Hexo-零基础搭建个人博客(详解)_hexo
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Hexo零基础搭建个人博客
Hexo是一个基于 node.js的快速生成静态博客的开源框架,支持 Markdown和大多数 Octopress
插件,一个命令即可部署到 Github页面、 Giteee、 Heroku等,强大的APl,可无限扩展,拥有
数百个主题和插件。
简单来说就是一个不用你写代码就能搭建一套属于你自己的个人博客网站 应用零基础小白也会。
你可以在上面编写文章做笔记写日记码代码。一个属于你的世界一个可供别人访问的个人世界
另外Hero还提供了大量主题模版供用户下载。你的博客网站将可以时不时的换一种主题风格赏心悦目简直完美
一、环境准备
1、安装Node.js
直接到官网上下载安装即可https://nodejs.org/en/download/
- Node.js (Node.js 版本需不低于 10.13建议使用 Node.js 12.0 及以上版本)
- Node自带npm
2、安装Git
- Windows下载并安装 git.
- Mac使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian)
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS)
sudo yum install git-core

npm下载慢的话也可以下载淘宝下载源cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

二、开始安装Hexo
1、安装hexo
npm install -g hexo-cli
或者
cnpm install -g hexo-cli
安装完成可输入hexo -v查看版本

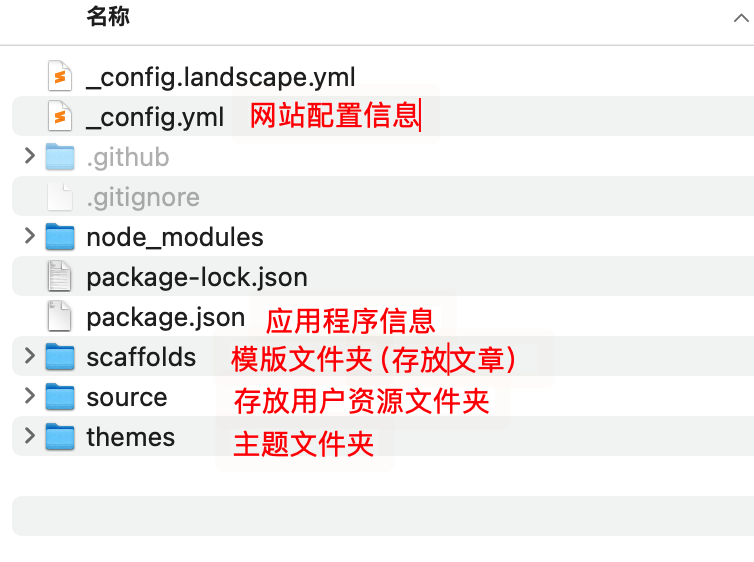
2、初始化hexo新建存储博客的文件夹
hexo init myblog

3、进入文件夹安装一下npm
cd myblog
npm install
可以看到我们的hexo站点就已经安装好了接下来就可以直接启动他了

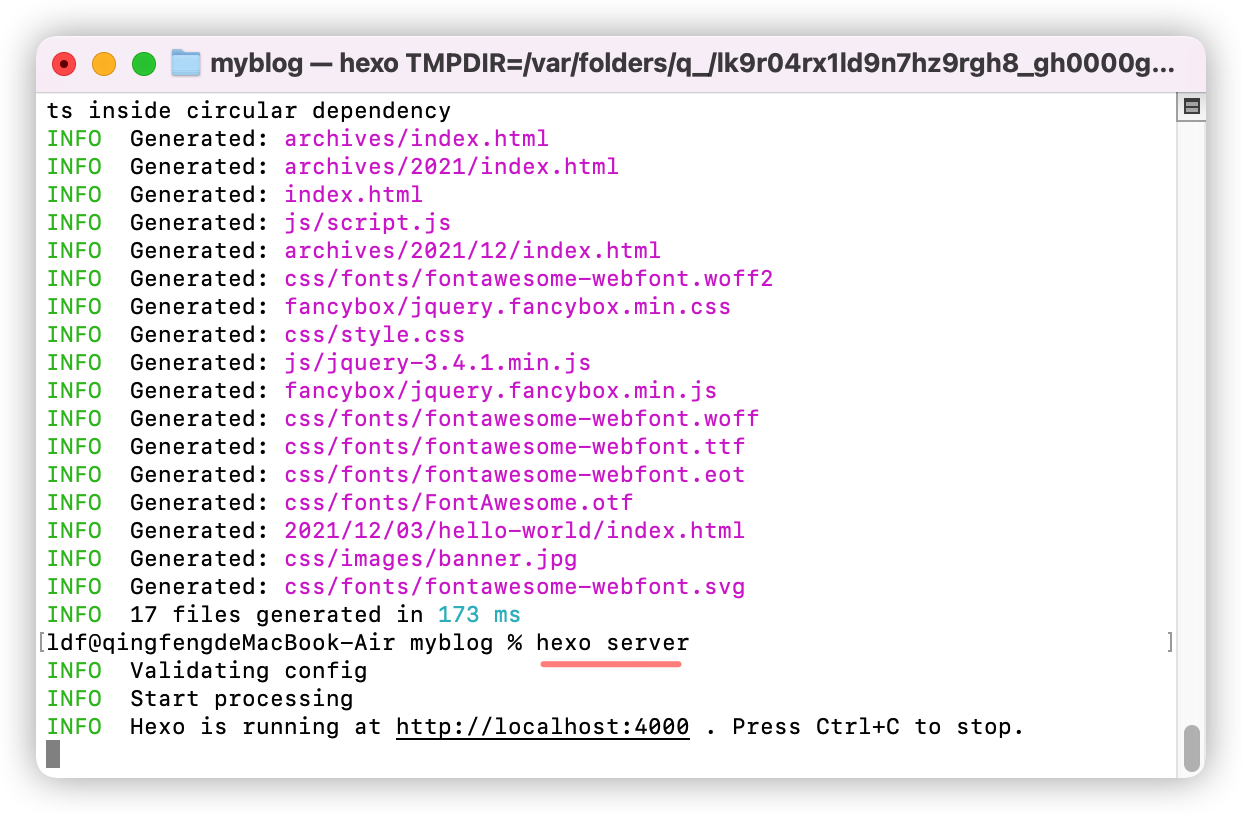
4、启动服务站点
hexo g
hexo server

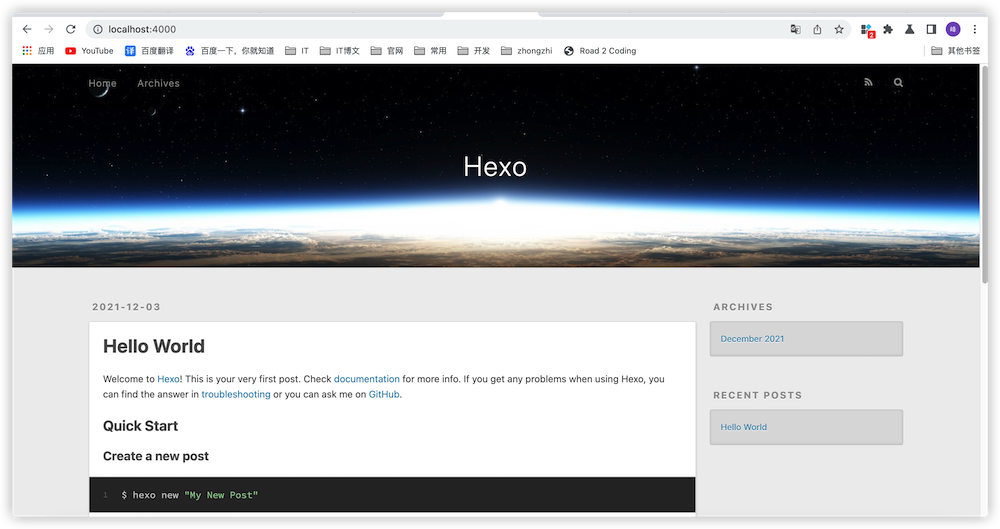
访问http://localhost:4000/ 至此hero就搭建好了。可以在本地访问了

三、Gitee上建站访问
可在github或者gitee上建站gitee国内访问快一些
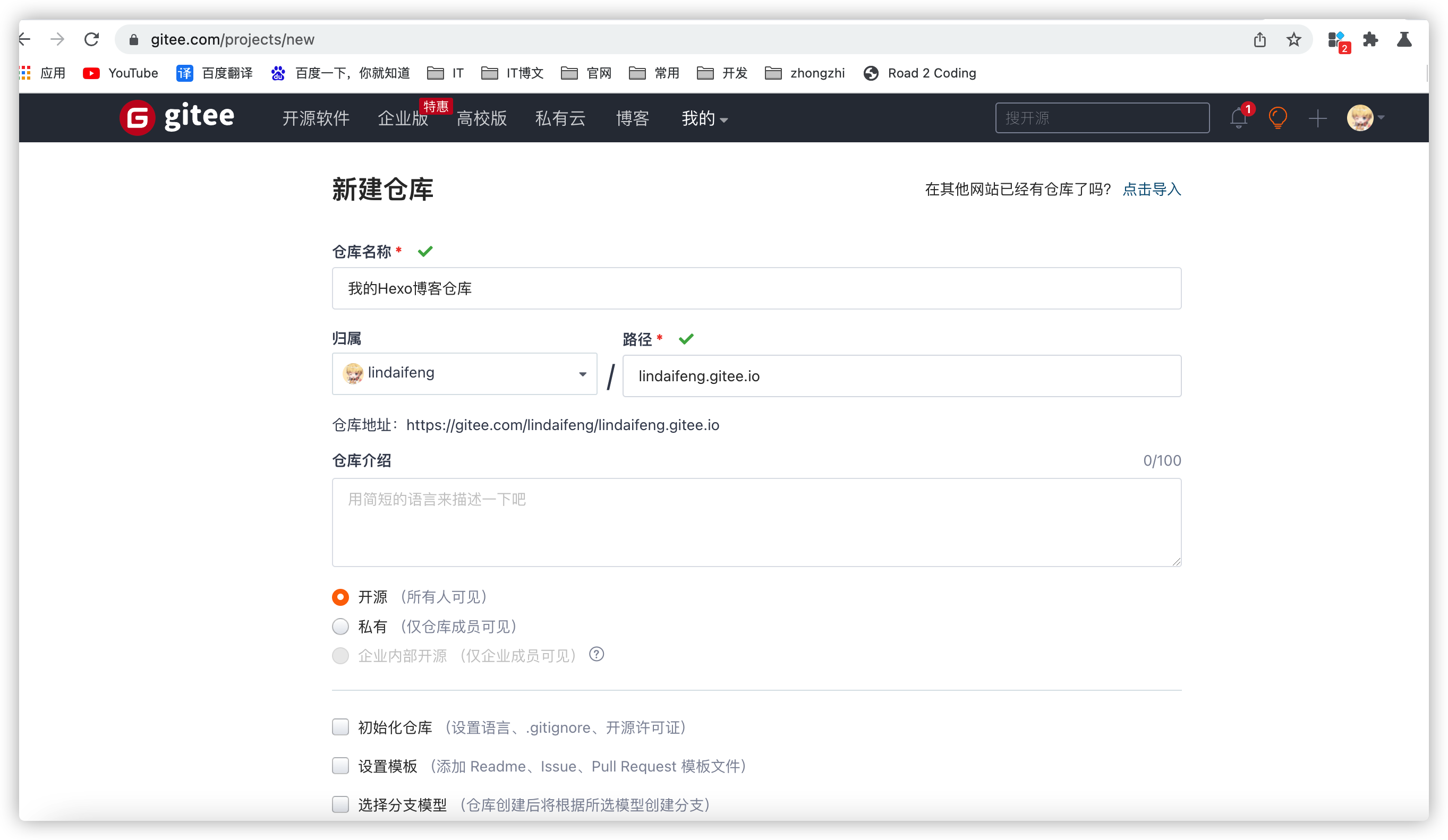
1、新建仓库
格式必须是用户名+.gitee.io 只有这样将来要部署到Gite e page的时候才会被识别也就是xxxx.gitee.io其中xxx就是你注册Gitee的用户名。

