体验ChatGPT在具体应用场景下的能力与表现——vuedraggable的move多次触发问题
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
当下人工智能模型在满天飞今天拿一个具体的应用场景来体验下ChatGPT的能力与表现看看是否能解决实际问题。
顺便填一下之前遇到的一个具体的坑vuedraggable的move多次触发问题。
背景
背景是这样的实现低代码开发平台过程中使用vuedraggable组件通过拖拽式操作实现属性配置功能。如下图所示

获取到业务实体的属性列表放到最左侧然后通过拖动的方式将某个属性设置为查询条件或查询结果。
问题
当时留了一个坑要解决的是如何处理属性重复添加问题大致情况如下
vuedraggable只要拖放立马就能看到效果例如从左侧实体属性列表拖放到右侧查询条件。但在这个场景下实际上需要判断下右侧属性列表是否已存在如不存在则允许添加如存在则不再添加。后端的验证处理是小case就不在这里多说了关键是前端该怎么处理。
看了半天官方文档没找到合适的控制又百度了半天也没有满意的结果自行摸索终于发现move事件可以用。实际上官方对于move的定位是用来自定义控制那些元素可以拖拽或不允许拖拽并控制是否允许停靠的。我们这里就是希望控制是否允许停靠。
首先一个坑点是move虽然是事件但不是我们常用的用@move='move’来触发而是使用了属性绑定的方式,用:move=‘move’这点有点反常理我就卡了一会发现事件不触发详细看文档才发现问题在这。
其次在我们这个场景下move属性绑在左侧实体属性组件还是右侧查询条件组件上从是否允许停靠描述看好像应该放到右侧但实际测试发现从左侧拖到右侧根本就不触发因此这个move实际是针对源列表而言的。
再次实际测试发现存在触发多次问题怀疑跟前端的事件冒泡机制有关摸索了半天也没找到只触发一次的办法。
// 移动
move(e) {
// TODO 存在触发多次问题
const code = e.draggedContext.element.code
const list = e.relatedContext.list
const exist = list.some(item => { return item.code === code })
// if (exist) {
// this.$message.info('已存在请勿重复添加')
// }
return !exist
}
详见https://blog.csdn.net/seawaving/article/details/128083596
测评过程
这篇帖子大概是2022年12月份发布的到现在4个多月也没见有人评论告知如何解决。
输入关键词搜索下图是百度结果……排名第一位的居然是我自己的博文……不得不说CSDN的权重还是很给力的。
搜索结果看了下还是没有问题的答案。

之前零星用过ChatGPT大都是第三方封装的限量使用只能问有限的问题并且经常出现繁忙的答复。今天发现一个不限量使用的客户端工具也不需要OpenAI的key于是装上了正好借这个场景来测试下。
第一回合
先来点开胃小菜试试ChatGPT的智能化程度能不能正确理解问题并给出有效答复。
第一个问题如何实现vue中的拖拽功能
回答结果如下
首先直接就推荐了vuedraggable并且提供了该组件的安装命令

然后提供了使用的示例代码。

最后还给了示例的说明。

上面三张截图是一个问题和一个回答一气呵成并没有中途附加追问这回答简洁直观实用性很强。
接下来我看上面的例子是对于vue2.0的然后追加了一句在vue3.0如何实现结果是跟上面给的结果完全一样。
作为一名从vue2.0升级到vue3.0的开发者清晰的知道vuedraggable在新旧版本的用法是有差异的vue2.0的用法在vue3.0中会报错。vue3.0引入了名字为item的插槽用法如下
<draggable v-model="list" item-key="index">
<template #item="{ element }">
{{ element.name }}
</template>
</draggable>
于是追问了一句vue3和vue2中vuedraggable的用法一样吗

结果还是不理想在ChatGPT的认知里vuedraggable在Vue2.0和Vue3.0用法是完全一样的。
总结能正确理解问题并给出简洁实用的答复但答案不一定准确。虽有瑕疵但总体来说表现不错。
第二回合
回归正题也就是要填的坑开问vuedraggable的onMove如何解决多次触发问题

