华为云CodeArts Check代码检查插件(CodeArts IDE本地版本)使用指南
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
CodeArts Check 代码检查插件(CodeArts IDE本地版本)
本插件致力于守护开发人员代码质量,成为开发人员的助手和利器。秉承极简、极速、即时看护的理念,提供业界规范(含华为云)的检查、代码风格一键格式化及代码自动修复功能。
感兴趣的小伙伴,可以直接在CodeArts IDE编辑器的插件市场里搜索“CodeArts Check”,就可以看到我们华为云CodeArts Check 代码检查插件啦!

CodeArts IDE本地插件市场链接:<https://marketplace.ide.huaweicloud.com/plugin/295327b7-c115-4215-aed5-5bcb027d40b8/overview>
注:
华为云CodeCheck代码检查插件(Jetbrains IDEA本地版本)使用指南:
<https://bbs.huaweicloud.com/blogs/390135>
华为云CodeCheck代码检查插件(CloudIDE版本)使用指南:<https://bbs.huaweicloud.com/blogs/320842>
华为云CodeCheck代码检查插件(VSCode IDE版本)使用指南:<https://bbs.huaweicloud.com/blogs/381498>
CodeArts IDE 本地版本插件最新更新展示

历史更新放在了文章最后。
插件使用指南
1、需要下载CodeArts IDE本地编辑器
2、插件市场找到我们插件并下载安装
3、需要一个华为云账号
4、在IDE内登录账号
5、CodeArts Check插件配置
6、【示例】Java项目扫描
7、写在最后
1. 需要下载CodeArts IDE本地编辑器
到华为云官网下载并安装CodeArts IDE。

2、插件市场找到我们插件并下载安装
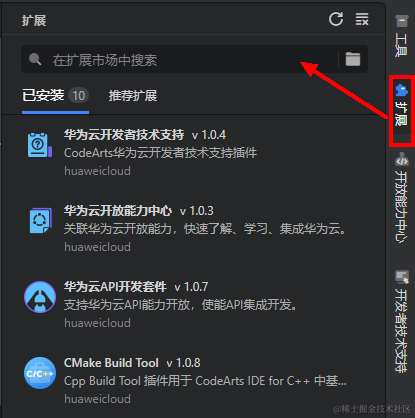
在CodeArts IDE编辑器内,点击右边侧边栏的“扩展”,在弹出的扩展窗口的搜索输入框内搜索“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件;然后点击“安装”按钮。