2、将hexo博客站点上传到gitee上
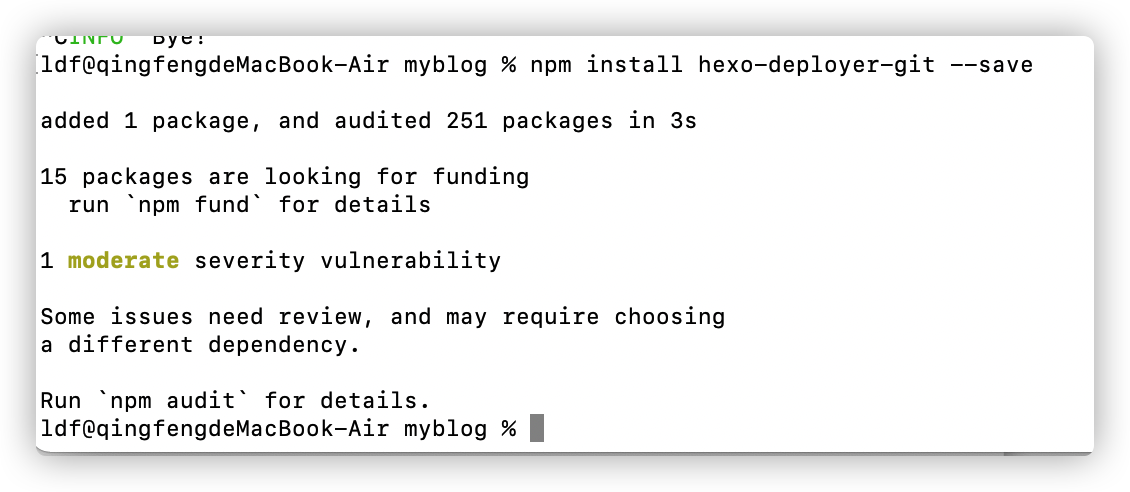
这里需要安装一个hexo的上传插件deploy-git
npm install hexo-deployer-git --save

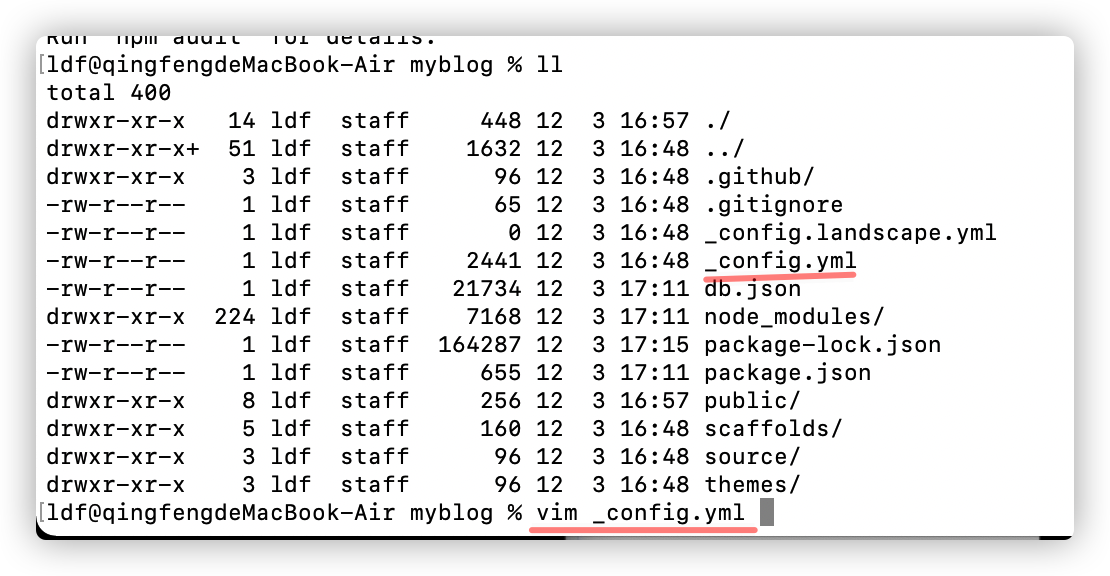
3、修改hexo配置文件指定仓库路径
可在文件夹中直接打开文件也可通过vim直接编辑

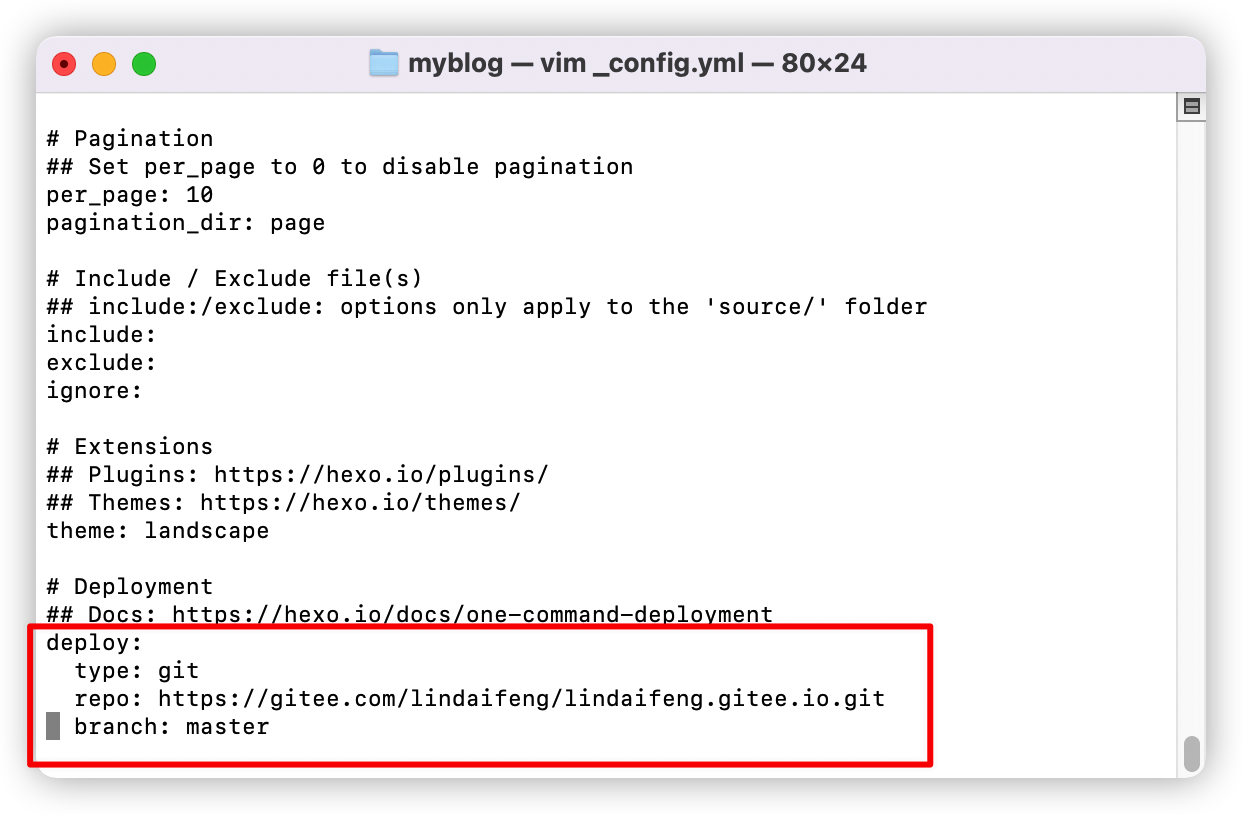
找到Deployment加上注意空格
deploy:
type: git
repo: 你的仓库路径
branch: master

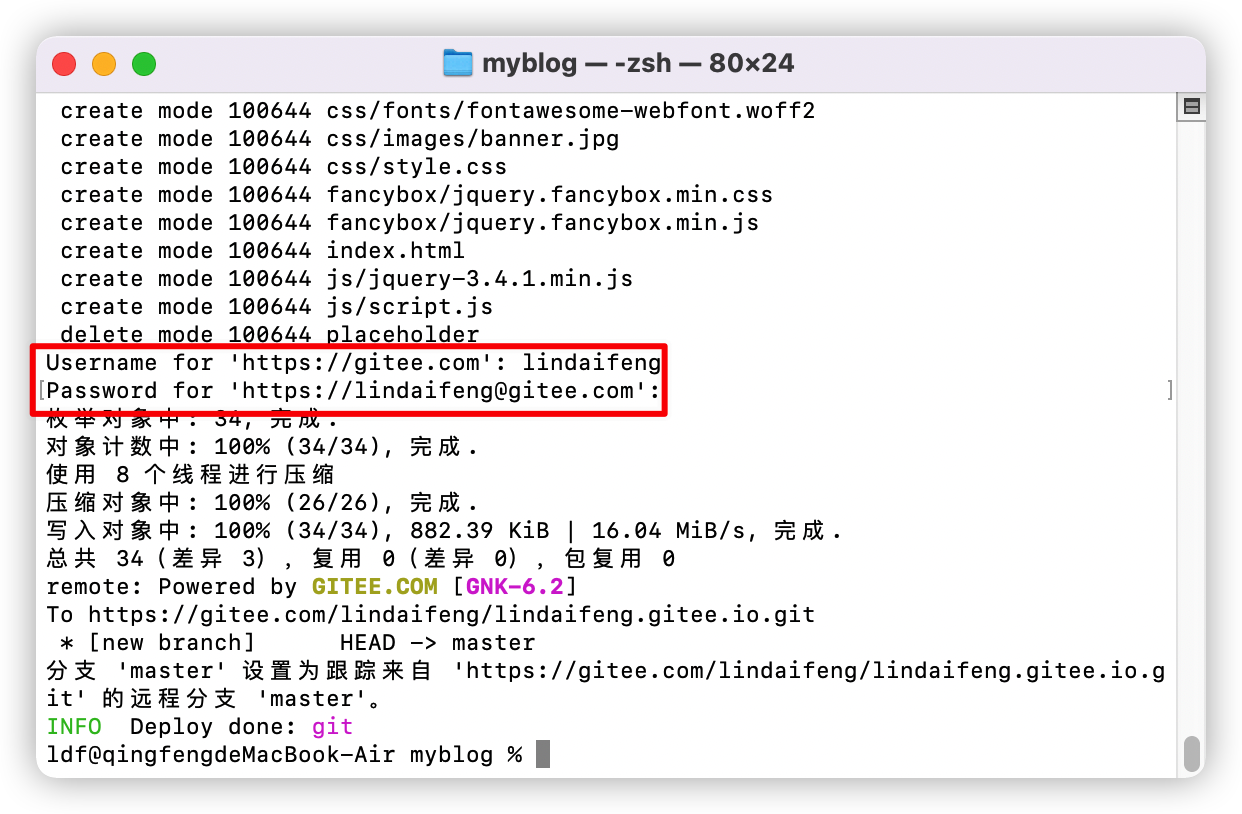
4、推送hexo站点文件
之后就可以推送博客站点到gitee上了
推送命令
hexo d
扩展
其中
hexo clean清除了你之前生成的东西也可以不加。
hexo generate顾名思义生成静态文章可以用hexo g缩写
hexo deploy部署文章可以用hexo d缩写
推送中会要求输入gitee的用户名和密码如果不想每次都输可以配置ssh我这里就不做演示了

