最详细的微信小程序制作方法
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
什么是微信小程序
小程序”是说它首先是程序然后具备轻便的特征。小程序并不像其他应用那样它不需要安装而是通过扫描二维码等打开后直接执行用完以后也需要卸载。这就是所谓用完即走的原则。也是小程序则是提供了用户通过自己的操作而与服务实现互动的手段。
小程序相关技术介绍
- 使用 JSON 技术来表现应用的配置信息。包含应用的基本信息页面配置和路由应用全体的信息等。
- 使用经过定制 CSS+XML 技术来实现视图层的描述。画面元素例如列表、按钮、文本框、选择框等都通过 XML 语言来描述遵从 XML 语法对于页面的共同风格使用 CSS 进行定义。
- 使用 JavaScript 语言来实现逻辑层结构。包括用户操作的处理系统 API 的调用等。
- 架构在视图层和逻辑层之间提供数据和事件传输功能从而尽量减少难度。由于类似应有都属于轻应用所以提供的功能都比较单一。
JSON
JSONJavaScript Object Notation是一种轻量级的数据交换格式。它基于 ECMAScriptW3C 制定的 JavaScript 规范的一个子集采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写同时也易于机器解析和生成并有效地提升网络传输效率。
XML
XMLExtensible Markup Language中文名为可扩展标记语言标准通用标记语言的子集是一种用于标记电子文件使其具有结构性的标记语言。
在电子计算机中标记指计算机所能理解的信息符号通过此种标记计算机之间可以处理包含各种的信息比如文章等。它可以用来标记数据、定义数据类型是一种允许用户对自己的标记语言进行定义的源语言。它非常适合万维网传输提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是 Internet 环境中跨平台的、依赖于内容的技术也是当今处理分布式结构信息的有效工具。早在1998年W3C 就发布了 XML1.0 规范使用它来简化 Internet 的文档信息传输。
CSS
层叠样式表英文全称Cascading Style Sheets是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS 不仅可以静态地修饰网页还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制支持几乎所有的字体字号样式拥有对网页对象和模型样式编辑的能力。
JavaScript
JavaScript 一种直译式脚本语言是一种动态类型、弱类型、基于原型的语言内置支持类型。它的解释器被称为 JavaScript 引擎为浏览器的一部分广泛用于客户端的脚本语言最早是在 HTML 网页上使用用来给 HTML 网页增加动态功能。
在1995年时由 Netscape 公司的 Brendan Eich在网景导航者浏览器上首次设计实现而成。因为 Netscape 与 Sun 合作Netscape 管理层希望它外观看起来像 Java因此取名为 JavaScript。但实际上它的语法风格与 Self 及 Scheme 较为接近。
为了取得技术优势微软推出了 JScriptCEnvi 推出 ScriptEase与 JavaScript 同样可在浏览器上运行。为了统一规格再加上 JavaScript 兼容于 ECMA 标准因此也称为 ECMAScript。
废话不多说直接上教程
在开发自己的微信小程序之前首先需要注册小程序账号接下来我们一步一步做详细说明。
打开浏览器输入mp.weixin.qq.com或直接搜微信公众号平台也可以

