vue3插件开发,上传npm-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
创建插件
-
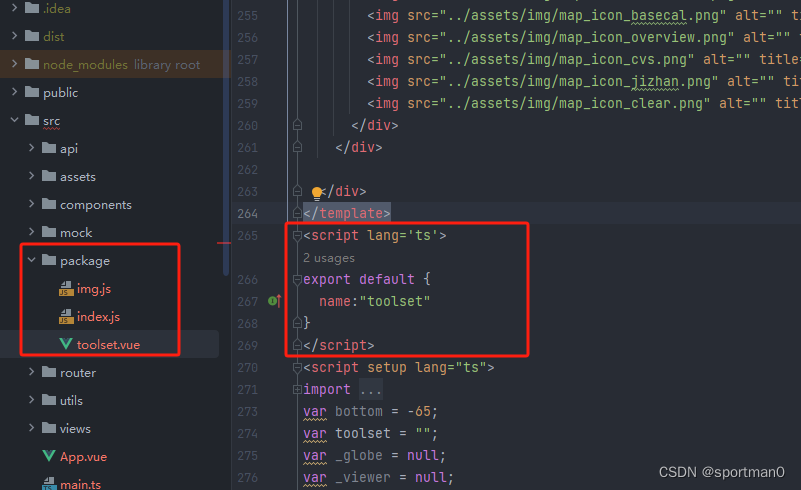
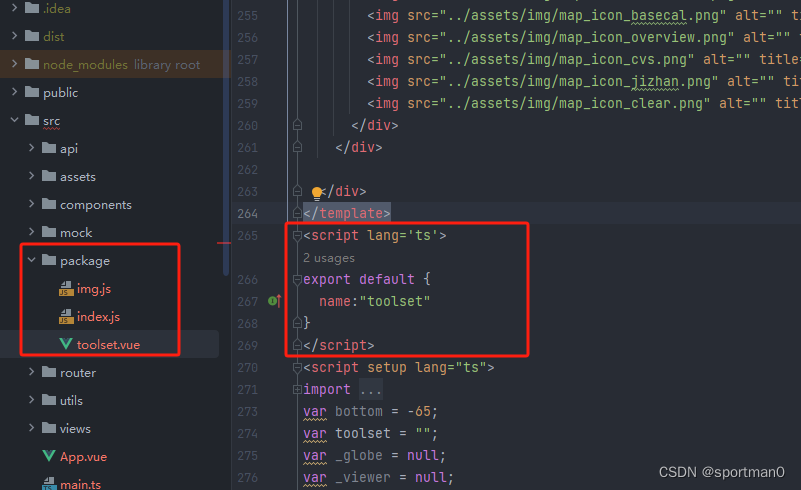
在vue3工程下创建组件vue页: toolset.vue。并设置组件名称。

-
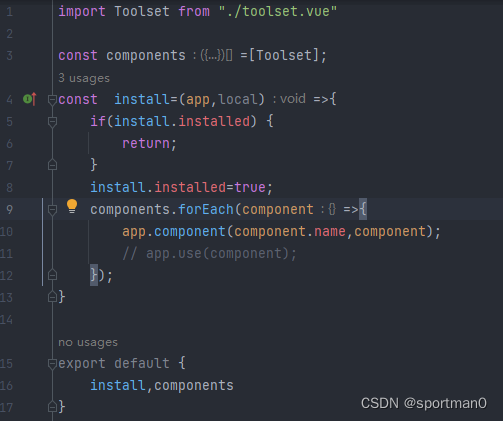
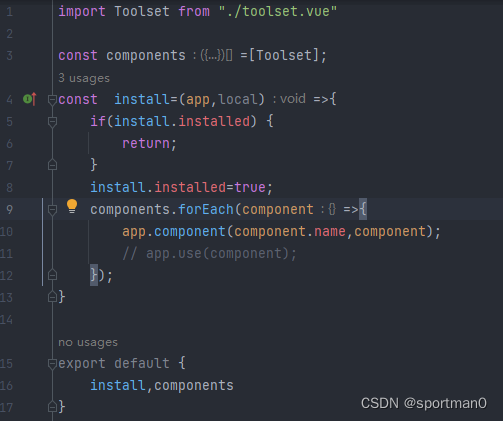
注册全局组件。新建index.js文件。内容如下可在main.js中引入index.js注册该组件进行测试。