然后就可以看到gitee上有推上来的文件了

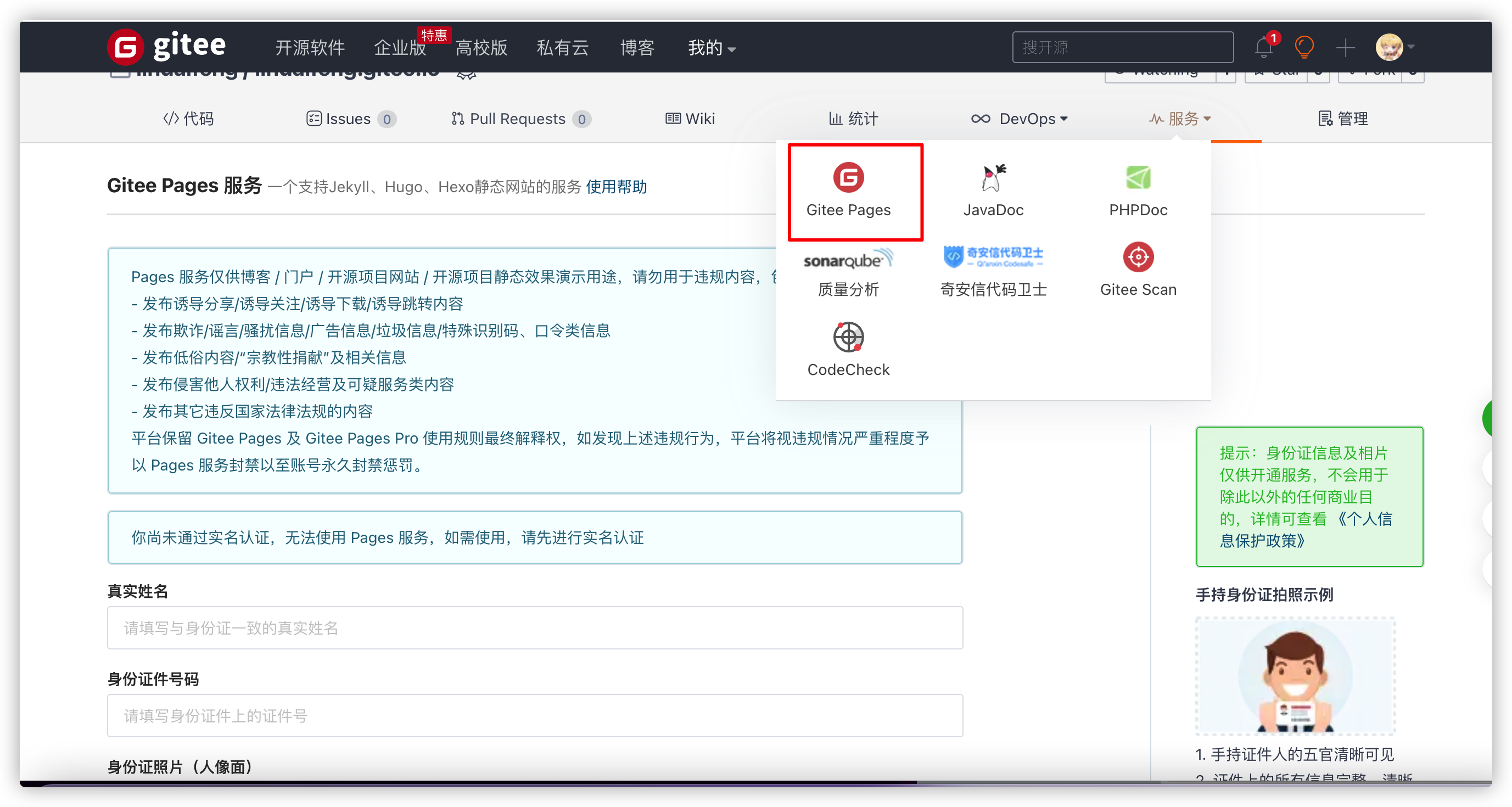
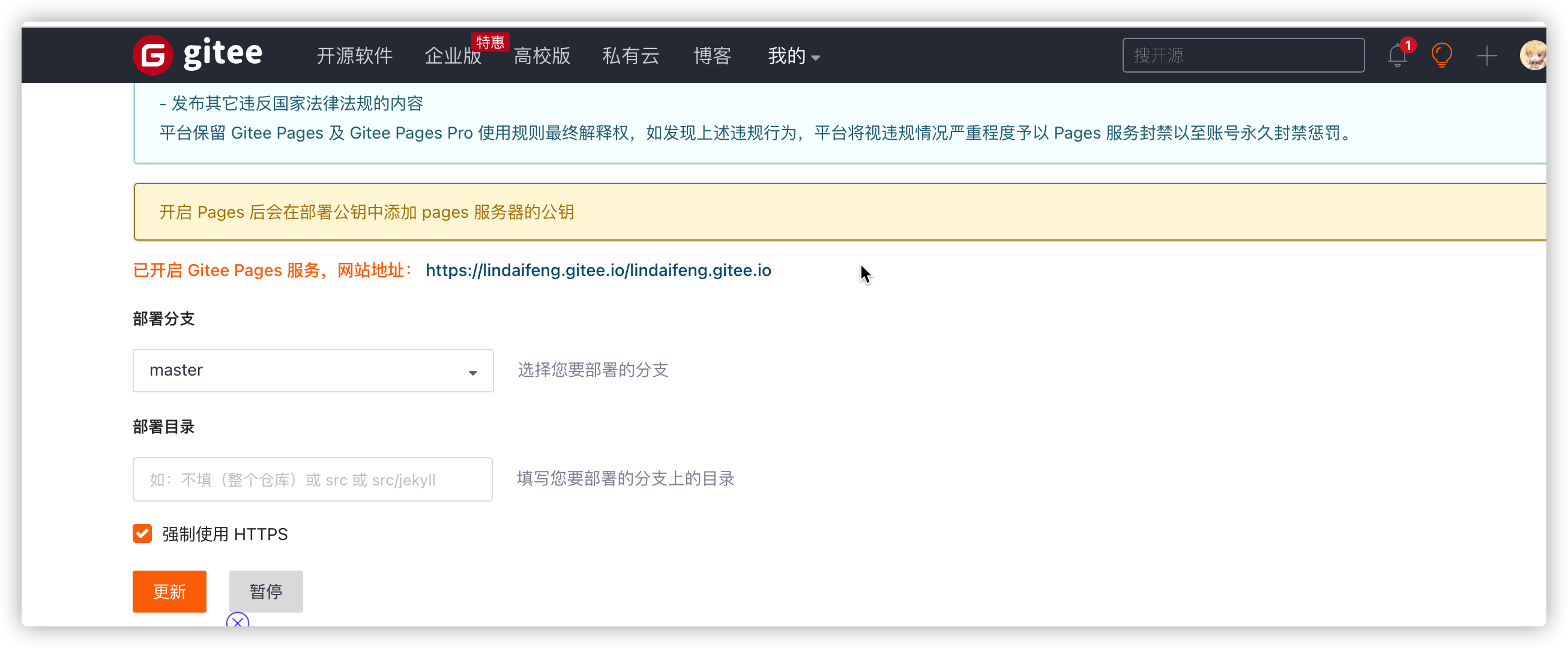
5、配置Pages服务
目前我们站点还无法访问需要开启Gitee Pagesgitee需要开启github不需要

