神奇的CSS用法之border-radius
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
近期看到一个css实现水滴效果视频本着知其然知其所以然的心理对其研究了一番整理了一下保姆级的border-radius教学分享给大家
了解作用
如果工作碰到有不配合的ui不愿意给你特效的gif图怎么办咱们要学会自给自足比如咱们门户网站需要一个水滴效果来展现但是ui就是不给你图要你自己写这看完这篇你不就学会了吗
boder-radius
border-radius设置元素的圆角属性可以设置百分比也可以设置像素单位
一个参数
设置一个参数的时候代表四个角的圆角属性
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 50px;
}
两个参数
设置两个参数的时候第一个参数代表左上、右下 第二个参数代表右上、左下
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 50px 100px;
}
三个参数
设置三个参数的时候第一个参数代表左上 第二个参数代表右上、左下第三个代表右下
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 50px 100px 20px;
}
四个参数
设置四个参数的时候第一个参数代表左上 第二个参数代表右上第三个代表右下第四个参数代表左下
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 20px 60px 100px 200px;
}
其它写法
除了上面的固定的写法还有一种比较少见的写法那就是中间用斜杠 / 分割开来这种写法可以控制固定边的圆角, 斜杠左右都可以写四个参数
左侧四个参数
左侧四个参数分别代表上下两条边左右的上部分下部分圆角
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 20px 40px 60px 80px / 10px;
}
右侧四个参数
// html
<div class="box"></div>
// css
.box{width: 300px;height: 300px;border: 2px solid aqua;border-radius: 20px / 40px 60px 80px 100px;
}
绘制水滴
准备我们需要的盒子
<div id="water"></div>
需要的样式 (注释有解释作用),给大家推荐一个绘制水滴形状的网站在这里直接cv就行了,另外box-shadow要是还有不太了解的可以查阅一下文档看看,这里就不做讲解了
*{margin: 0;padding: 0;box-sizing: border-box;
}
body{width: 100vw;height: 100vh;display: flex;justify-content: center;background-color: #c0d12b;/* 上面代码让盒子居中显示 */
}
#water{width: 300px;margin-top: 200px;height: 300px;/* 设置出盒子水滴形状 */border-radius: 42% 58% 77% 23% / 40% 31% 69% 60% ;/* 绘制出水滴阴影效果 */box-shadow: inset 10px 20px 30px rgba(0,0,0,0.5),10px 10px 20px rgba(0,0,0,0.3),15px 20px 30px rgba(0,0,0,0.05),inset -10px -10px 15px rgba(255,255,255,0.8);
}
水滴高光
给水滴加上高光效果,显示更逼真,这里我们利用伪元素就可以了
#water::after{content: '';width: 20px;height: 20px;position: absolute;top: 240px;left: 48%;background-color: rgba(255,255,255,0.8);border-radius: 51% 49% 35% 65% / 40% 54% 46% 60% ;animation: move 5s linear infinite alternate;
}
#water::before{content: '';width: 10px;height: 10px;position: absolute;top: 265px;left: 47%;background-color: rgba(255,255,255,0.8);border-radius:51% 49% 35% 65% / 59% 54% 46% 41% ;
}
水滴动画
最后加上水滴的动画
#water{width: 300px;margin-top: 200px;/**/height: 300px;/* border: 1px solid #000; */border-radius: 42% 58% 77% 23% / 40% 31% 69% 60% ;box-shadow: inset 10px 20px 30px rgba(0,0,0,0.5),10px 10px 20px rgba(0,0,0,0.3),15px 20px 30px rgba(0,0,0,0.05),inset -10px -10px 15px rgba(255,255,255,0.8);animation: move 4s linear infinite alternate;
}
@keyframes move{25%{border-right: 32% 68% 34% 66% / 44% 18% 82% 56% ;}50%{
border-radius:38% 62% 21% 79% / 56% 59% 41% 44% ;}100%{border-radius: 42% 58% 66% 34% / 38% 82% 18% 62% ;}
}
最后
整理了一套《前端大厂面试宝典》包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法一共201道面试题并对每个问题作出了回答和解析。

有需要的小伙伴可以点击文末卡片领取这份文档无偿分享
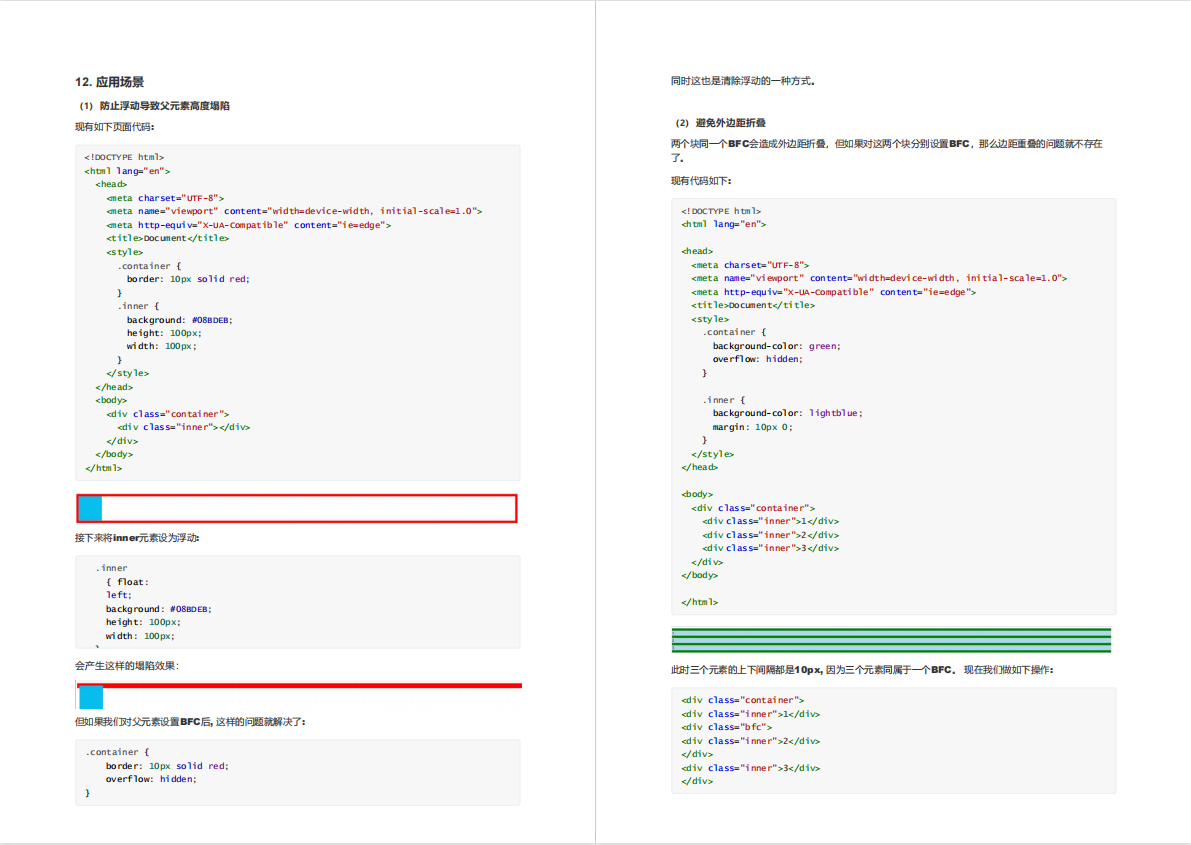
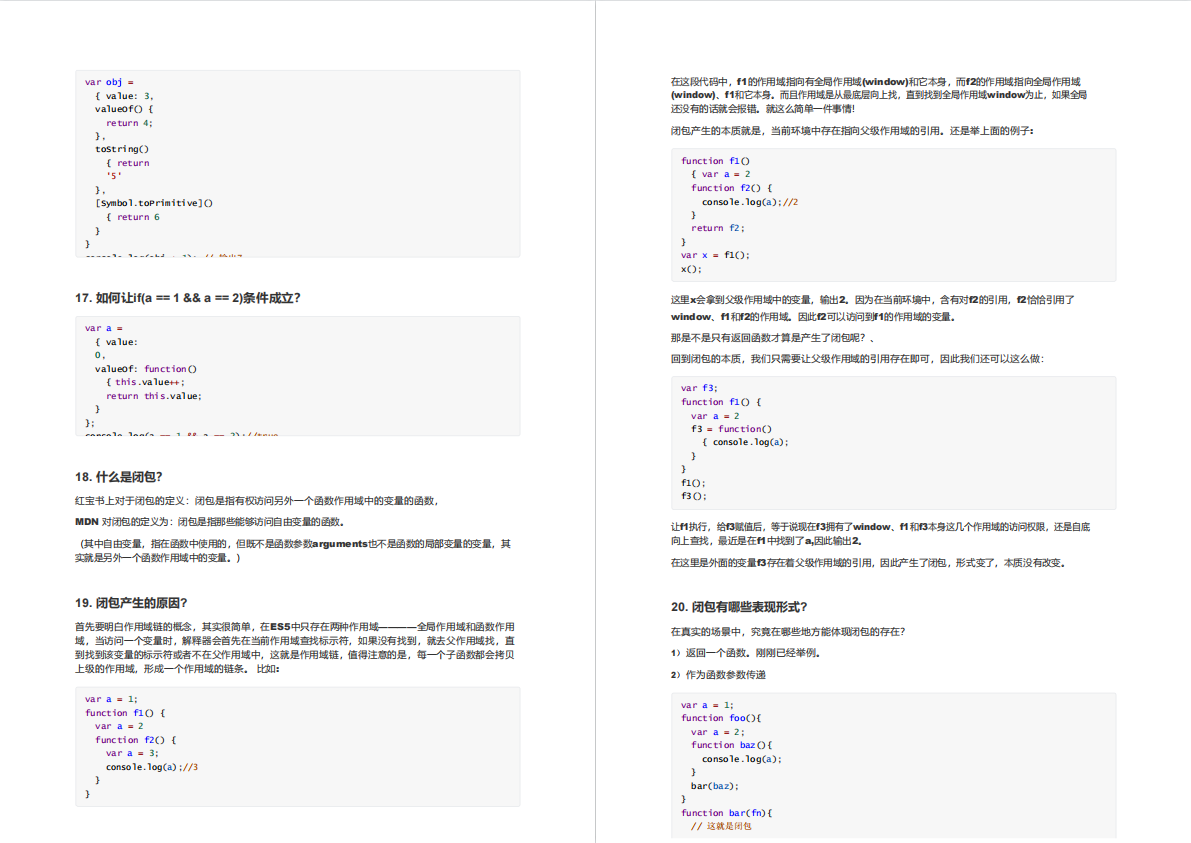
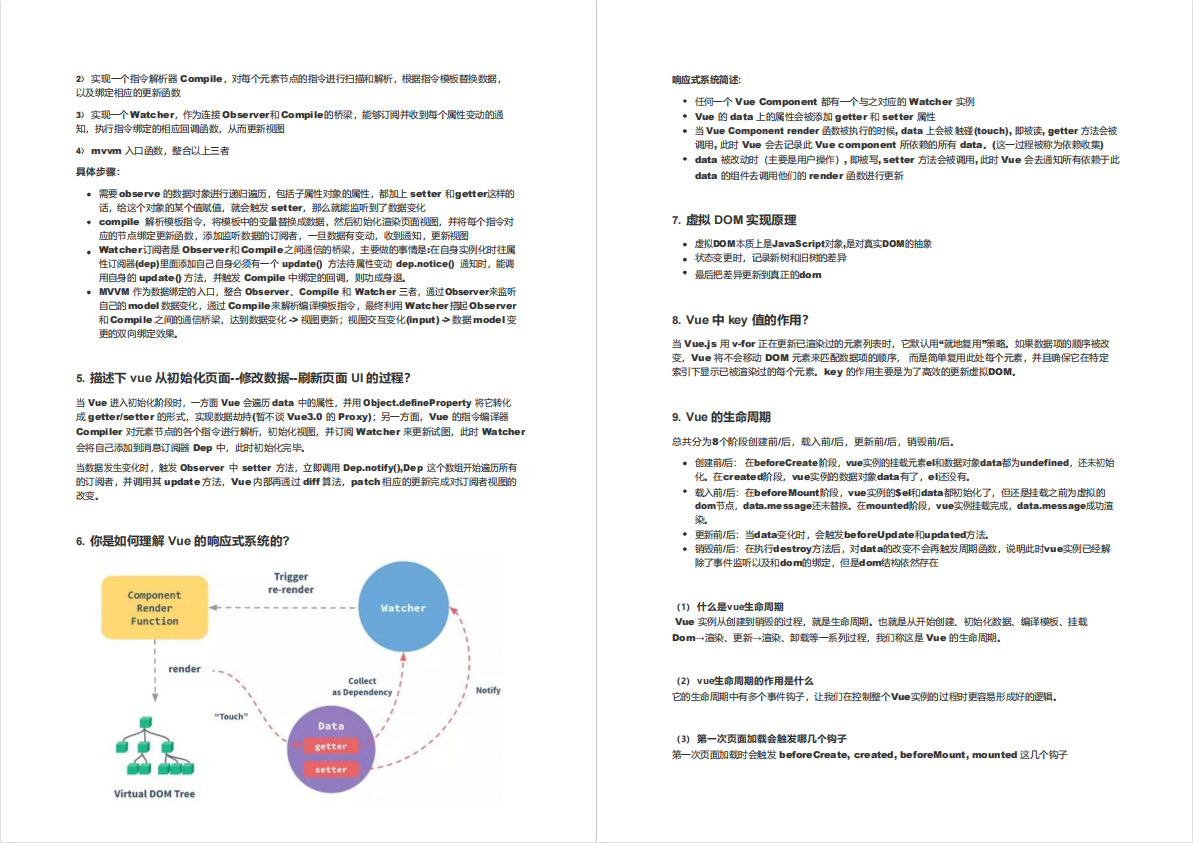
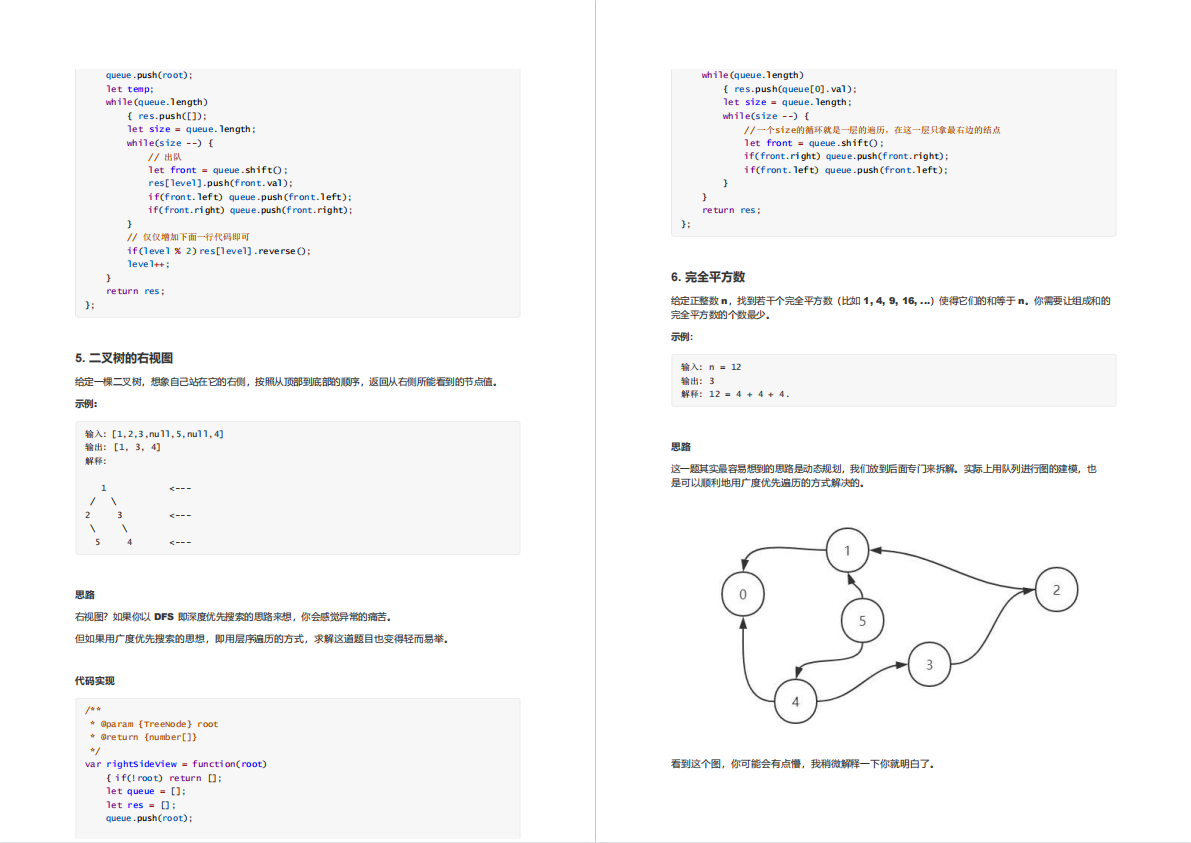
部分文档展示




文章篇幅有限后面的内容就不一一展示了
有需要的小伙伴可以点下方卡片免费领取

