IDEA部署Tomcat(超详细)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
创建Web项目
我们首先使用IDEA创建一个普通的java项目

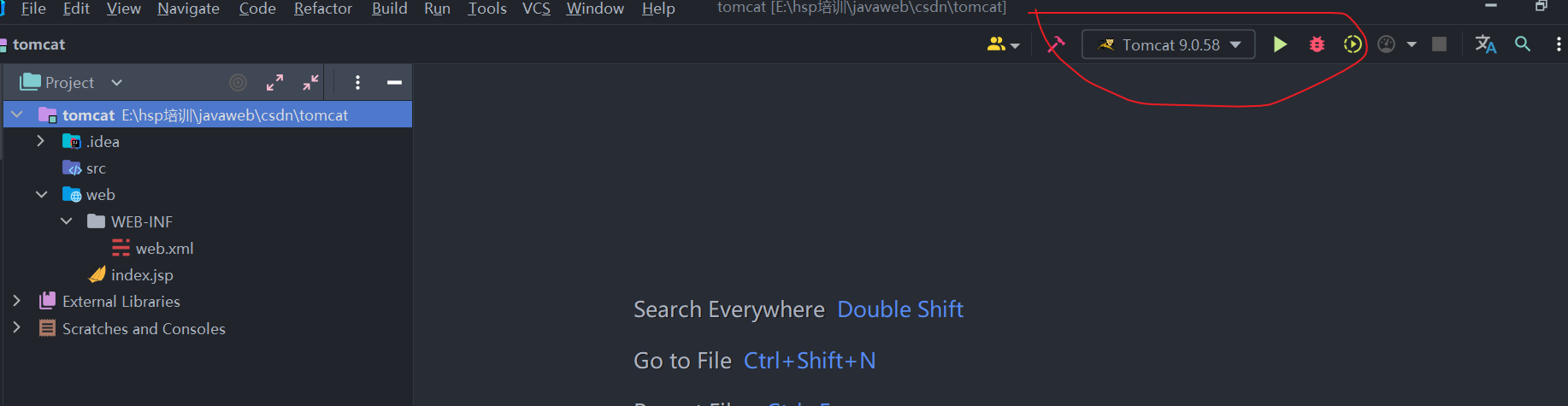
创建好后的项目结构如上图我创建的项目名称为tomcat这个项目现在还是一个普通的java项目想要开发web程序我们还要做一下操作首先我们先给项目添加依赖

