OpenCV实战——OpenCV.js介绍-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
OpenCV实战——OpenCV.js介绍
0. 前言
本节介绍如何使用 JavaScript 通过 OpenCV 开发计算机视觉算法。在 OpenCV.js 之前如果想要在 Web 上执行一些计算机视觉任务必须在服务器使用 C++ 进行开发但在 OpenCV.js 中使用 Web 浏览器的客户端拥有了直接使用计算机视觉应用的可能性。在本节中我们将编写一个非常简单的应用将图像加载到 HTML img 标签中转换图像色彩空间并在 canvas 元素中绘制。
1. OpenCV.js 简介
OpenCV.js 是 OpenCV 函数的端口将 C++ 代码编译为 JavaScript。OpenCV 使用 Emscripten 将 C++ 函数编译为 Asm.js 或 WebAssembly 目标
Asm.js是经过高度优化的其接近本机代码但速度比相同的本机可执行应用程序大约慢2倍(具体取决于浏览器和计算机性能)WebAssembly是一种新Web标准它定义了一种用于在网页中执行代码的二进制格式。旨在补充JavaScript加速代码运行速度以接近本机代码执行速度。该技术是提高计算机视觉性能和将OpenCV移植到 JavaScript 的最佳选择
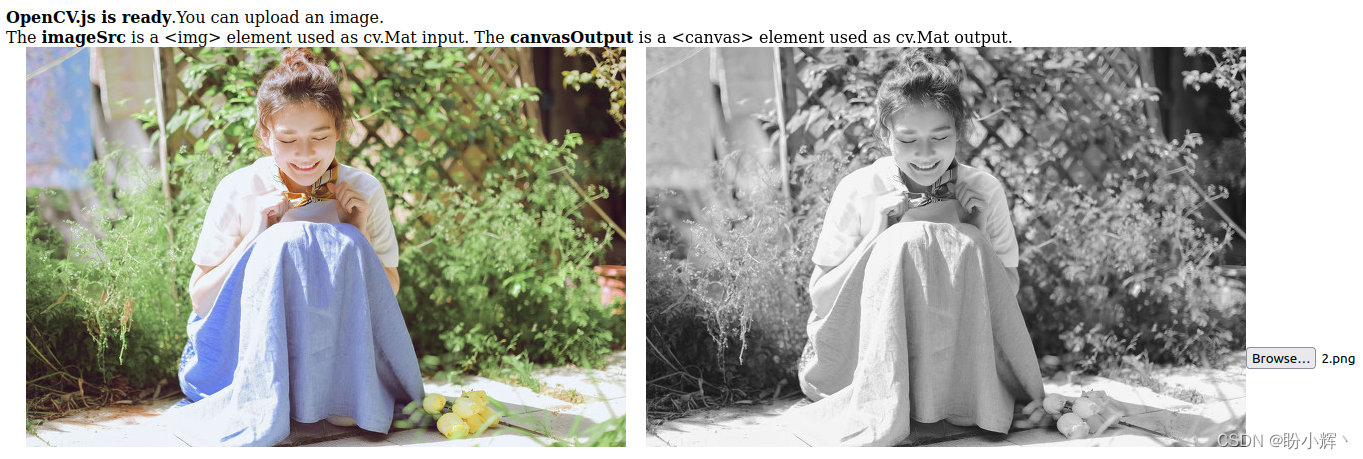
WebAssembly 针对速度进行了高度优化并实现了速度接近本机的代码。接下来我们构建一个简单的网页结构通过一个简单的按钮可以将图像加载到用作输入图像的 img 元素中。读取 img 元素内容可以将其加载到 cv::Mat 中并应用 OpenCV 可以提供的所有计算机视觉函数。在示例代码中我们将彩色图像转换为灰度图像。OpenCV.js 修改了 imshow 函数允许我们在 canvas 元素而不是新窗口中显示 cv::Mat使我们能够与网页进行交互。
2. 网页编写
在使用 OpenCV.js 之前我们需要编写一个网页作为用户界面。使用 img、canvas 和 button 元素创建一个 HTML 页面
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<style>
#container {min-height:300px;}
#canvasOutput, #imageSrc{
background:#ccc;
min-width:300px;
min-height:300px;
display:block;
float:left;
margin-left:20px;
}
</style>
<title>OpenCV Computer vision on Web. Packt Publishing.</title>
</head>
<body>
<div id="status" class="alert alert-primary" role="alert">Loading OpenCV...</div>
<div id="container">
<img id="imageSrc" alt="No Image" class="small" src="img/gray.png">
<canvas id="canvasOutput" class="small" height="300px"></canvas>
</div>
<input type="file" id="fileInput" name="file" accept="image/*">
3. 调用 OpenCV.js 库
(1) 在网页中加载 OpenCV JavaScript 库
<!-- OPENCV -->
<script async="" src="data/opencv.js" type="text/javascript" onload="onOpenCvReady();" onerror="onOpenCvError();"></script>
(2) 在 script 包装器中创建应用程序我们需要获取输入按钮和图像元素的变量
<script type="text/javascript">
let imgElement = document.getElementById('imageSrc');
let inputElement = document.getElementById('fileInput');
(3) 点击按钮时将选中的图片加载到 img 元素中
inputElement.addEventListener('change', (e) => {
imgElement.src = URL.createObjectURL(e.target.files[0]);
}, false);
(4) 当图像加载到 img 元素中时使用 OpenCV 函数应用所需操作。在本节中我们将 RGB 图像转换为灰度图像使用 imshow 函数通过将结果传递给函数 canvas 的 ID 在 canvas 元素中显示结果
imgElement.onload = function() {
let mat = cv.imread(imgElement);
cv.cvtColor(mat, mat, cv.COLOR_BGR2GRAY);
cv.imshow('canvasOutput', mat);estimateF
mat.delete();
};

4. 完整代码
完整代码 opencvjs_example.html 如下所示
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<style>