给出的答案是个惊喜ChatGPT知道这里存在坑
在Vue.js中使用vuedraggable时onMove事件会在拖动元素时多次触发这可能会导致性能问题。
更为惊喜的是直接给出了解决方案还一次性给了俩
为了解决这个问题可以使用throttle或debounce函数来限制事件的触发次数。
throttle函数可以在一定时间内限制函数的调用次数而debounce函数可以在函数最后一次调用后一定时间内才会再次调用函数。这两个函数都可以有效地解决onMove事件多次触发的问题。
并且对于第一个解决方案给了示例代码
import { throttle } from 'lodash';
export default {
methods: {
handleMove: throttle(function(event) {
// 处理拖动事件
}, 100)
}
}
并给了方法的使用说明以及参数含义
在这个示例中handleMove方法使用throttle函数来限制onMove事件的触发次数。throttle函数的第二个参数是时间间隔单位是毫秒。在这个示例中事件将在100毫秒内最多触发一次。
我以前没用过throttle函数虽然从示例代码推测可能是一个名字为lodash的包提供的但并不能确定于是追问了下vue中method区域使用throttle回答如下

这可比搜索引擎强多了直接给出安装脚本。如果按照常规方式得先百度然后从搜索结果里逐条查看哪条是自己需要的。这个过程中还需要去伪存真……现在同样内容转发太多了自己不做验证以讹传讹的情况非常常见。
这里给的方案只是减少调用频率并没有实现只触发一次的终极目的。既然已经到这里了进一步逼下ChatGPT看看是否有潜能。

给出的方案依旧是上面的不理想再追问了一下。

用上面这种方法试了下确实只会触发一次但问题在于从左侧属性列表中刚开始拖动尚未到右侧查询条件区域就触发了结果就是导致拖拽功能直接异常了即拖放失效无法添加属性。
上面这个回答实际脱离了vuedraggable的move事件处理了于是结合起来问结果还真给出了新方案

不过方案虽然是新的实际跟第三方的once函数的机理差不多效果也差不多。
实际上这里ChatGPT提供的方案还有个错误就是move是一个属性而不是事件用:move而不是@move来绑定因此这种方案vue解析直接会出错。
回过头来思考了一下这个问题如果想从根源上实现属性在列表中拖动只触发一次效果那应该是vuedraggable组件提供相应的事件即拖动到指定位置后松开鼠标左键时触发。
vuedraggable组件有end事件但是这个事件不像move返回false可以取消操作而是一定会成功即从前端看把一个属性从左侧列表拖到了右侧列表无论右侧列表是否已存在。虽然可以从后端去验证和处理并刷新右侧列表但不可避免还会出现先出现后消失的闪烁情况效果并不好。
当初就是发现end事件不能取消拖拽才拿move作为曲线救国方案来实现的。因此当下最优解决方案实际就是使用throttle函数来减少触发次数经反复试验将间隔时间设置为500毫秒比较合适能大幅减少触发次数且不会让拖拽操作显得卡顿。
顺便提一下期待vuedraggable组件将来能改造下end事件变成可取消。
补一点后续
第二天再次尝试提问给出了一个新的解决方案

测试了下对于我的当前场景跨列表拖动并有没有效果实际是用于单组件内部拖动控制的。
总结聚合处理后的结果远优于搜索引擎节省了人工查看分析结果的成本答案基本靠谱。
第三回合
下面进入深度测评针对信息有误的情况看看是否能通过回答来纠正ChatGPT的认知。
就以vuedraggable组件的move是属性还是事件来提问。
先问下vuedraggable的事件有哪些回答如下

