day30-JQuery03
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
JQuery03
4.jQuery选择器03
4.4表单选择器

应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器应用实例</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//选择所有的 button
var $buttons = $(":button");
alert("$buttons 大小= "+$buttons.length)//3
//得到type=‘button’的元素
var $button = $("input[type='button']");
alert("$button 大小= "+$button.length)//1
//得到<button/>按照元素标签取值
var $button2 = $("button");
alert("$button2 大小= "+$button2.length)//2
})
</script>
</head>
<body>
<form>
<input type="text"/><br/>
<input type="checkbox"/><br/>
<input type="radio"/><br/>
<input type="image" src="" height="100"/><br/>
<input type="file"/><br/>
<input type="submit"/><br/>
<input type="reset"/><br/>
<input type="password"/><br/>
<input type="button" value="按钮1"/><br/>
<select>
<option/>
</select><br/>
<textarea></textarea><br/>
<button>按钮2</button>
<button>按钮3</button><br/>
</form>
</body>
</html>
5.练习
5.1练习1
需求:网页中所有的p元素添加onclick事件,当点击文字时,弹窗显示段落的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p-onclick</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//获取对象绑定事件
//统一绑定
// $("p").click(function () {
// //当我们点击p元素时,会隐式地传入this(dom),表示你当前点击的p元素对应的dom对象
// //alert(this.innerText)
// //或者
// alert($(this).text())
// })
//方式二
//对所有的p标签进行遍历
//每遍历一个p,就绑定一个
//遍历执行function,依然会隐式地传入当前的dom对象this
$("p").each(function () {
$(this).click(function () {
alert($(this).text())
})
})
})
</script>
</head>
<body>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</body>
</html>


5.2练习2
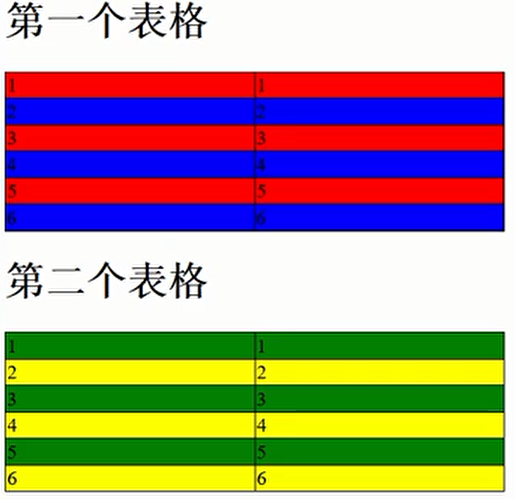