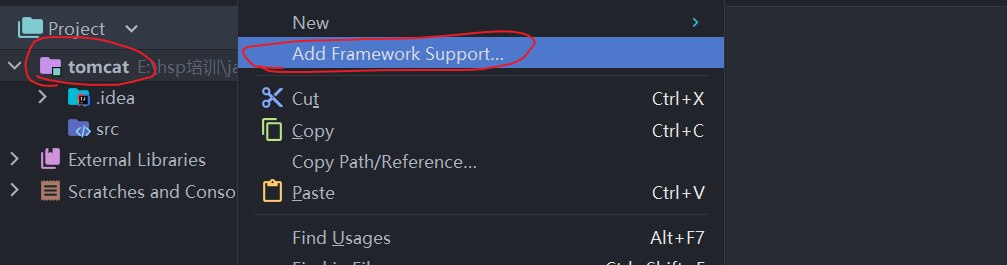
首先右键自己创建的项目然后点击add framework support

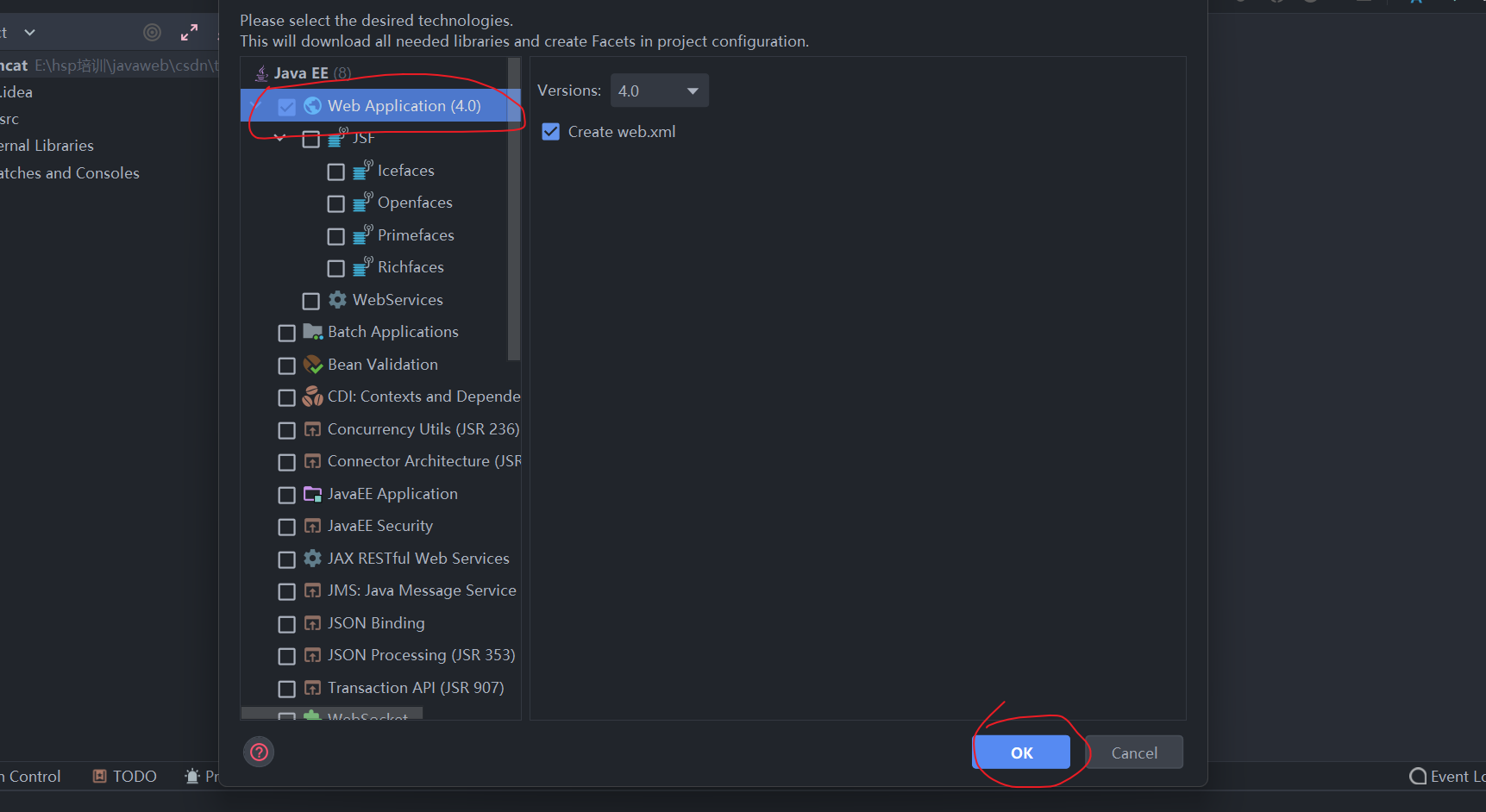
选择Web application然后点ok

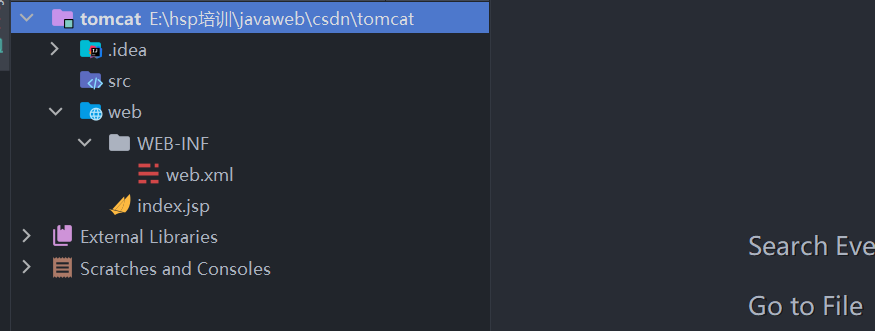
我们可以发现多了一个web文件夹这个web文件夹里面就是放自己的web文件例如html文件jsp文件等web下面的WEB-INF目录里面的web.xml就是用来配置这个web项目的在WEB-INF下面我们一般会建立一个lib文件夹用于存放项目所需的jar包。
配置tomcat
创建web项目后我们需要配置tomcat才能运行下面我们来进行配置。

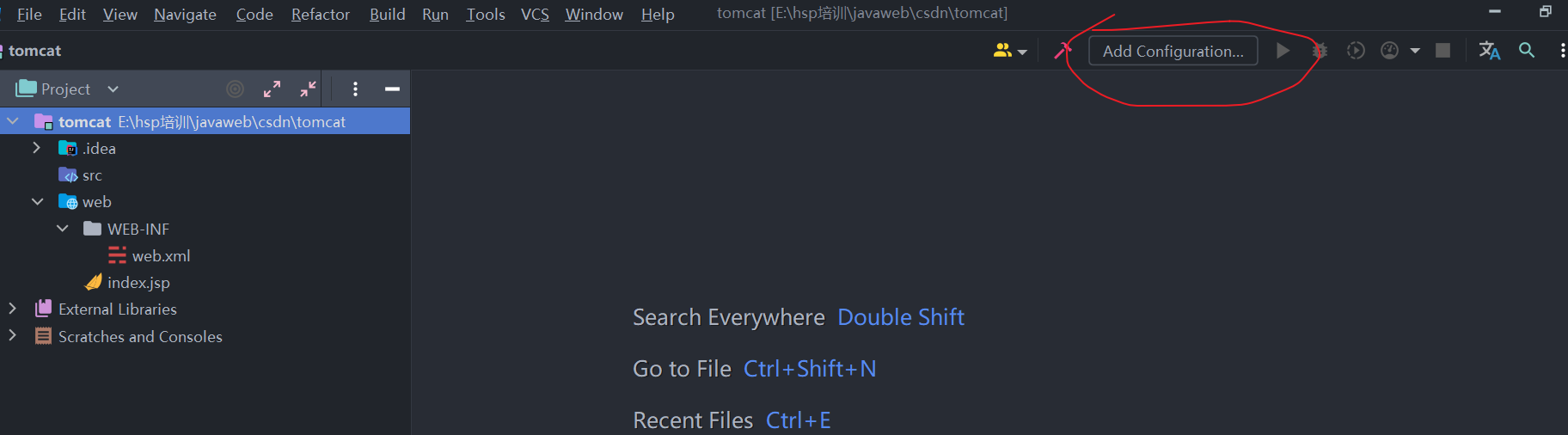
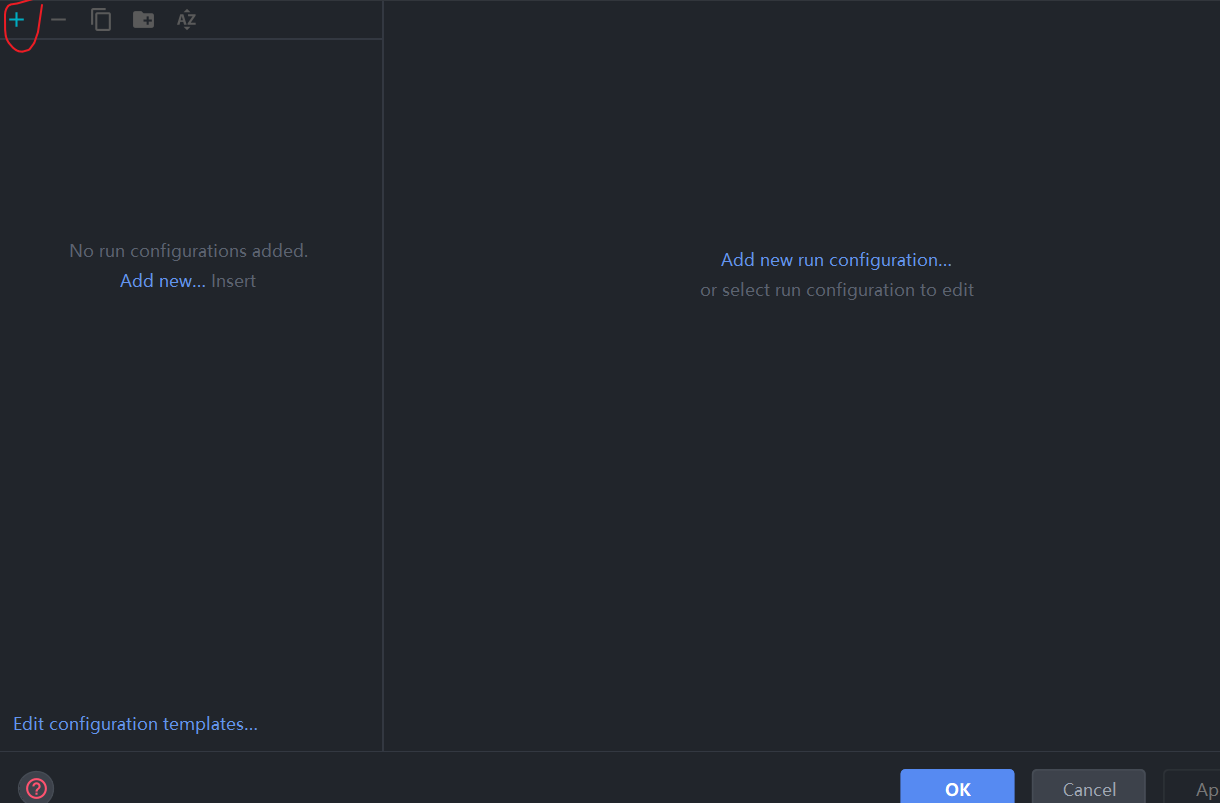
首先点击add configuration