#container {min-height:300px;}
#canvasOutput, #imageSrc{
background:#ccc;
min-width:300px;
min-height:300px;
display:block;
float:left;
margin-left:20px;
}
</style>
<title>OpenCV Computer vision on Web. Packt Publishing.</title>
</head>
<body>
<div id="status" class="alert alert-primary" role="alert">Loading OpenCV...</div>
<div id="container">
<img id="imageSrc" alt="No Image" class="small" src="img/gray.png">
<canvas id="canvasOutput" class="small" height="300px"></canvas>
</div>
<input type="file" id="fileInput" name="file" accept="image/*">
<!-- Optional JavaScript -->
<script src="data/common.js"></script>
<!-- OPENCV -->
<script async="" src="data/opencv.js" type="text/javascript" onload="onOpenCvReady();" onerror="onOpenCvError();"></script>
<script type="text/javascript">
let imgElement = document.getElementById('imageSrc');
let inputElement = document.getElementById('fileInput');
inputElement.addEventListener('change', (e) => {
imgElement.src = URL.createObjectURL(e.target.files[0]);
}, false);
imgElement.onload = function() {
let mat = cv.imread(imgElement);
cv.cvtColor(mat, mat, cv.COLOR_BGR2GRAY);
cv.imshow('canvasOutput', mat);
mat.delete();
};
function onOpenCvReady() { // eslint-disable-line no-unused-vars
document.getElementById('status').innerHTML = '<b>OpenCV.js is ready</b>.' +
'You can upload an image.<br>' +
'The <b>imageSrc</b> is a <img> element used as cv.Mat input. ' +
'The <b>canvasOutput</b> is a <canvas> element used as cv.Mat output.';
}
function onOpenCvError() { // eslint-disable-line no-unused-vars
let element = document.getElementById('status');
element.setAttribute('class', 'err');
element.innerHTML = 'Failed to load opencv.js';
}
</script>
</body>
</html>
相关链接
OpenCV实战1——OpenCV与图像处理基础
OpenCV实战2——OpenCV核心数据结构
OpenCV实战3——图像感兴趣区域
OpenCV实战4——像素操作
OpenCV实战5——图像运算详解
OpenCV实战6——OpenCV策略设计模式
OpenCV实战7——OpenCV色彩空间转换
OpenCV实战8——直方图详解
OpenCV实战9——基于反向投影直方图检测图像内容
OpenCV实战10——积分图像详解
OpenCV实战11——形态学变换详解
OpenCV实战12——图像滤波详解
OpenCV实战13——高通滤波器及其应用
OpenCV实战14——图像线条提取
OpenCV实战15——轮廓检测详解
OpenCV实战16——角点检测详解
OpenCV实战17——FAST特征点检测
OpenCV实战18——特征匹配
OpenCV实战19——特征描述符
OpenCV实战20——图像投影关系
OpenCV实战21——基于随机样本一致匹配图像
OpenCV实战22——单应性及其应用
OpenCV实战23——相机标定
OpenCV实战24——相机姿态估计
OpenCV实战25——3D场景重建
OpenCV实战26——视频序列处理
OpenCV实战27——追踪视频中的特征点
OpenCV实战28——光流估计
OpenCV实战29——视频对象追踪
OpenCV实战30——OpenCV与机器学习的碰撞
OpenCV实战31——基于级联Haar特征的目标检测
OpenCV实战32——使用SVM和定向梯度直方图执行目标检测
OpenCV实战33——OpenCV与深度学习的碰撞
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

