Javaweb之HTML,CSS的详细解析-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
2. HTML & CSS
1). 什么是HTML ?
HTML: HyperText Markup Language超文本标记语言。
超文本超越了文本的限制比普通文本更强大。除了文字信息还可以定义图片、音频、视频等内容。
标记语言由标签构成的语言
HTML标签都是预定义好的。例如使用 <h1> 标签展示标题使用<a>展示超链接使用<img>展示图片<video>展示视频。
HTML代码直接在浏览器中运行HTML标签由浏览器解析。
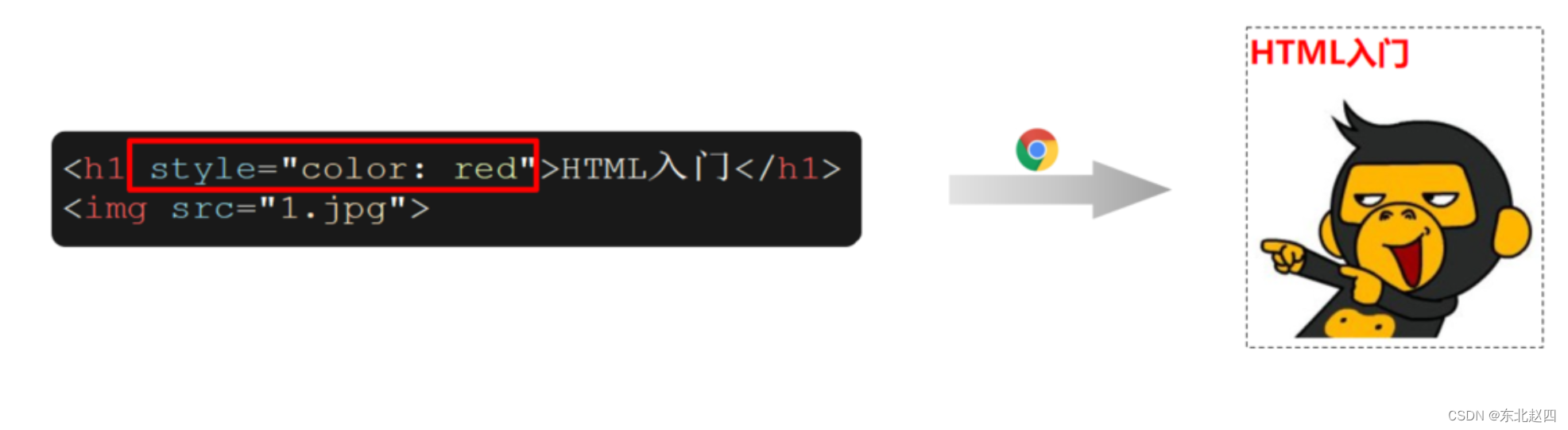
下面展示的是一段html代码经过浏览器解析呈现的效果如右图所示

2). 什么是CSS ?
CSS: Cascading Style Sheet层叠样式表用于控制页面的样式表现。
下面展示的是一段 html代码 及 CSS样式 经过浏览器解析呈现的效果如右图所示

