JavaScript 中 forEach 循环不会阻止外层 for 循环的执行
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
起因
对表单内容进行必填判断,但是这个表单的内容并不是全部显示的,也就是有隐藏的输入框
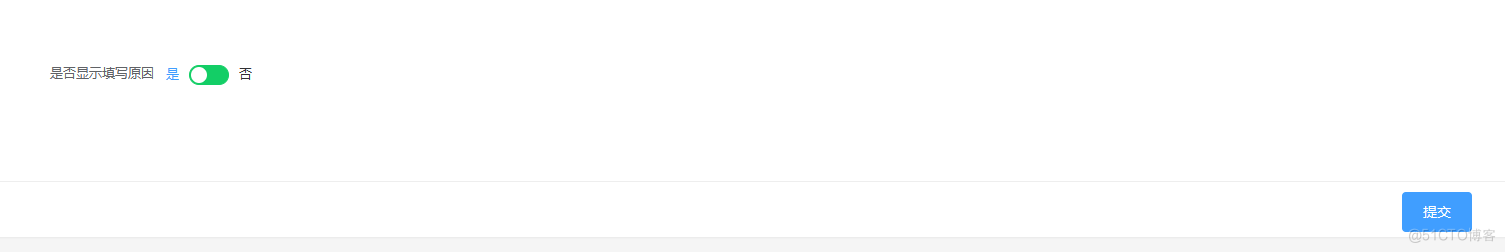
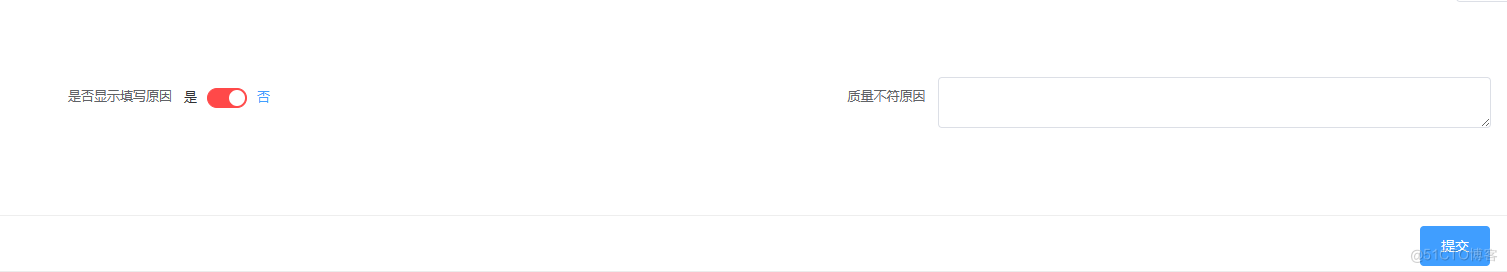
演示一
 点击Switch按钮就会显示需要填写的内容
点击Switch按钮就会显示需要填写的内容
 之前说了 要对必填表单元素进行必填判断嘛,如果框都没出现 那自然就不需要对其进行判断了嘛
之前说了 要对必填表单元素进行必填判断嘛,如果框都没出现 那自然就不需要对其进行判断了嘛
必填校验
//必填字段不得为空
for(var a=0;a<vm.formFieldList.length;a++){
if(vm.fieldList[a].isShow == 1 && vm.fieldList[a].isRequired == 1 && vm.fieldData[vm.fieldList[a].fieldName] == null){
layer.alert(vm.formFieldList[a].fieldDesc+"不得为空!");
vm.testglobalAddThousandth();//其他函数
vm.testafterSubmitHandle();//其他函数
return false;
}else if(vm.fieldList[a].linkFieldsChangeType == "show"){
//这个就是对点击按钮之后显示的文本框进行必填校验
var parts = vm.fieldList[a].linkFields.split(",");
//被带出字段名(字段会有多个)
parts.forEach(part =>{
if(vm.fieldData[part] == null){
vm.fieldList.forEach(f =>{
if(f.fieldName == part && f.isRequired == 1){
layer.alert(f.fieldDesc+"不得为空!");
vm.testglobalAddThousandth();
vm.testafterSubmitHandle();
return false;
}
})
}
})
}
}
上面的代码 就是对表单的字段进行循环判断,先对页面显示的字段进行判空,如果这个字段附带有隐藏框(vm.formFieldList[a].linkFieldsChangeType == "show"就表示有隐藏框),就对隐藏框的内容进行判断
意想不到的来了
按照正常的逻辑来看是没啥问题的,但是如果你把它显示了,输个空格再把它隐藏,这个时候就会弹出一个警示框,并且表单还能提交成功,就像下面这样
 弹出必填校验,我还给你提交成功了?what???
弹出必填校验,我还给你提交成功了?what???
原因追溯
刚开始看到我也有点蒙,毕竟对前端不大熟悉,最开始我想着在forEach里面也返回false了,怎么还能提交成功的呀?
找到原因了
然后我就只能度娘,既然是forEach 循环那就去找找这个forEach ,结果不找不知道,原来forEach 循环不会阻止外层 for 循环的执行这样问题就清晰了,就算我在forEach里面也返回false了,但是外面for它还是会执行呀,结果它就可以提交了,而且在这一行**if(f.fieldName == part && f.isRequired == 1)**也没有对表单的隐藏元素进行是否已经显示(fieldList的对象里面有一个isShow标志)的判断,所以就导致了弹出必填校验,还让它提交成功了
所以呀,xdm以此为鉴呀!不过,又掌握了一个知识点 今天就先到这了,有机会再给xdm说说怎么解决这个返回false的
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