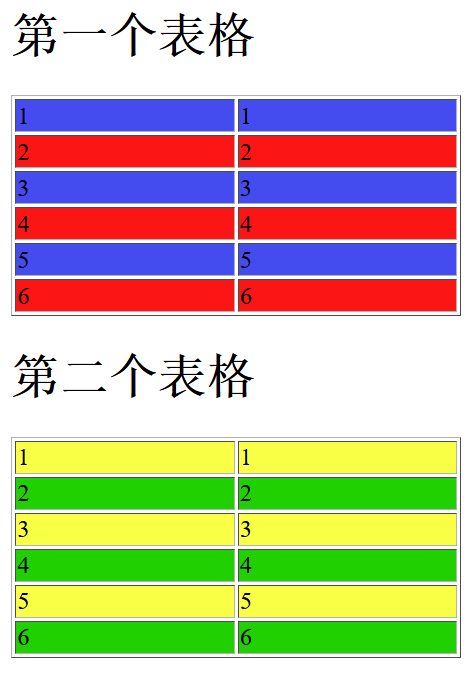
需求:使一个特定的表格隔行变色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<script type="text/css">
table {
border: 1px solid;
border-collapse: collapse;
}
</script>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//先得到table,再得到tr,得到even/odd的tr元素,
// 得到指定的table:eq(index),index从0开始编号
//第一个表格
$("table:eq(0) tr:odd").css("background", "#fc1515")
$("table:eq(0) tr:even").css("background", "#454cef")
//第二个表格
$("table:eq(1) tr:odd").css("background", "#20d001")
$("table:eq(1) tr:even").css("background", "#f9ff44")
})
</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="300">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
<h1>第二个表格</h1>
<table border="1" width="300px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
</body>
</html>

6.jQuery的DOM操作
6.1查找节点,修改属性
jQuery 设置内容和属性 (w3school.com.cn)
查找属性节点:找到所需要的元素之后,可以调用jQuery对象的attr()方法来获取它的各种属性值。
- 返回属性值:返回被选元素的属性值。
$(selector).attr(attribute)
| 参数 | 描述 |
|---|---|
| attribute | 规定要获取其值的属性。 |
- 设置属性/值:设置被选元素的属性和值。
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
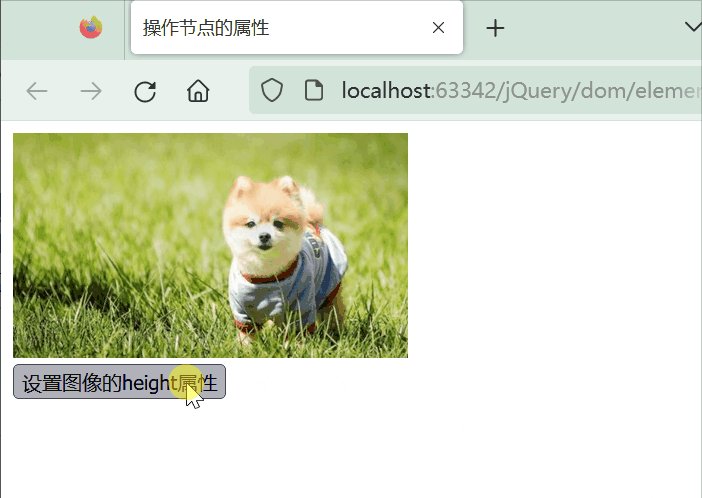
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作节点的属性</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//先给button绑定事件
$("button").click(function () {
// $("img").attr("src","../img/2.png");
$("img").attr("height", "200");
})
})
</script>
</head>
<body>
<img src="../img/1.jpg" height="150"/>
<br/>
<button>设置图像的height属性</button>
</body>
</html>

6.2创建节点
-
创建节点介绍
- 创建节点:使用jQuery的工厂函数
$(html标签);会根据传入的html标记字符串创建一个jQuery对象并返回 - 动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中;