2.1 HTML快速入门
2.1.1 操作
第一步:创建一个名为HTML的文件夹然后找到课程资料中的 1.jpg 文件放到该目录下此时HTML文件夹中内容如下

第二步创建一个文本文件然后修改文件名为hello.html,注意文件的后缀是.html,如下图所示

第三步选中文件鼠标右击选择使用记事本打开文件并且编写前端代码
首先html有固定的基本结构
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src="1.jpg"/>
</body>
</html>其中<html>是根标签<head>和<body>是子标签<head>中的字标签<title>是用来定义网页的标题的里面定义的内容会显示在浏览器网页的标题位置。
而 <body> 中编写的内容就网页中显示的核心内容。
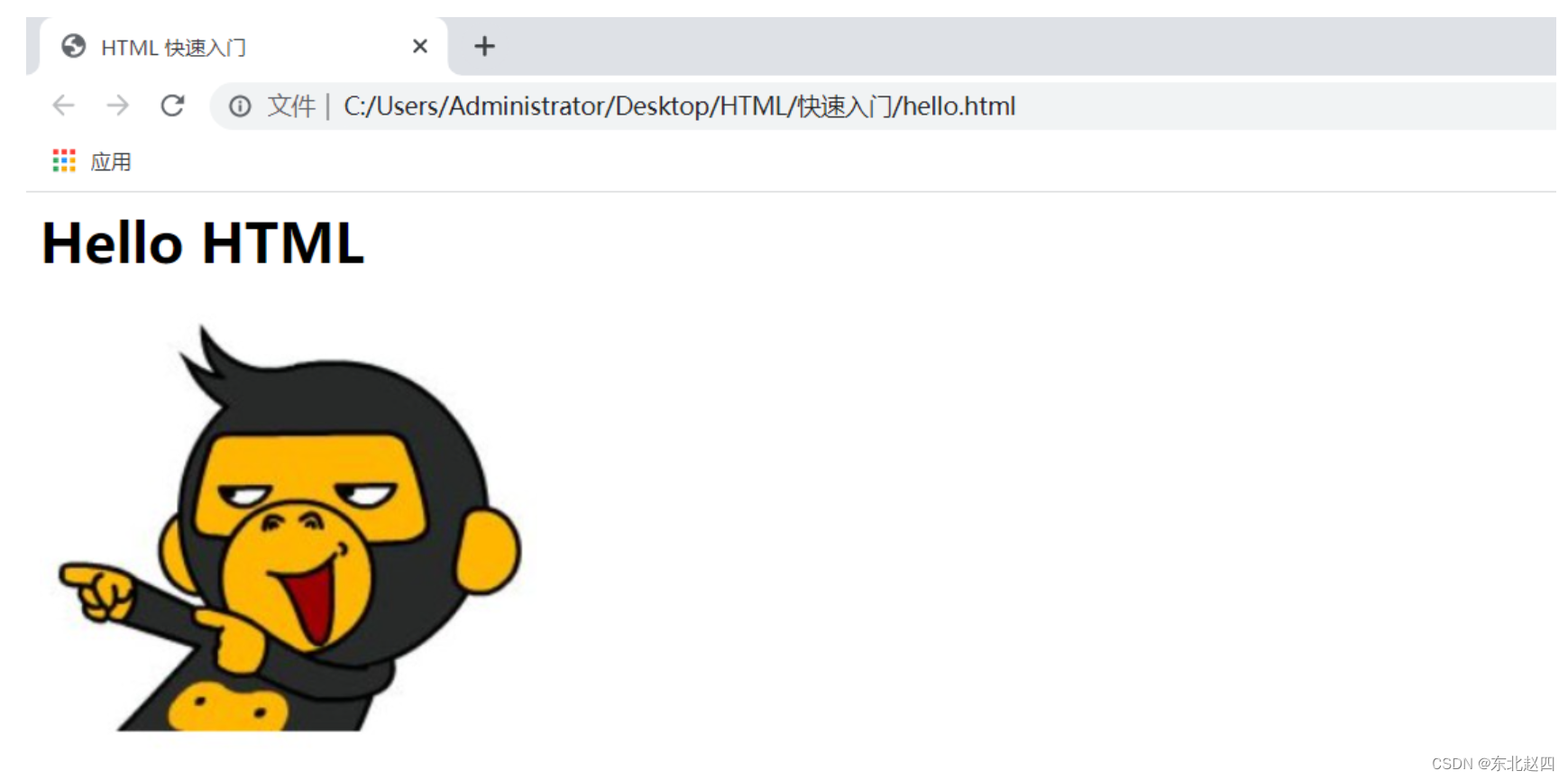
第四步然后选中文件鼠标右击选择使用浏览器打开文件浏览器呈现效果如下:

2.1.2 总结
1). HTML页面的基础结构标签
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html><title>中定义标题显示在浏览器的标题位置<body>中定义的内容会呈现在浏览器的内容区域
2). HTML中的标签特点
-
HTML标签不区分大小写
-
HTML标签的属性值采用单引号、双引号都可以
-
HTML语法相对比较松散 (建议大家编写HTML标签的时候尽量严谨一些)
2.2 开发工具
-
我们通过快速入门案例发现由记事本文件开发html是非常不方便的所以接下来我们需要学习一款前端专业的开发工具VS Code。
-
Visual Studio Code简称 VS Code 是 Microsoft 于2015年4月发布的一款代码编辑器。VS Code 对前端代码有非常强大的支持同时也其他编程语言例如C++、Java、Python、PHP、Go等。VS Code 提供了非常强大的插件库大大提高了开发效率。
-
详细安装教程参考 资料/VSCode安装/安装文档/VS Code安装文档.md
注意需要注意的是我们作为一名开发者不应该将软件软装在包含中文名的路径中 。
2.3 基础标签 & 样式
那我们在讲解HTML的常见基础标签 及 CSS的基本样式时我们就以 新浪新闻页面 为例来进行讲解这样大家不仅能够知道 常见标签及样式的作用还能够知道具体的应用场景。
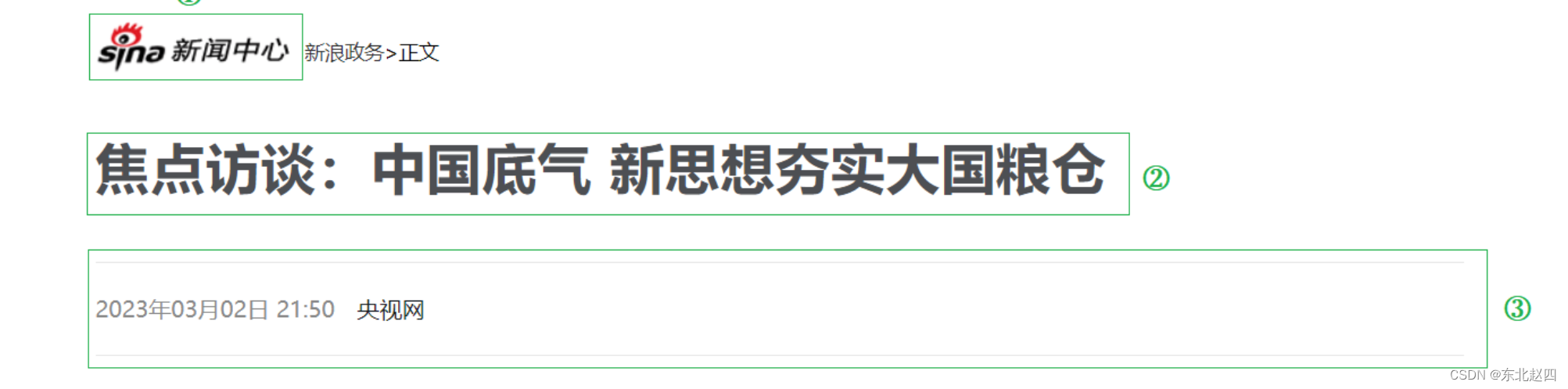
新浪新闻的具体页面效果如下

原始页面网址焦点访谈中国底气 新思想夯实大国粮仓_新浪新闻
而对于这个新浪新闻的页面来说核心内容分为两个部分如下
-
新浪新闻-标题部分
-
新浪新闻-正文部分
-

2.3.1 新浪新闻-标题实现
2.3.1.1 标题排版
2.3.1.1.1 分析

1). 第一部分是一张图片需要用到HTML中的图片标签 <img> 来实现。
2). 第二部分是一个标题需要用到HTML中的标题标签 <h1> ... <h6>来实现。
3). 第三部分有两条水平分割线需要用到HTML中的 <hr> 标签来定义水平分割线。
2.3.1.1.2 标签
1). 图片标签 img
A. 图片标签: <img>
B. 常见属性:
src: 指定图像的url (可以指定 绝对路径 , 也可以指定 相对路径)
width: 图像的宽度 (像素 / 百分比 , 相对于父元素的百分比)
height: 图像的高度 (像素 / 百分比 , 相对于父元素的百分比)
备注: 一般width 和 height 我们只会指定一个另外一个会自动的等比例缩放。
C. 路径书写方式:
绝对路径:
1. 绝对磁盘路径: C:\Users\Administrator\Desktop\HTML\img\news_logo.png
<img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">
2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">
相对路径:
./ : 当前目录 , ./ 可以省略的
../: 上一级目录
2). 标题标签 h 系列
A. 标题标签: <h1> - <h6>
<h1>111111111111</h1>
<h2>111111111111</h2>
<h3>111111111111</h3>
<h4>111111111111</h4>
<h5>111111111111</h5>
<h6>111111111111</h6>
B. 效果 : h1为一级标题字体也是最大的 h6为六级标题字体是最小的。
3). 水平分页线标签 <hr>
2.3.1.1.2 实现
1). 打开VsCode选择左侧最底部的 "资源管理器"然后选择打开文件夹选择打开桌面的 HTML 文件夹
2). 将资料中提供的 图片、音频、视频 文件夹的这三个文件夹里面是图片、音视频素材复制到 HTML 文件夹中。

