尚医通(五)前端知识 nodejs | npm | babel | 模块化 | webpack
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
一、Node简介
1、什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境基于Google的V8引擎V8引擎执行Javascript的速度非常快性能非常好。
2、Node.js有什么用
如果你是一个前端程序员你不懂得像PHP、Python或Ruby等动态编程语言然后你想创建自己的服务那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript如果你熟悉Javascript那么你将会很容易的学会Node.js。
当然如果你是后端程序员想部署一些高性能的服务那么学习Node.js也是一个非常好的选择。
Node.js
第一个作用就是可以解析js文件、运行js文件
第二个作用就是充当前端服务器部署应用
二、Node安装
1、下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
2、安装并配置环境变量
3、查看版本
node -v
三、Node快速入门
1、创建文件夹nodejs
2、控制台程序
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录输入
node 01-控制台程序.js
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- js解析器(js引擎
- js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序基于V8 引擎(Chrome 的 JavaScript的引擎
3、服务器端应用开发(了解
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后在浏览器中输入:http://localhost:8888/ 查看webserver成功运行并输出html页面
停止服务:ctrl + c
四、NPM简介
1、什么是NPM
NPM全称Node Package Manager是Node.js包管理工具是全球最大的模块生态系统里面所有的模块都是开源免费的;也是Node.js的包管理工具相当于后端的Maven 。
//依赖管理下载jar包npm前端给node下载js文件工具
2、NPM工具的安装位置
我们通过npm 可以很方便地下载js库管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
- 在这个目录下你可以看见 npm目录npm本身就是被NPM包管理器管理的一个工具说明 Node.js已经集成了npm工具
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
五、使用npm管理项目
1、项目初始化
创建文件夹npm
#建立一个空文件夹在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词便于用户搜索到我们的项目
#最后会生成package.json文件这个是包的配置文件相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件那么可以使用命令
npm init -y
2、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ 淘宝 NPM 镜像是一个完整 npmjs.com 镜像同步频率目前为 10分钟一次以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
3、npm install命令的使用
#使用 npm install 安装依赖包的最新版
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件这个文件帮助锁定安装包的版本
#同时package.json 文件中依赖包会被添加到dependencies节点下类似maven中的 <dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
# 局部安装
#devDependencies节点:开发时的依赖包项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
--global
4、其它命令
#更新包(更新到最新版本
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
六、Babel简介和安装
Babel是一个广泛使用的转码器可以将ES6代码转为ES5代码从而在现有环境执行执行。
这意味着你可以现在就用 ES6 编写程序而不用担心现有环境是否支持。
node不支持ES6的模块化
安装命令行转码工具
Babel提供babel-cli工具用于命令行转码。它的安装命令如下:
npm install --global babel-cli
#查看是否安装成功
babel --version
七、Babel的使用
1、初始化项目
npm init -y
创建文件
src/example.js
下面是一段ES6代码:
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
2、配置.babelrc
Babel的配置文件是.babelrc存放在项目的根目录下该文件用来设置转码规则和插件基本格式如下。
{
"presets": [],
"plugins": []
}
presets字段设定转码规则将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
3、安装转码器[映射表:es6–>es5]
在项目中安装
npm install --save-dev babel-preset-es2015
4、转码