然后点击+号

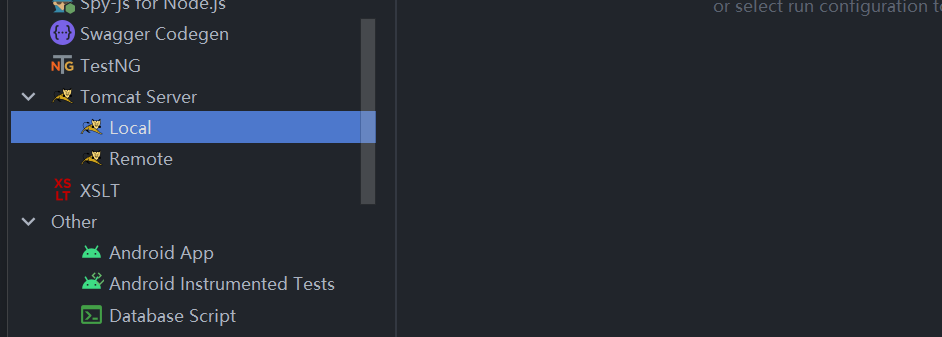
下拉选择tomcat server下的local

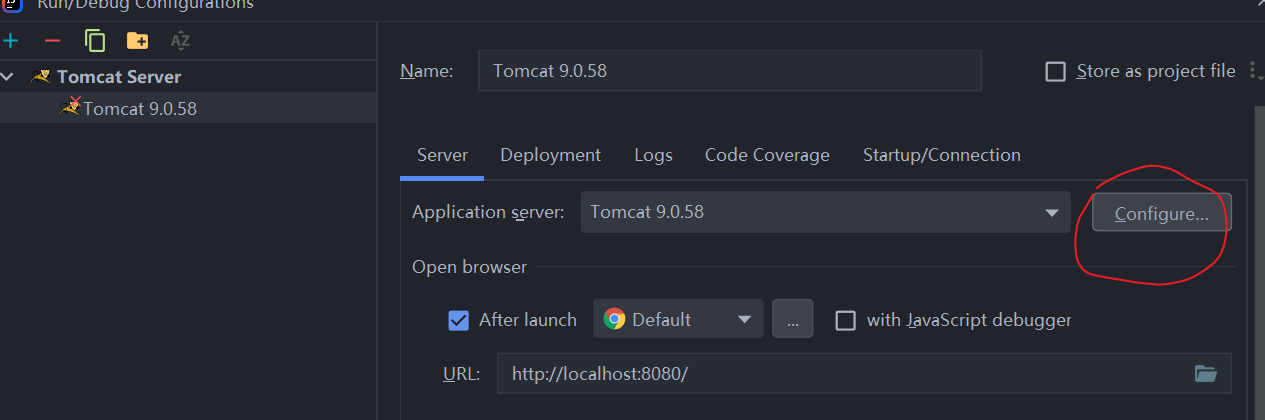
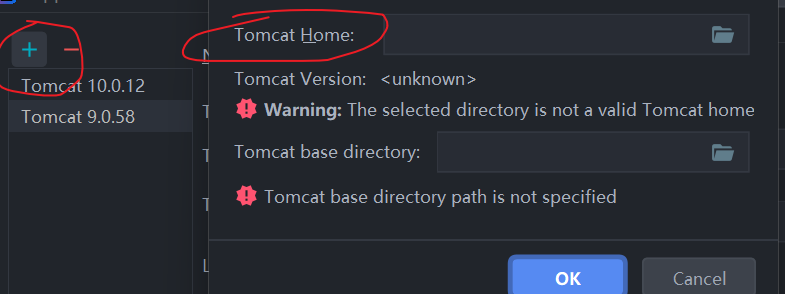
由于我已经配置过所以自动选择了如果没有没有自动选择点击configuration点击+号在tomcat选择自己的tomcat目录即可
 回到配置界面
回到配置界面