- 当创建单个元素时,需注意闭合标签和使用标准的XHTML格式。例如创建一个< p>元素,可以使用
$("<p/>")或者$("<p></p>")。但不能使用$("<p>")或者$("</p>") - 创建文本节点就是在创建元素节点时,直接把文本内容写出来。创建属性节点也是在创建元素节点时一起创建
- 创建节点:使用jQuery的工厂函数
-
第1组方法(内部插入法)
-
append(content):向每个匹配的元素的内部的结尾处追加内容
举例: A.append(B)
(1)A,B都需要是jquery对象(2)表示把B对象插入到A对象内部的结尾处(3)结果是B对象成为了A对象最后一个子元素/子节点,如
<p id="A"><p id="B"></p></p> -
appendTo(content):向每个匹配的元素追加到指定的元素中的内部结尾处
举例:A.appendTo(B)
(1)A,B都需要是jquery对象(2)表示把A对象插入到B对象内部的结尾处(3)结果是A对象成为了B对象的最后一个子元素/子节点,如
<p id="B"><p id="A"></p></p> -
prepend(content):向每个匹配的元素的内部的开始处插入内容
举例:A.prepend(B)
(1)A,B都需要是jquery对象(2)表示把B对象插入到A对象内部的开始处(3)结果是B对象成为了A对象的第一个子元素/子节点,如
<p id="A"><p id="B"></p></p> -
prependTo(content):向每个匹配的元素插入到指定的元素内部的
举例:A.prependTo(B)
(1)A,B都需要是jquery对象(2)表示把A对象插入到B对象内部的开始处(3)结果是A对象成为了B对象的第一个子元素/子节点,如
<p id="B"><p id="A"></p></p> -
内部插入法是在元素内插入内容(该内容变成该元素的子元素或节点)
-
-
第2组方法(外部插入法)
-
after(content):在每个匹配的元素之后插入内容
举例说明 A.after(B)
(1) A,B都是jquery对象 (2) 表示B对象插入到A对象后面 (3) 结果是B成为A的兄弟节点,B在A后面,如
<p id="A"></p><p id="B"></p> -
before(content):在每个匹配的元素之前插入内容
举例 A.before(B)
(1)A, B都是jquery对象(2) 表示B对象插入到A对象前面 (3) 结果是B成为A的兄弟节点,并且在A的前面,如
<p id="B"></p><p id="A"></p> -
insertAfter(content):把所有匹配的元素插入到另一个指定的元素元素集合的后面
举例说明 A.insertAfter(B)
(1) A, B都是jquery对象 (2) 表示把A对象插入到B对象的后面 (3) 结果:A成为B的后一个兄弟节点,如
<p id="B"></p><p id="A"></p> -
insertBefore(content) :把所有匹配的元素插入到另一个指定的元素元素集合的前面
举例 A.insertBefore(B)
(1) A, B都是jquery对象 (2) 表示把A对象插入到B对象的前面 (3) 结果是 A成为B的前一个兄弟,如
<p id="A"></p><p id="B"></p> -
外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
-
注意: 以上方法不但能将新的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动(可以完成很多需求)
