ASP.NET Core+Element+SQL Server开发校园图书管理系统(四)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
随着技术的进步跨平台开发已经成为了标配在此大背景下ASP.NET Core也应运而生。本文主要基于ASP.NET Core+Element+Sql Server开发一个校园图书管理系统为例简述基于MVC三层架构开发的常见知识点前三篇篇文章简单介绍了如何搭建开发框架登录功能主页面功能以及书室管理书架管理功能的实现本篇文章继续讲解书籍管理以及借还功能相关功能的开发仅供学习分享使用如有不足之处还请指正。
涉及知识点
在本示例中应用最多的就是如何Element中提供的组件和控制器中业务逻辑处理涉及知识点如下所示
- MVC 是一种使用 MVCModel View Controller 模型-视图-控制器设计创建 Web 应用程序的模式其中Controller控制器处理输入写入数据库记录。控制器Controller是应用程序中处理用户交互的部分通常控制器负责从视图读取数据控制用户输入并向模型发送数据。
- Element组件库一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。可以大大提高开发效率减少工作量。在主页面中主要用到如下几种
- 表单控件el-form由输入框、选择器、单选框、多选框等控件组成用以收集、校验、提交数据到后台。
- 列表控件el-table用于展示多条结构类似的数据可对数据进行排序、筛选、对比或其他自定义操作。主要用户显示结构化列表的数据。
- 分页控件el-pagination当数据量过多时使用分页分解数据。
- 弹出窗口el-dialog在保留当前页面状态的情况下告知用户并承载相关操作。主要用于弹出新建或编辑窗口。
- axios组件是一个基于promise 的网络请求库axios本质上也是对原生XHR的封装只不过它是Promise的实现版本符合最新的ES规范。在本示例中所有的前后端交互均是通过axios库。
功能介绍
本文主要介绍书籍管理和借还管理两个功能如下所示
- 图书管理主要包括书籍的检索新增修改删除等基本功能另外书籍的存放位置和书架ID相关书架又与书室相关所有相对比较复杂。
- 借还管理主要根据用于输入或扫描的ISBN号进行借阅以及归还主要记录借阅人借阅时间借阅经手人归还时间归还经手人等信息。
图书管理
1. Book表结构
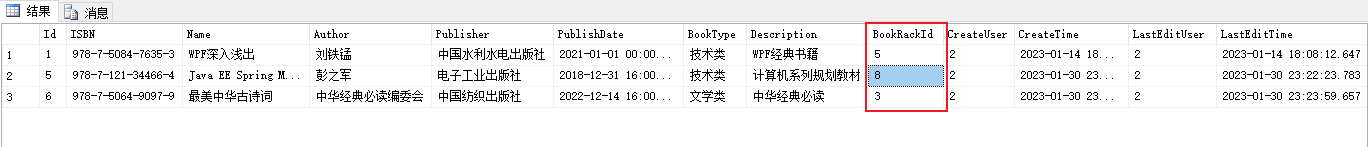
图书管理主要是对Book表的CRUD操作表结构如下所示

其中BookRackId为书架ID与BookRack表的外键。
2. Book表实体类
Book表实体类是数据表的数据映射和数据表一一对应如下所示
namespace CLMS.Entity
{
/// <summary>
/// 图书实体
/// </summary>
public class BookEntity
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 图书编号
/// </summary>
public string ISBN { get; set; }
/// <summary>
/// 图书名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 图书作者
/// </summary>
public string Author { get; set; }
/// <summary>
/// 图书出版社
/// </summary>
public string Publisher { get; set; }
/// <summary>
/// 出版时间
/// </summary>
public DateTime PublishDate { get; set; }
/// <summary>
/// 图书类型
/// </summary>
public string BookType { get; set; }
/// <summary>
/// 描述
/// </summary>
public string Description { get; set; }
/// <summary>
/// 书架ID
/// </summary>
public long BookRackId { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
/// <summary>
/// 当前登录的账号的ID
/// </summary>
public int CreateUser { get; set; }
/// <summary>
/// 最后编辑时间
/// </summary>
public DateTime? LastEditTime { get; set; }
/// <summary>
/// 最后修改人
/// </summary>
public int LastEditUser { get; set; }
}
}3. 图书管理页面布局
图书管理页面主要包括对书籍的查询新增编辑删除等操作页面布局如下所示
<div id="app">
<template>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>图书管理</el-breadcrumb-item>
<el-breadcrumb-item>图书管理</el-breadcrumb-item>
</el-breadcrumb>
<el-form :inline="true" :model="queryCondition" class="demo-form-inline" style="margin-top: 10px; border: solid;border-width: 1px;border-color: #ebeef5;padding: 10px;">
<el-form-item label="书籍名称">
<el-input v-model="queryCondition.Name" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item label="出版社">
<el-input v-model="queryCondition.Publisher" placeholder="出版社"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleQuery">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleAdd">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%" border :default-sort="{prop: 'date', order: 'descending'}">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="图书馆">
