npm install报错,解决记录-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
第一步检查和安装
我这里建议检查
1.node.js版本是否和前使用版本一致
2.npm版本是否和前使用版本一致
3.vue版本是否和前使用版本一致
4.vue脚手架是否和前使用版本一致
5.npm镜像是否和前使用版本一致
1.检查版本
【node版本】
命令node -v
结果v16.13.0 我目前使用的版本
【npm版本】
命令npm -v
结果8.1.0
【cnpm版本】
命令cnpm -v
结果cnpm@6.1.1
【npm映射网址镜像网址】
命令npm config get registry
结果https://registry.npmjs.org/ 我这里是官方默认镜像
【vue脚手架版本】
命令vue -V
结果
@vue/cli 4.5.6
"vue": "^2.5.2",
2.安装版本
【安装指定版本的vue需要卸载最新版本的vue】
npm uninstall -g @vue/cli
【安装指定的vue版本脚手架】
npm install -g @vue/cli@4.5.6
【安装指定的vue版本】
npm install vue@2.x.x第二步查看镜像源配置
1.查看当前使用的镜像地址:
npm config get registry2.官方默认全局镜像
https://registry.npmjs.org3.设置镜像源
npm config set registry https://registry.npm.taobao.org4.官方默认全局镜像
https://registry.npmjs.org5.给项目单独配置npm镜像源
项目根目录的 .npmrc 的配置优先级最高且随着项目一起可以免去因不同开发者的电脑的环境配置不同而导致的依赖下载异常的问题实际开发中也推荐在根目录下配置一份可以给每个项目配置不同的镜像项目之间的配置互不影响。
.npmrc文件中写如下内容
# 配置 npm 的默认镜像源为淘宝镜像源
registry = "https://registry.npm.taobao.org"
6.常用镜像源
# 淘宝镜像源
https://registry.npmmirror.com
https://registry.npm.taobao.org
# 腾讯云镜像源
http://mirrors.cloud.tencent.com/npm/
# 华为云镜像源
https://mirrors.huaweicloud.com/repository/npm/
# 官方默认全局镜像
https://registry.npmjs.org
第三步初始化项目
npm install1.初始化报错



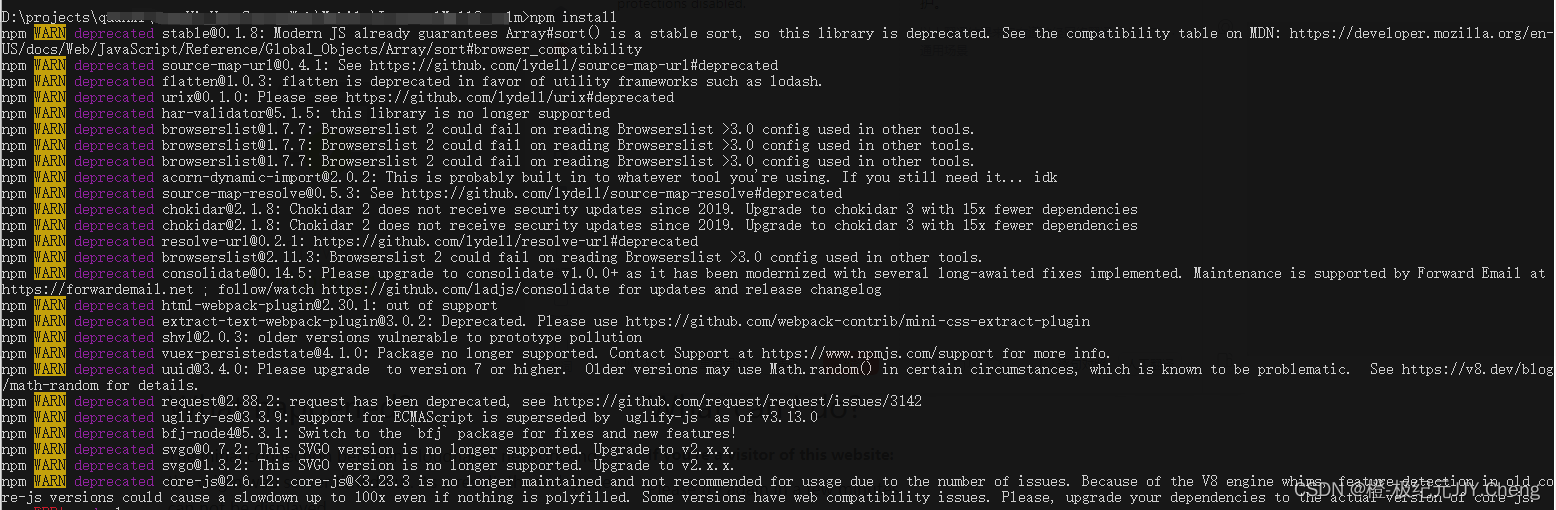
D:\projects\项目目录>npm install
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated flatten@1.0.3: flatten is deprecated in favor of utility frameworks such as lodash.