打开之后对我们来说第一次使用所以我们要选择“立即注册”。

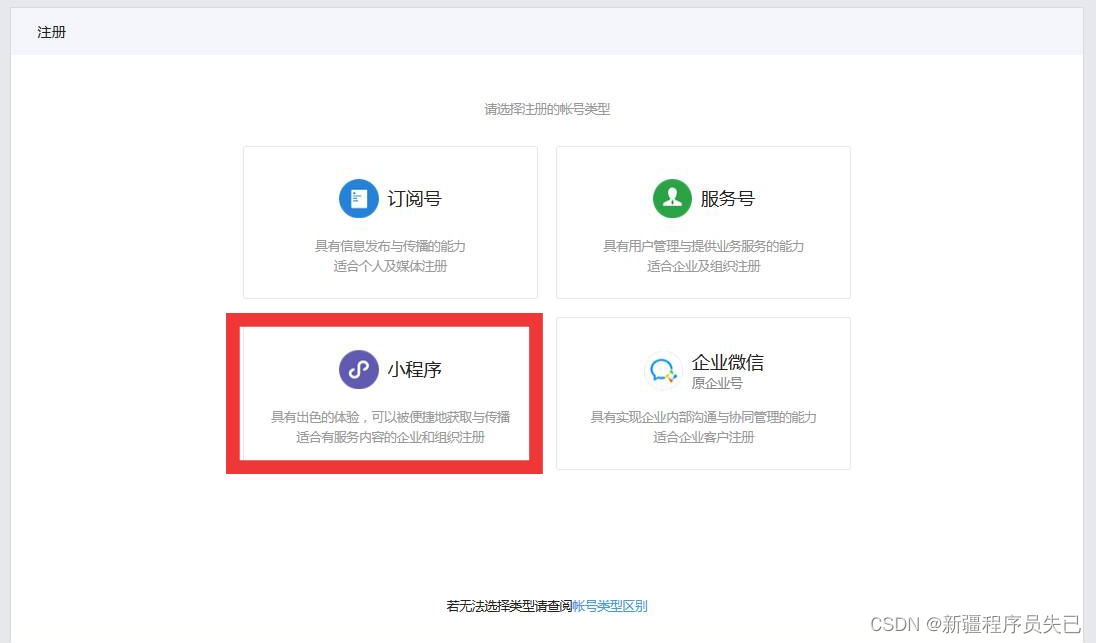
选择左下角的“小程序”方框

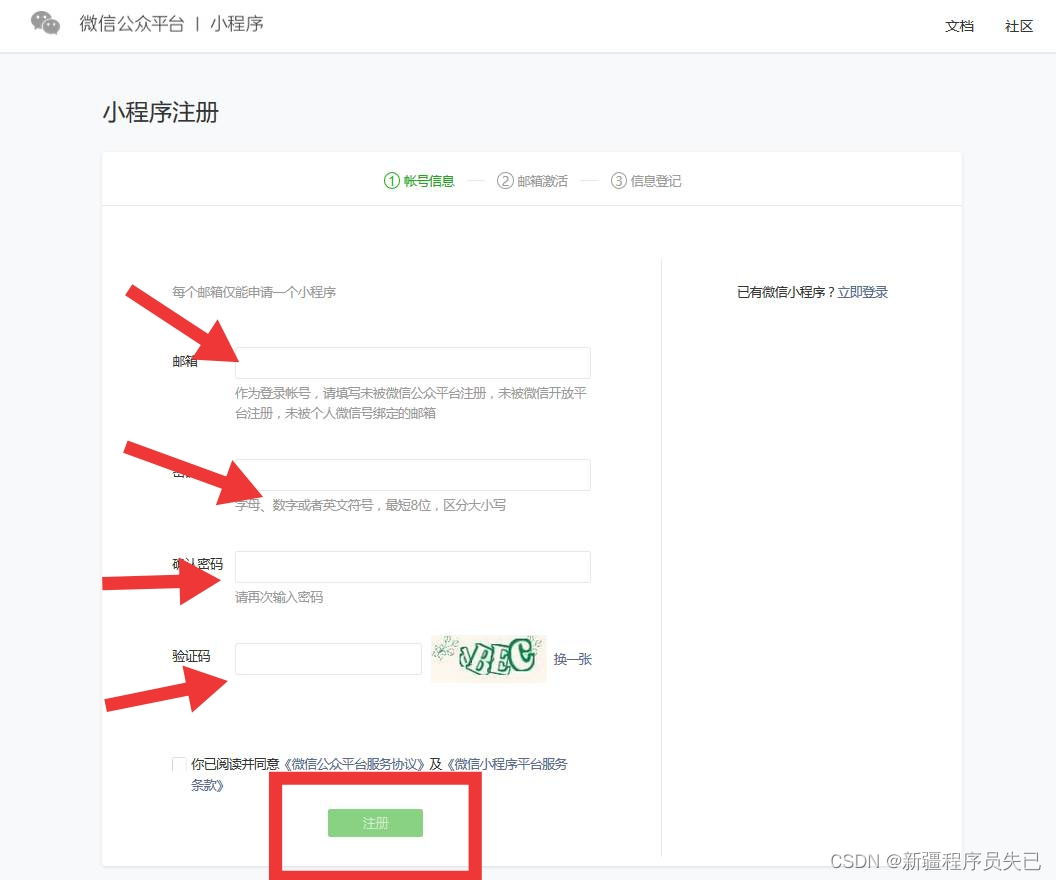
输入邮箱、密码、确认密码、验证码之后选择同意协议和条款。当然这里的密码不是邮箱的密码而是正在申请的小程序账号的密码。最后按下“注册”按钮。