<span>{{ props.row.LibraryName }}</span>
</el-form-item>
<el-form-item label="图书室">
<span>{{ props.row.LibrarySubName }}</span>
</el-form-item>
<el-form-item label="排">
<span>{{ props.row.Row }}</span>
</el-form-item>
<el-form-item label="列">
<span>{{ props.row.Column }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column prop="ISBN" label="ISBN" sortable ></el-table-column>
<el-table-column prop="Name" label="书籍名称" sortable ></el-table-column>
<el-table-column prop="Author" label="作者" sortable ></el-table-column>
<el-table-column prop="Publisher" label="出版社" sortable ></el-table-column>
<el-table-column prop="BookType" label="书籍类型" sortable ></el-table-column>
<el-table-column prop="CreateTime" label="上架时间" sortable ></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="medium" type="primary" plain v-on:click="handleEdit(scope.$index,scope.row)">编辑</el-button>
<el-button size="medium" type="danger" v-on:click="handleDelete(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :page-size="pageSize" :current-page="currentPage" :total="total" style="margin-top:10px;" v-on:current-change="handlePageChanged" v-on:prev-click="handlePrevClick" v-on:next-click="handleNextClick"></el-pagination>
<el-dialog title="书籍信息" :visible.sync="dialogFormVisible">
<el-form :model="addOrEditForm">
<el-form-item label="ISBN" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.ISBN" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍作者" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Author" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="出版社" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Publisher" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="出版时间" :label-width="formLabelWidth">
<el-date-picker v-model="addOrEditForm.PublishDate" type="date" placeholder="选择日期"></el-date-picker>
</el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth">
<el-select v-model="addOrEditForm.BookType" placeholder="请选择书籍类型">
<el-option label="技术类" value="技术类"></el-option>
<el-option label="科普类" value="科普类"></el-option>
<el-option label="文学类" value="文学类"></el-option>
<el-option label="社科类" value="社科类"></el-option>
<el-option label="语言类" value="语言类"></el-option>
</el-select>
</el-form-item>
<el-form-item label="书籍描述" :label-width="formLabelWidth">
<el-input v-model="addOrEditForm.Description" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="存放位置" :label-width="formLabelWidth">
<el-tag v-model="addOrEditForm.Location" style="vertical-align:middle;">{{addOrEditForm.Location}}</el-tag>
<el-button icon="el-icon-place" circle v-on:click="handleLocation"></el-button>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleSave">确 定</el-button>
</div>
<el-dialog title="位置信息" :visible.sync="dialogLocationVisible">
<el-table :data="locationData" style="width: 100%" highlight-current-row border :default-sort="{prop: 'date', order: 'descending'}" v-on:current-change="handleLocationCurrentChange">
<el-table-column prop="Name" label="图书馆" sortable ></el-table-column>
<el-table-column prop="SubName" label="图书室" sortable ></el-table-column>
<el-table-column prop="Row" label="排" sortable ></el-table-column>