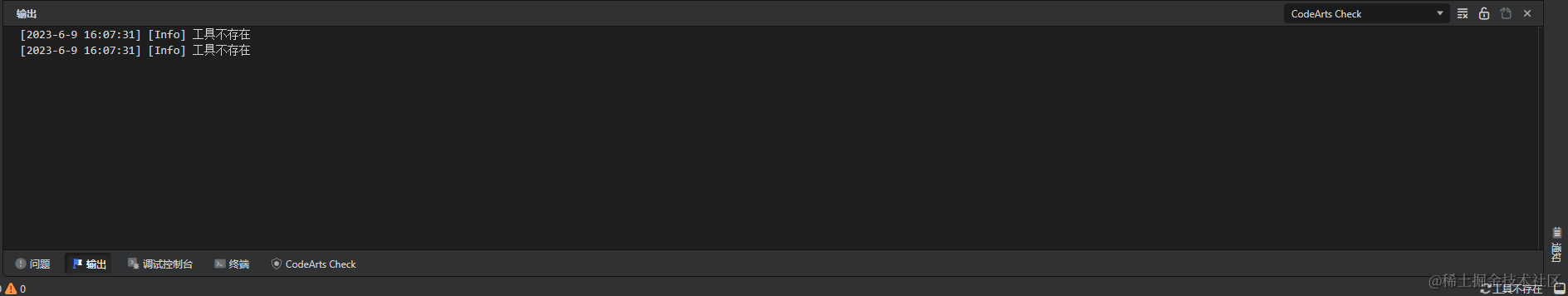
刚点击下载的时候,界面右下角会显示“工具不存在”。

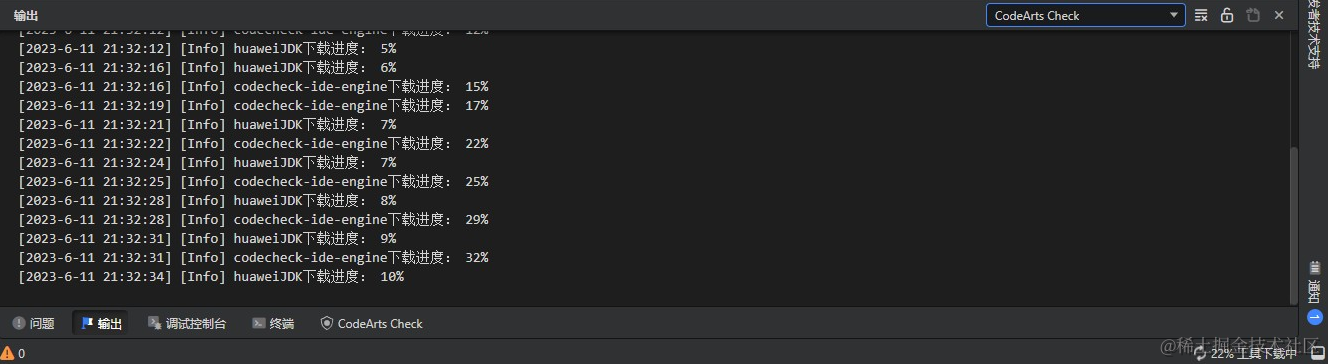
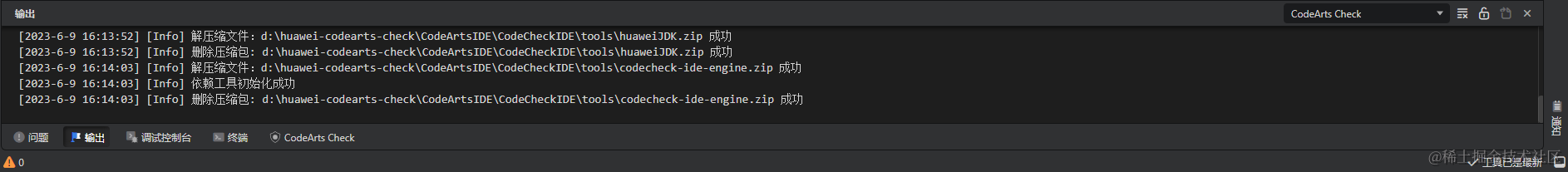
接着会自动开始下载引擎包和JDK,详细的进度现实可以在输出框内选择"CodeArts Check"进行查看。

下载安装完成之后,界面右下角会变为“工具已是最新”的提示。

3、需要一个华为云账号
如果先前已有华为云账号,请直接看第四步。若还没有,请先去注册账号。
具体的步骤(包括实名认证)可以看先前一篇文章《华为云CodeArts Check代码检查插件(CloudIDE版本)使用指南》中的第1和第2小节。
4、在IDE内登录账号
在CodeArts IDE编辑器内,点击顶部右侧登录入口,选择“登录”,跳转至浏览器华为云登录平台“确认授权”,然后使用华为云账号登录。

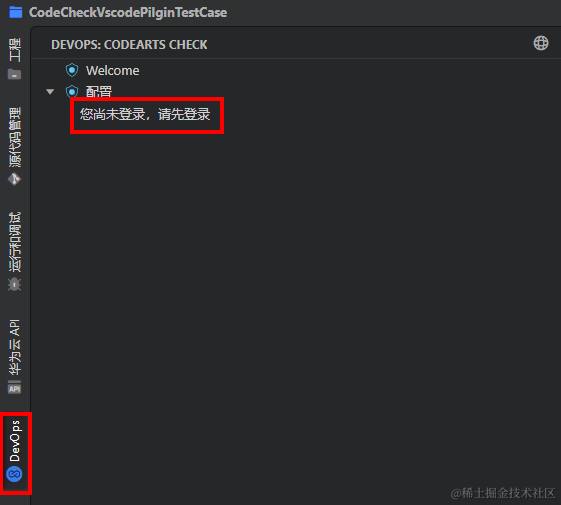
或者点击左侧边栏的“DevOps",在弹出的窗口选择展开“CodeArts Check”,点击配置下的“您尚未登录,请先登录”,跳转至浏览器华为云登录平台“确认授权”,然后使用华为云账号登录;(因为我们插件依赖于华为云DevOps底座,我们需要登录华为云账号来解锁一些功能(比如下一节会提到的配置功能)。