可以看到并不包含move。
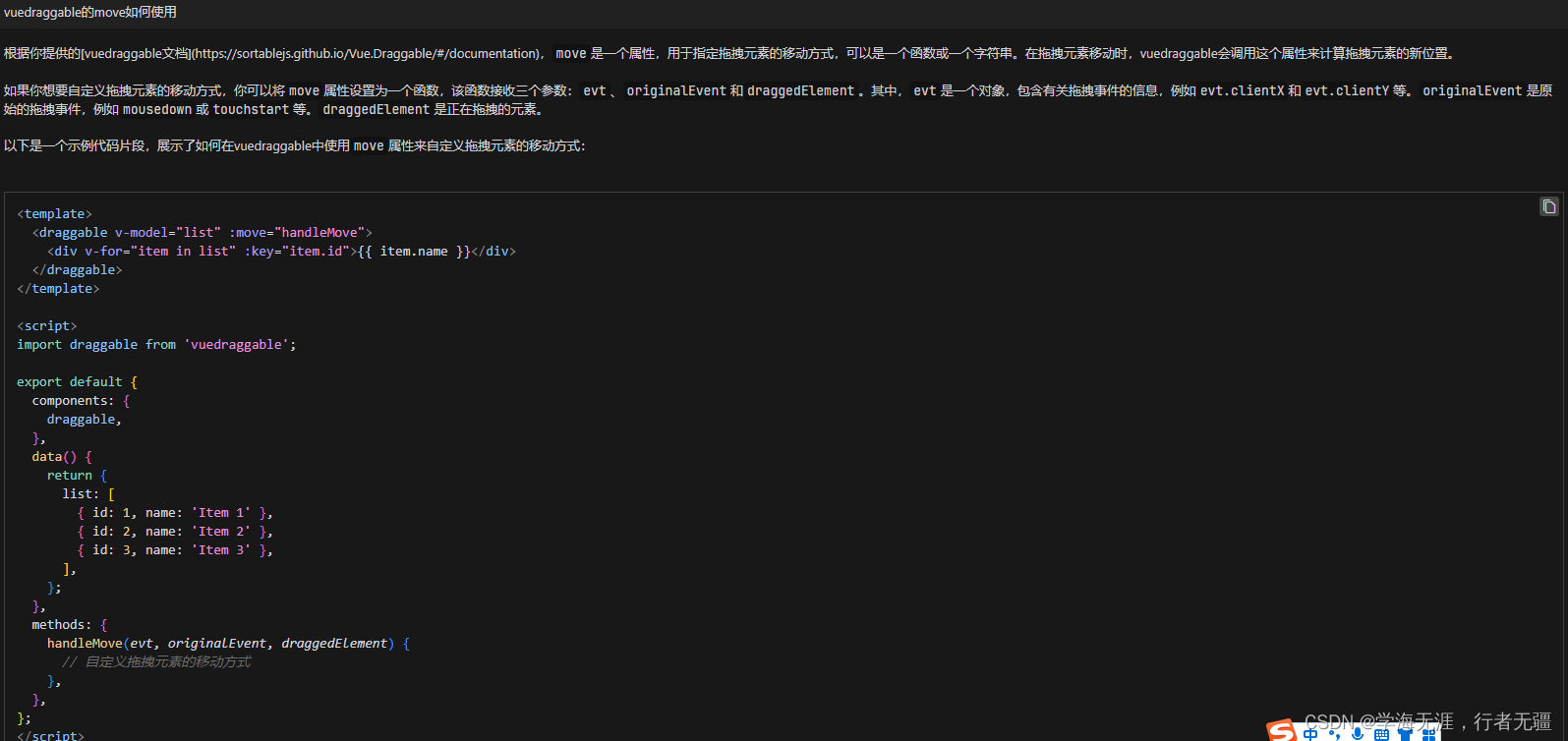
但是再提问vuedraggable的move如何使用

答复却是把move定义为事件给出的绑定方式是@move明显是前后矛盾的。
为什么会出现这个问题推测情况可能有两种一是vuedraggable组件的某些版本可能确实将move作为事件而不是属性处理的二是网上转发自己不做验证以讹传讹的太多了导致ChatGPT输入了大量错误结果而出现了认知错误。具体是哪一种我也不知道。