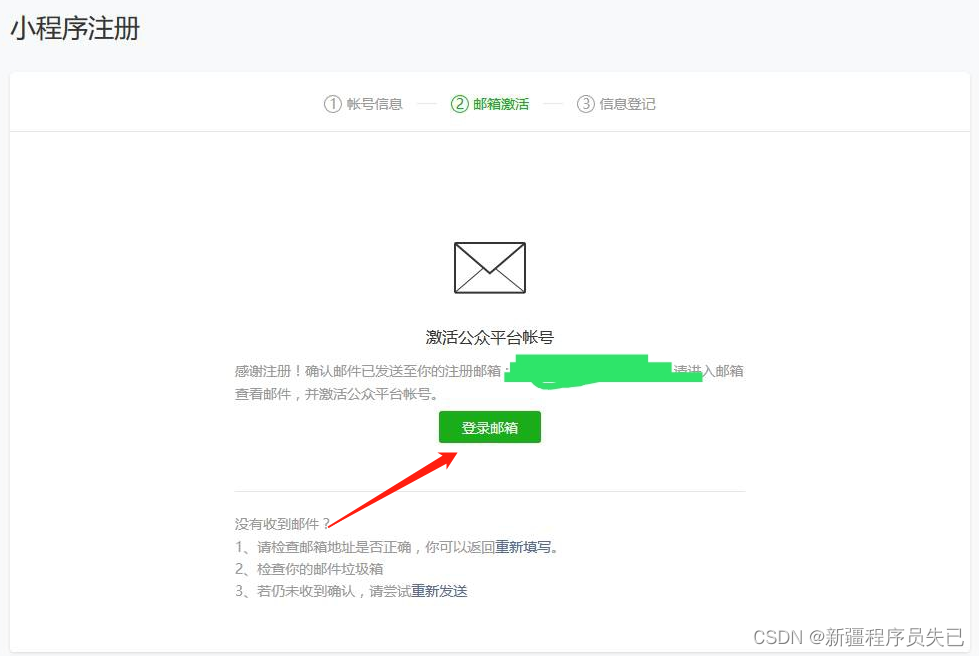
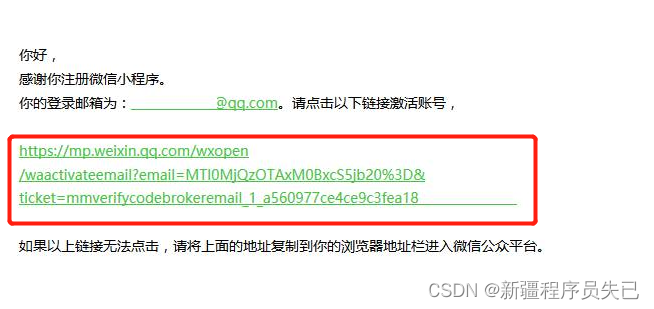
点击“登录邮箱”按钮。打开相应的软件后应该可以收到下面的邮件。