5、CodeArts Check插件配置
账号登录成功之后,CodeArts Check插件配置功能就解锁了。
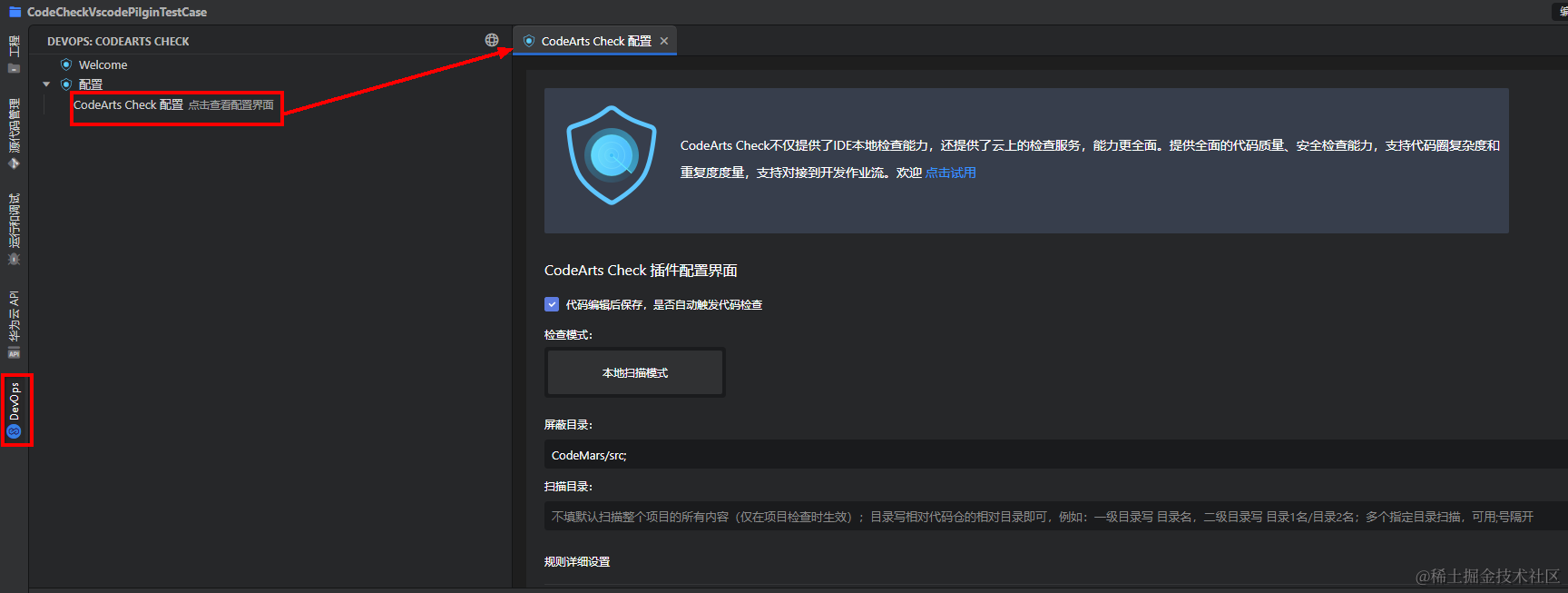
我们可以点击左侧边栏的“DevOps",在弹出的窗口选择展开“CodeArts Check”,点击配置下的“CodeArts Check 配置”一栏,就会弹出配置窗口。