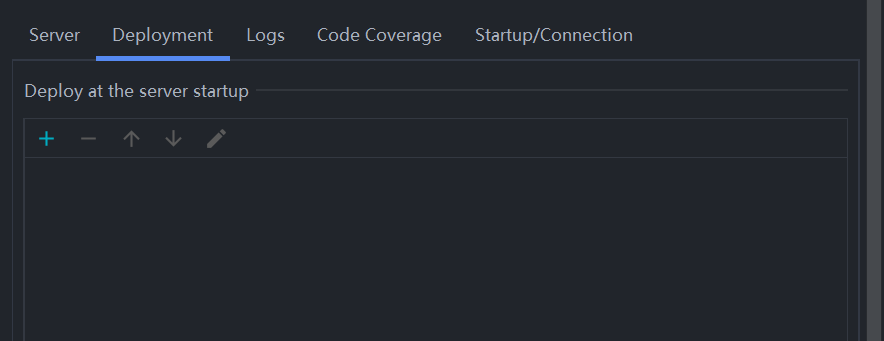
我们在这个界面中首先点击deployment先配置自己的项目名称也就是外部访问的项目名称

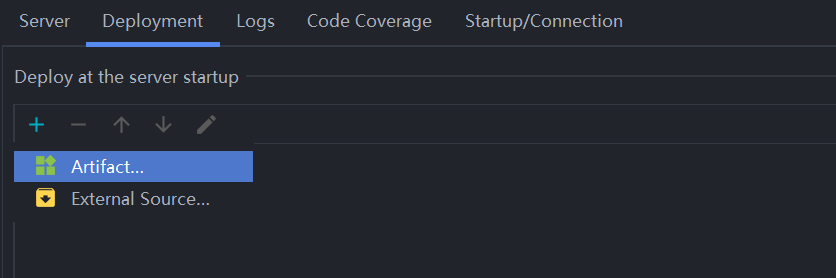
点击+号选择发布方式(第一个选项为war包第二个选项为源码)我们选择Artifact
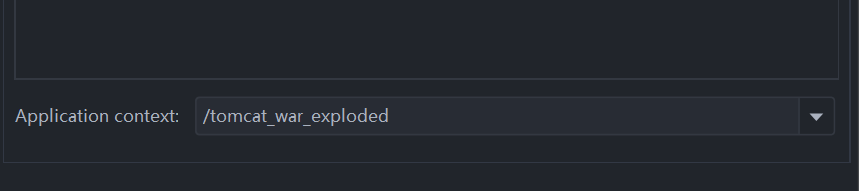
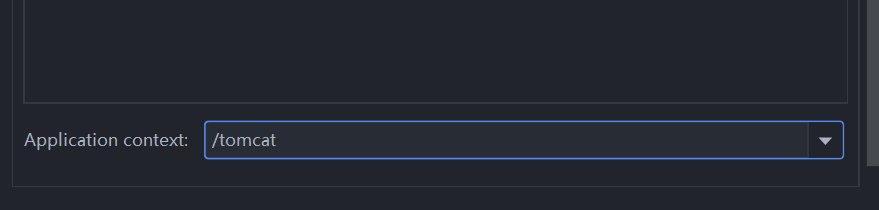
 选择后下滑修改对外访问路径我一般和项目名称一致
选择后下滑修改对外访问路径我一般和项目名称一致