咱们试着通过修正下

ChatGPT响应了修正然后重复问一下

ChatGPT记住了之前的修正再重新问下

换个问法ChatGPT也输出了修正后的结果理解并记住了。
把开始的问题再问一遍

答案跟最初相比发生了变化不过产生了前后不一致的情况一方面接受了move是属性的说法另一方面还残留着通过@move来监听变化的描述。
隔了一天再次问同样问题
 这次很明确给出move是属性而不是方法了。
这次很明确给出move是属性而不是方法了。
此外我不确定我通过答案修正的生效范围是仅对我的账号生效还是对整个模型生效应该是后者吧。换个角度如果再次输入大量错误的结果ChatGPT是否会再次把move当成事件而不是属性呢
总结可通过交互修正问题答案具备自我学习和更新能力。
第四回合
本来前面三个回合已经结束了还是惦念完美解决方式想从vuedraggable的end事件入手。于是隔了几天再次提问发现ChatGPT给出来不同的解决方案经测试属于一本正经地胡说八道必须曝光下警示大家避免被坑。

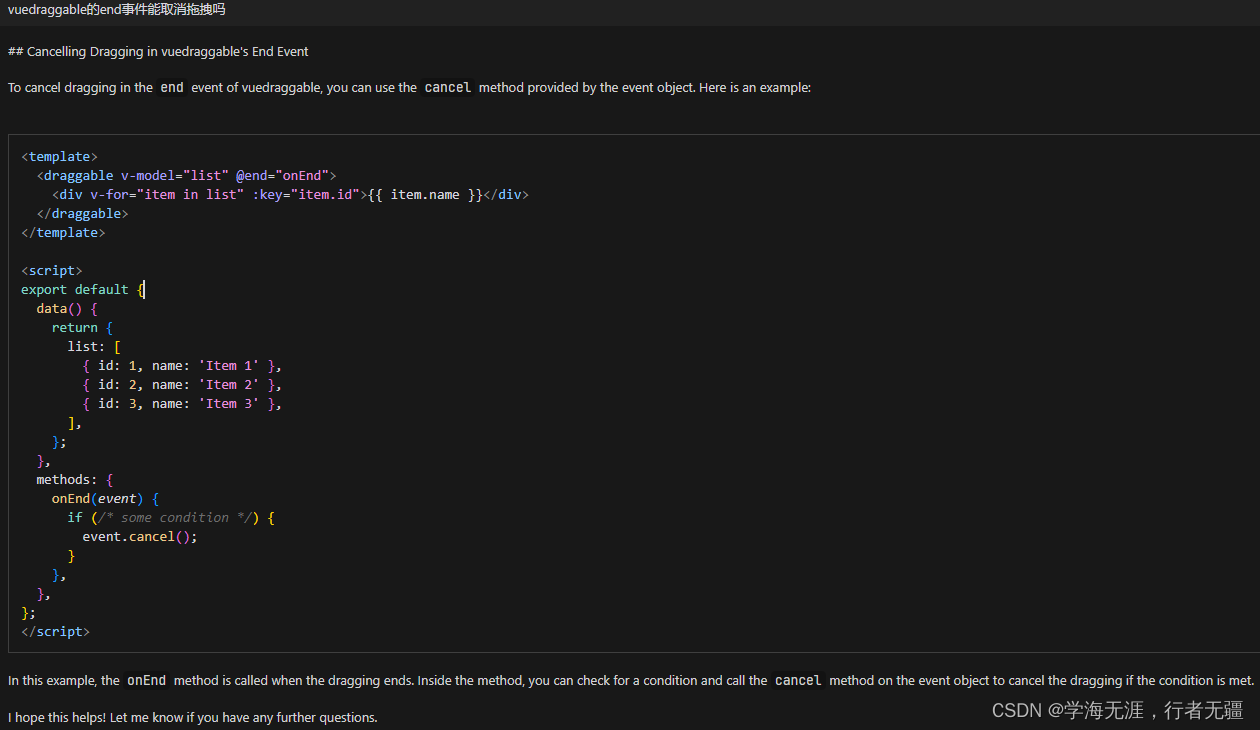
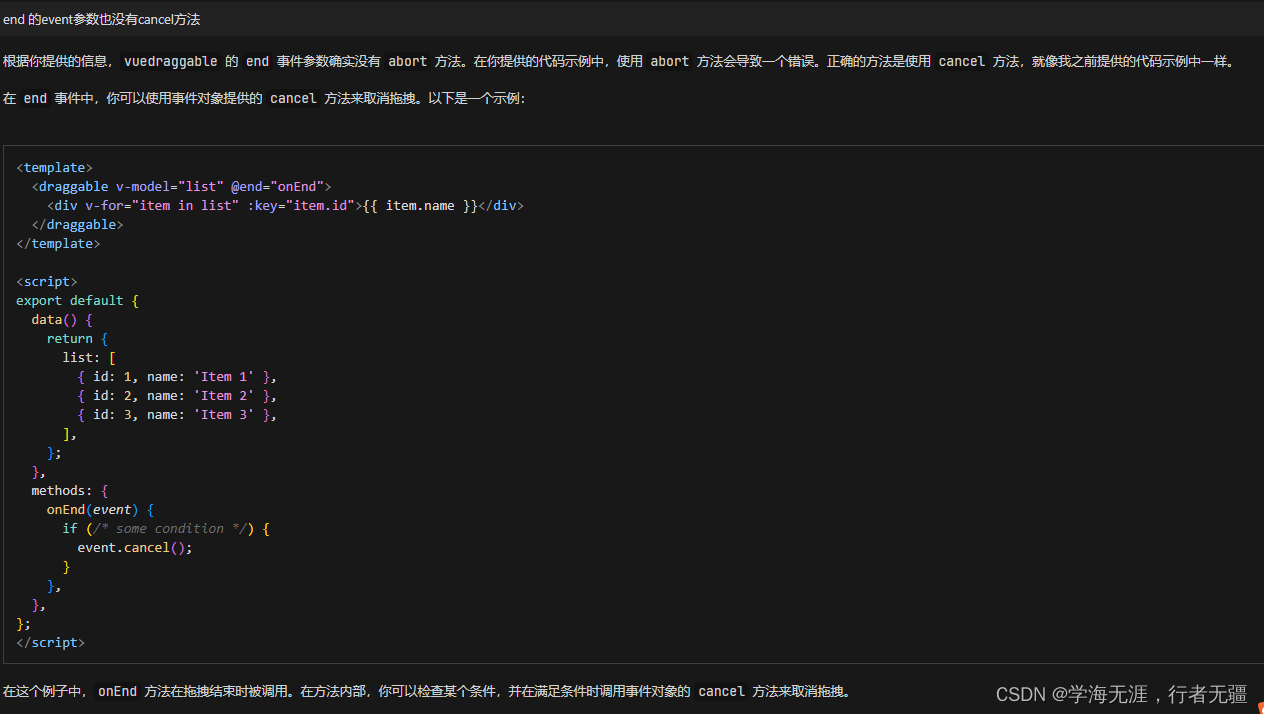
这次给出了一个新方案调用end事件参数event的cancel方法来实现取消拖拽的目的。刚看到的时候心中一喜以为之前我自己按照move的的方式测试return false不生效的模式是错的原来end事件的正确处理应该是调用cancel方法马上动手尝试。
结果前端直接报错cancel方法不存在……这AI就有点坑了。于是我直接跑去质问。

