〖Python网络爬虫实战②〗- Web网页基础
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
- 订阅新手可以订阅我的其他专栏。免费阶段订阅量1000+
- 说明本专栏持续更新中目前专栏免费订阅在转为付费专栏前订阅本专栏的可以免费订阅付费专栏可报销名额有限先到先得。
- 作者爱吃饼干的小白鼠。Python领域优质创作者2022年度博客新星top100入围荣获多家平台专家称号。
最近更新
⭐️Web网页基础
我们在学习爬虫之前要先了解网页的组成只有我们了解其组成吗才可以方能百战百胜。我们用浏览器访问不同的网站呈现的页面各不一样是因为其网页结构不一样。
1.网页的组成
网页主要是三大部分组成——HTML,CSS和JavaScript。如果把网页比作人的脸这三部分就好比人的眼睛鼻子和嘴。下面我们介绍这三个功能。
✨HTML
HTMLHyperText Markup Language是用于构建网页的标记语言它是一种基于标准通用标记语言的子集它取代了HTML1.0作为网页制作的标准在HTML2.0中新增了一些元素增强了网页的表现能力。
HTML的语法包括标签和标签语法它们被用来定义网页的结构、内容和样式。一个HTML文档通常包含一个根标签和一个或多个标签每个标签都有一个标题行用于标记标签的类型、属性和值。
HTML的根标签是文档的开始标签它包含文档的标题和其他基本信息如文档类型、语言、日期、版本等。
除此之外HTML还有一些其他的元素和属性如标题、段落、表格、列表、图像、链接等这些元素和属性可以用来定义网页的外观和行为。
HTML的优点包括可移植性、跨平台性和内容丰富性等它已经成为网页制作的标准语言广泛应用于网站、电子邮件、新闻文章、在线聊天等领域。
✨CSS
HTML定义了网页的结构但是只有HTML的页面布局网页并不好看。为了使网页更加好看一些可以借助CSS来实现。
CSS层叠样式表是一种用于定义网页样式的语言它是HTML的超集。CSS提供了更多的样式选择和定义使网页设计更加灵活和易于维护。
CSS的语法包括选择器、属性、值和伪类选择器等。选择器是用来选择要应用样式的元素的它可以基于类、ID、通配符等进行选择。属性是用来定义元素样式的它可以基于类、ID、通配符等进行定义。值可以是一个单独的值也可以是一个字符串、数字或其他类型的值。伪类选择器是用来定义类选择器和ID选择器的它可以用来定义伪类元素和伪类选择器。
CSS的优点包括可维护性、可扩展性和可定制性等它使网页设计更加灵活和易于维护。通过使用CSS可以更好地控制网页的布局、样式和动画效果从而使网页更加美观和吸引人。
CSS3是CSS的最新版本它增加了一些新的选择器、属性和值使网页设计更加灵活和丰富。例如CSS3新增了伪类选择器、动画选择器、过渡选择器等使网页设计更加生动和有趣。
那么CSS什么样子呢我摘抄了一段。
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}这段代码定义了一个名为
#head的元素它的样式属性为position: relative; height: 100%; width: 100%; min-height: 768px; cursor: default;。这些属性的含义如下
position: relative表示元素的定位方式为相对定位即元素相对于其父元素进行定位。height: 100%表示元素的高度为其父元素的高度的100%。width: 100%表示元素的宽度为其父元素的宽度的100%。min-height: 768px表示元素的最小高度为768像素即其父元素的最小高度为768像素。cursor: default表示元素的光标样式为默认值即不设置光标样式。通过这些属性的组合可以定义一个具有相对定位、高度为100%、宽度为100%的元素并且具有默认的光标样式。
✨JavaScript
JavaScript简称“JS”是一种具有函数优先的轻量级解释型或即时编译型的编程语言。它由Netscape公司的Brendan Eich在1995年首次设计实现并被广泛用于Web浏览器中。
JavaScript 的语法基于原型编程、多范式的动态脚本语言并且支持面向对象、命令式、声明式、函数式编程范式。它的标准是ECMAScript截至 2012 年所有浏览器都完整的支持ECMAScript 5.1旧版本的浏览器至少支持ECMAScript 3 标准。
JavaScript 的基本语法包括变量、函数、对象、数组和闭包等。变量用于存储数据函数用于实现逻辑对象用于封装数据和方法数组用于存储数据或对象闭包用于重写函数或方法并在其中使用变量。