单击下半部一大片绿色的部分就可以回到注册界面继续剩下去

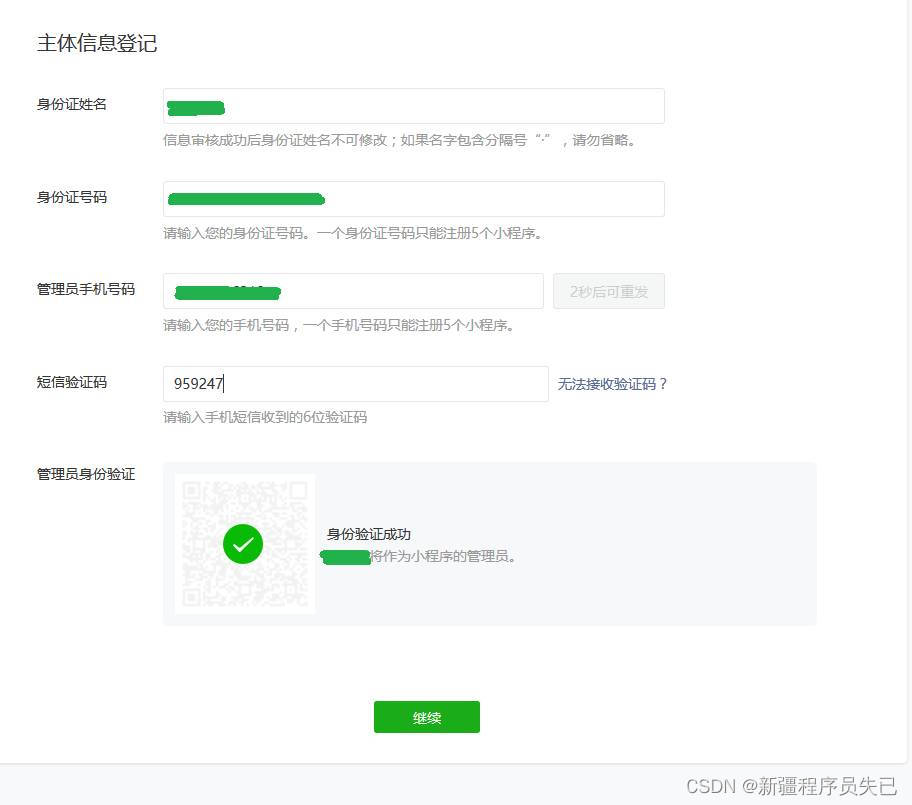
选择主题类型为“个人”然后输入管理员的姓名身份证号码。
输入手机号码并单击“获取验证码”将手机接收到的验证码输入到短信验证码栏中。
完成上述步骤画面下部会出现一个二维码需要用已经绑定银行卡的微信的扫一扫功能扫描该二维码进行实名认证。

