CSS选择器学习与使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
CSS中选择器用来指定网页上我们想要样式化的HTML元素。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素叫做“选择器的对象”。
选择器分类
css中选择器有很多主要分为 基础选择器 和 复合选择器 两个大类。
- 基础选择器由单个选择器组成例如标签选择器、ID选择器等等
- 复合选择器由多个选择器组成例如后代选择器、子代选择器等等
- 其他添加到选择器的关键字例如伪类选择器、伪元素选择器
一、基础选择器
基础选择器主要包含 标签选择器、ID选择器、类选择器、通配选择器、属性选择器。
1.1 标签选择器Type Selectors
标签选择器英文翻译类型选择器别名也叫元素选择器。该选择器选中指定标签名的所有元素。
语法
标签名 {样式声明 }
示例
<!-- html -->
<div>这是一段文字</div>
/* css */
div {
color: #fff;
background-color: royalblue;
}
效果图

1.2 ID选择器ID Selectors
ID选择器会选中与 id属性值 相匹配的一个元素
语法
#id属性值 {样式声明 }
示例
<!-- html -->
<span id="name">Hello</span>
<span>World</span>
/* css */
#name {
color: red;
}
效果图

1.3 类选择器Class Selectors
类属性被定义为一个以空格分隔的列表项每一项都是一个类名。类选择器会选中 类名 相同的所有元素。
语法
.类名 {样式声明 }
示例
<!-- html -->
<span class="red bg">第一句话。</span>
<span>第二句话。</span>
<span class="red">第三句话。</span>
/* css */
.red {
color: red;
}
.bg {
background-color: aqua;
}
效果图

1.4 通配选择器Universal Selectors
在 CSS 中一个星号 (*) 就是一个通配选择器。它可以匹配任意类型的 HTML 元素。
语法
* {样式声明 }
示例
<!-- html -->
<span class="red bg">第一句话。</span>
<span>第二句话。</span>
<span class="red">第三句话。</span>
/* css */
* {
color: red;
}
效果图

1.5 属性选择器Attribute Selectors
属性选择器通过已经存在的属性名或属性值匹配元素。
语法
[attr]
表示带有以 attr 命名的属性的元素。
[attr=value]
表示带有以 attr 命名的属性且属性值为 value 的元素。
[attr~=value]
表示带有以 attr 命名的属性的元素并且该属性是一个以空格作为分隔的值列表其中至少有一个值为 value。
[attr^=value]
表示带有以 attr 命名的属性且属性值是以 value 开头的元素。
[attr$=value]
表示带有以 attr 命名的属性且属性值是以 value 结尾的元素。
[attr=value]*
表示带有以 attr 命名的属性且属性值至少包含一个 *value *值的元素。
[attr operator value i]
在属性选择器的右方括号前添加一个用空格隔开的字母 i或 I可以在匹配属性值时忽略大小写。
[attr operator value s]
在属性选择器的右方括号前添加一个用空格隔开的字母 s或 S可以在匹配属性值时区分大小写。
示例
<!-- html -->
<ul>
<li><a href="#internal">Internal link</a></li>
<li><a href="http://example.com">Example link</a></li>
<li><a href="#InSensitive">Insensitive internal link</a></li>
<li><a href="http://example.org">Example org link</a></li>
</ul>
/* css */
a {
color: blue;
}
/* 以 "#" 开头的页面本地链接 */
a[href^="#"] {
background-color: gold;
}
/* 包含 "example" 的链接 */
a[href*="example"] {
background-color: silver;
}
/* 包含 "insensitive" 的链接不区分大小写 */
a[href*="insensitive" i] {
color: cyan;
}
/* 包含 "cAsE" 的链接区分大小写 */
a[href*="cAsE" s] {
color: pink;
}
/* 以 ".org" 结尾的链接 */
a[href$=".Org" i] {
color: red;
}
效果图

二、复合选择器
复合选择器是由多个 选择器 加 符号 拼接而成常用的复合选择器包含 后代选择器、子代选择器、相邻兄弟选择器、通用兄弟选择器 等等
2.1 后代选择器Descendant Combinator
后代选择器通过 空格" "字符 连接两个选择器如果第二个选择器匹配的元素具有与第一个选择器匹配的 祖先父级父级的父级父级的父级的父级等元素则它们将被选择。
语法
selector1 selector2 {样式声明 }
示例
<!-- html -->
<div>
<span>第一段文字</span>
<section>
<span>第二段文字</span>
</section>
</div>
/* css */
div span {
color: red;
}
效果图