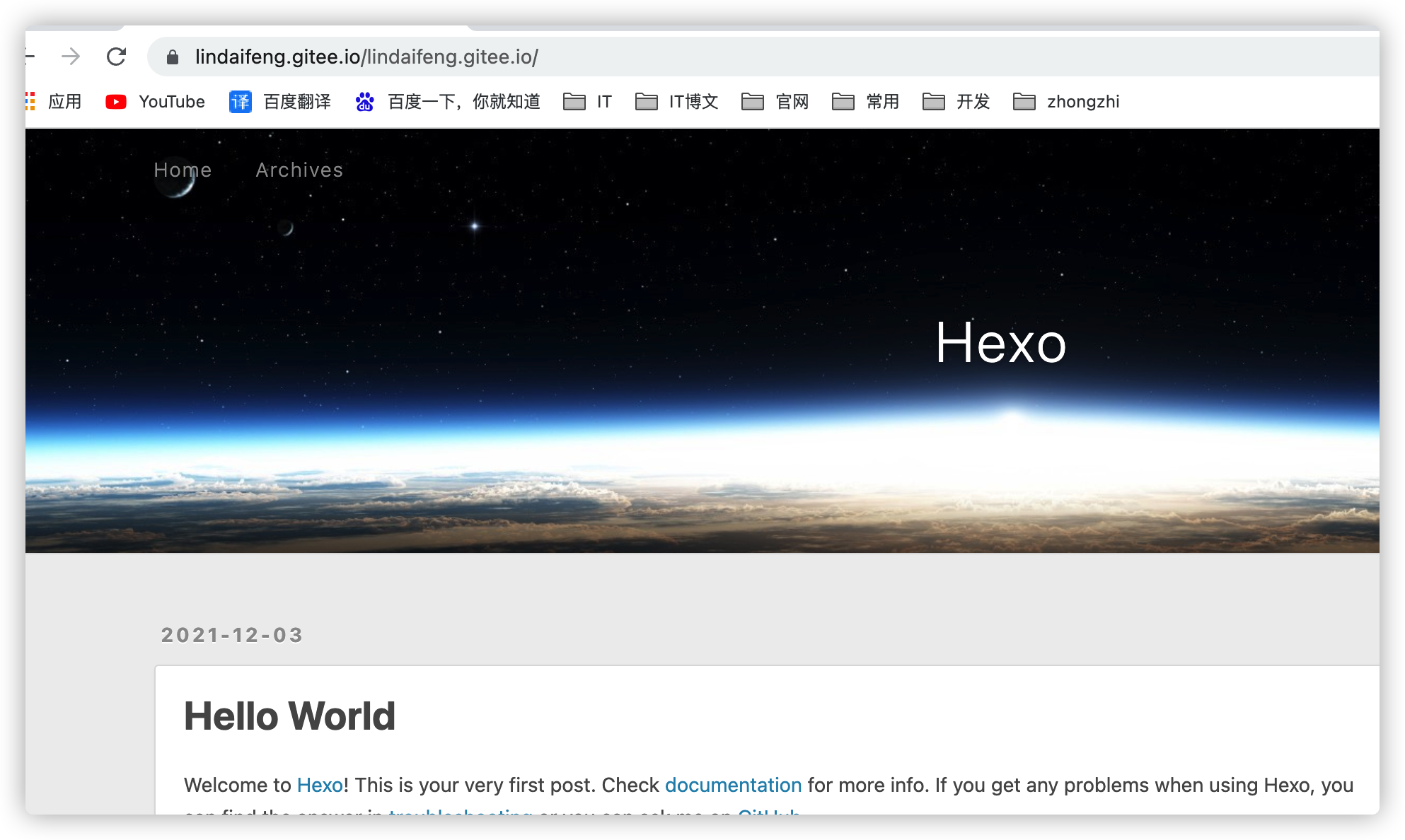
审核通过启动我们就可以访问啦。


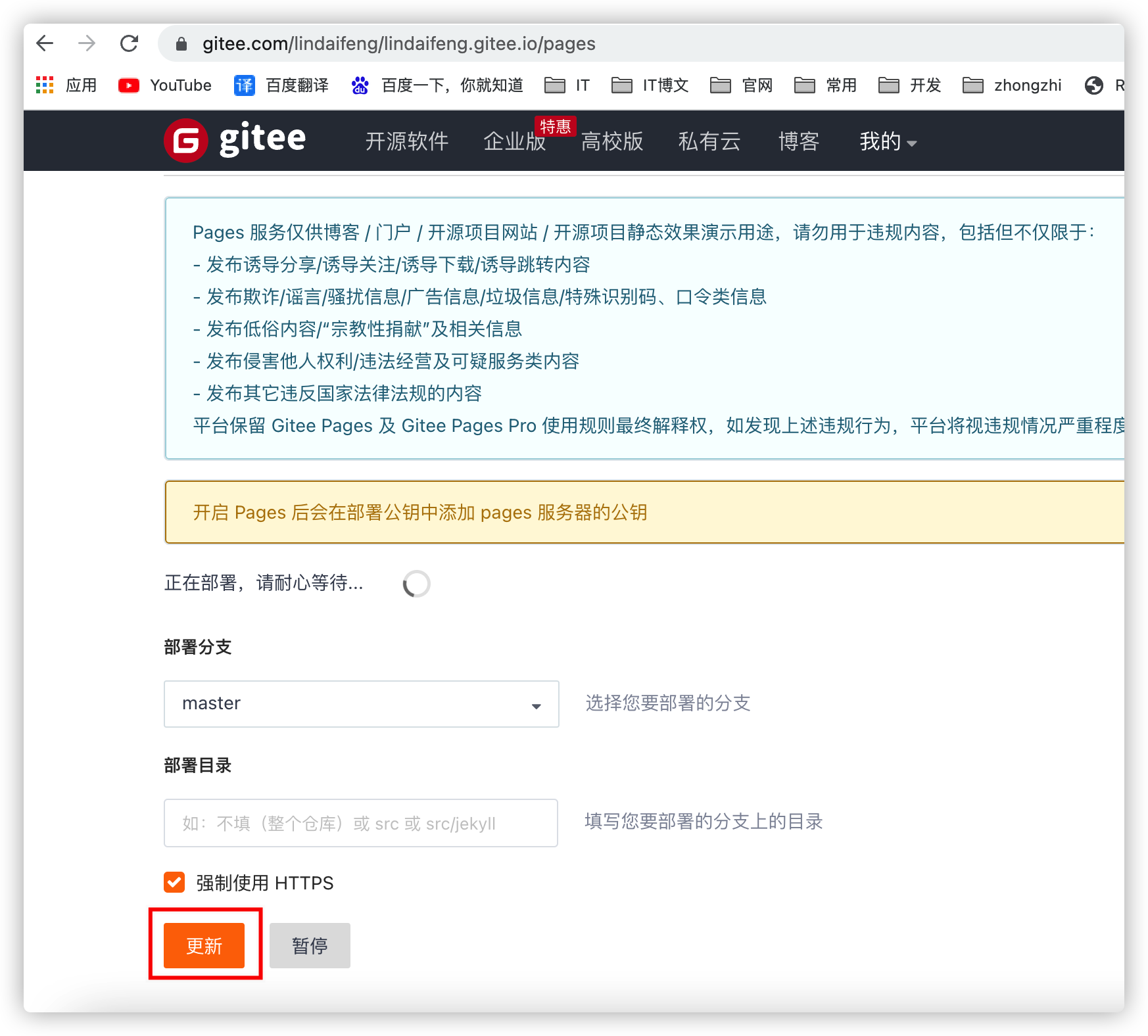
gitee上传新文件之后需要手动更新一下更新后的页面才会生效

多说一句如果觉得这个访问路径太长了我们可以去买一个域名将该路径绑定到域名上即可通过域名访问了。
四、GitHub上建站访问
在gitee上建站发现有限制条件所有也可以采用github建站的方式。
步骤和gitee一样。
1、新建guthub仓库
仓库名称限制了为你的用户名+.github.io

2、安装hexo上传插件
npm install hexo-deployer-git --save
3、修改hexo配置文件指定仓库路径
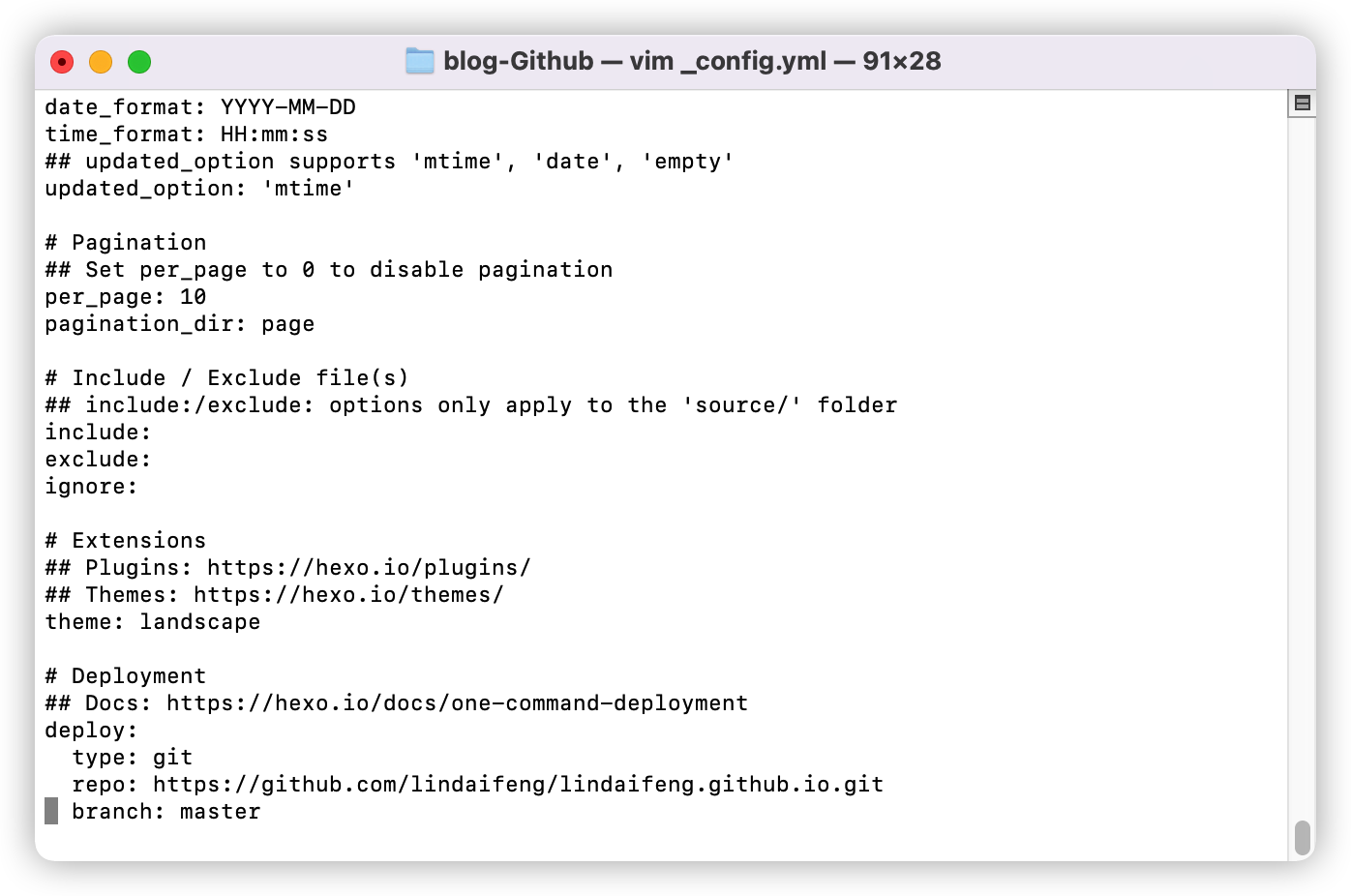
可在文件夹中直接打开文件也可通过vim直接编辑
vim _config.yml #找到Deploymentdeploy: type: git repo: 你的github仓库路径 branch: master