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2
八、模块化
1、模块化产生的背景
随着网站逐渐变成"互联网应用程序"嵌入网页的Javascript代码越来越庞大越来越复杂。

Javascript模块化编程已经成为一个迫切的需求。理想情况下开发者只需要实现核心的业务逻辑其他都可以加载别人已经写好的模块。
但是Javascript不是一种模块化编程语言它不支持"类"(class包(package等概念更遑论"模块"(module了。
2、什么是模块化开发
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范: - CommonJS模块化规范【ES5模块化】
- ES6模块化规范
ES5模块化:exports和require
ES6模块化:export和import :node不支持ES6模块化
3、ES5模块规范
每个文件就是一个模块有自己的作用域。在一个文件里面定义的变量、函数、类都是私有的对其他文件不可见。
1、创建“module”文件夹
2、导出模块
创建 common-js模块化/四则运算.js
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
const multiply = function(a,b){
return parseInt(a) * parseInt(b)
}
const divide = function(a,b){
return parseInt(a) / parseInt(b)
}
导出模块中的成员
// 导出成员:
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}
简写
//简写
module.exports = {
sum,
subtract,
multiply,
divide
}
3、导入模块
创建 common-js模块化/引入模块.js
//引入模块注意:当前路径必须写 ./
const m = require('./四则运算.js')
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(1, 2)
console.log(result1, result2)
4、运行程序
node common-js模块化/引入模块.js
CommonJS使用 exports 和require 来导出、导入模块。
4、ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
1、导出模块
创建 es6模块化/userApi.js
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
2、导入模块
创建 es6模块化/userComponent.js
//只取需要的方法即可多个方法用逗号分隔
import { getList, save } from "./userApi.js"
getList()
save()
注意:这时的程序无法运行的因为ES6的模块化无法在Node.js中执行需要用Babel编辑成ES5后再执行。
3、运行程序
node es6模块化-dist/userComponent.js
5、ES6模块化的另一种写法
1、导出模块
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
2、导入模块
创建 es6模块化/userComponent2.js
import user from "./userApi2.js"
user.getList()
user.save()
九、Webpack
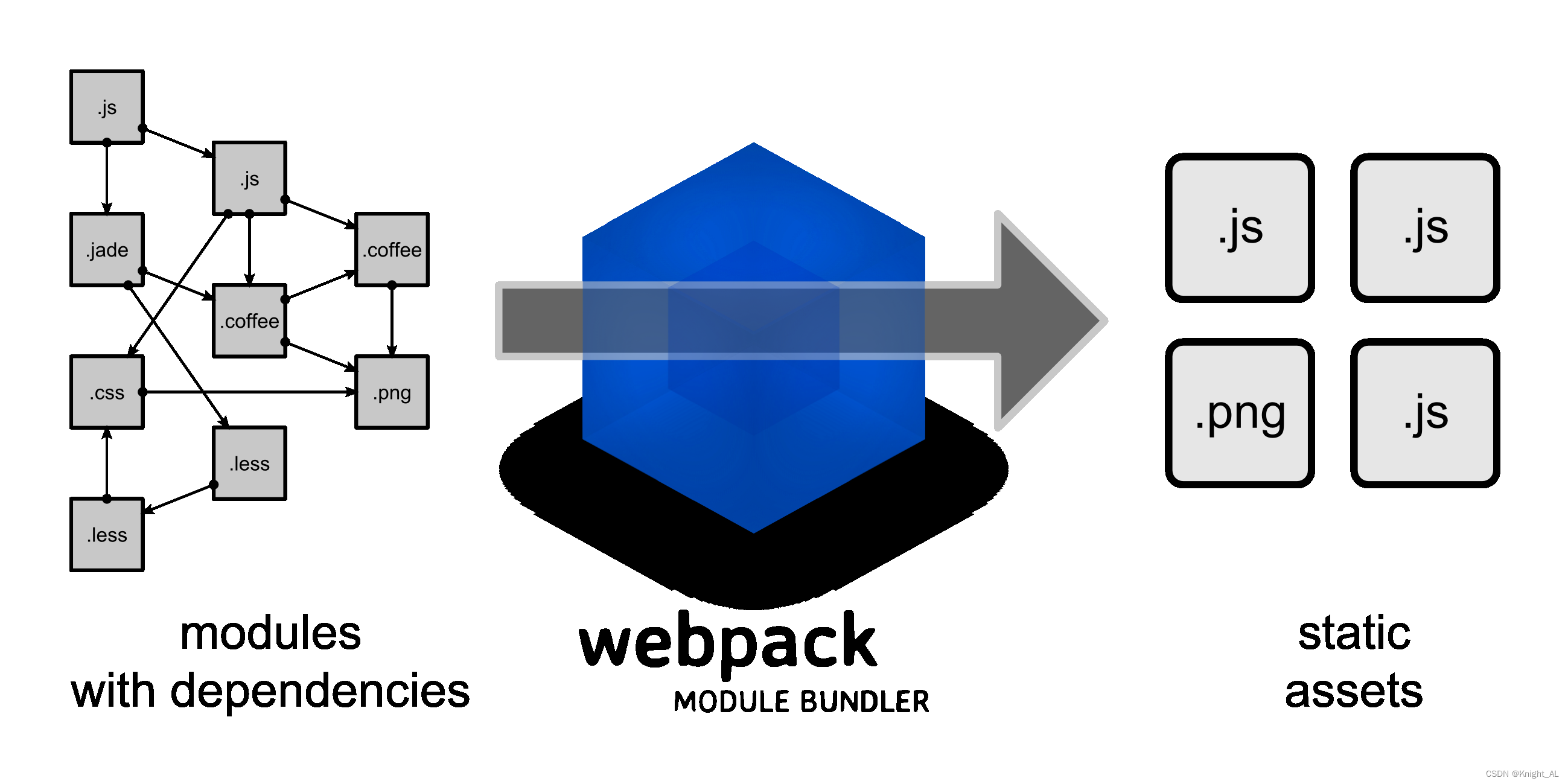
1、什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件减少了页面的请求。

2、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
3、初始化项目
1、创建webpack文件夹
进入webpack目录执行命令
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) {
document.write(str);
}
4、src下创建utils.js
exports.add = function (a, b) {
return a + b;
}
5、src下创建main.js’
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
4、JS打包
1、webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件内容分析资源依赖把相关的js文件打包打包后的文件放入当前目录的dist文件夹下打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
2、命令行执行编译命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
也可以配置项目的npm运行命令修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html
引用bundle.js
<body>
<script src="dist/bundle.js"></script>
</body>
4、浏览器中查看index.html
5、CSS打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块如果要处理其他类型的文件就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
body{
background:pink;
}
4、修改main.js
在第一行引入style.css
require('./style.css');
5、浏览器中查看index.html
看看背景是不是变成粉色啦?

