Vue 3系列之01——开启第一个Vue.js 3应用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1. 安装Node.js
2. 安装Vue CLI
执行如下命令
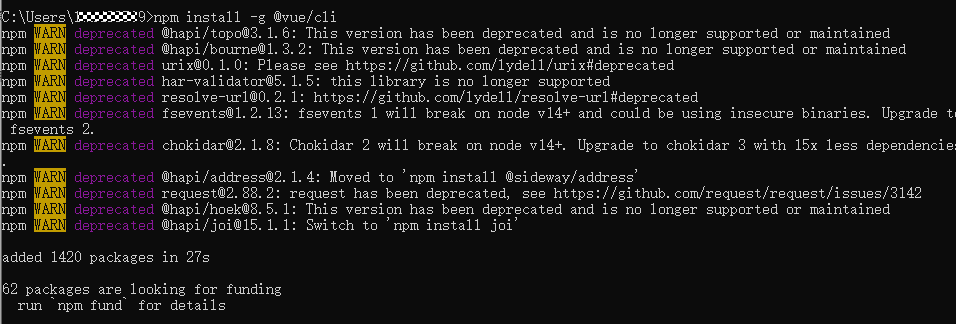
npm install -g @vue/cli
看到如下输出,则证明安装成功

3. 创建项目
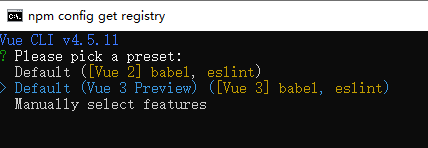
vue create hello-world
选择Vue 3模板“Vue 3 Preview”,并回车。

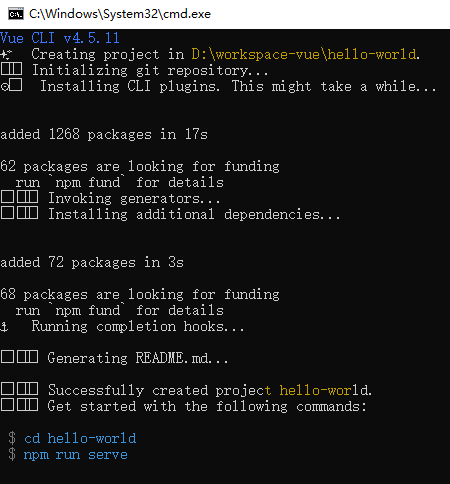
看到如下内容,则证明hello-world项目已经创建完成。

4. 运行项目
当前目录下,执行
cd hello-world
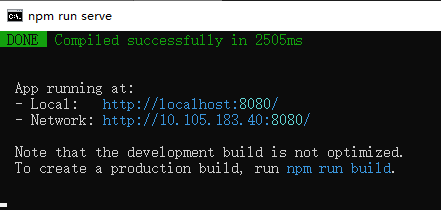
npm run serve
看到如下输出,则证明项目已经启动。

访问http://localhost:8080/可以看到项目的主页,如下。

至此,已经完成了第一个Vue 3应用的创建!
参考引用
- 本系列归档至《跟老卫学Vue.js开发》
- 参考书籍《Vue.js 3企业级应用开发实战》:《Vue.js 3企业级应用开发实战(双色版)(博文视点出品)》(柳伟卫)【摘要 书评 试读】
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