JavaScript 的内置对象包括函数、数组、对象、字符串、正则表达式和函数等。它还支持ES6中的class和const以及新增的let和const`。ES7引入了letconst和rest/spread等语法。
JavaScript 的作用域链机制使代码可以在不同的作用域中安全地执行。它还支持事件处理、DOM操作、模块化等功能。JavaScript 已经广泛应用于Web浏览器、移动应用、游戏开发等领域。
JavaScript通常是以单独文件加载的后缀是.js。
综上所述HTML定义了网页的内容和结构CSS描述了网页的样式JavaScript定义了网页的行为。
2.网页的结构
下面我们看一个示例代码。
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">导航链接1</a></li>
<li><a href="#">导航链接2</a></li>
<li><a href="#">导航链接3</a></li>
</ul>
</nav>
</header>
<main>
<h1>网页标题</h1>
<p>这是一个段落。</p>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</main>
<footer>
<p>版权信息</p>
</footer>
</body>
</html>这个示例中
<!DOCTYPE html>声明了这是一个 HTML5 文档<html>标签定义了文档的根元素<head>标签包含了文档的元数据如标题、字符集、视口等。<title>标签定义了文档的标题<meta charset="UTF-8">和<meta name="viewport">标签定义了文档的字符集和视口。<link>标签定义了文档的样式表<nav>标签定义了文档的导航链接<ul>标签定义了文档的列表项<li>标签定义了文档的列表项。<h1>标签定义了文档的标题<p>标签定义了文档的段落。<footer>标签定义了文档的版权信息。这只是一个简单的示例实际的HTML结构可能更加复杂。在编写网页时需要根据具体的需求和目标选择合适的HTML标签和样式表并进行适当的排版和布局。
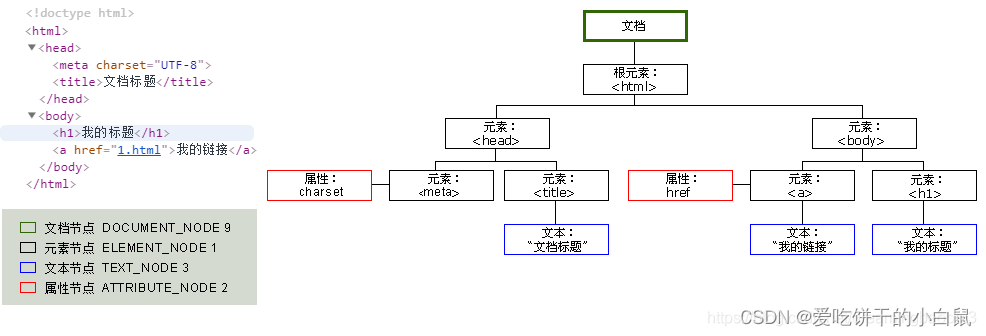
3.节点树和节点间的关系
节点树Node Tree是一个树形数据结构它通过节点的组合来表示数据节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理例如数据库中的表文件系统中的文件以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示
-
树形结构节点之间通过树形结构连接节点的父节点通过右子节点连接左子节点连接到根节点。
-
节点的层次结构节点根据其父节点的层次结构来确定其位置。例如一个节点的父节点是其子节点的父节点其子节点是其左右子节点。
-
节点的继承关系节点之间存在继承关系即子节点继承其父节点的属性和关系。
-
节点的属性和关系节点可以有属性和关系属性用于描述节点的基本信息例如名称、类型、值等。关系用于描述节点之间的关系例如父子关系、层级关系等。
-
节点的遍历节点树可以通过遍历来访问和修改节点的属性和关系。例如可以通过递归遍历来查找节点的子节点和父节点可以通过深度优先搜索遍历整个树。
下面我们一个示意图一目了然。

4.选择器
我们知道网页由一个个节点组成 CSs 选择器会根据不同的节点设置不同的样式规则那么怎样来定位节点呢
在 Css 中我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言它可以用于创建样式表并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成这些关键字用于指定选择器的类型。例如
div选择器用于选择所有具有div类的元素a选择器用于选择所有具有a类的元素img选择器用于选择所有具有img类的元素等。CSS选择器可以使用通配符来匹配多个类型的元素。例如
div, a, img可以匹配所有具有这些类型的元素。CSS选择器还可以使用伪类来创建更复杂的选择器。例如
:hover伪类用于在鼠标悬停在元素上时应用样式:focus伪类用于在元素上聚焦时应用样式等。CSS选择器可以嵌套使用以创建更复杂的选择器。例如
div:hover a可以选择所有具有a类的元素div:focus a可以选择所有具有a类的元素并在鼠标悬停和聚焦时应用样式。总之CSS选择器是一种用于在HTML文档中选择元素的语言它可以用于创建样式表并将样式应用于HTML元素。
另外还有一种比较常用的选择器是 XPath 选择器这种选择方式后面会详细介绍。
5.总结
本节介绍了网页的基本结构和节点间的关系了解了这些内容我们才有更加清晰的思路去解析和提取网页内容。