<el-table-column prop="Column" label="列" sortable ></el-table-column>
<el-table-column prop="Description" label="描述" sortable ></el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :page-size="locationPageSize" :current-page="locationCurrentPage" :total="locationTotal" style="margin-top:10px;" v-on:current-change="handleLocationPageChanged" v-on:prev-click="handleLocationPrevClick" v-on:next-click="handleLocationNextClick"></el-pagination>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogLocationVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleLocationSave">确 定</el-button>
</div>
</el-dialog>
</el-dialog>
</template>
</div>4. 图书管理数据交互
数据交互通过JS脚本进行书写格式和VUE2.0保持一致在页面启动时加载所有的书室信息并绑定到el-table对象所以需要在mounted函数中增加调用向服务器端发出请求当用户新增或编辑保存时通过axios发送请求到服务端接口。
<script>
var app= new Vue({
el: '#app',
data:function() {
return {
queryCondition:{
Name:'',
Publisher:''
},
formLabelWidth: '120px',
addOrEditForm:{
Id:0,
ISBN: '',
Name: '',
Author: '',
Publisher: '',
PublishDate: '',
BookType: '',
Description: '',
BookRackId:'',
Location:''
},
total:0,
pageSize:10,
currentPage:1,
dialogFormVisible: false,
dialogLocationVisible:false,
tableData: [],
queryLocationCondition:{
Name:'',
Publisher:''
},
locationData:[],
locationTotal:0,
locationPageSize:5,
locationCurrentPage:1,
locationCurrentRow: null,
}
},
mounted:function(){
this.query(1);
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
formatter(row, column) {
return row.address;
},
handleQuery(){
this.query(1);
},
handlePageChanged(val){
this.query(val);
},
handlePrevClick(){
//query(this.currentPage);
},
handleNextClick(){
//query(this.currentPage);
},
handleLocationPageChanged(val){
this.queryLocation(val);
},
handleLocationPrevClick(){
//query(this.currentPage);
},
handleLocationNextClick(){
//query(this.currentPage);
},
handleAdd(){
this.addOrEditForm.Id=0;
this.addOrEditForm.ISBN= '';
this.addOrEditForm.Name= '';
this.addOrEditForm.Author= '';
this.addOrEditForm.Publisher= '';
this.addOrEditForm.PublishDate= '';
this.addOrEditForm.BookType= '';
this.addOrEditForm.Description= '';
this.addOrEditForm.BookRackId='';
this.addOrEditForm.Location='';
this.dialogFormVisible=true;
console.log("add");
},
handleEdit(index,row){
console.log("当前index="+index);
console.log(row);
this.addOrEditForm.Id=row.Id;
this.addOrEditForm.ISBN=row.ISBN;
this.addOrEditForm.Name=row.Name;
this.addOrEditForm.Author=row.Author;
this.addOrEditForm.Publisher=row.Publisher;
this.addOrEditForm.PublishDate=row.PublishDate;
this.addOrEditForm.BookType=row.BookType;
this.addOrEditForm.Description=row.Description;
this.addOrEditForm.BookRackId=row.BookRackId;
this.addOrEditForm.Location=row.LibraryName+"-"+row.LibrarySubName+"-"+row.Row+"排"+row.Column+"列";;
this.dialogFormVisible=true;
},
handleDelete(index,row){
console.log("当前index="+index);
console.log(row);
this.$confirm('确定要删除编号为'+row.Id+'的书籍吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var that=this;
axios.post('/Book/Delete', {
Id:row.Id
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
//刷新页面
that.$message({
type: 'success',
message: '删除成功!'