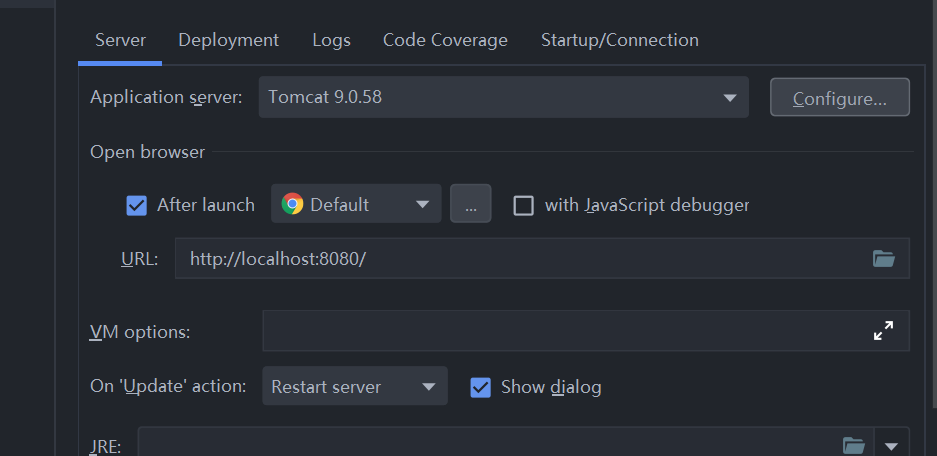
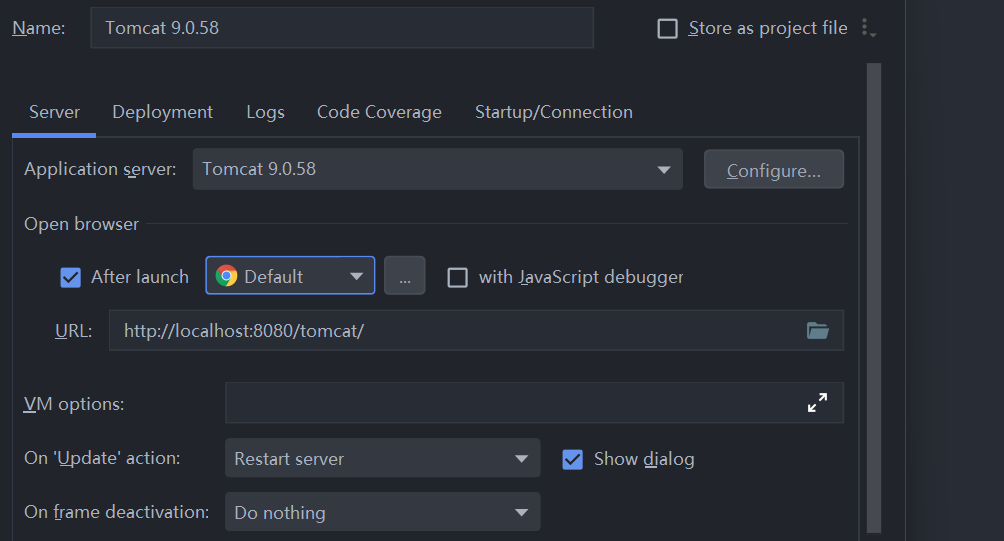
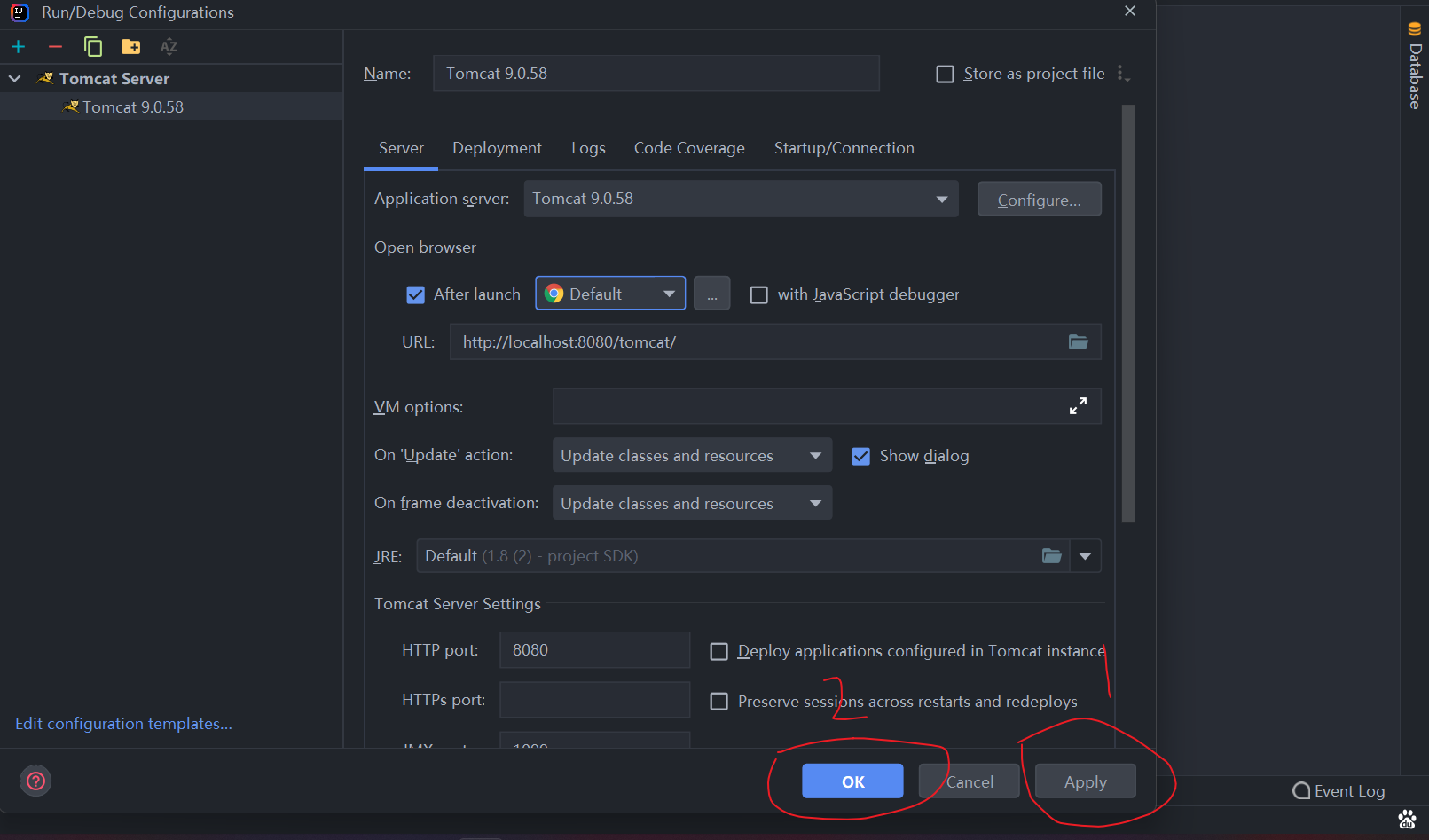
然后回到serve界面

这里设置tomcat的名字

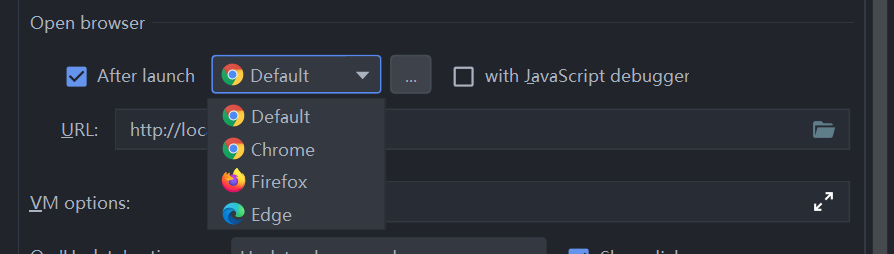
这里选择发布项目后是否默认打开游览器以及打开哪个游览器根据自己需要进行选择

这里是我们对外访问的url
然后我们把下面2个选项设置为热加载表示我们在修改文件后就会生效(修改java文件后需要重新发布才会生效)
 这里是设置端口根据自己的需要来设置
这里是设置端口根据自己的需要来设置