2.2 子代选择器Child Combinator
子代选择器通过 大于号">" 字符 连接两个选择器如果第二个选择器匹配的元素具有与第一个选择器匹配的 直接父级 元素则它们将被选择。
语法
selector1 > selector2 {样式声明 }
示例
<!-- html -->
<div>
<span>第一段文字</span>
<section>
<span>第二段文字</span>
</section>
</div>
/* css */
div > span {
color: red;
}
效果图

2.3 交集选择器
交集选择器是两个选择器直接连接如果是两个选择器同时匹配的元素则它们将被选中。
语法
selector1selector2 {样式声明 }
示例
<!-- html -->
<div>
<span class="name red">第一段文字</span>
<section>
<span class="name">第二段文字</span>
<span class="red">第三段文字</span>
</section>
</div>
/* css */
.name.red {
color: red;
}
效果图

2.4 并集选择器
并集选择器通过 英文逗号"," 字符 连接两个选择器如果与两个选择器中任意一个匹配的元素则它们将被选中。
语法
selector1,selector2 {样式声明 }
示例
<!-- html -->
<div>
<span class="name red">第一段文字</span>
<section>
<span class="name">第二段文字</span>
<span class="red">第三段文字</span>
</section>
</div>
/* css */
.name,
.red {
color: red;
}
效果图

2.5 相邻兄弟选择器Adjacent Sibling Combinator
并集选择器通过 加号"+" 字符 连接两个选择器如果第二个元素紧跟在第一个元素之后并且两个元素都是属于同一个父元素的子元素则第二个元素将被选中。
语法
selector1 + selector2 {样式声明 }
示例
<!-- html -->
<div>
<span class="name">第一段文字</span>
<section>
<span class="red">第二段文字</span>
<span class="name">第三段文字</span>
<span class="red">第四段文字</span>
<span class="red">第五段文字</span>
</section>
</div>
/* css */
.name + .red {
color: red;
}
效果图

2.6 通用兄弟选择器General Sibling Combinator
并集选择器通过 波浪号"+" 字符 连接两个选择器如果第二个元素在第一个元素之后无需紧邻并且两个元素都是属于同一个父元素的子元素则第二个元素将被选中。
语法
selector1 ~ selector2 {样式声明 }
示例
<!-- html -->
<div>
<span class="name">第一段文字</span>
<section>
<span class="red">第二段文字</span>
<span class="name">第三段文字</span>
<span class="red">第四段文字</span>
<span class="red">第五段文字</span>
</section>
</div>
/* css */
.name ~ .red {
color: red;
}
效果图

三、其他
添加到选择器的关键字例如伪类选择器、伪元素选择器
3.1 伪类选择器Pseudo-Classes
伪类是添加到选择器的关键字用于指定所选元素的特殊状态。伪类由冒号:后跟着伪类名称组成例如:hover。函数式伪类还包含一对括号来定义参数例如:dir()。附上了伪类的元素被定义为锚元素例如button:hover 中的 button。
语法
selector:pseudo-class {样式声明 }
本文只介绍以下常用伪类 :hover、:active、:nth-child() 更多伪类请跳转 MDN伪类 。
3.1.1 :hover
:hover 伪类适用于用户使用指示设备虚指一个元素没有激活它的情况。常用于PC端鼠标悬停效果。
备注 在触摸屏上
:hover有问题应避免使用。
示例
<!-- html -->
<a href="#">这是一个超链接</a>
/* css */
a {
background-color: powderblue;
}
a:hover {
background-color: gold;
}
效果图
鼠标悬停前

鼠标悬停后

3.1.2 :active
:active 伪类匹配被用户激活的元素。它让页面能在浏览器监测到激活时给出反馈。当用鼠标交互时它代表的是用户按下按键和松开按键之间的时间。
示例
<!-- html -->
<a href="#">这是一个超链接</a>
/* css */
a:active {
color: gold;
}
效果图
未激活状态