});
that.query(1);
}else{
that.$message.error(msg.message);
}
}
console.log(response);
}).catch(function (error) {
that.$message.error(error);
});
console.log("delete");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
query(pageNum){
var that = this;
this.tableData=[];
console.log("query");
axios.get('/Book/Query', {params:{
Name:this.queryCondition.Name,
Publisher:this.queryCondition.Publisher,
PageSize:this.pageSize,
PageNum:pageNum
}}).then(function (response) {
if(response.status==200){
var data = response.data;
var count=data.count;
that.total = count;
for (let i = 0; i < data.items.length; i++) {
that.tableData.push({
Id:data.items[i].id,
ISBN: data.items[i].isbn,
Name: data.items[i].name,
Author: data.items[i].author,
Publisher: data.items[i].publisher,
PublishDate: data.items[i].publishDate,
Description:data.items[i].description,
BookType: data.items[i].bookType,
CreateTime: data.items[i].createTime,
LibraryName:data.items[i].libraryName,
LibrarySubName:data.items[i].librarySubName,
Row:data.items[i].row,
Column:data.items[i].column,
});
}
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
handleLocation(){
this.queryLocation(1);
this.dialogLocationVisible=true;
},
handleLocationCurrentChange(row){
this.locationCurrentRow=row;
},
queryLocation(pageNum){
this.locationData=[];
var that=this;
console.log("location query");
axios.get('/BookRack/Query',{params: {
Name:this.queryLocationCondition.Name,
SubName:this.queryLocationCondition.SubName,
PageSize:this.locationPageSize,
PageNum:pageNum
}}).then(function (response) {
if(response.status==200){
var data = response.data;
var count=data.count;
that.locationTotal = count;
for (let i = 0; i < data.items.length; i++) {
that.locationData.push({
Id: data.items[i].id,
libraryId:data.items[i].libraryId,
Name: data.items[i].name,
SubName: data.items[i].subName,
Row : data.items[i].row,
Column : data.items[i].column,
Location : data.items[i].location,
Description:data.items[i].description,
CreateTime: data.items[i].createTime,
});
}
}
console.log(that.locationData);
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
handleLocationSave(){
console.log(this.locationCurrentRow);
if(this.locationCurrentRow!=null){
this.addOrEditForm.BookRackId=this.locationCurrentRow.Id;
this.addOrEditForm.Location=this.locationCurrentRow.Name+"-"+this.locationCurrentRow.SubName+"-"+this.locationCurrentRow.Row+"排"+this.locationCurrentRow.Column+"列";
}
this.dialogLocationVisible=false;
},
handleSave(){
var that=this;
axios.post('/Book/Add', {
Id:this.addOrEditForm.Id,
ISBN: this.addOrEditForm.ISBN,
Name: this.addOrEditForm.Name,
Author: this.addOrEditForm.Author,
Publisher: this.addOrEditForm.Publisher,
PublishDate: this.addOrEditForm.PublishDate,
BookType: this.addOrEditForm.BookType,
Description: this.addOrEditForm.Description,
BookRackId:this.addOrEditForm.BookRackId,
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
that.dialogFormVisible=false;
//刷新页面
that.query(1);
}else{
window.alert(msg.message);
}
console.log(that.dialogFormVisible);
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
console.log("save");
},
}
});
</script>5. 图书控制器逻辑BookController
控制器主要用于响应用户的请求与数据库交互并返回执行的结果信息。
namespace CLMS.Host.Controllers
{
public class BookController : Controller
{
private DataContext dataContext;
public BookController(DataContext context) {
dataContext = context;
}
public IActionResult Index()
{
return View();
}
/// <summary>
/// 获取符合条件的查询
/// </summary>
/// <param name="Name"></param>
/// <param name="Publisher"></param>
/// <param name="pageNum"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
[HttpGet]
public PagedRequest<Book> Query(string Name, string Publisher, int pageNum, int pageSize)
{
Name = string.IsNullOrEmpty(Name) ? string.Empty : Name;
Publisher = string.IsNullOrEmpty(Publisher) ? string.Empty : Publisher;
var bookEntities = dataContext.Books.Where(r => r.Name.Contains(Name) && r.Publisher.Contains(Publisher));
var total = bookEntities.Count();