都设置好后我们点击apply后点击ok

我们可以看见这个界面表示已经配置好了
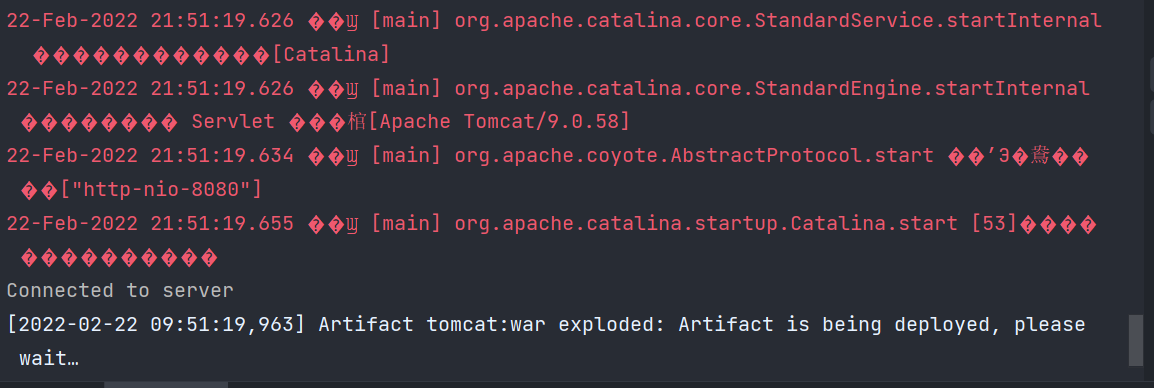
 启动一下服务器启动成功但是控制台输出乱码
启动一下服务器启动成功但是控制台输出乱码

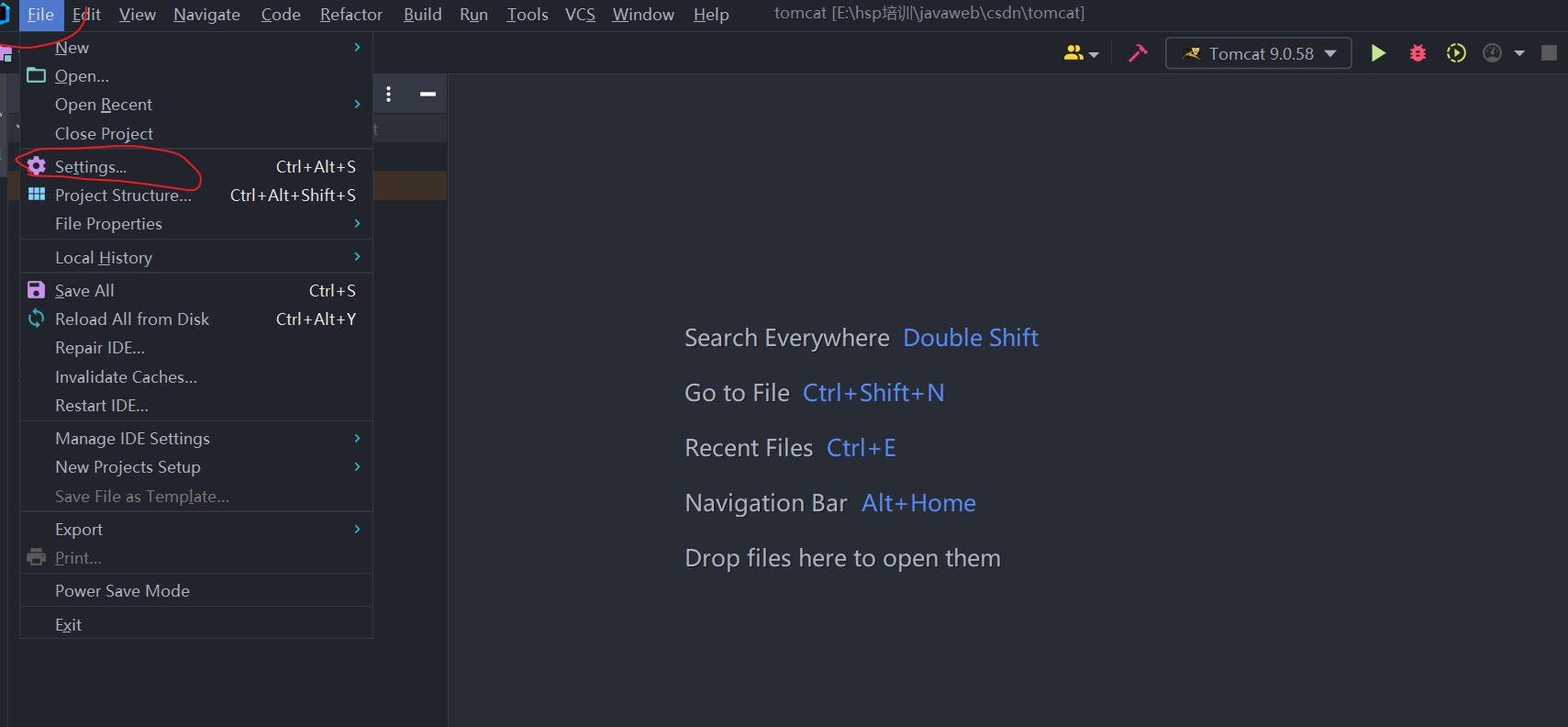
这个有多种解决方法我们随便选择一种首先我们点击idea界面的file选择setting进入设置界面