4、推送站点到github
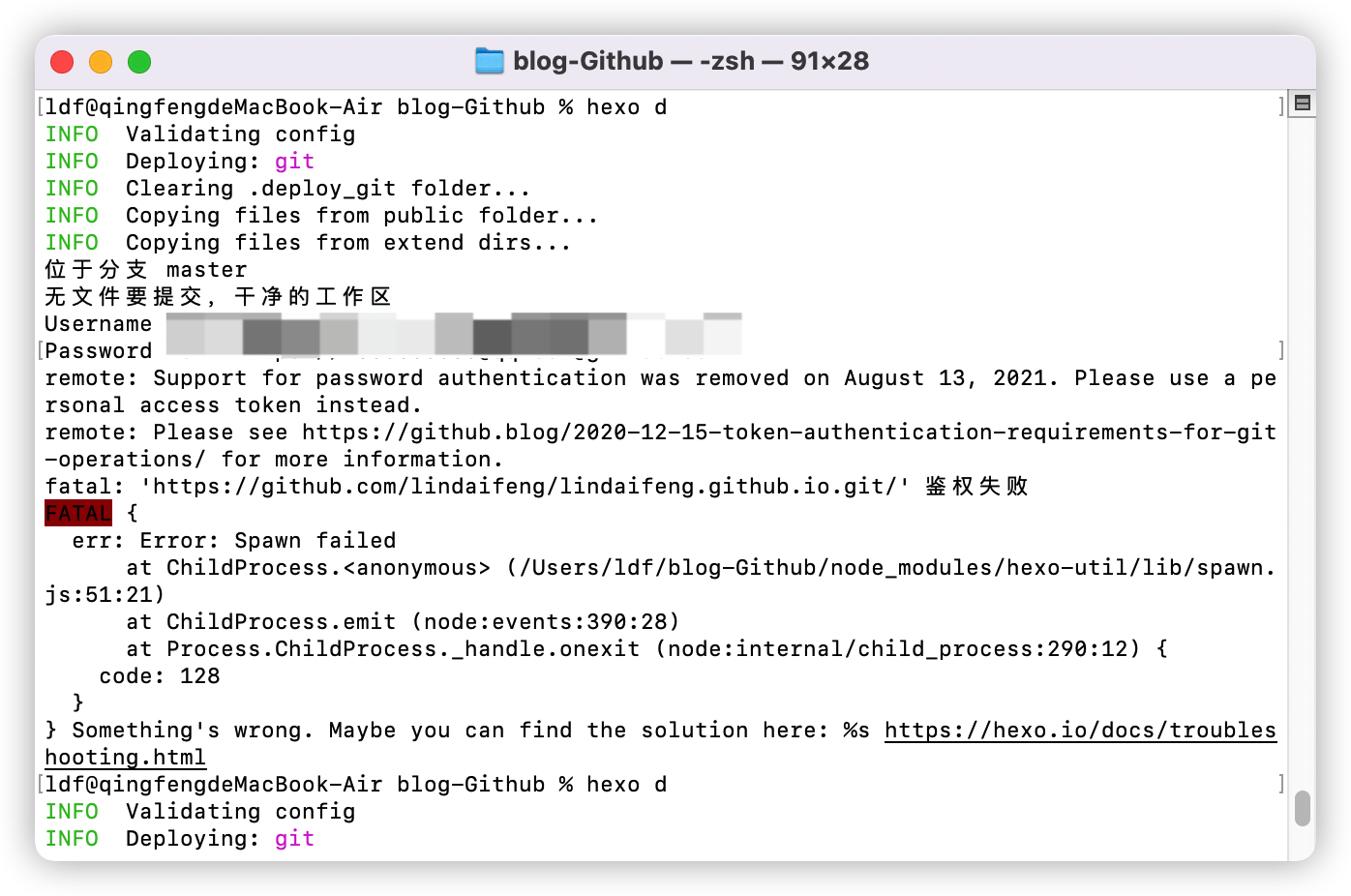
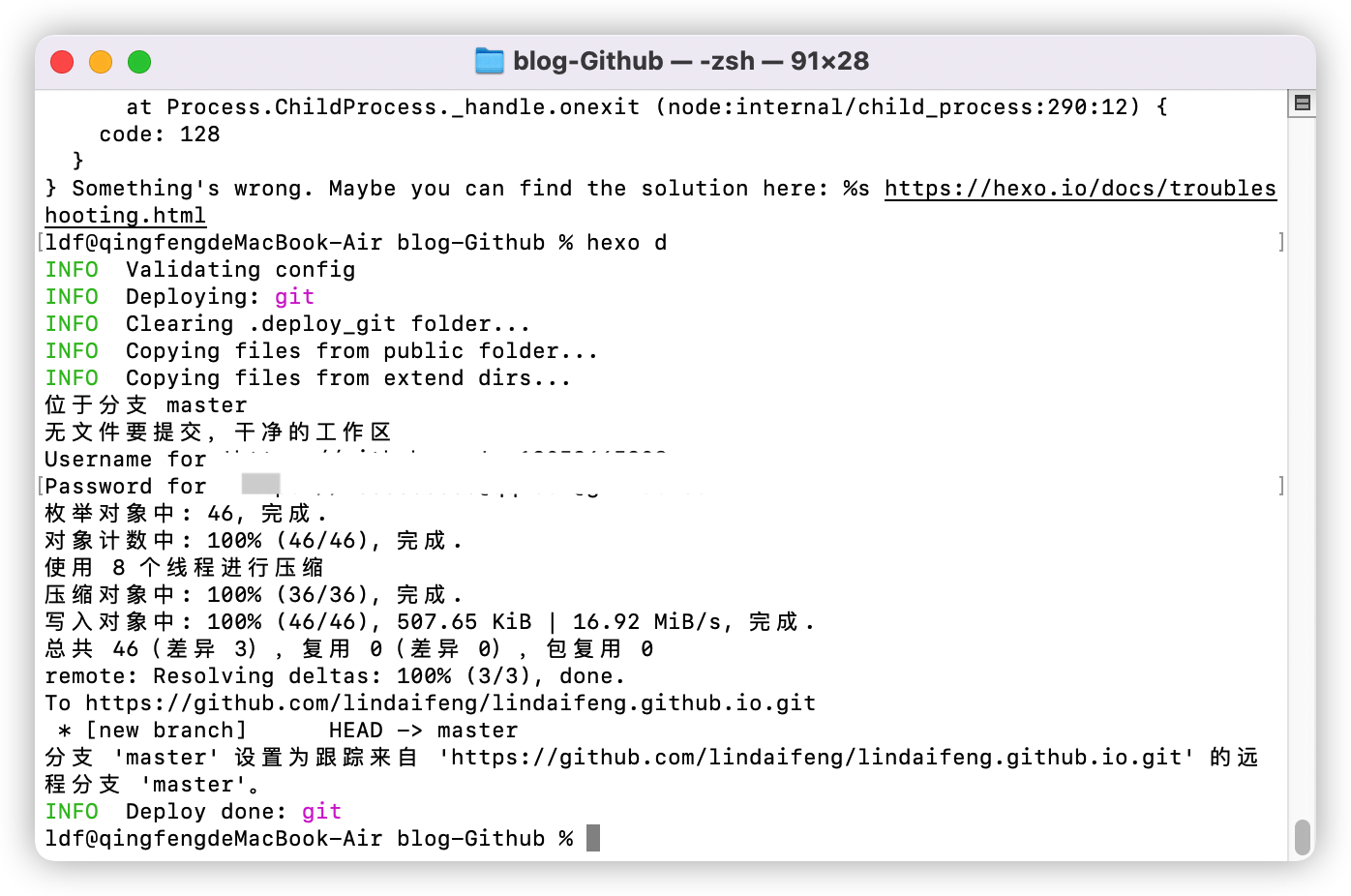
推送命令hexo d
推送过程中需要输入你的github用户名和密码。但是在2021年8月14日开始github官方就加强安全访问。不能通过原有账号密码git访问密码需要用官方的token或者采用ssh公私钥访问。否则会出现下图鉴权失败用户名密码错误
官方原话
近年来GitHub 客户受益于 GitHub.com 的许多安全增强功能例如双因素身份验证、登录警报、经过验证的设备、防止使用泄露密码和 WebAuthn 支持。 这些功能使攻击者更难获取在多个网站上重复使用的密码并使用它来尝试访问您的 GitHub 帐户。 尽管有这些改进但由于历史原因未启用双因素身份验证的客户仍能够仅使用其GitHub 用户名和密码继续对 Git 和 API 操作进行身份验证。
从 2021 年 8 月 13 日开始我们将在对 Git 操作进行身份验证时不再接受帐户密码并将要求使用基于令牌token的身份验证例如个人访问令牌针对开发人员或 OAuth 或 GitHub 应用程序安装令牌针对集成商 GitHub.com 上所有经过身份验证的 Git 操作。 您也可以继续在您喜欢的地方使用 SSH 密钥

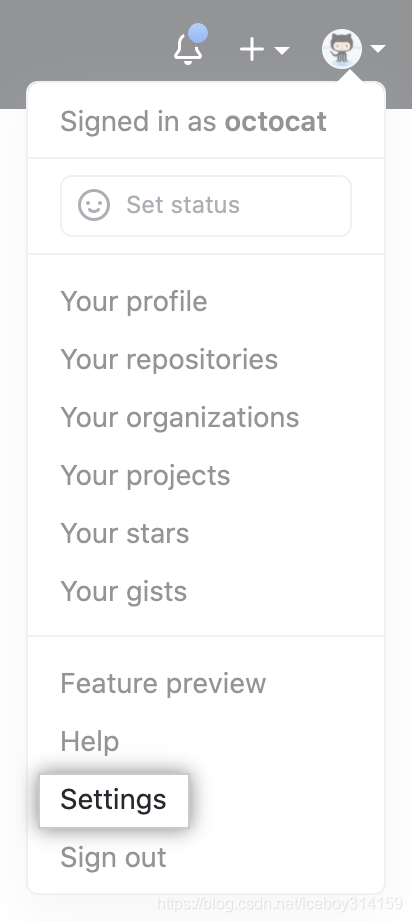
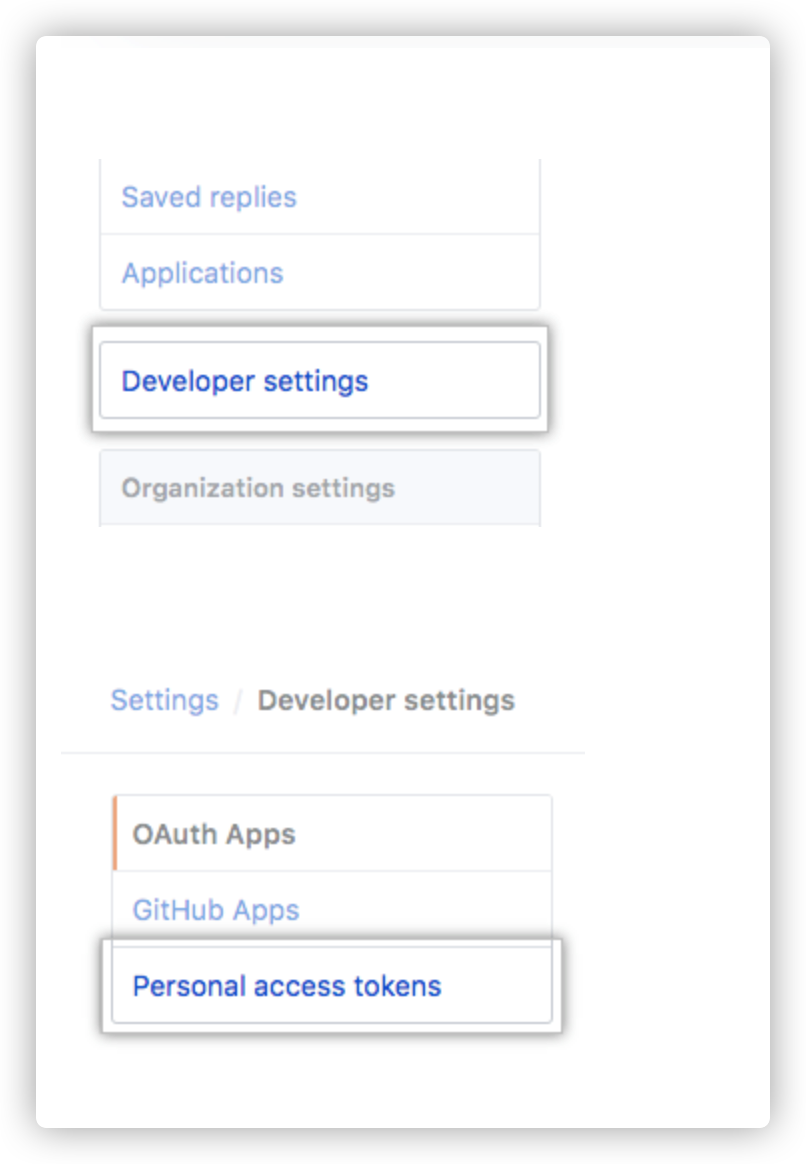
解决方式就是获取token登录github设置setting->Developer Settings->Prosonal access tokens 创建一个新token。然后就可以拿这个token当密码输入了。


