zTree:JQuery树形插件使用示例
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
最近在做一个Web平台,其中想用一个树形展示。上网搜了搜基于JQuery的树形插件还真不少,最后选定zTree。关于zTree这里只是简单给出一个使用的示例。
首先声明zTree的配置信息,然后声明zTree的节点信息,最后初始化zTree。
下面给出一个示例:
1. <!DOCTYPE HTML>
2. <html>
3. <head>
4. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5. <title>zTree Deom</title>
6. <link rel="stylesheet" type="text/css" href="css/zTreeStyle.css">
7. <link rel="stylesheet" type="text/css" href="css/style.css">
8. <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
9. <script type="text/javascript" src="js/jquery.ztree.all-3.5.min.js"></script>
10. <script type="text/javascript">
11. $(document).ready(function() {
12. //配置zTree
13. setting = {
14. view: {
15. showLine: false,
16. expandSpeed: "slow"
17. }
18. };
19. //zTree节点数据
20. treeNodes = [
21. {
22. name: "手机",
23. children: [
24. {
25. name: "诺基亚",
26. children: [
27. {name: "Lumia"},
28. {name: "NokiaX"},
29. {name: "Asha"},
30. ]
31. },
32. {name: "三星"},
33. {name: "索爱"},
34. {name: "华为"}
35. ]
36. },
37. {
38. name: "电脑",
39. children: [
40. {name: "联想"},
41. {name: "惠普"},
42. {name: "华硕"},
43. {name: "宏碁"}
44. ]
45. }
46. ];
47. //初始化zTree
48. tree = $("#tree");
49. tree = $.fn.zTree.init(tree, setting, treeNodes);
50. });
51. </script>
52. </head>
53. <body>
54. <div style="margin: 0 auto">
55. <ul id="tree" class="ztree"></ul>
56. </div>
57. </body>
58. </html>
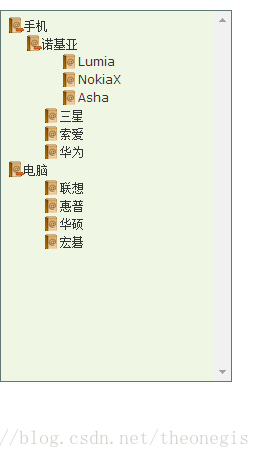
结果如图:

其中对zTree图标的改变可在节点信息(上面示例中的treeNodes中通过属性进行改变)中改变,但是这样改变的是某个节点的图标。通过修改CSS样式表可以达到统一修改图标的目的。
打开zTreeStyle.css(zTree默认的的样式文件)进行自定义图标的修改。其中CSS涉及到的原图使用了CSS Sprites技术,我们只需要修改我们想要改变的样式,其它的可以不用去管。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