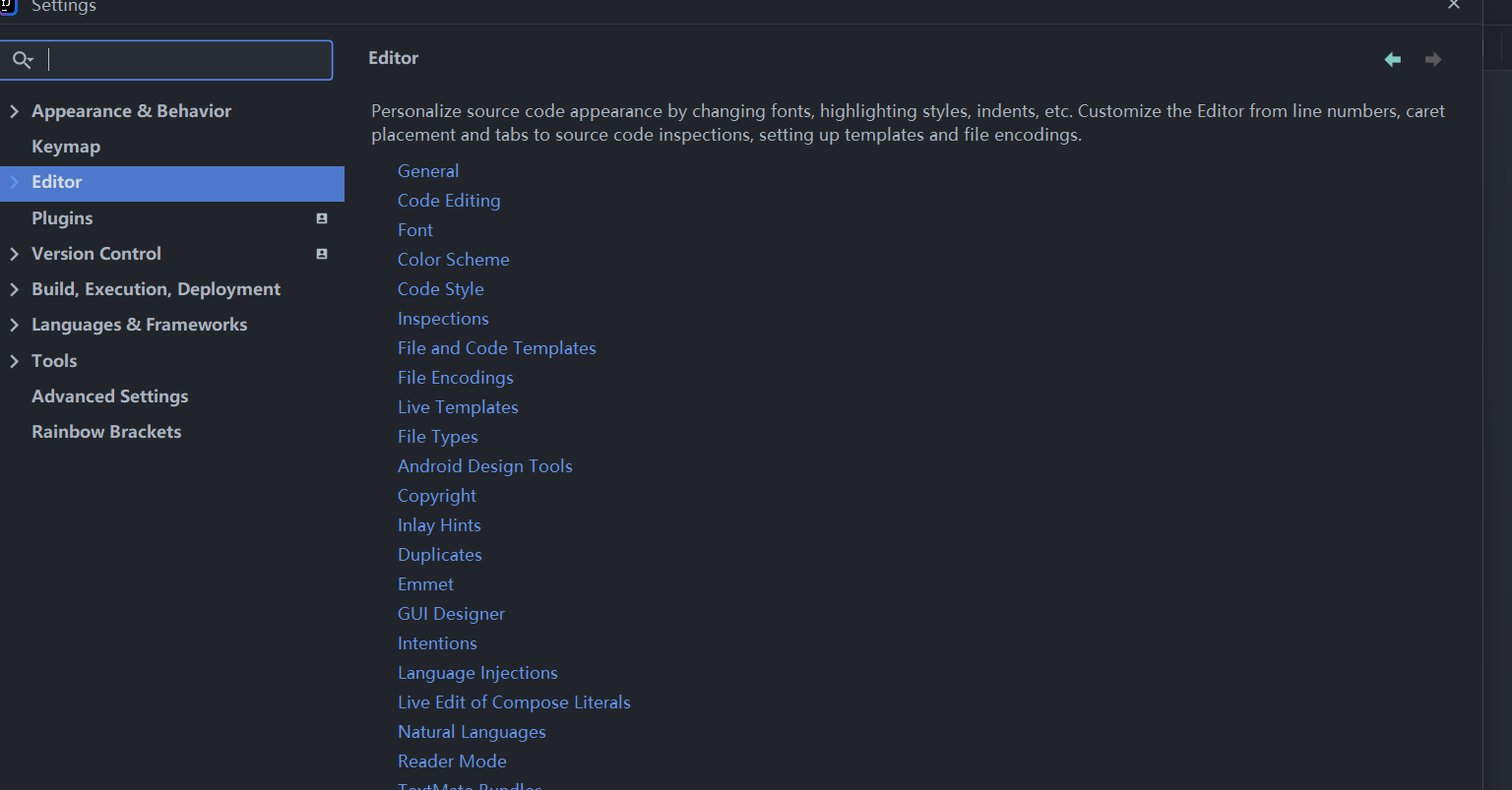
 然后我们在搜索框中输入console 回车
然后我们在搜索框中输入console 回车