应用实例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//添加重庆 li 到 上海下(使用dom的传统方法)
$("#b1").click(function () {
//1.创建重庆的li元素
var cq_li = document.createElement("li");
//2.设置相关属性和内容
cq_li.setAttribute("id", "cq");
cq_li.setAttribute("name", "chongqing");
cq_li.innerText = "重庆";
//3.添加到指定元素的后面
document.getElementById("sh").append(cq_li);
})
// 添加重庆 li 到 上海下-使用jquery
$("#b2").click(function () {
var $cq_li = $("<li id=\"cq\" name=\"chongqing\">重庆</li>");
$("#sh").after($cq_li);//外部插入
//或者 $($cq_li).insertAfter($("#sh"))
})
// 添加成都 li 到 北京前
$("#b3").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
$("#bj").before($cd_li)//外部插入
//如果使用内部插入-$("#bj").prepend($cd_li)不正确
})
// 添加成都 li 到 北京和上海之间
$("#b4").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
// $("#bj").after($cd_li)//外部插入
//或者
$("#sh").before($cd_li)//外部插入
})
// 添加成都 li 到 吉林前面
$("#b5").click(function () {
var $cd_li = $("<li id=\"cd\" name=\"chengdu\">成都</li>");
$("#jl").before($cd_li)//外部插入
})
})
</script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="jl" name="jilin">吉林</li>
<li id="my" name="mianyang">绵阳</li>
</ul>
<input type="button" id="b1" value="添加重庆 li 到 上海下(使用dom的传统方法)"/><br/><br/>
<input type="button" id="b2" value="添加重庆 li 到 上海下"/><br/><br/>
<input type="button" id="b3" value="添加成都 li 到 北京前"/><br/><br/>
<input type="button" id="b4" value="添加成都 li 到 北京和上海之间"/><br/><br/>
<input type="button" id="b5" value="添加成都 li 到 吉林前面"/><br/>
</body>
</html>

应用案例2-以上方法不但能将新的 DOM 元素插入到文档中, 也能对原有的DOM元素进行移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动节点</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