如果认证成功画面会变成下面这个样子。

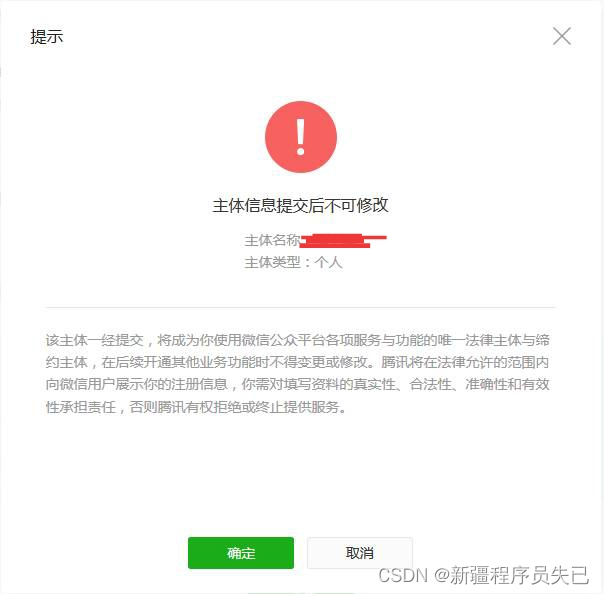
点击“继续”按钮

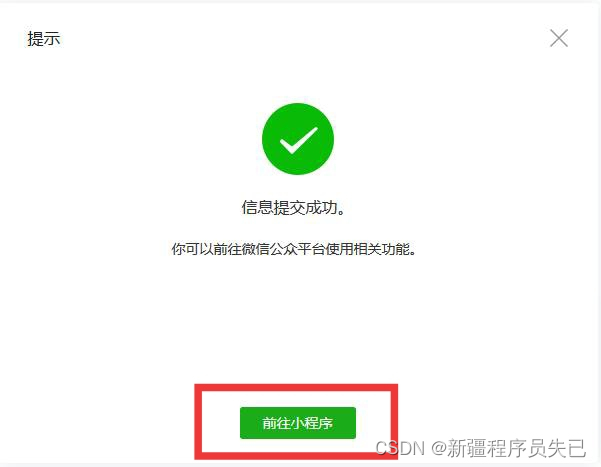
大功告成

进入首页选择开发管理

过程不复杂一共分为三步上传代码提交审核和发布小程序。

