vuex报错:Property or method “$store“ is not defined on the instance but referenced during render. Make
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
‘store’ is defined but never used no-unused-vars
最近在写vuex报过一个这样的错误
Property or method “$store” is not defined on the instance but referenced during render.
Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
属性或方法“$store”未在实例上定义但在渲染期间被引用。通过初始化该属性确保该属性是反应性的无论是在数据选项中还是对于基于类的组件。
之后我就定义了没什么用还是报相同错误!!!
最后自己尝试了好多方法终于解决了
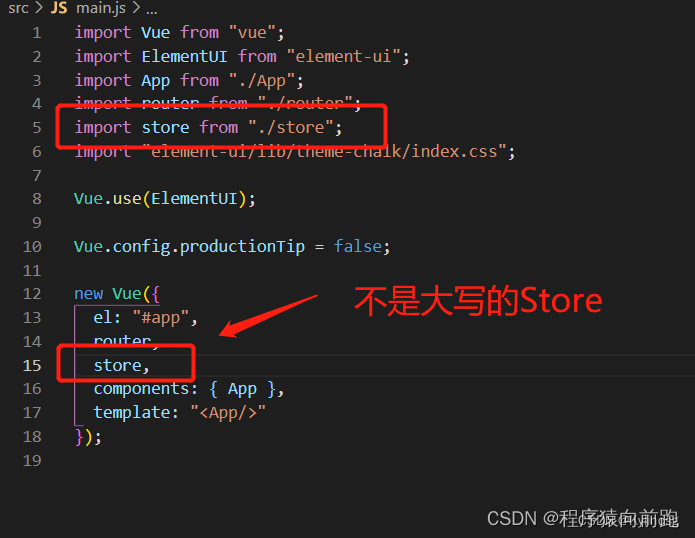
1.在mian.js 中创建实例时store应该小写这是定义好了的也可以写成storeStore

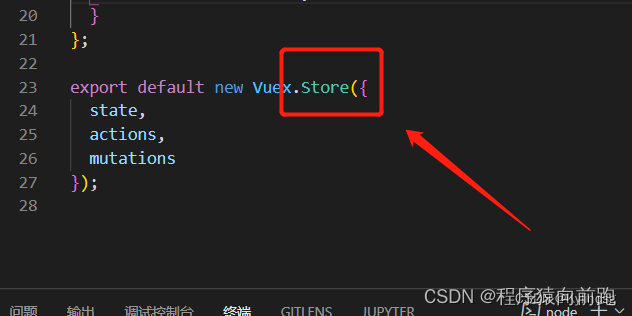
2.在store.js中创建store实例时应该大写Storevuex内部定义的大写变不了

3.vuex版本不对获取不到storevue默认vue3版本vuex默认vuex4版本vuex4只能在vue3中使用在vue2中能使用vuex3,那么不能默认下载最新的版本
npm install vuex@3 --save
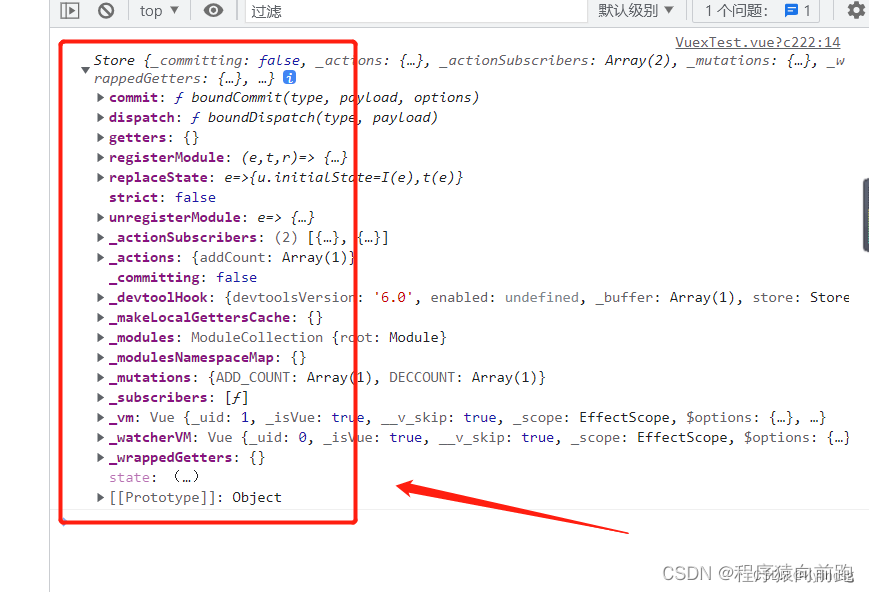
这样就可以解决获取不到store的问题了

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

