Day01-Java开发所需的前端技术
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
HTML:超文本标记语言,定义网页的内容和结构
CSS:层叠样式表,描述网页的表现和展示效果
1.HTML元素
完整HTML页面组成内容:
<!-- 文档类型声明 -->
<!DOCTYPE html>
<!-- HTML文档 html页面中只能有一个 -->
<html lang="en">
<!-- 头:不用于展现内容的元素,如title,link,meta -->
<head>
<!-- 设置页面的字符编码.... -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 体:包含了对用户展示内容的元素 -->
<body>
</body>
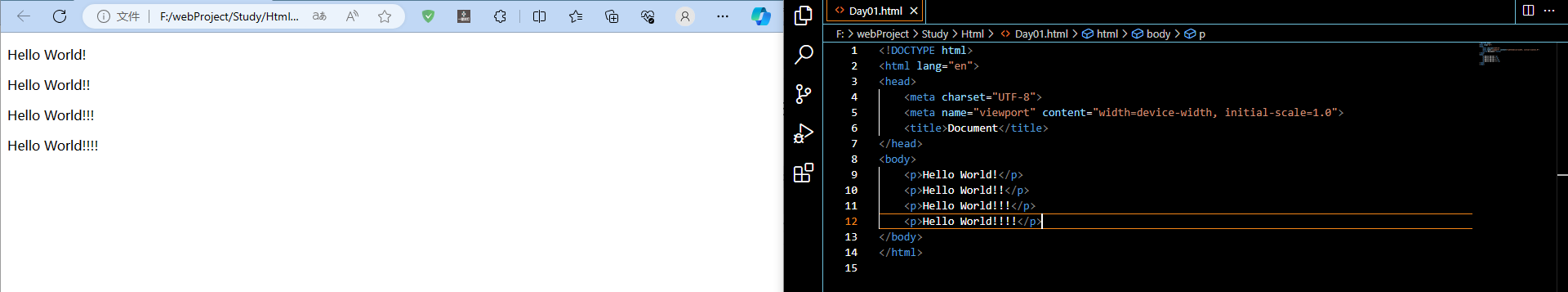
</html>HTML由一系列元素elements组成
<p>Hello world!</p>- 整体称之为元素
- <p>和</p>分别是起始标签和节数标签
- hello world!是内容

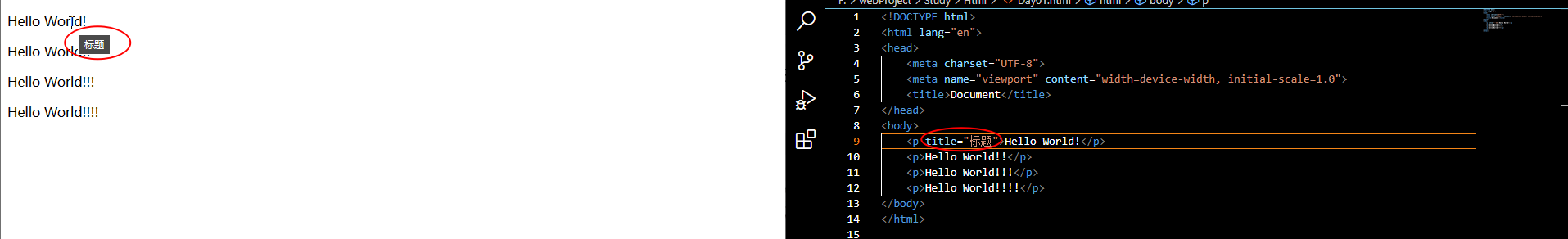
元素还可以有属性
<p id="pid">Hello world!</p>
<p id="pid" title="标题">Hello world!</p>- 这里的id就是属性

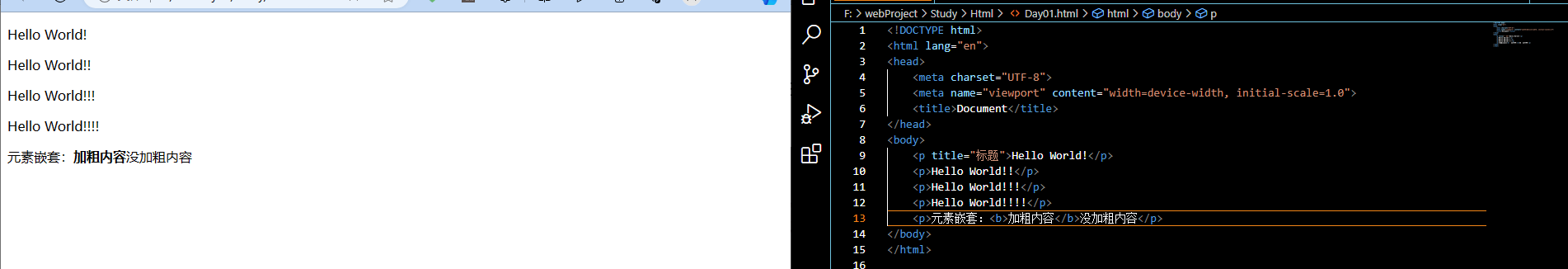
元素之间可以嵌套,但是不能交叉
<p>元素嵌套:<b>加粗内容</b>没加粗内容</p>
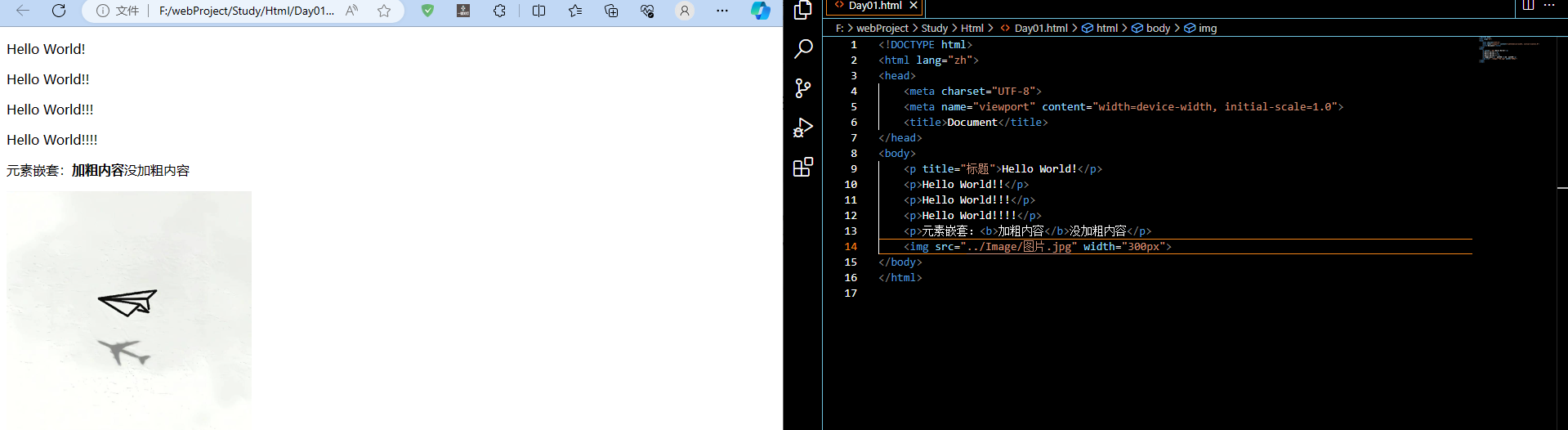
空元素:不包含内容的元素
<img src="../Image/图片.jpg" width="300px">
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