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated acorn-dynamic-import@2.0.2: This is probably built in to whatever tool you're using. If you still need it... idk
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated consolidate@0.14.5: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated html-webpack-plugin@2.30.1: out of support
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated shvl@2.0.3: older versions vulnerable to prototype pollution
npm WARN deprecated vuex-persistedstate@4.1.0: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated uglify-es@3.3.9: support for ECMAScript is superseded by `uglify-js` as of v3.13.0
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated svgo@0.7.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path D:\projects\项目目录\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe D:\projects\项目目录\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'D:项目目录node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@7.1.2
npm ERR! gyp info using node@16.13.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb find Python Python is not set from command line or npm configuration
npm ERR! gyp verb find Python Python is not set from environment variable PYTHON
npm ERR! gyp verb find Python checking if "python3" can be used
npm ERR! gyp verb find Python - executing "python3" to get executable path
npm ERR! gyp verb find Python - "python3" is not in PATH or produced an error
npm ERR! gyp verb find Python checking if "python" can be used
npm ERR! gyp verb find Python - executing "python" to get executable path
npm ERR! gyp verb find Python - executable path is "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb find Python - executing "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe" to get version
npm ERR! gyp verb find Python - version is "3.8.5"
npm ERR! gyp info find Python using Python version 3.8.5 found at "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.13.0
npm ERR! gyp verb command install [ '16.13.0' ]
npm ERR! gyp verb install input version string "16.13.0"
npm ERR! gyp verb install installing version: 16.13.0
npm ERR! gyp verb install --ensure was passed, so won't reinstall if already installed
npm ERR! gyp verb install version is already installed, need to check "installVersion"
npm ERR! gyp verb got "installVersion" 9
npm ERR! gyp verb needs "installVersion" 9
npm ERR! gyp verb install version is good
npm ERR! gyp verb get node dir target node version installed: 16.13.0
npm ERR! gyp verb build dir attempting to create "build" dir: D:\projects\项目目录\node_modules\node-sass\build
npm ERR! gyp verb build dir "build" dir needed to be created? D:\projects\项目目录\node_modules\node-sass\build
npm ERR! gyp verb find VS msvs_version not set from command line or npm config
npm ERR! gyp verb find VS VCINSTALLDIR not set, not running in VS Command Prompt
npm ERR! gyp verb find VS checking VS2017 (15.9.28307.1216) found at:
npm ERR! gyp verb find VS "C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise"
npm ERR! gyp verb find VS - found "Visual Studio C++ core features"
npm ERR! gyp verb find VS - missing any VC++ toolset
npm ERR! gyp verb find VS could not find a version of Visual Studio 2017 or newer to use
npm ERR! gyp verb find VS looking for Visual Studio 2015
npm ERR! gyp verb find VS - not found
npm ERR! gyp verb find VS not looking for VS2013 as it is only supported up to Node.js 8
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS msvs_version not set from command line or npm config
npm ERR! gyp ERR! find VS VCINSTALLDIR not set, not running in VS Command Prompt
npm ERR! gyp ERR! find VS checking VS2017 (15.9.28307.1216) found at:
npm ERR! gyp ERR! find VS "C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise"
npm ERR! gyp ERR! find VS - found "Visual Studio C++ core features"
npm ERR! gyp ERR! find VS - missing any VC++ toolset
npm ERR! gyp ERR! find VS could not find a version of Visual Studio 2017 or newer to use
npm ERR! gyp ERR! find VS looking for Visual Studio 2015
npm ERR! gyp ERR! find VS - not found
npm ERR! gyp ERR! find VS not looking for VS2013 as it is only supported up to Node.js 8
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS You need to install the latest version of Visual Studio
npm ERR! gyp ERR! find VS including the "Desktop development with C++" workload.