-
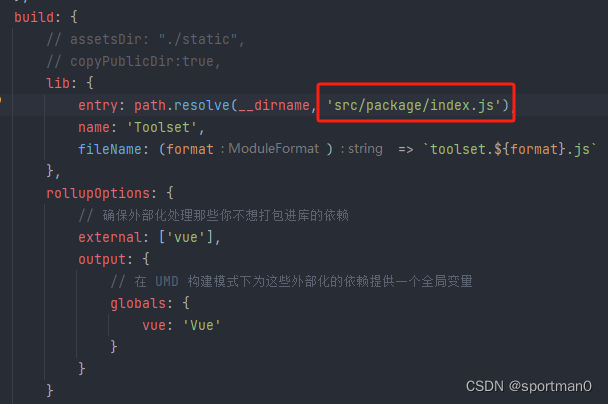
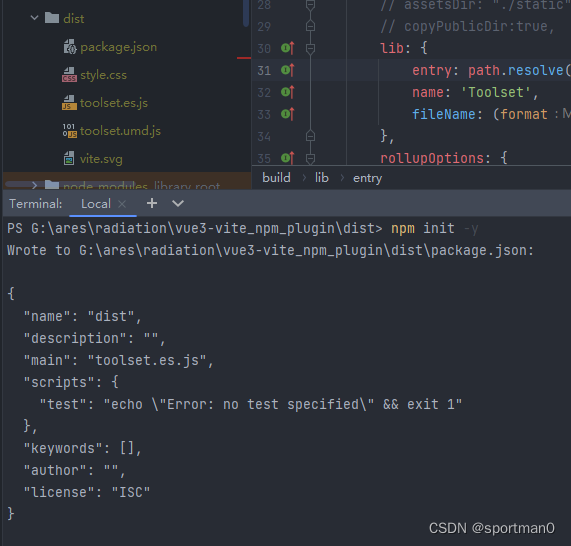
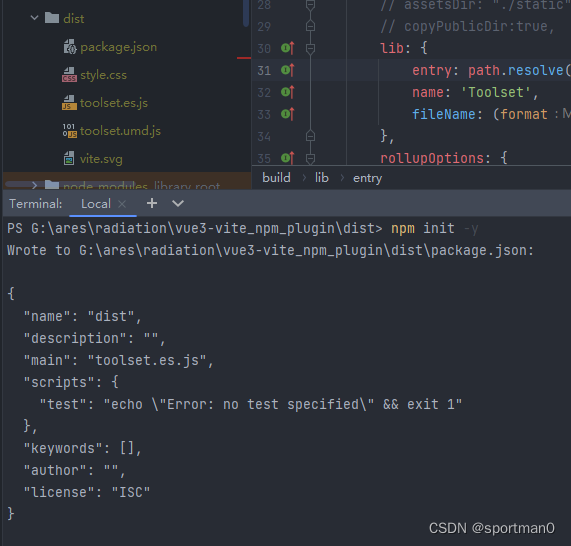
进入生成的打包目录dist。运行npm init -y。生成package.json配置文件。# name :上传插件名称。#main:插件入口。#version插件版本。注意npm中有同名插件会导致上传失败。每次上传版本不能一样否则也是失败。

-
发布插件dist目录下运行npm publish上传插件。
使用插件
-
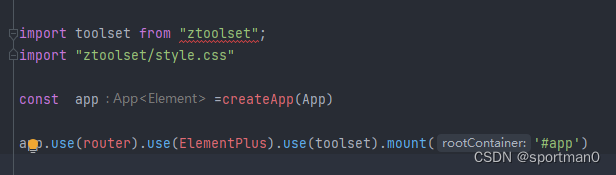
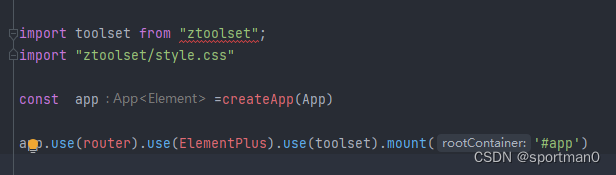
main.js中引入插件注册

-
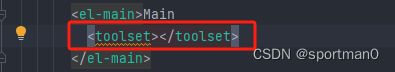
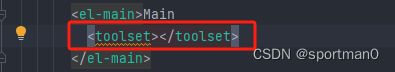
vue页面直接使用插件。

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
“vue3插件开发,上传npm-CSDN博客” 的相关文章