var bookDtos = bookEntities.Skip((pageNum - 1) * pageSize).Take(pageSize).Select(r => new Book() { Id = r.Id, ISBN = r.ISBN, Name = r.Name, Author = r.Author, Publisher = r.Publisher, BookType = r.BookType,BookRackId=r.BookRackId,PublishDate=r.PublishDate, CreateTime = r.CreateTime,Description=r.Description }).ToList();
//位置
var bookRackIds = bookDtos.Select(r => r.BookRackId).ToList();
var locations = dataContext.BookRacks.Where(r => bookRackIds.Contains(r.Id)).Join(dataContext.Librarys, b => b.LibraryId, l => l.Id, (b, l) => new BookRack() { Name = l.Name, SubName = l.SubName, Location = l.Location, LibraryId = b.LibraryId, Id = b.Id, Row = b.Row, Column = b.Column, Description = b.Description, CreateTime = b.CreateTime }).ToList();
bookDtos.ForEach(r => {
var location = locations.FirstOrDefault(l => l.Id == r.BookRackId);
if (location != null) {
r.LibraryName = location.Name;
r.LibrarySubName=location.SubName;
r.Row=location.Row;
r.Column=location.Column;
}
});
//
return new PagedRequest<Book>()
{
count = total,
items = bookDtos,
};
}
[Consumes("application/json")]
[HttpPost]
public Msg Add([FromBody] Book book)
{
Msg msg = new Msg();
if (book == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
var userId = HttpContext.Session.GetInt32("UserId");
if (book.Id > 0)
{
//更新
var entity = dataContext.Books.Where(r => r.Id == book.Id).FirstOrDefault();
if (entity != null)
{
entity.BookRackId = book.BookRackId;
entity.Author = book.Author;
entity.Publisher = book.Publisher;
entity.Description = book.Description;
entity.BookType = book.BookType;
entity.ISBN = book.ISBN;
entity.Name = book.Name;
entity.LastEditUser = userId.GetValueOrDefault();
entity.LastEditTime = DateTime.Now;
dataContext.Books.Update(entity);
dataContext.SaveChanges();
}
else
{
msg.code = 1;
msg.message = "修改失败";
return msg;
}
}
else
{
//新增
var entity = new BookEntity()
{
BookRackId = book.BookRackId,
Author = book.Author,
Publisher = book.Publisher,
PublishDate = book.PublishDate,
Description = book.Description,
BookType = book.BookType,
ISBN = book.ISBN,
Name = book.Name,
CreateTime = DateTime.Now,
CreateUser = userId.GetValueOrDefault(),
LastEditTime = DateTime.Now,
LastEditUser = userId.GetValueOrDefault(),
};
dataContext.Books.Add(entity);
dataContext.SaveChanges();
}
msg.code = 0;
msg.message = "success";
return msg;
}
}
[Consumes("application/json")]
[HttpPost]
public Msg Delete([FromBody] Book book) {
Msg msg = new Msg();
if (book == null)
{
msg.code = 1;
msg.message = "对象为空";
return msg;
}
else
{
if (book.Id > 0)
{
var entity = dataContext.Books.Where(r => r.Id == book.Id).FirstOrDefault();
if (entity != null)
{
dataContext.Books.Remove(entity);
dataContext.SaveChanges();
msg.code = 0;
msg.message = "success";
}
else {
msg.code = 1;
msg.message = "对象不存在或已被删除";
}
}
else {
msg.code = 1;
msg.message = "对象Id小于0";
}
return msg;
}
}
}
}6. 图书管理功能测试
经过以上几个步骤即可完成图书管理的基本操作主要包括图书的查询新增编辑删除已经分页等功能如下所示

图书借还
1. 图书借还数据表结构
图书借还包括图书的借阅和归还两个功能主要记录借阅人借阅时间归还时间以及经手人数据表结构如下所示

2. 图书借还实体类
数据表实体类和数据表一一对应主要通过EntityFrameword与数据库进行映射。如下所示
namespace CLMS.Entity
{
/// <summary>
/// 借还记录
/// </summary>
public class CirculateEntity
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 图书标识
/// </summary>
public int BookId { get; set; }
/// <summary>
/// 是否归还
/// </summary>
public bool IsReturn { get; set; }
/// <summary>
/// 借阅人
/// </summary>
public string BorrowUser { get; set; }
/// <summary>
/// 借阅时间
/// </summary>
public DateTime BorrowTime { get; set; }
/// <summary>
/// 借阅确认人
/// </summary>
public string BorrowConfirmor { get; set; }
/// <summary>
/// 归还时间
/// </summary>
public DateTime? ReturnTime { get; set; }
/// <summary>
/// 归还确认人
/// </summary>
public string? ReturnConfirmor { get; set; }
}
}3. 图书借还页面布局
图书借还主要包括信息查询借阅和归还等功能页面布局如下所示
<div id="app">
<template>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>图书管理</el-breadcrumb-item>
<el-breadcrumb-item>图书借阅及归还</el-breadcrumb-item>
</el-breadcrumb>