npm ERR! gyp ERR! find VS For more information consult the documentation at:
npm ERR! gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Could not find any Visual Studio installation to use
npm ERR! gyp ERR! stack at VisualStudioFinder.fail (D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:121:47)
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:74:16
npm ERR! gyp ERR! stack at VisualStudioFinder.findVisualStudio2013 (D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:351:14)
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:70:14
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:372:16
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\util.js:54:7
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\util.js:33:16
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:404:5)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:390:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1064:16)
npm ERR! gyp ERR! System Windows_NT 10.0.18362
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:项目目录node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd D:\projects\项目目录\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.13.0
npm ERR! gyp ERR! node-gyp -v v7.1.2
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\cpeng\AppData\Local\npm-cache\_logs\2023-10-28T06_05_05_750Z-debug.log
D:\projects\项目目录>2.清理缓存
npm cache clean --force运行后提示

npm WARN using --force Recommended protections disabled.意思是
npm WARN using——force禁用推荐保护。继续执行下面命令
npm cache verify
删除 “node_modules”文件夹重新安装运行
npm install此时我的安装还是报错 错误和上面一致。
原本我想着他总是说 【node-sass】的问题
npm ERR! path D:\projects\项目目录\node_modules\node-sass我根据【package.json】文件里的
"node-sass": "^6.0.1",想着单独安装下“node-sass”下面命令的意思是安装“node-sass”版本号是6.0.1
npm i node-sass@6.0.1结果安装后还是报错和上面的错误一致
3.我开始怀疑是下面的这个错误引起的
npm ERR! gyp verb find Python Python is not set from command line or npm configuration
npm ERR! gyp verb find Python Python is not set from environment variable PYTHON
npm ERR! gyp verb find Python checking if "python3" can be used
npm ERR! gyp verb find Python - executing "python3" to get executable path
npm ERR! gyp verb find Python - "python3" is not in PATH or produced an error