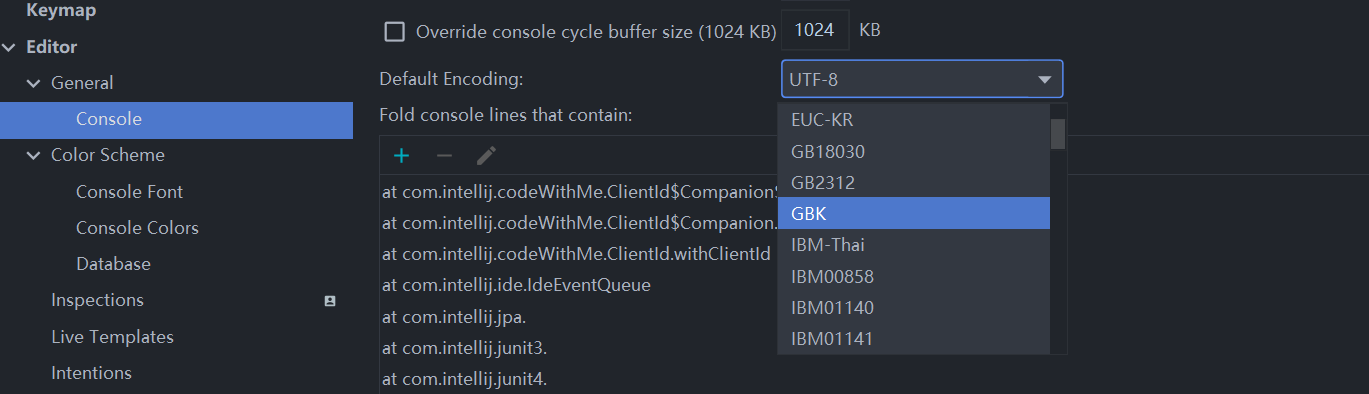
然后我们把默认编码改为GBK

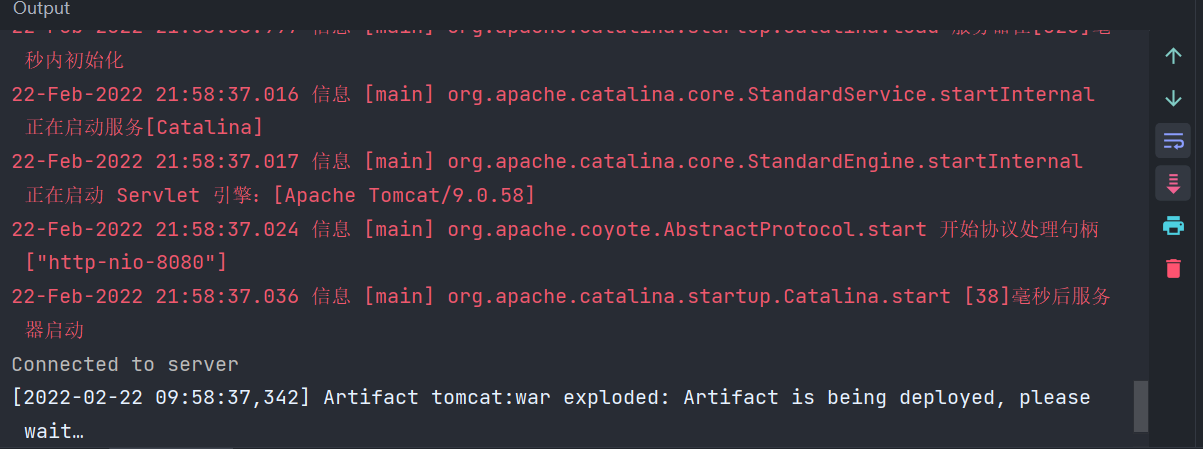
点击apply然后点击ok重新启动服务器发现控制台正常输出

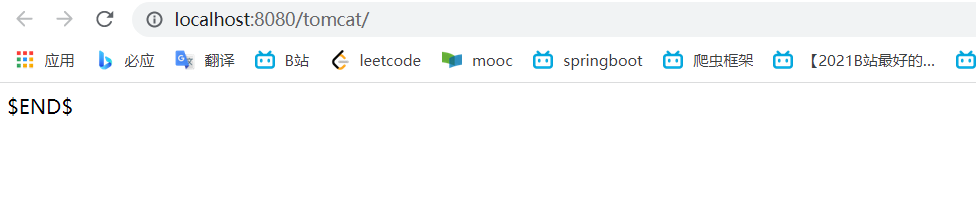
访问服务器网页显示为
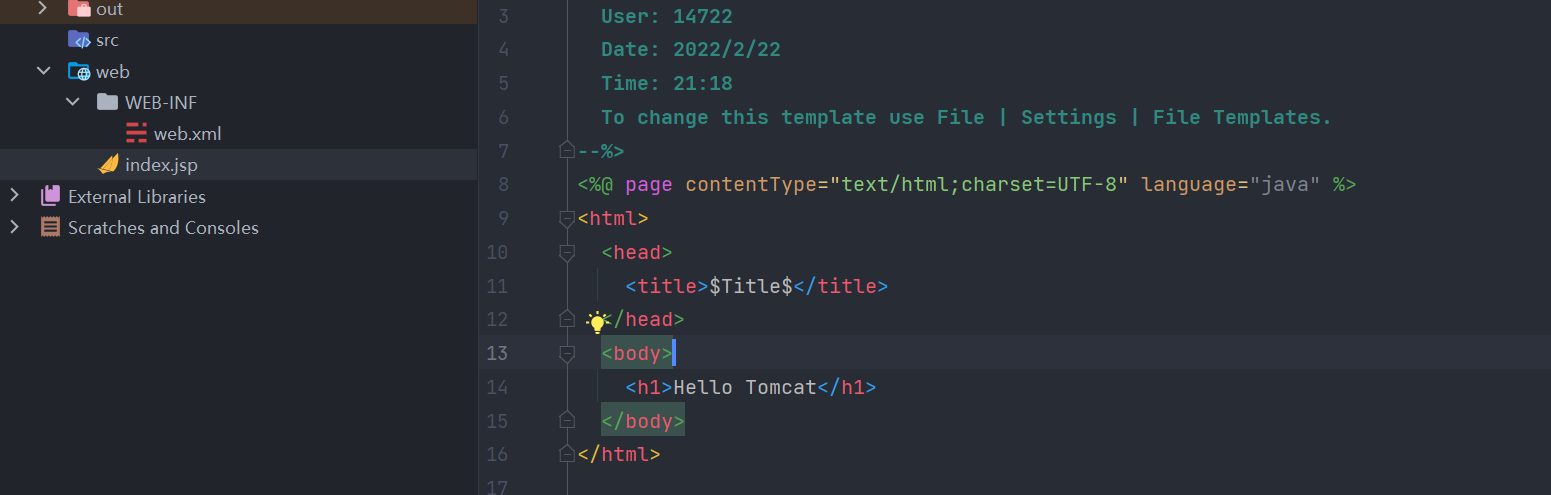
 其实访问这个网址默认访问的就是http://localhost:8080/tomcat/ 下面的index.jsp文件我们修改下index.jsp文件让其输出Hello Toncat
其实访问这个网址默认访问的就是http://localhost:8080/tomcat/ 下面的index.jsp文件我们修改下index.jsp文件让其输出Hello Toncat

再次访问发现网页已经显示Hello Tomcat

到此我们已经成功在idea中部署了web项目配置了tomcat并解决了启动tomcat控制台输出乱码问题。启动服务器能够正常运行。