激活状态

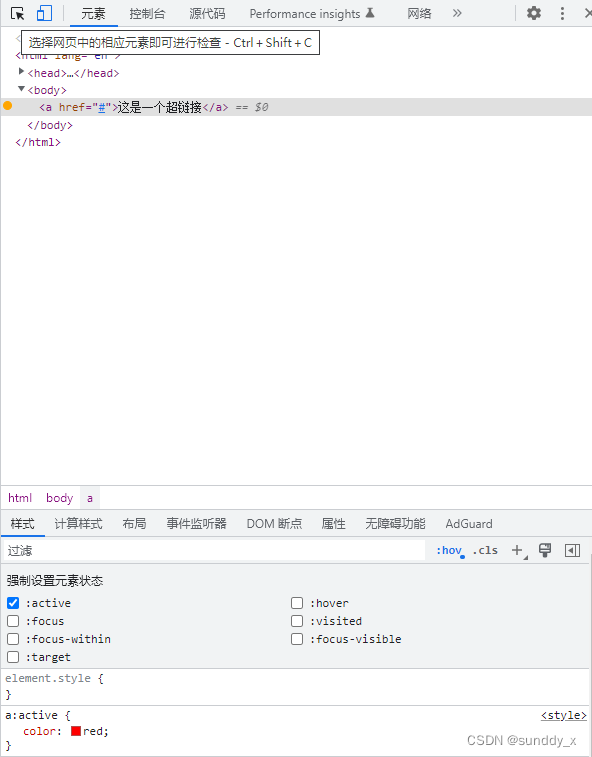
备注
浏览器的开发者模式下可以在元素标签下手动设置元素状态非常便于调试样式。

3.1.3 :nth-child(val)
:nth-child(val) 这个伪类首先找到所有当前元素的兄弟元素然后按照位置先后顺序从 1 开始排序选择的结果为伪类:nth-child括号中匹配到的元素集合。括号中的 val 可以是一个 数字一个 关键字 或者一个 公式an+bn为从0开始的整数。
示例
<!-- html -->
<ul class="ul1">
<li><span>第一条</span></li>
<li><span>第二条</span></li>
<li><span>第三条</span></li>
<li><span>第四条</span></li>
</ul>
<ul class="ul2">
<li><span>第一条</span></li>
<li><span>第二条</span></li>
<li><span>第三条</span></li>
<li><span>第四条</span></li>
</ul>
<ul class="ul3">
<li><span>第一条</span></li>
<li><span>第二条</span></li>
<li><span>第三条</span></li>
<li><span>第四条</span></li>
</ul>
<ul class="ul4">
<li><span>第一条</span></li>
<li><span>第二条</span></li>
<li><span>第三条</span></li>
<li><span>第四条</span></li>
</ul>
<ul class="ul5">
<li><span>第一条</span></li>
<li><span>第二条</span></li>
<li><span>第三条</span></li>
<li><span>第四条</span></li>
</ul>
/* css */
/* 第一个元素 */
.ul1>li:nth-child(1) {
color: red;
}
/* 奇数行元素 */
.ul2>li:nth-child(odd) {
color: red;
}
/* 偶数行元素 */
.ul3>li:nth-child(even) {
color: red;
}
/* 奇数行元素 效果同odd */
.ul4>li:nth-child(2n+1) {
color: red;
}
/* 前三个元素 */
.ul5>li:nth-child(-n+3) {
color: red;
}
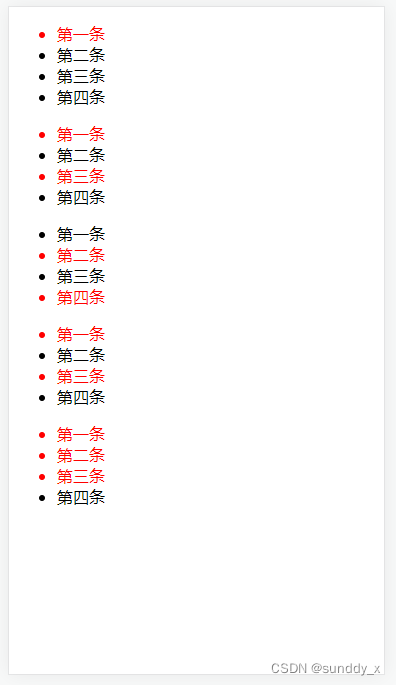
效果图

3.2 伪元素选择器Pseudo-Elements
伪元素是一个附加至选择器末的关键词允许你对被选择元素的特定部分修改样式。
备注 与伪元素比较伪类能够根据状态改变元素样式。
语法
selector::pseudo-element {样式声明 }
备注 一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的基础选择器之后。
注意 按照CSS3规范应该使用双冒号::而不是单个冒号:以便区分伪类和伪元素。但是由于旧版本的 W3C 规范并未对此进行特别区分因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
本文只介绍以下常用伪元素 ::after、::before、:nth-child() 更多伪类请跳转 MDN伪元素 。
3.2.1 ::after (:after)
伪元素 ::after 用来创建一个虚拟元素作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
示例
<!-- html -->
<p class="content">这是一段文字</p>
/* css */
.content::after {
content: "这是伪元素";
color: red;
font-size: 12px;
}
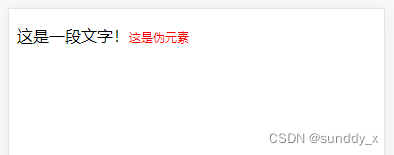
效果图

3.2.2 ::before (:before)
伪元素 ::before 用来创建一个虚拟元素作为已选中元素的第一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
示例
<!-- html -->
<q>一些引用</q>
/* css */
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
效果图