<el-form :inline="true" :model="queryCondition" class="demo-form-inline" style="margin-top: 10px; border: solid;border-width: 1px;border-color: #ebeef5;padding: 10px;">
<el-form-item label="书籍名称">
<el-input v-model="queryCondition.Name" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleQuery">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleBorrow">借阅</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="handleReturn">归还</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%" border :default-sort="{prop: 'BorrowTime', order: 'descending'}">
<el-table-column prop="Name" label="书籍名称" sortable ></el-table-column>
<el-table-column prop="ISBN" label="ISBN" sortable ></el-table-column>
<el-table-column prop="BorrowUser" label="借阅人" sortable ></el-table-column>
<el-table-column prop="BorrowTime" label="借阅时间" sortable ></el-table-column>
<el-table-column prop="BorrowConfirmor" label="借阅经手人" sortable ></el-table-column>
<el-table-column prop="IsReturn" label="是否归还" sortable ></el-table-column>
<el-table-column prop="ReturnTime" label="归还时间" sortable ></el-table-column>
<el-table-column prop="ReturnConfirmor" label="归还经手人" sortable ></el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :page-size="pageSize" :current-page="currentPage" :total="total" style="margin-top:10px;" v-on:current-change="handlePageChanged" v-on:prev-click="handlePrevClick" v-on:next-click="handleNextClick"></el-pagination>
<el-dialog title="借阅信息" :visible.sync="dialogFormBorrowVisible">
<el-form :model="borrowForm">
<el-form-item label="ISBN" :label-width="formLabelWidth">
<el-input v-model="borrowForm.ISBN" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth">
<el-input v-model="borrowForm.Name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="借阅人" :label-width="formLabelWidth">
<el-input v-model="borrowForm.BorrowUser" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogFormBorrowVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleSaveBorrow">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="归还信息" :visible.sync="dialogFormReturnVisible">
<el-form :model="returnForm">
<el-form-item label="ISBN" :label-width="formLabelWidth">
<el-input v-model="returnForm.ISBN" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth">
<el-input v-model="returnForm.Name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button v-on:click="dialogFormReturnVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="handleSaveReturn">确 定</el-button>
</div>
</el-dialog>
</template>
</div>4. 图书借还数据交互
数据交互通过JS脚本进行书写格式和VUE2.0保持一致在页面启动时加载所有的图书借还信息并绑定到el-table对象所以需要在mounted函数中增加调用向服务器端发出请求当用户借阅或归还保存时通过axios发送请求到服务端接口。
<script>
var app= new Vue({
el: '#app',
data:function() {
return {
queryCondition:{
Name:''
},
formLabelWidth: '120px',
addOrEditForm:{
Id:0,
ISBN: '',
Name: '',
BorrowConfirmor: '',
BorrowTime: '',
BorrowUser: '',
IsReturn:'',
ReturnConfirmor: '',
ReturnTime: '',
},
borrowForm:{
Id:0,
ISBN: '',
Name: '',
BorrowUser:''
},
returnForm:{
Id:0,
ISBN: '',
Name: '',
},
total:0,
pageSize:10,
currentPage:1,
tableData: [],
dialogFormBorrowVisible: false,
dialogFormReturnVisible: false,
}
},
mounted:function(){
this.query(1);
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
formatter(row, column) {
return row.address;
},
handleQuery(){
console.log("query");
this.query(1);
},
handlePageChanged(val){
this.query(val);
},
handlePrevClick(){
//query(this.currentPage);
},
handleNextClick(){
//query(this.currentPage);
},
handleBorrow(){
this.dialogFormBorrowVisible=true;
},
handleReturn(){
this.dialogFormReturnVisible=true;
},
handleSaveBorrow(){
this.$confirm('确定要借阅编号为'+this.borrowForm.ISBN+'的书籍吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var that=this;
axios.post('/Circulate/Borrow', {
Id:that.borrowForm.Id,
ISBN:that.borrowForm.ISBN,
Name:that.borrowForm.Name,
BorrowUser:that.borrowForm.BorrowUser,
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
//刷新页面
that.dialogFormBorrowVisible=false;
that.$message({
type: 'success',
message: '借阅成功!'