用户名和token输入后上传成功。


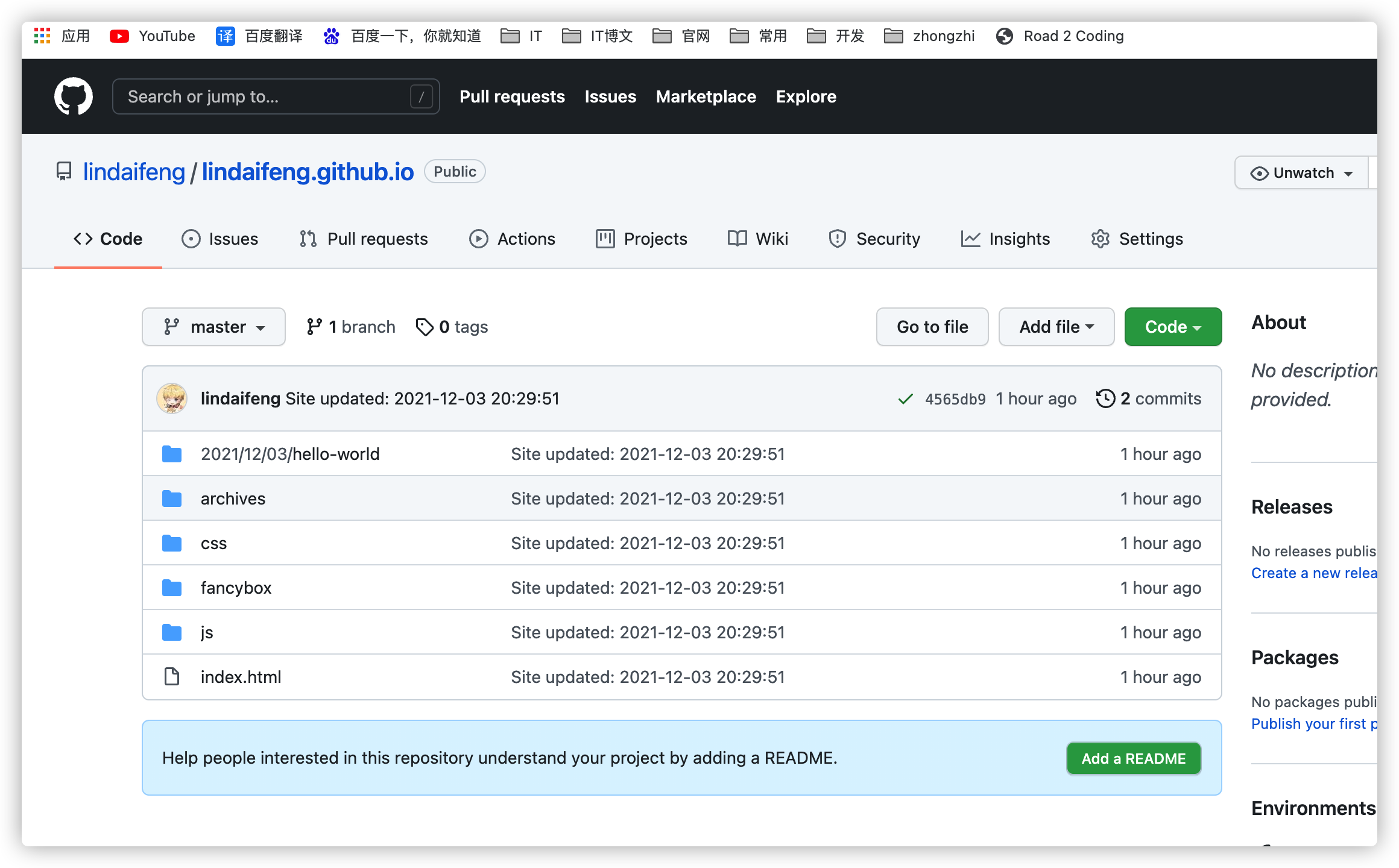
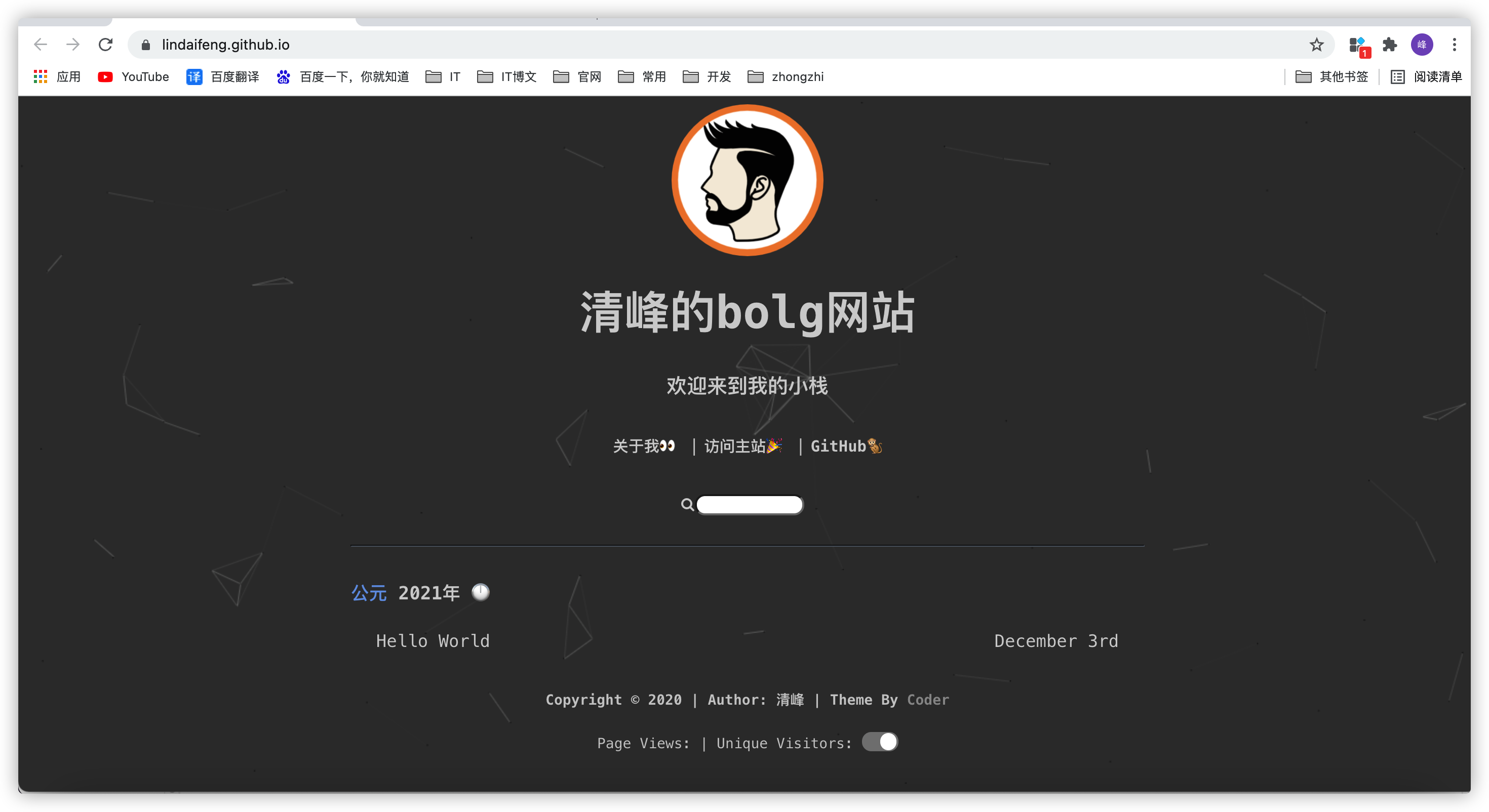
5、尝试访问
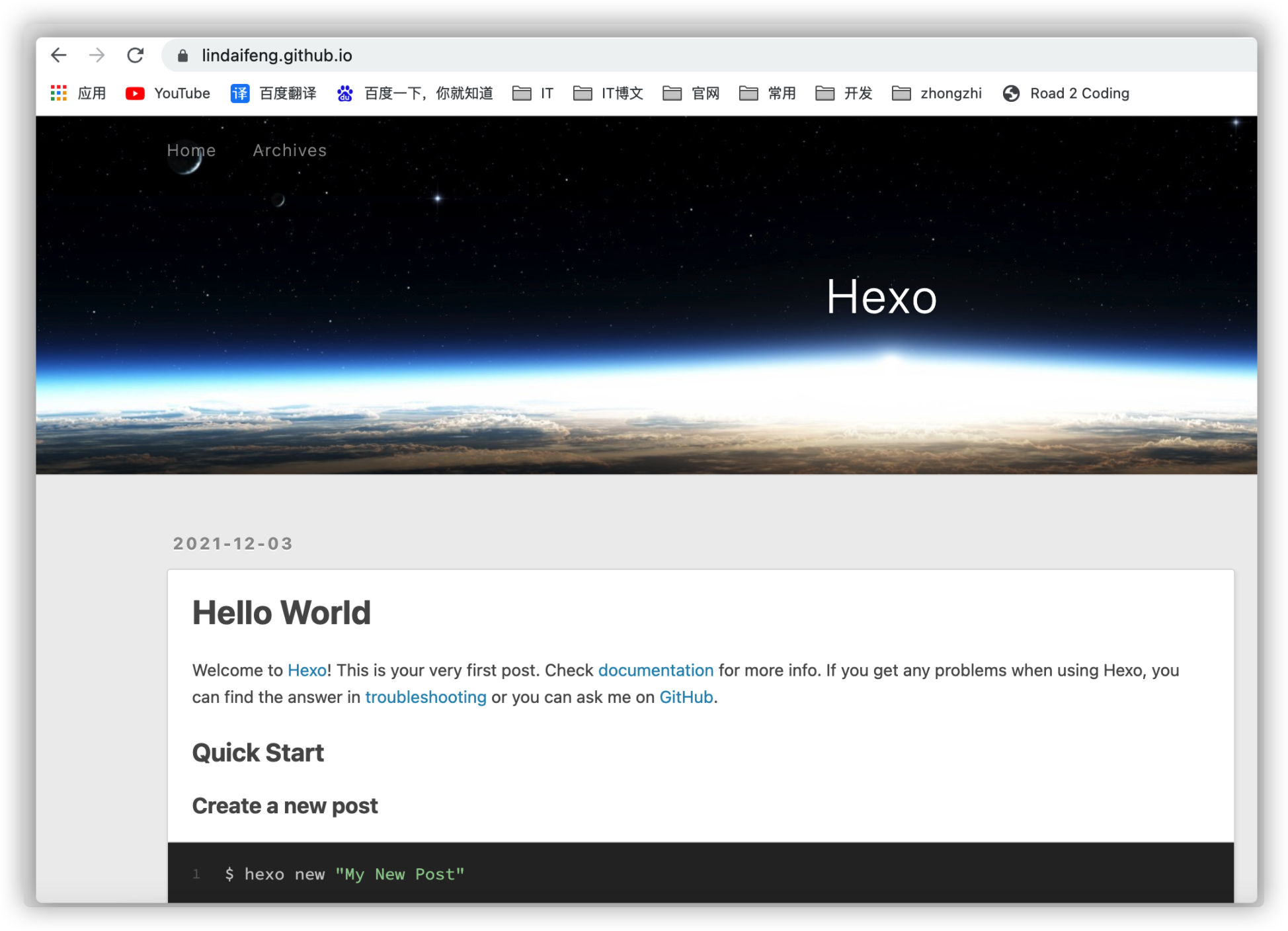
输入你的仓库名称,即可访问成功。
https://lindaifeng.github.io/