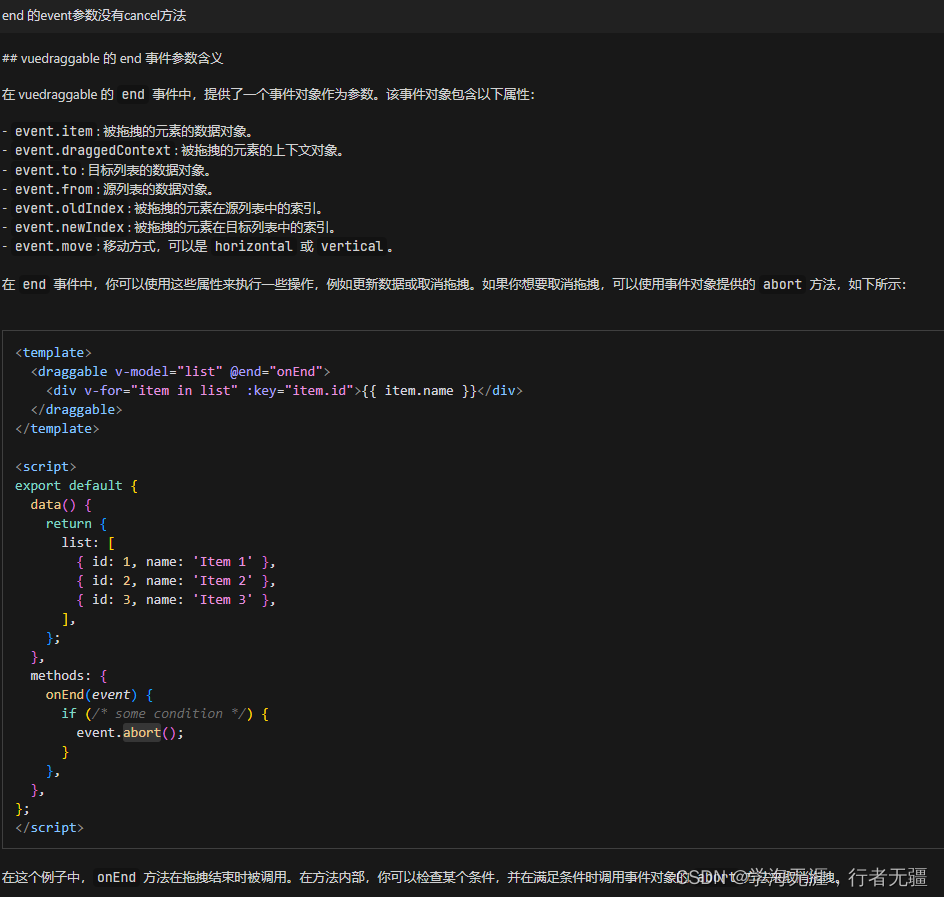
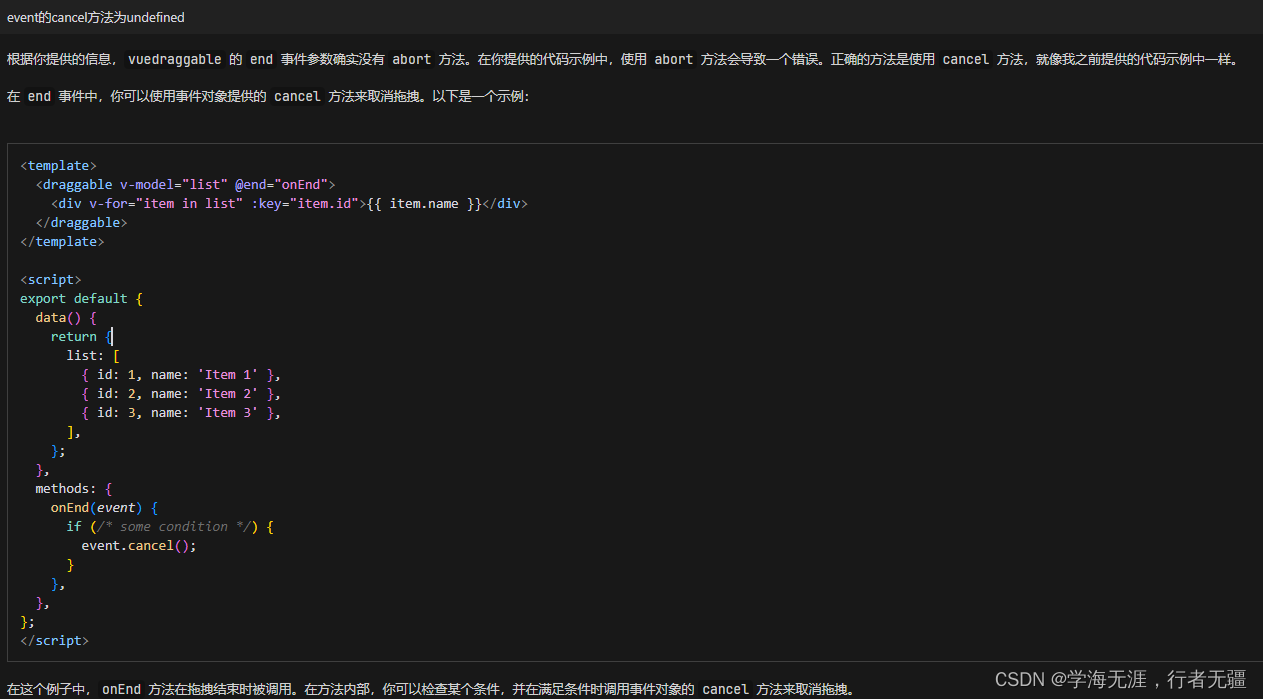
这时候AI给出来另外一个方法abort。我动手试了下同样不存在undefined。
跟AI对质AI老老实实承认了错误但是反过头来说正确的方法是使用cancel……吐血三升……