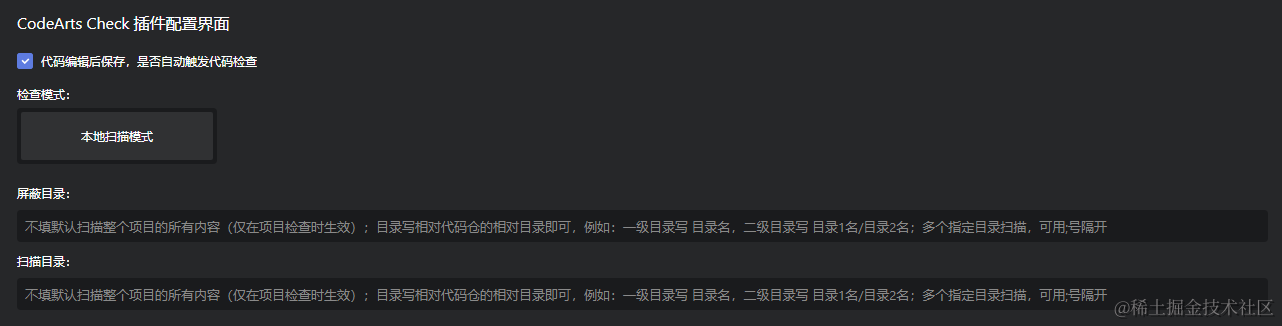
CodeArts Check配置界面里,可以勾选是否要开启自动检查,可以输入检查的屏蔽目录+指定的扫描目录。

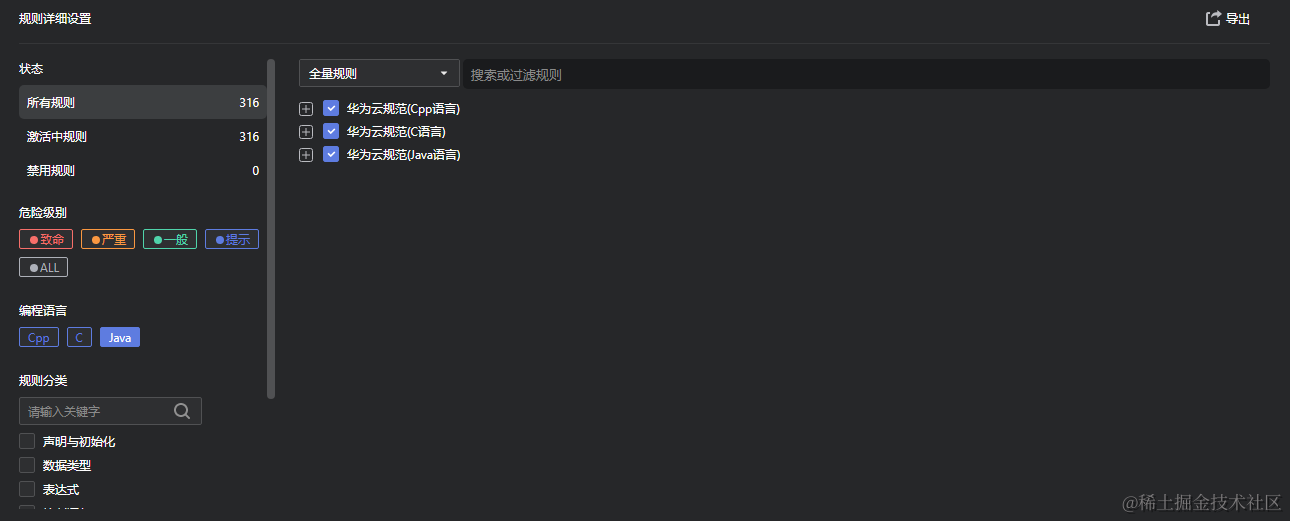
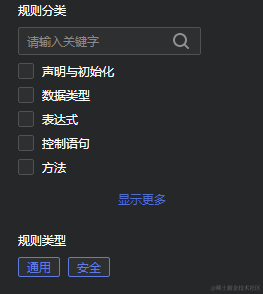
可以查看当前被激活/被应用到的规则(状态/危险级别/编程语言/引擎标签/规则类型)。