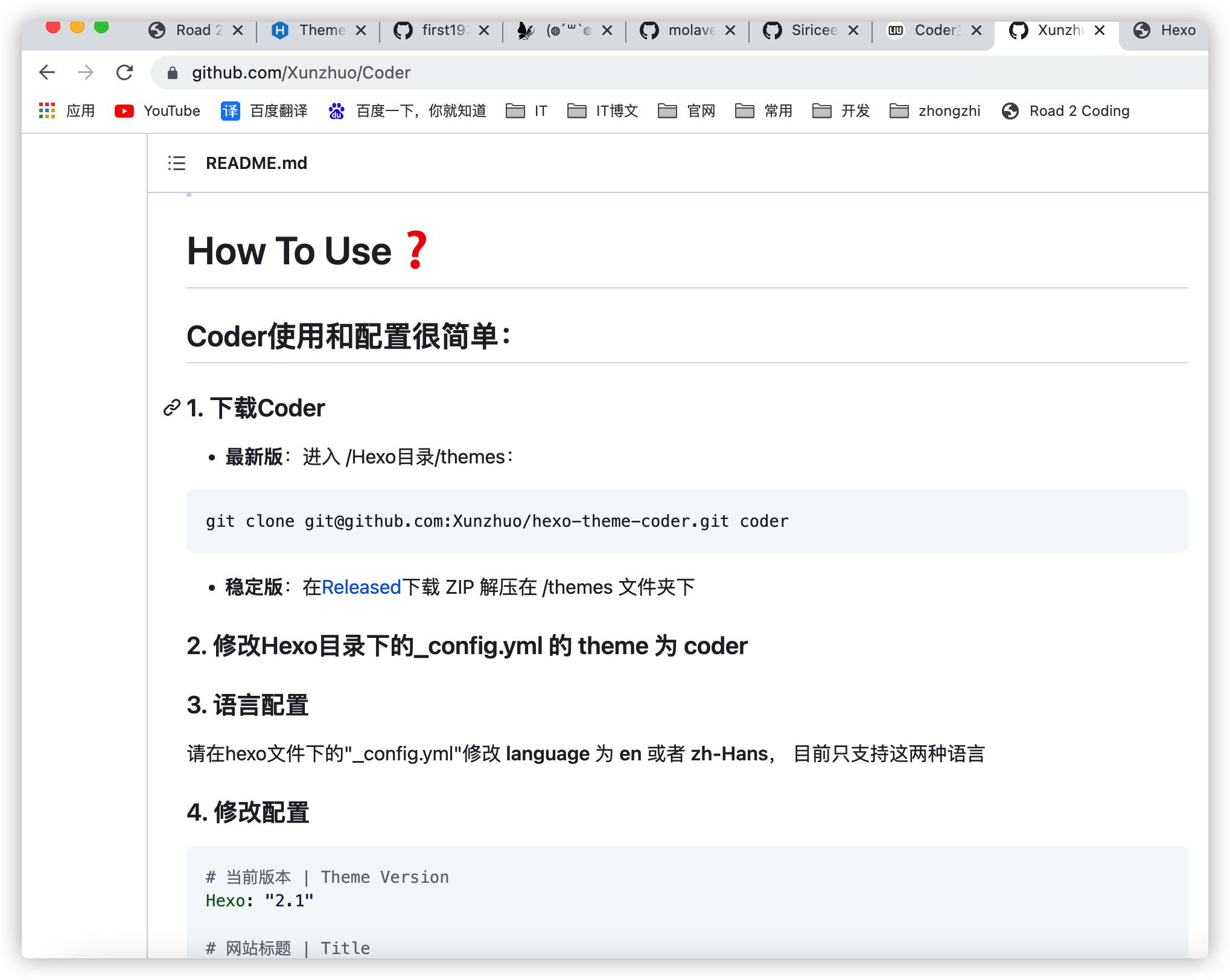
五、更换主题
博客样式太死板想换成属于自己的风格没问题我们可以更换博客的主题来达到我们想要的风格。
到GitHub上搜索hexo主题或者hero自带的主题https://hexo.io/themes/。
1、找一个喜欢的。
按照各自的主题文档上面一步步操作即可。

一般步骤
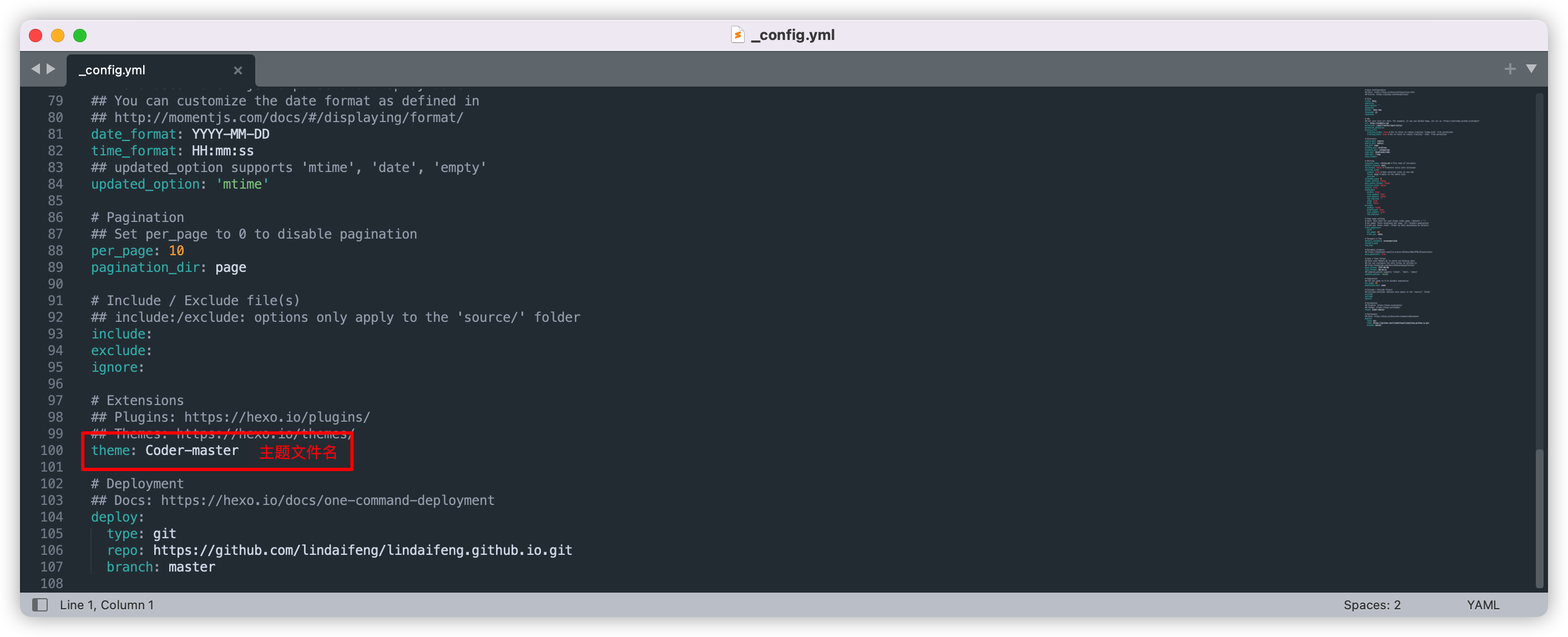
1、下载解压2、放到主题包themes文件夹下面3、在hero配置文件_config.yml中修改为喜欢主题的名字4、hero server启动即可访问


六、更新仓库
本地调试完之后。就可以更新到github上了
//清理hexo clean//构建静态文件hexo g//上传至仓库hexo d
访问

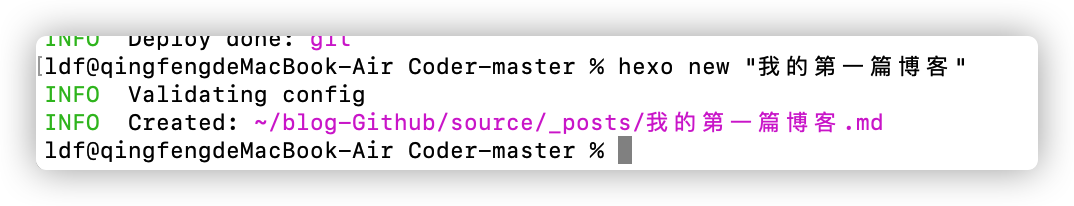
七、写文章
在站点文件夹中打开 git 输入如下命令创建文章其中 我的第一篇博客 为文章的标题。hexo会在source文件夹下创建一个markdowm的文件。这就是你要编写的文章。
Markdown 是一种可以使用普通文本编辑器编写的 标记语言通过简单的 标记语法它可以使普通文本内容具有一定的格式
基于 Markdown 语法的简洁性它已经成为目前世界上最流行的用于书写博客的语言
$ hexo new "我的第一篇博客"