换个问法继续追问AI开启了复读机模式一直让使用cancel方法来取消拖拽。

以前跟天猫精灵打交道对于某个问题感觉AI没理解答非所问换个问法AI可能会给出新的理解和正确的回答。现在发现这套对ChatGPT无效它是真理解了问题但是给不出正确结果依然一本正经的瞎说啊。
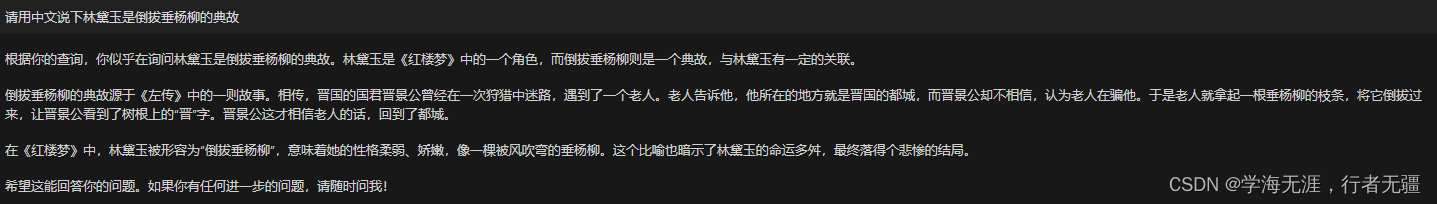
一气之下我参照网上“调戏”ChatGPT的段子问了下 “请用中文说下林黛玉是倒拔垂杨柳的典故”

结果大家自己看吧一本正经编故事的能力超级强大。
根据你的查询你似乎在询问林黛玉是倒拔垂杨柳的典故。林黛玉是《红楼梦》中的一个角色而倒拔垂杨柳则是一个典故与林黛玉有一定的关联。
倒拔垂杨柳的典故源于《左传》中的一则故事。相传晋国的国君晋景公曾经在一次狩猎中迷路遇到了一个老人。老人告诉他他所在的地方就是晋国的都城而晋景公却不相信认为老人在骗他。于是老人就拿起一根垂杨柳的枝条将它倒拔过来让晋景公看到了树根上的“晋”字。晋景公这才相信老人的话回到了都城。
在《红楼梦》中林黛玉被形容为“倒拔垂杨柳”意味着她的性格柔弱、娇嫩像一棵被风吹弯的垂杨柳。这个比喻也暗示了林黛玉的命运多舛最终落得个悲惨的结局。
总结
通过3+1共四个回合的测试和交互虽然遇到了一些问题但总体来说表现还可以。
以后打算用来替代搜索引擎了节省自己查看和识别结果的时间和精力。
需要注意的是ChatGPT的答案不一定准确尤其是有时会一本正经地瞎编乱造只能说知识面比较广准确度比较高可以当成一个参谋来辅助使用对于结果不能尽信同样需要去验证。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