3). 在VsCode中创建一个新的 html 文件文件的后缀名设置为 .html

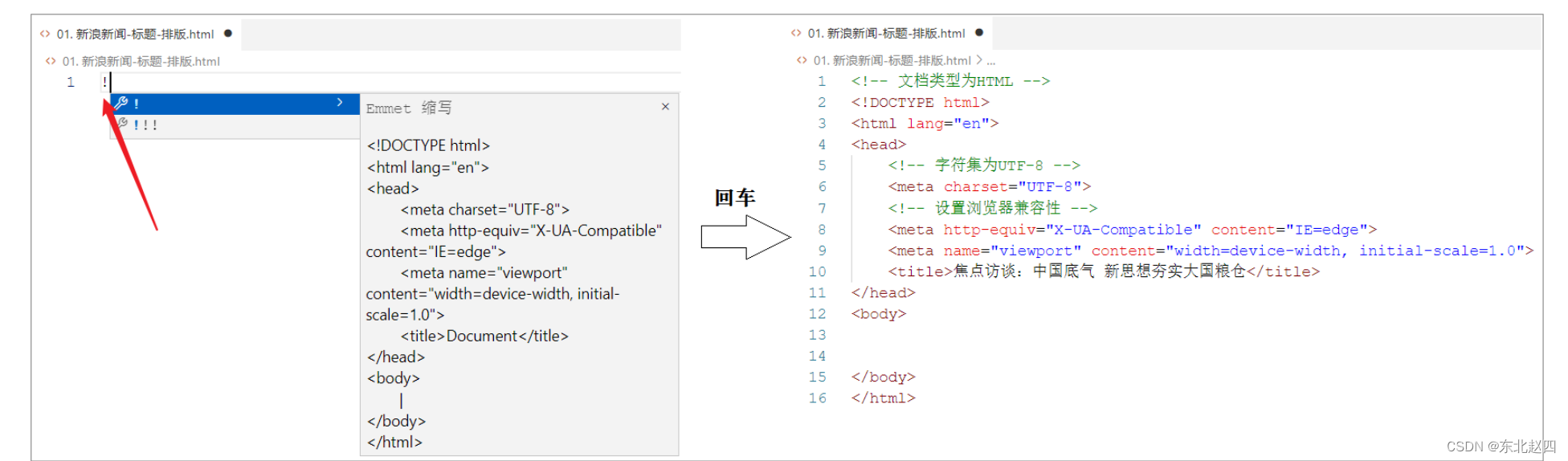
4). html 文件创建好之后在其中输入 然后直接回车就可以生成 HTML 的基础结构标签

5). 编写标题排版的核心代码
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈中国底气 新思想夯实大国粮仓</title>
</head>
<body>
<!--
img标签:
src: 图片资源路径
width: 宽度(px, 像素 ; % , 相对于父元素的百分比)
height: 高度(px, 像素 ; % , 相对于父元素的百分比)
<img src="img/news_logo.png" width="80%" > 路径书写方式: 绝对路径: 1. 绝对磁盘路径: C:\Users\Administrator\Desktop\HTML\img\news_logo.png <img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png"> 2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png <img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 相对路径: ./ : 当前目录 , ./ 可以省略的 ../: 上一级目录
-->
<img src="img/news_logo.png"> 新浪政务 > 正文
<h1>焦点访谈中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>