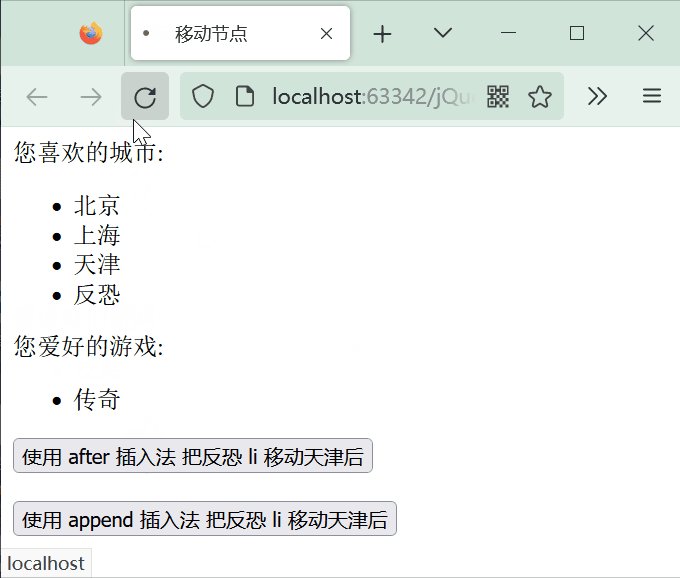
//使用 after 插入法 把反恐 li 移动天津后
$("#b1").click(function () {
$("#tj").after($("#fk"));
})
//使用 append 插入法 把反恐 li 移动天津后
$("#b2").click(function () {
$("#tj").append($("#fk"));
})
})
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<input type="button" id="b1" value="使用 after 插入法 把反恐 li 移动天津后"/><br/><br/>
<input type="button" id="b2" value="使用 append 插入法 把反恐 li 移动天津后"/><br/><br/>
</body>
</html>

6.3删除节点
- remove():从dom中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素,当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除。这个方法的返回值是一个指向已被删除的节点的引用。
- empty():清空节点-清空元素中的所有后代节点(不包含属性节点)
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//删除所有 p
$("#b1").click(function () {
$("p").remove();
})
//所有 p 清空
$("#b2").click(function () {
$("p").empty();
})
//删除上海这个 li
$("#b3").click(function () {
$("#sh").remove();
})
})
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<p>Hello</p> how are <p>you?</p>
<p name="test">Hello, <span>Person</span> <a href="#">and person</a></p>
<input type="button" value="删除所有 p" id="b1"/>
<input type="button" value="所有 p 清空" id="b2"/>
<input type="button" value="删除上海这个 li" id="b3"/>
</body>
</html>

6.4复制节点
- clone():克隆匹配的dom元素,返回值为克隆后的副本,但此时复制的新节点不具有任何行为
- clone(true):复制元素的同时也复制元素中的事件
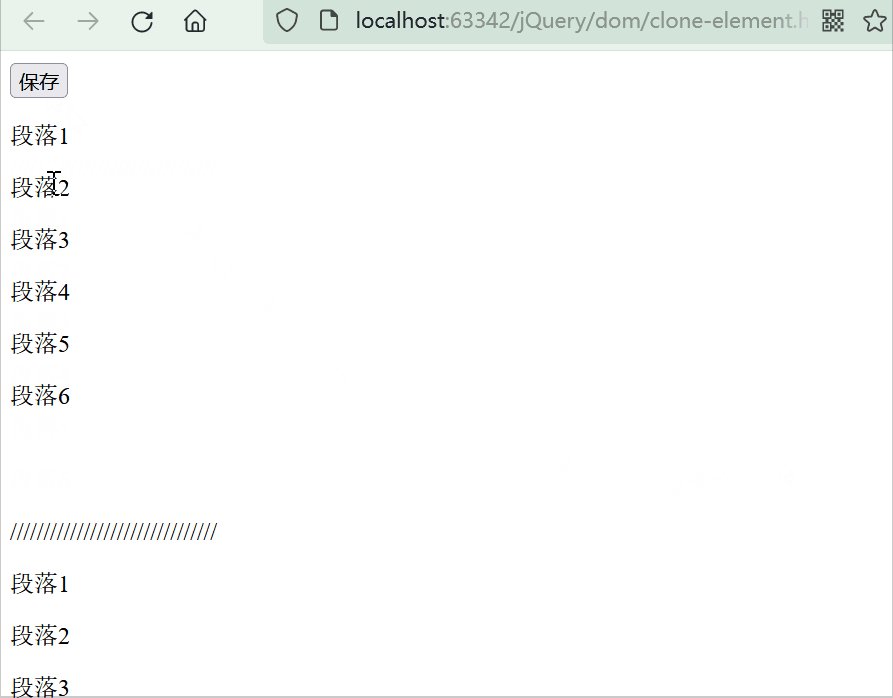
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制节点</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//点击p,弹出文本信息
$("p").click(function () {
//隐式传入this对象->p的dom对象
alert($(this).text())
})
//克隆p,插入到按钮后面