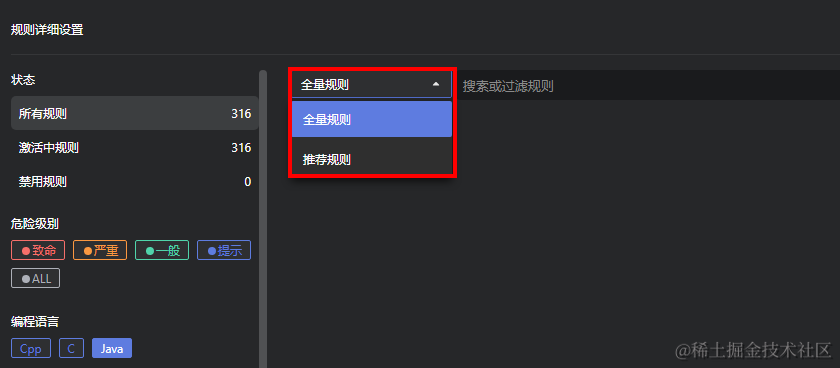
可任意切换全量规则和推荐规则(注:全量规则切换到推荐规则,点击“应用”后,CodeArts Check扫描使用推荐规则扫描,且从推荐规则切回到全量规则,默认只激活推荐规则)。

配置选择完成之后,可以点击界面左下角的“应用”按钮。

6、【示例】CPP项目扫描
这里以CPP项目为例,做一个扫描示范。
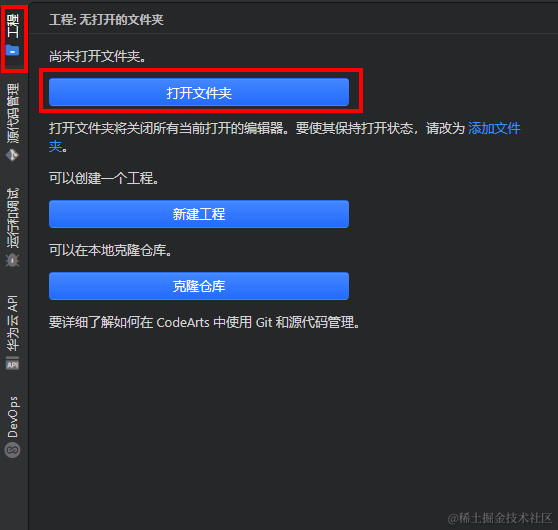
点击页面左边侧栏的“工程”按钮,在弹出窗口点击“打开文件夹”。

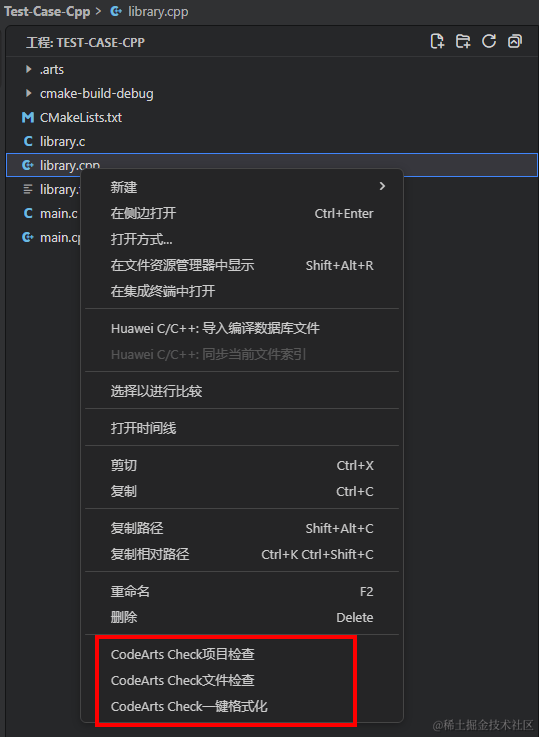
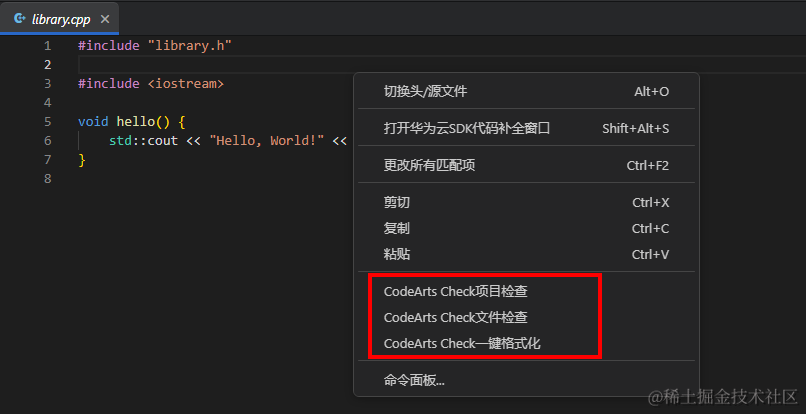
本地我们选取一个CPP项目;接着我们可以针对里面单独的CPP单或则多文件进行扫描检查,对整个工程进行工程检查,也可以用一键格式化对文件进行简单的自动代码风格问题纠正。
可以在项目目录里右键选择。

