Cocos2d-x游戏开发之图片元素
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Cocos2d-x游戏开发之图片元素
之前写的博文《将Cocos2d-X嵌入MFC的子窗体方法讲解》一文点击量不错,受到了一些朋友的欢迎。红孩儿在长期的游戏研发工作中,制作了不少各式各样的工具,这些工具极大的规范了游戏开发的流程,提高了游戏开发的效率和质量。所以红孩儿很重视工具的开发。这两天CocoaChina开发者大会在北京开幕,触控科技CEO刘冠群的演讲主题就是“事半功倍的移动游戏开发工具”。这一点红孩儿是很赞同的。现在开发一个游戏,拼的是创意,更是速度。有创意,但你开发的很慢,等的花儿都谢了才开发出来,当时的创意已经落后。所以,要快,有了创意,就要以很快的速度开发出来。目前像Unity3d这样的商业引擎就含有强大的工具箱,而Cocos2d-x目前仍然没有很棒的集成化工具。
Cocos2d-x的开发者网友,他们现在做一款游戏,地图在iphone上触屏移动时会有明显卡顿感,经过了解,他们的地图是几张很大的图片拼成的,没有使用地图编辑器来进行小物件图的拼接方案,所以一定会很慢。正确的做法是将场景中的各个地表,建筑,植被进行分类,然后定下大小规格,制做小图,将这些小图尽量拼合到一个合适大小的图上如(512x512或1024x1024)。然后在场景编辑器选择相应的图块,编辑到地图上。这样实际载入的图片很少,占用的显存少,渲染就快多了。(注:Cocos2d-x内部的数据组织和实现方式可以参看红孩儿上往篇"Cocos2d-x中图字原理之深入分析"一文,Cocos2d-x提供的两个类非常重要:(1)CCTextureAtlas(2)CCSpriteBatchNode。了解了这两个类就能够清楚它内部是怎么实现的)。
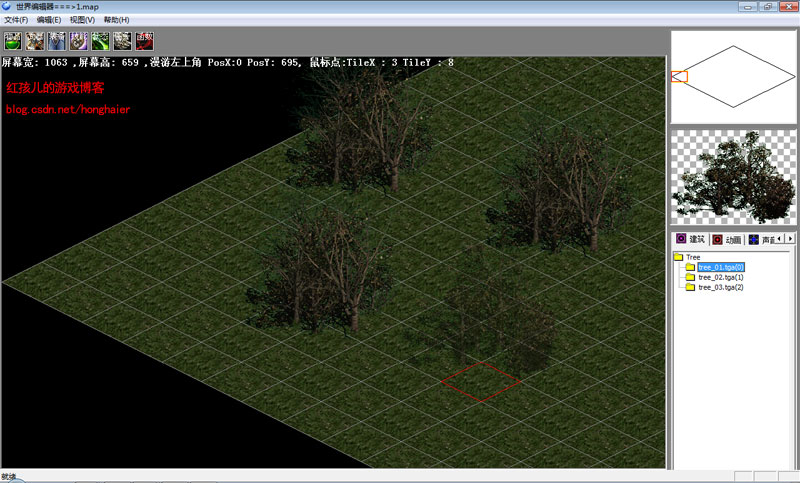
举个栗子,下面这张图是红孩儿制做的一款45度角的2D地图编辑器中的一个截图。里面载入的是一张地图。因为红孩儿只有很少资源图片,所以做的场景很简单,不过已经能说明问题了。

游戏用到的图片按分类只有2张:
一。地表:(这个是两种草地,其实可以多一些类型,但红孩儿没有找到太多美术图片)

二。植被

我们看到。不管地图做多大,你都可以只用很少的几张图就可以实现,即减少了图量,又减少了渲染时的纹理切换。对效率提升很明显。
要做到这样。一定要首先制定游戏美术制作规范。讨论包括哪些类型的图形元素,需要提供给美术的拼图工具的功能和界面说明,以及地图编辑器的功能和界面说明。
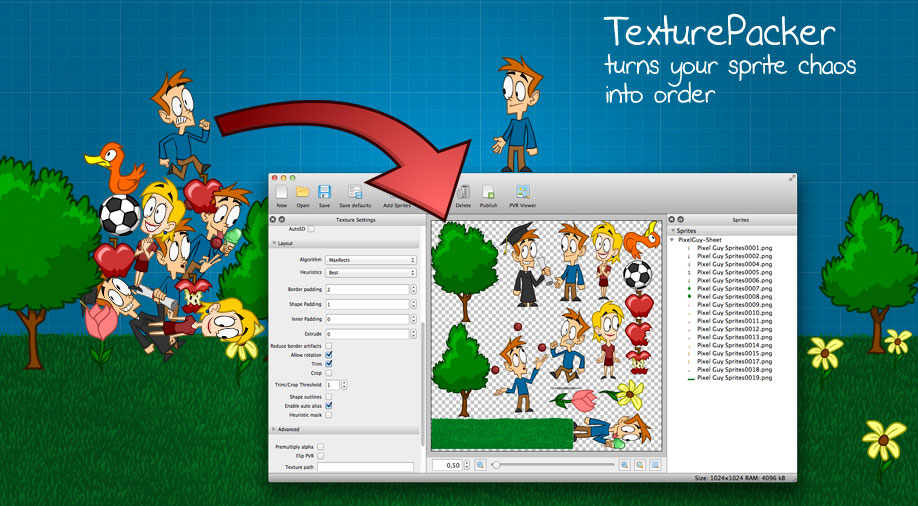
目前流行的拼图工具有
TexturePacker下载网址:www.texturepacker.com/

不过这个工具并不是免费的,所以如果只是简单做下拼合也可以自已开发工具进行拼合,难度并不大,原理:取得图片的大小进行排序,用仓库算法进行计算将图片大小的矩形尽量多的放进设定大小的大矩形中,最后将图片上的像素拷到大图的相应位置中保存出来就可以了。
流行的地图工具是:Tiled MapEditor
下载地址:mapeditor.org/

当然,这个工具红孩儿认为其实仍然有很多地方不能满足需要。红孩儿还是建议如果是有时间和资金的团队还是尽可能开发自已的地图编辑器,其主要难度还是地图的数据组织及显示。原理可参看红孩儿09年
本篇博文暂先做一些理论启蒙,故主要以推荐使用网上的工具。后面会不断推出各种工具的制作教程,敬请期待~
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