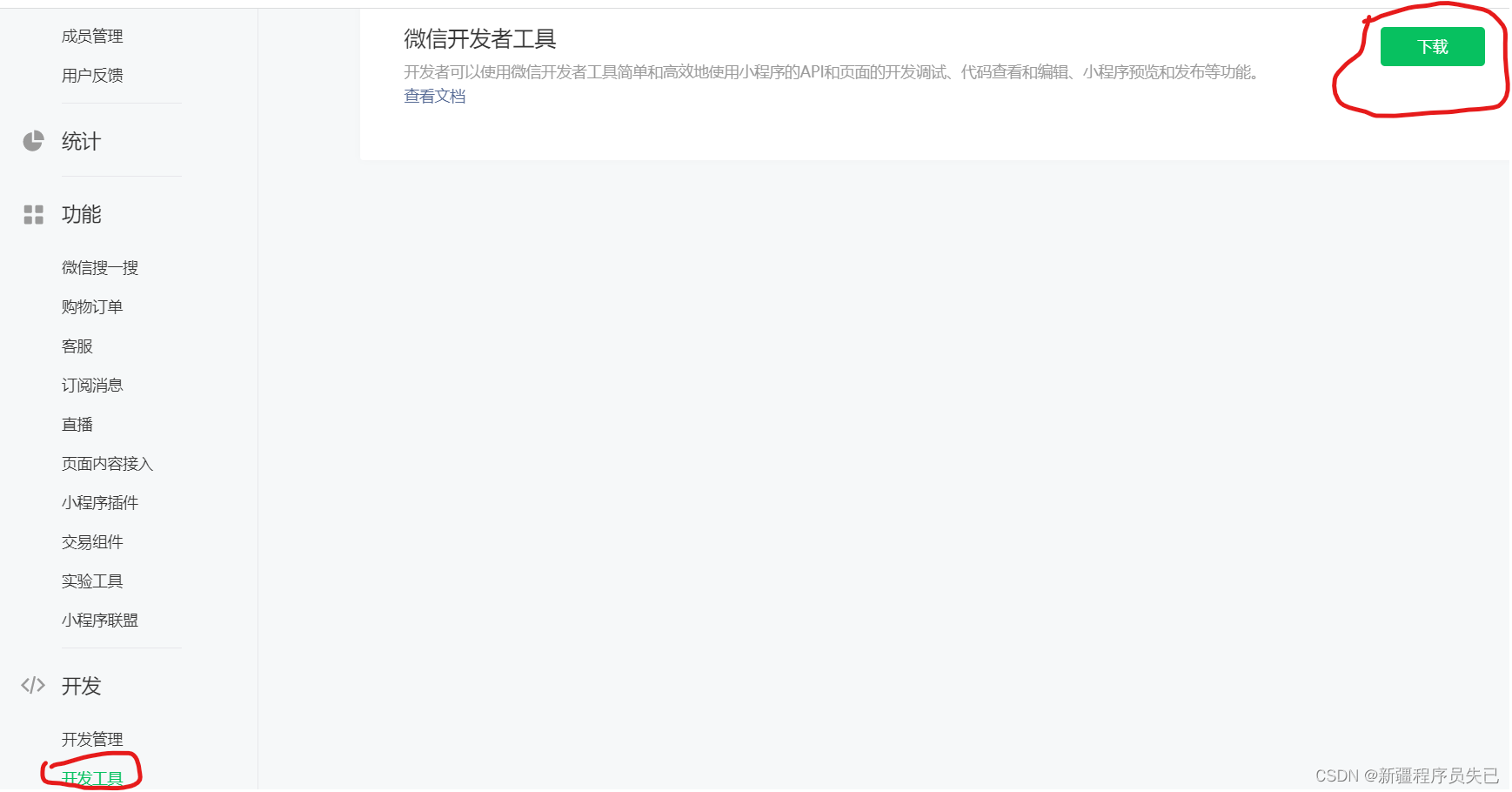
按开发工具进行开发所以我们需要下载

下载完成后打开安装程序首先是开始画面。

桌面图标如下

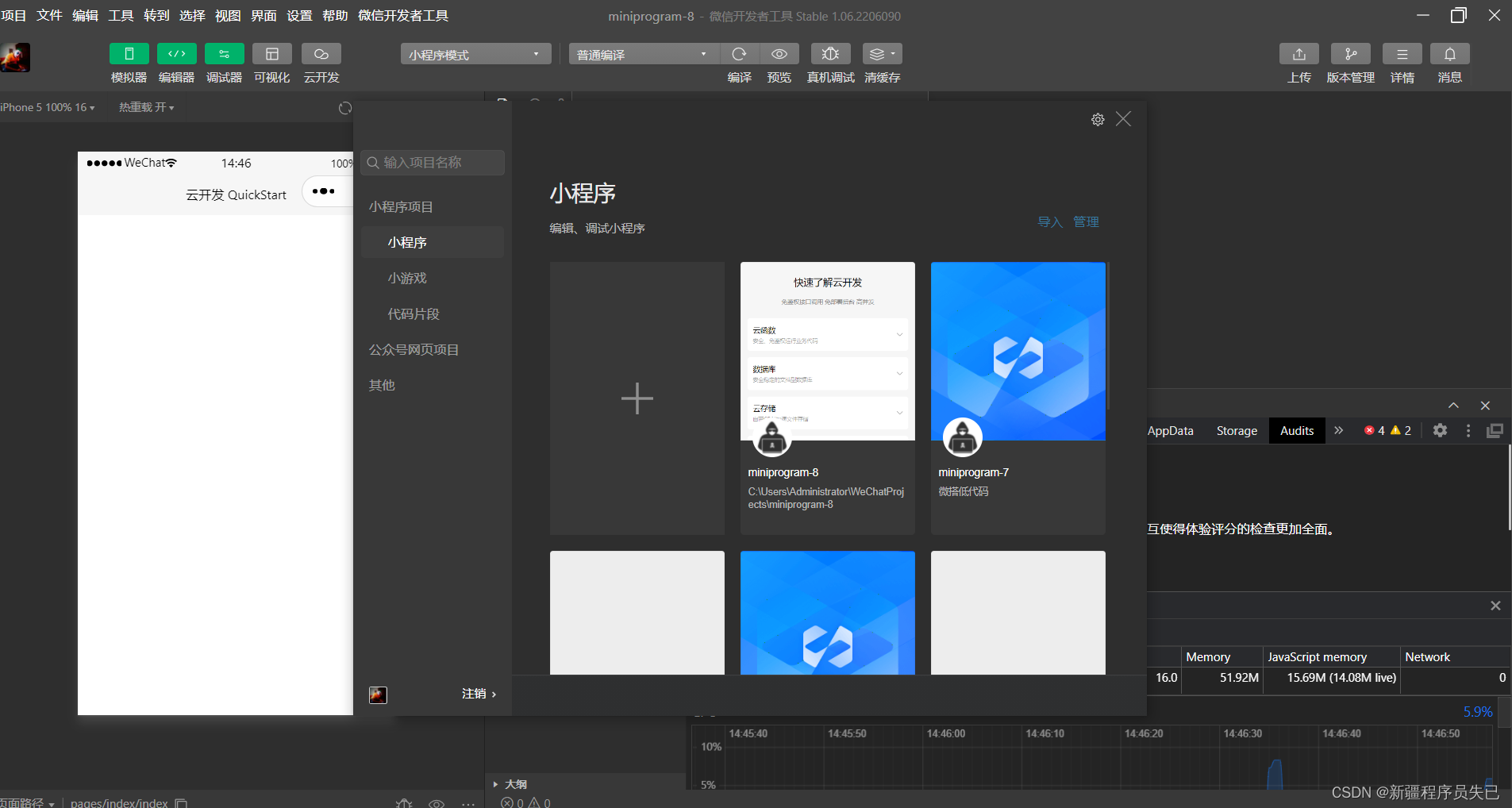
接下来就可以开始微信小程序的开发之旅啦

给大家分享我收集的一些微信小程序源码