用软件typora打开直接编写文章

在上传更新到github上立马能够查看到。
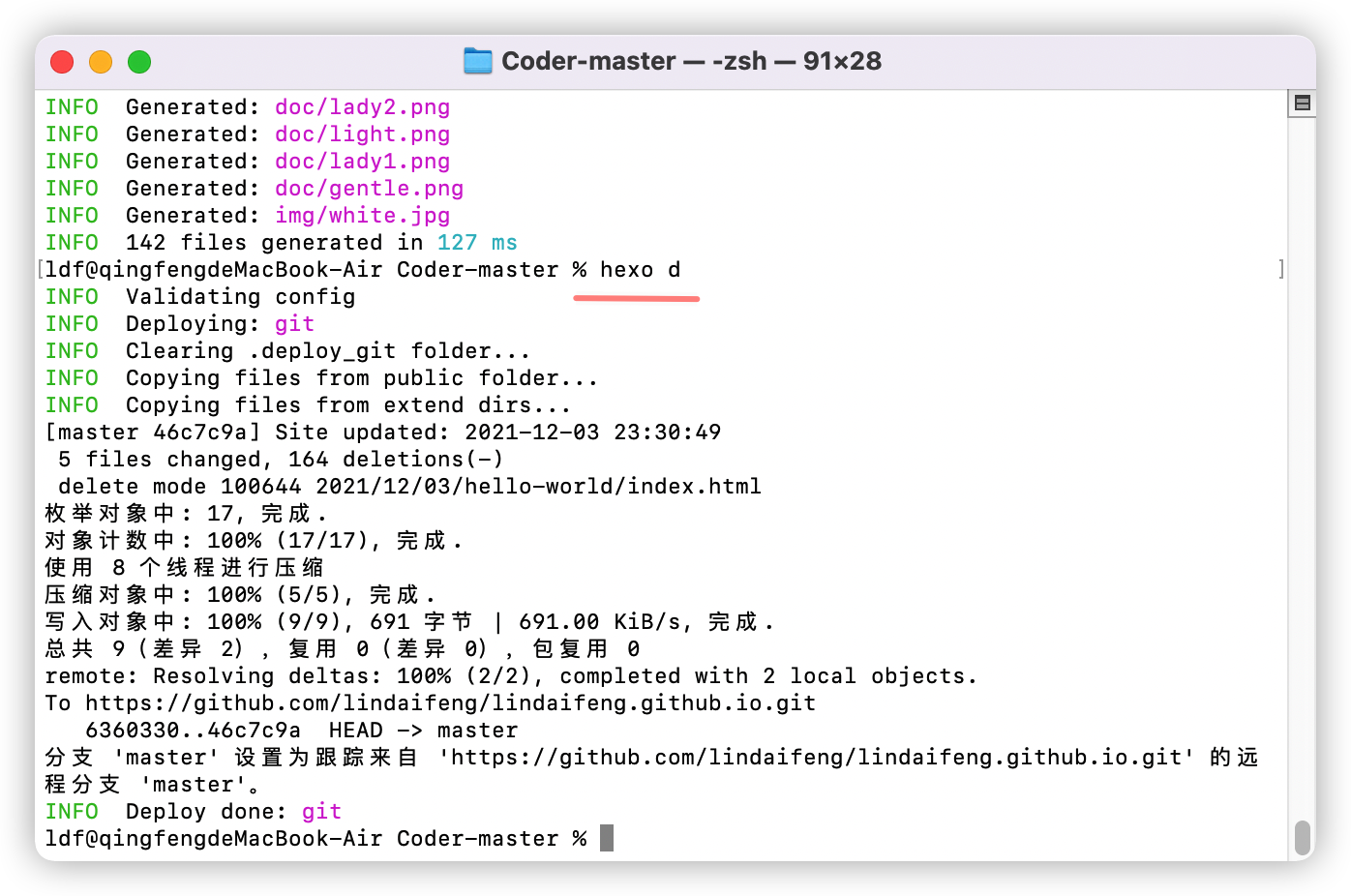
//清理hexo clean//构建静态文件hexo g//上传至仓库(上传报错多位网络原因多上传几次即可)hexo d


草稿箱
很多时候我们需要先写成草稿而暂时不发布出去。draft page就可以满足我们的要求我们的网站上是看不到草稿文件的。
//新建草稿文件hexo new draft b//预览草稿文件hexo server --draft//发布草稿hexo publish b
八、新建页面
有时我们不满足主题自由的一些页面希望自己添加一些页面。
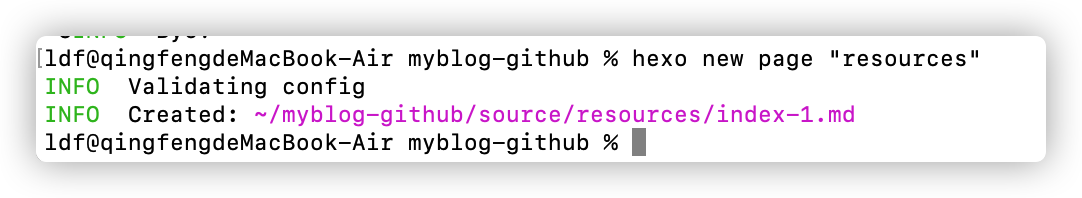
我们可以新建页面,新建页面则会在hexo的source中新建该页面文件并生成md文件这就是你要编辑的博客页了。
hexo new page "resouces"

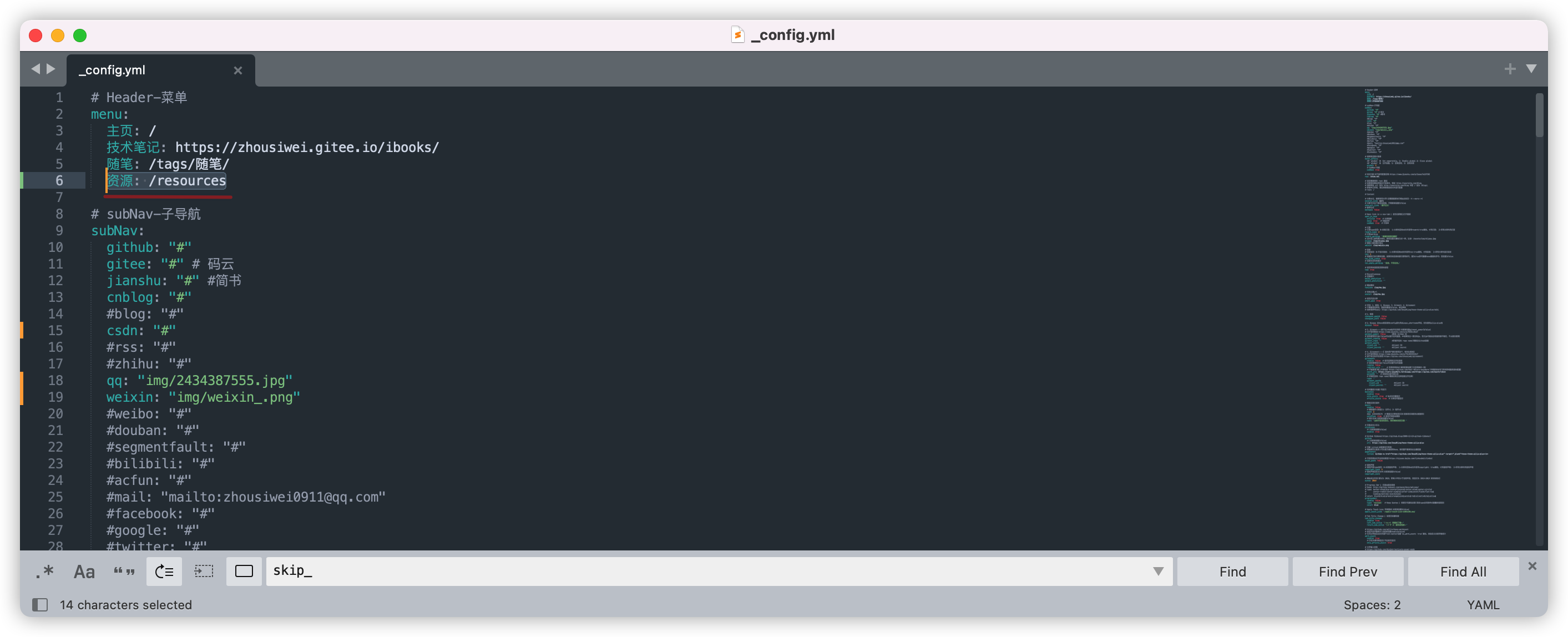
然后打开主题的配置文件_config.yml在菜单属性menu中的添加如下注意不是Hexo的配置文件
将页面路径联接到页面上去
菜单自定义名称/生成的页面名称

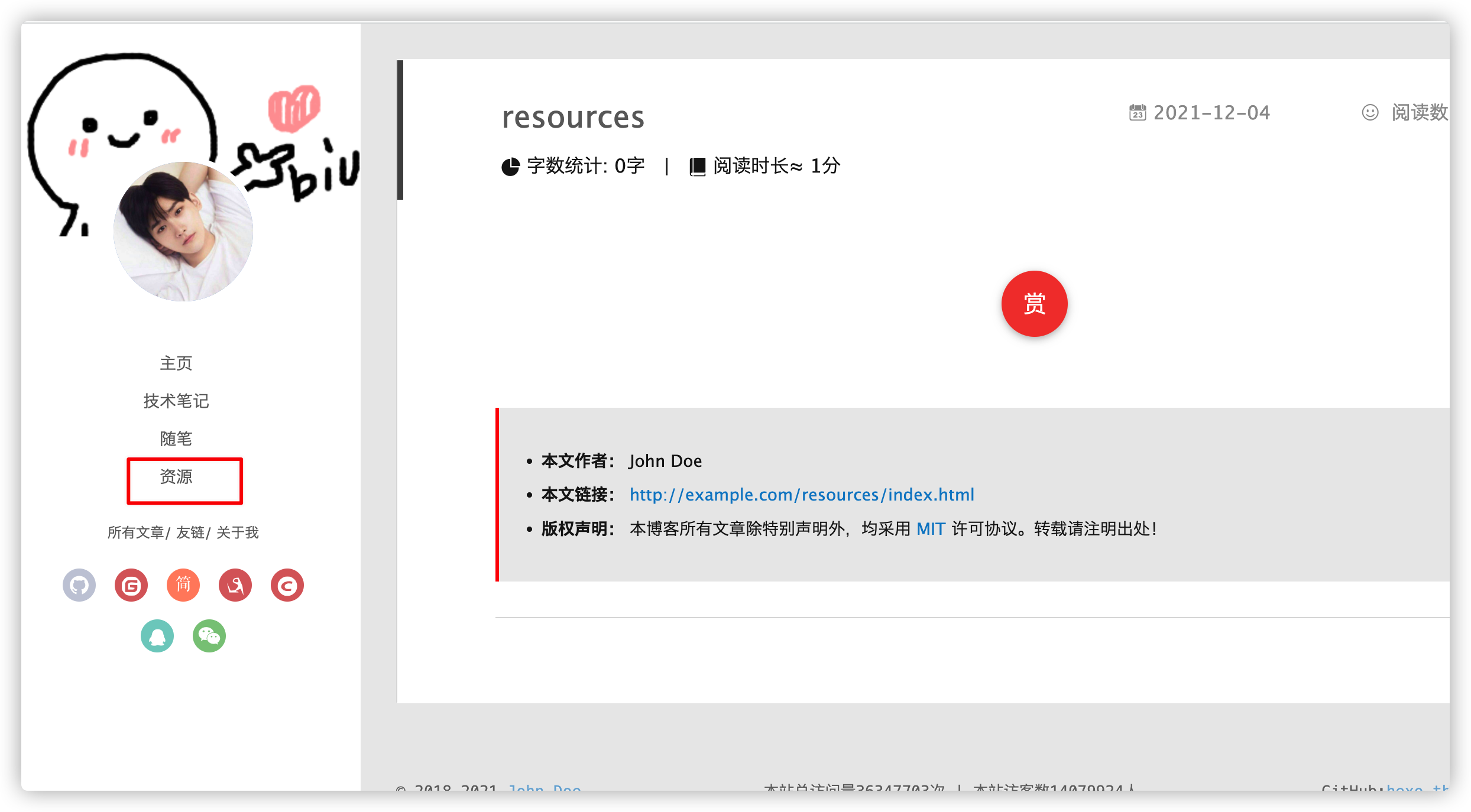
当我们点击资源时后会跳转到我们自定义的博客页了该页面不一样是因为我跟换了主题

至此Hexo的安装建站写博客更新新建菜单就全部介绍完毕。