npm ERR! gyp verb find Python checking if "python" can be used
npm ERR! gyp verb find Python - executing "python" to get executable path
npm ERR! gyp verb find Python - executable path is "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb find Python - executing "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe" to get version
npm ERR! gyp verb find Python - version is "3.8.5"
npm ERR! gyp info find Python using Python version 3.8.5 found at "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.13.0译文
npm ERRgyp谓词find Python Python不是从命令行或npm配置中设置的
npm ERRgyp动词find Python Python不是从环境变量Python中设置的
npm ERRgyp动词find Python检查是否可以使用“python3”
npm ERRgyp动词find Python-执行“python3”以获取可执行路径
npm ERRgyp动词find Python-“python3”不在PATH中或产生错误
npm ERRgyp动词find Python检查是否可以使用“Python”
npm ERRgyp动词find Python-执行“Python”以获取可执行路径
npm ERRgyp动词find Python-可执行路径为“C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\Python.exe”
npm ERRgyp动词查找Python-执行“C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\Python.exe”以获取版本
npm ERRgyp动词find Python-版本为“3.8.5”
npm ERRgyp info使用Python版本3.8.5查找Python位于“C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\Python.exe”
npm ERRgyp谓词get node dir no--target因为我系统之前装了python
下面命令的意思是 修改 npm的python命令指向我安装的python
npm config set python C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe查看 python路径
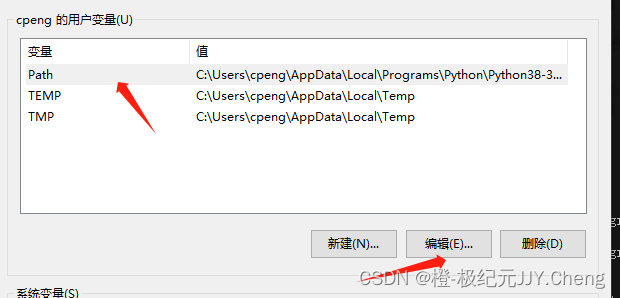
我的电脑》属性》高级系统设置》高级》环境变量


用户变量》Path(选定这个)》点击“编辑”》就可以看到Python的安装地址了


第四步怎么删除node_modules
1、安装npm包–rimraf很小的一个工具包
npm install rimraf -g2、在cmd指令下进入所需删除的node_modules文件夹的位置路径
或
在VScode等开发工具的终端进入到对应位置路径
3、输入以下指令进行删除
rimraf node_modules这样就可以快捷且方便地删除到node_modules啦
最后说说是怎么解决的
1.我卸载了我电脑的python 然后重启的电脑
2.清理缓存
使用【第三步】的2清理缓存
3.检查了npm的镜像
请看【第二步】
4.设置成淘宝镜像源
请看【第二步】
5.删除node_modules
快速删除请看【第四步】
6.执行安装命令
npm install --save7.执行运行命令
npm run dev就成功启动项目了
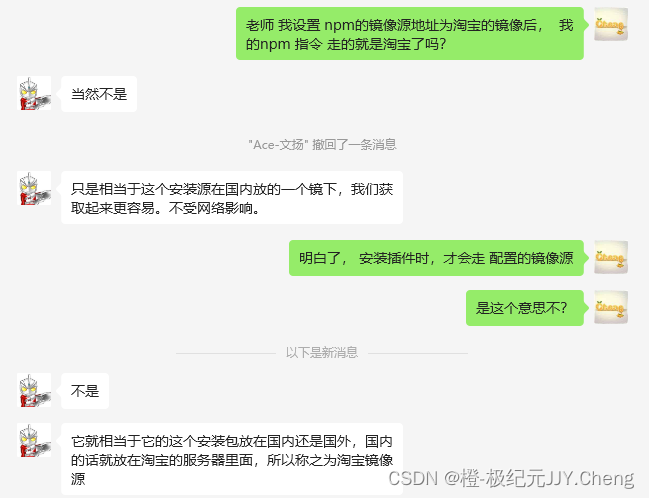
老师的解惑


我
老师 我设置 npm的镜像源地址为淘宝的镜像后 我的npm 指令 走的就是淘宝了吗
ACE老师
不是
它就相当于它的这个安装包放在国内还是国外国内的话就放在淘宝的服务器里面所以称之为淘宝镜像源
安装插件的时候它的地址都是在淘宝的服务器里。所以我们安装的速度就很快。
如果不配置镜像源他是在国外那么下载起来就很慢。
我
我一直以为淘宝镜像https://registry.npm.taobao.org是镜像https://registry.npmjs.org的内容类似于cdn加速一样
我理解错了
谢谢 老师解惑

以上截图内容都是ace老师视频且视频都是免费观看
ace老师这个人很“极客”
作者希望感兴趣的有缘人有空可以去看看来增加自己的知识储备量。
另外感恩ACE老师无偿分享