//$("p").clone()表示克隆p元素,但是没有复制事件
//$("p").clone(true)表示克隆p元素,同时复制事件
$("button").click(function () {
$("p").clone(true).insertAfter($("button"));
})
})
</script>
</head>
<body>
<button>保存</button>
<br/>
<br/>
<br/>
///////////////////////////////<br/>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
</body>
</html>

6.5替换节点
-
replaceWith():将所有匹配的元素都替换为指定的HTML或DOM元素
A.replaceWith(B),就是用B来替换A
-
replaceAll():颠倒的replaceWith方法
A.replaceWith(B),就是用A来替换B
-
注意:若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会和原先的元素一起消失
应用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换节点</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//1.使用button来替换p
$("#b1").click(function () {
$("p").replaceWith("<input type='button' value='我是按钮~'/>")
})
//2.将p替换成超链接
$("#b2").click(function () {
$("p").replaceWith("<a href='http://www.baidu.com'>百度一下</a>")
})
//3.使用对象来替换p
$("#b3").click(function () {
var $button = $("<input type='button' id='my' value='我是按钮~~~~~'/>");
//如果替换的时候,用来替换的对象是有事件的,那么这个事件也会生效
$button.click(function () {
alert("ok~~")
})
$("p").replaceWith($button);
})
})
</script>
</head>
<body>
<h1>节点替换</h1>
<p>Hello</p>
<p>jQuery</p>
<p>World</p>
<hr>
<br/>
<button id="b1">使用 button 替换 p</button>
<br/><br/>
<button id="b2">使用 超链接 替换 p</button>
<br/><br/>
<button id="b3">使用 对象 替换 p</button>
</body>
</html>

6.6属性操作
属性操作介绍:参考文档即可
- attr() -用于获取属性值
- attr("name") -attr()传递一个参数时,即为某个元素的获取指定属性
- attr("name","value") -attr()传递两个参数时,即为某个元素设置指定属性的值
- jQuery中有很多方法都是一个函数实现获取和设置,如attr(),html(),text(),val(),height(),width(),css()等
- removeAttr() -删除元素的指定属性