也可以在打开代码文件里右键选择。

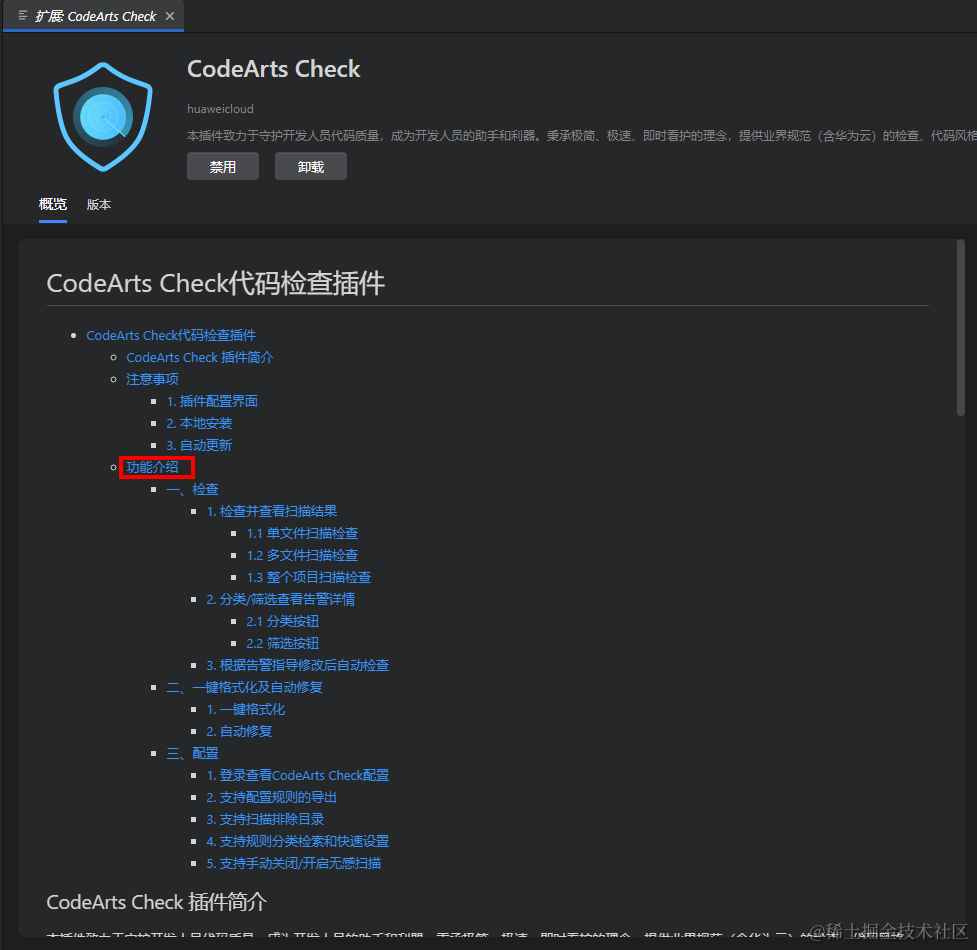
整体的功能使用方法和指南,我们点击右侧边栏扩展:点击“CodeArts Check”插件,在弹出的插件概览里找到功能介绍一部分,里面分为检查+一键格式化及自动修复+配置;我们团队已经为各个功能配上了文字和动图介绍了。

7、写在最后
希望大家在CodeArts IDE上多多体验我们这款插件~
感兴趣的小伙伴可以直接在CodeArts IDE编辑器里搜索“Huawei Cloud CodeArts Check”或则“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件啦~
或则去CodeArts IDE插件市场链接中下载:<https://marketplace.ide.huaweicloud.com/plugin/295327b7-c115-4215-aed5-5bcb027d40b8/overview>
历史版本


| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