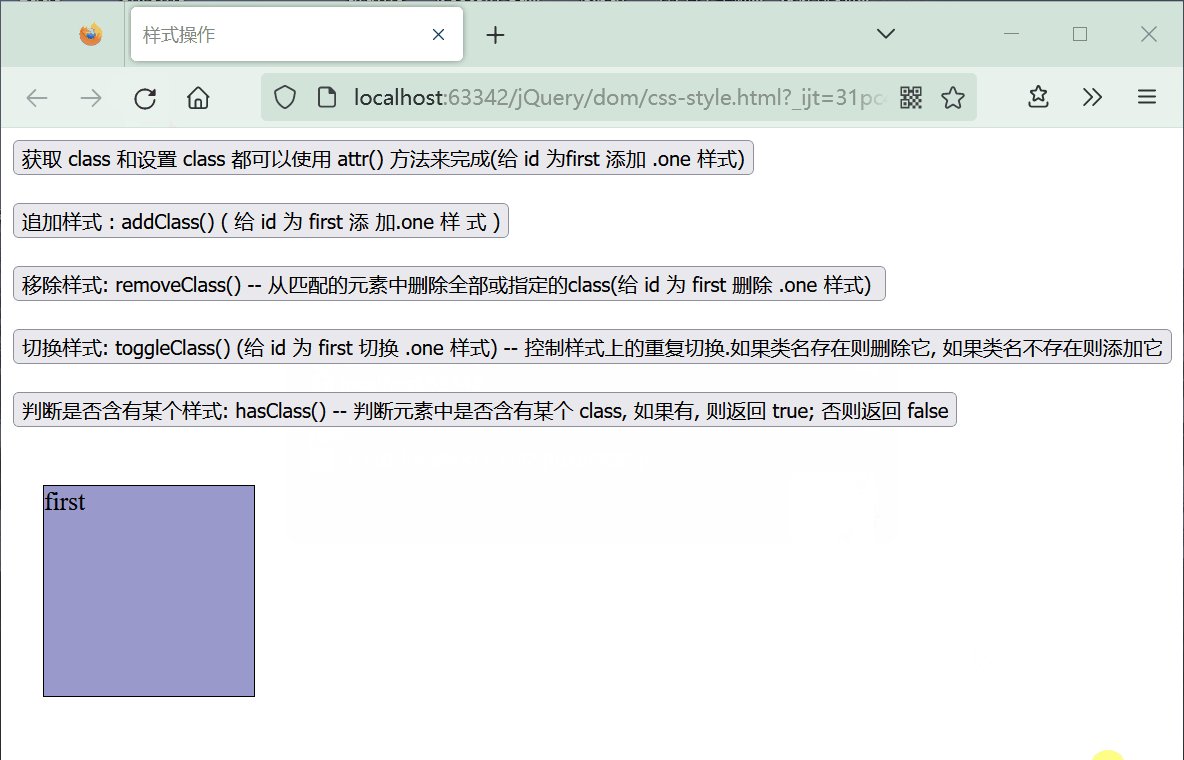
6.7样式操作
-
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
-
追加样式: addClass()
-
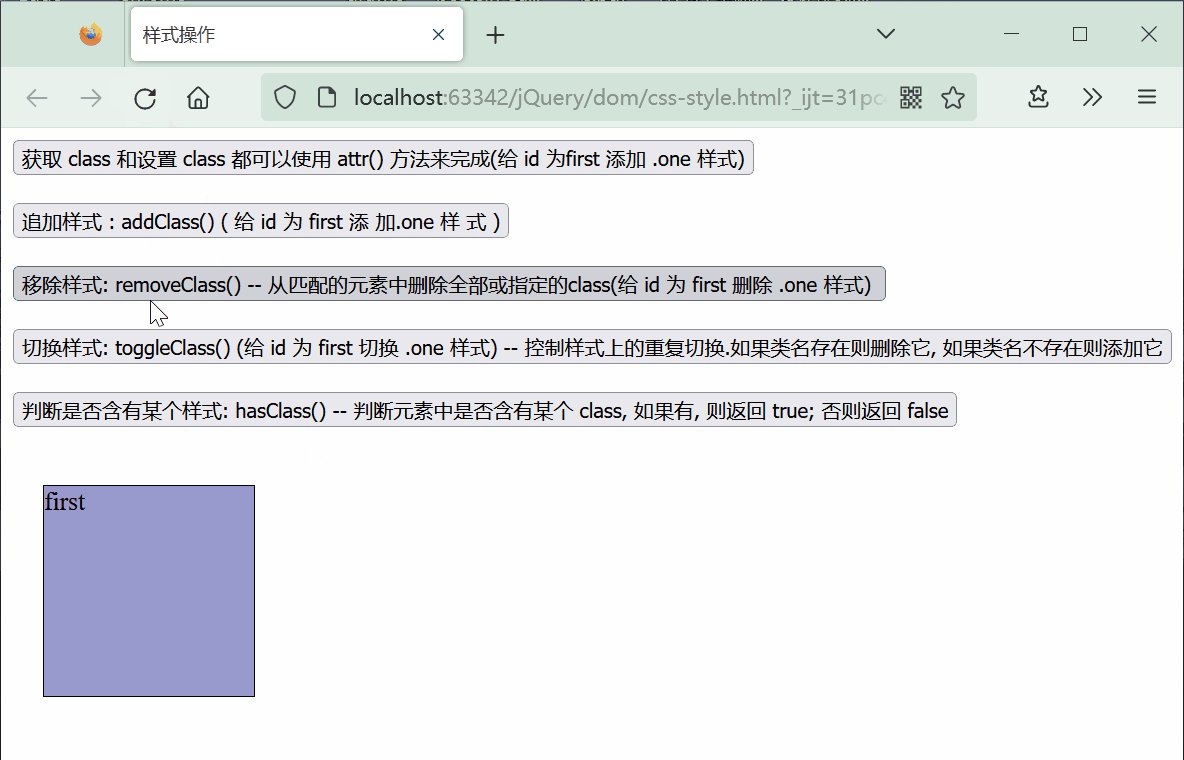
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
-
切换样式: toggleClass() -- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
-
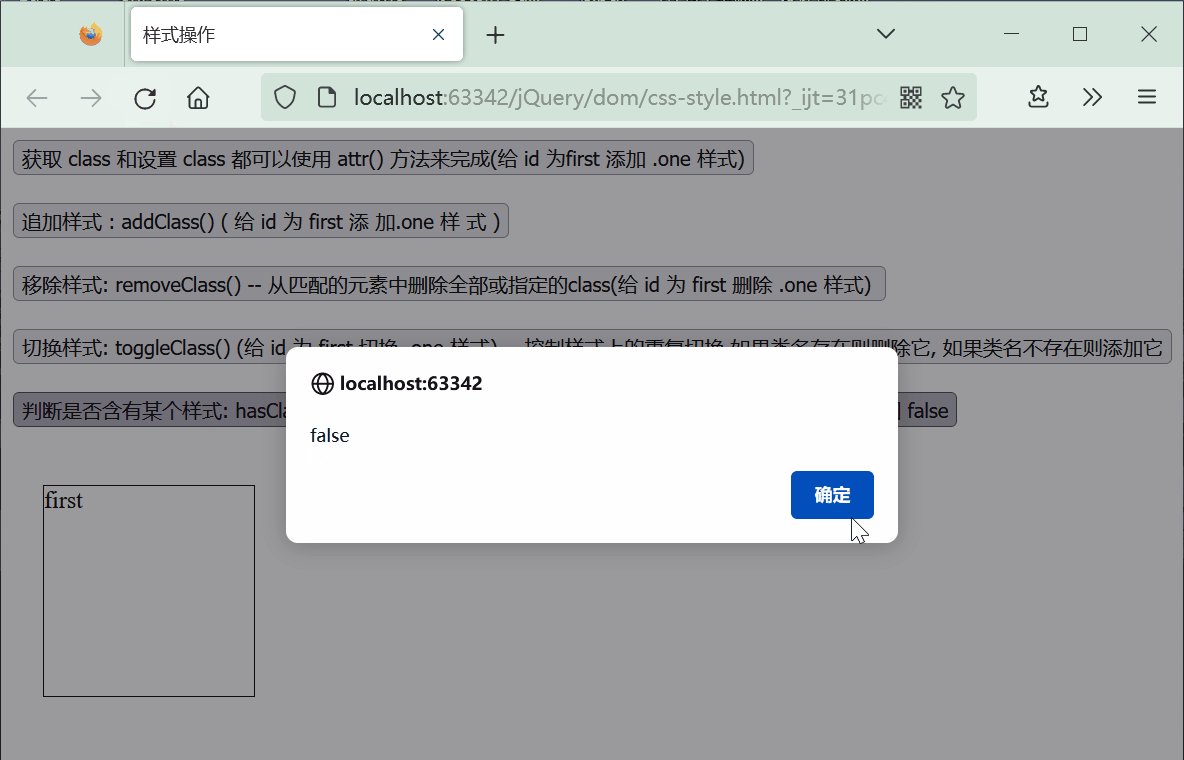
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回true; 否则返回 false
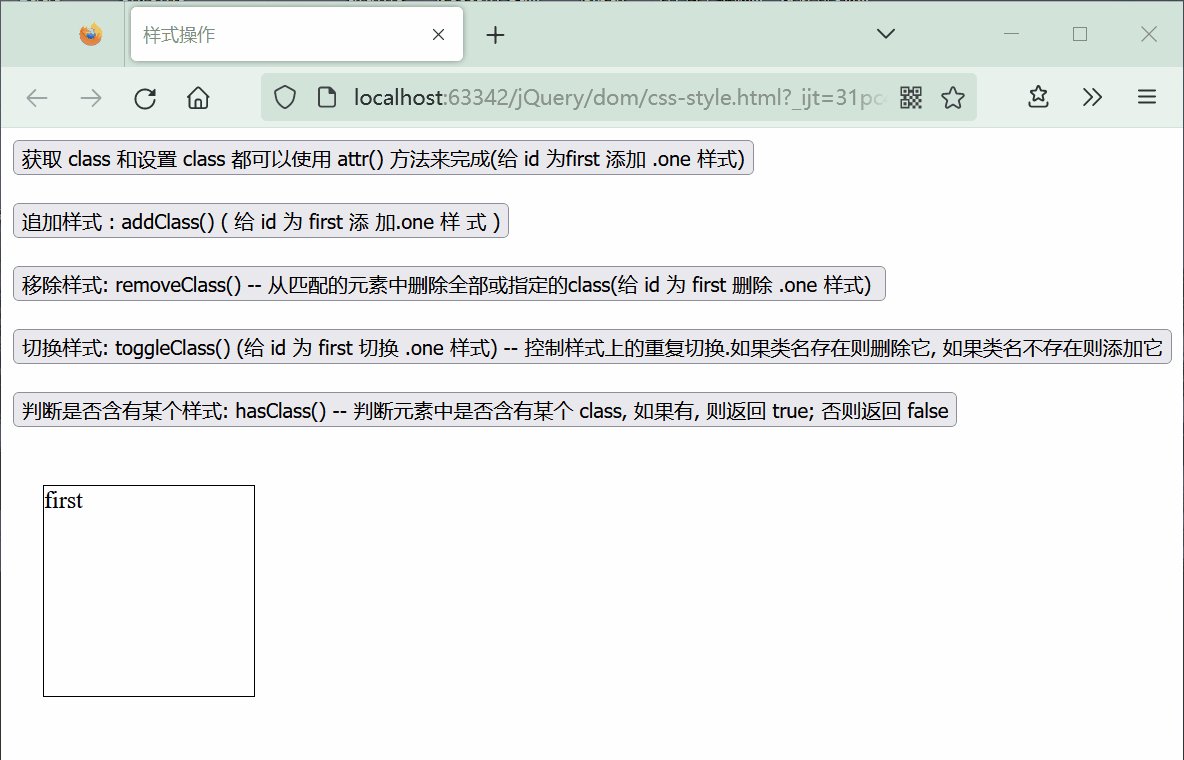
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式操作</title>
<style type="text/css">
div {
width: 140px;
height: 140px;
margin: 20px;
float: left;
border: #000 1px solid;
}
.one {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 获取 class 和设置 class 都可以使用 attr() 方法来完成
// (给id为first,添加.one 样式)
$("#b1").click(function () {
$("#first").attr("class", "one");
})
// 追加样式 : addClass()
// (给id为first添加.one样式)
$("#b2").click(function () {
$("#first").addClass("one");
})
// 移除样式: removeClass() 从匹配的元素中删除全部或指定的class
// (给id为first删除.one样式)
$("#b3").click(function () {
$("#first").removeClass("one");
})
// 切换样式: toggleClass()
// -- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它
// (给 id 为 first 切换 .one 样式)
$("#b4").click(function () {
$("#first").toggleClass("one");
})
// 判断是否含有某个样式: hasClass()
// -- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
$("#b5").click(function () {
alert($("#first").hasClass("one"));
})
})
</script>
</head>
<body>
<input type="button"
value="获取 class 和设置 class 都可以使用 attr() 方法来完成(给 id 为first 添加 .one 样式)"
id="b1"/><br/><br/>
<input type="button"
value="追加样式 : addClass() ( 给 id 为 first 添 加.one 样 式 )"
id="b2"/><br/><br/>
<input type="button"
value="移除样式: removeClass() -- 从匹配的元素中删除全部或指定的class(给 id 为 first 删除 .one 样式) "
id="b3"/><br/><br/>
<input type="button"
value="切换样式: toggleClass() (给 id 为 first 切换 .one 样式) -- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它"
id="b4"/><br/><br/>
<input type="button"
value="判断是否含有某个样式: hasClass() -- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false"
id="b5"/><br/><br/>
<div id="first">first</div>
</body>
</html>

6.8获取HTML,文本和值
-
设置或返回所选元素的内容(包括 HTML 标记): html()
-
读取和设置某个元素中的文本内容: text():该方法既可以用于 HTML 也可以用于 XML文档.
-
读取和设置某个元素中的值: val():该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值
应用实例
需求:用户登录页面的登录框中通常具有提示信息,当用户鼠标点击输入时,提示信息消失。如果用户没有输入,提示信息又会显示,直到用户输入了信息,显示变成用户信息。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>val()课堂练习</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//1.给b1绑定一个获取焦点事件focus,当鼠标点位到输入框b1时,该事件就会被触发
$("#b1").focus(function () {
//获取到当前的值(this为b1的dom对象)
var currentVal = $(this).val();
//如果当前值为默认值,就清空,等待用户输入数据
if (currentVal == this.defaultValue) {
$(this).val("");
}
})
//2.给b1绑定一个失去焦点事件,当用户的光标离开输入框中,就会触发
// 如果用户没有在输入框中输入数据,就在输入框中重新显示默认提示
$("#b1").blur(function () {
//获取到当前的值(this为b1的dom对象)
var currentVal = $(this).val();
//如果当前值为“”,说明用户没有输入内容,恢复默认提示
if (currentVal == "") {
$(this).val(this.defaultValue);
}
})
})
</script>
</head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="b1"/><br>
<input type="password" value="" id="b2"/><br>
<input type="button" value="登陆" id="b3"/>
</body>
</html>
</body>
</html>
.gif)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