});
that.query(1);
}else{
that.$message.error(msg.message);
}
}
console.log(response);
}).catch(function (error) {
that.$message.error(error);
});
console.log("delete");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消借阅'
});
});
},
handleSaveReturn(){
this.$confirm('确定要归还编号为'+this.returnForm.ISBN+'的书籍吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var that=this;
axios.post('/Circulate/Return', {
Id:that.returnForm.Id,
ISBN:that.returnForm.ISBN,
Name:that.returnForm.Name,
}).then(function (response) {
if(response.status==200){
var msg = response.data;
console.log(msg);
if(msg.code=="0"){
//刷新页面
that.dialogFormReturnVisible=false;
that.$message({
type: 'success',
message: '归还成功!'
});
that.query(1);
}else{
that.$message.error(msg.message);
}
}
console.log(response);
}).catch(function (error) {
that.$message.error(error);
});
console.log("delete");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消归还'
});
});
},
query(pageNum){
var that = this;
this.tableData=[];
console.log("query");
axios.get('/Circulate/Query', {params:{
Name:this.queryCondition.Name,
PageSize:this.pageSize,
PageNum:pageNum
}}).then(function (response) {
if(response.status==200){
var data = response.data;
var count=data.count;
that.total = count;
for (let i = 0; i < data.items.length; i++) {
that.tableData.push({
Id:data.items[i].id,
ISBN: data.items[i].isbn,
Name: data.items[i].name,
BorrowConfirmor: data.items[i].borrowConfirmor,
BorrowTime: data.items[i].borrowTime,
BorrowUser: data.items[i].borrowUser,
IsReturn:data.items[i].isReturn==true?'已归还':'未归还',
ReturnConfirmor: data.items[i].returnConfirmor,
ReturnTime: data.items[i].returnTime,
});
}
}
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
}
});
</script>5. 图书借还控制器CirculateController
控制器主要用于响应用户的请求与数据库交互并返回执行的结果信息。
namespace CLMS.Host.Controllers
{
/// <summary>
/// 借还管理
/// </summary>
public class CirculateController : Controller
{
private DataContext dataContext;
public CirculateController(DataContext context)
{
dataContext = context;
}
public IActionResult Index()
{
return View();
}
[HttpGet]
public PagedRequest<Circulate> Query(string Name, int pageNum, int pageSize)
{
Name = string.IsNullOrEmpty(Name) ? string.Empty : Name;
var dtos = dataContext.Circulates.Join(dataContext.Books, c => c.BookId, b => b.Id, (c, b) => new Circulate()
{
Id = c.Id,
Name = b.Name,
BookId = c.BookId,
BorrowConfirmor = c.BorrowConfirmor,
BorrowTime = c.BorrowTime,
BorrowUser = c.BorrowUser,
ISBN = b.ISBN,
IsReturn = c.IsReturn,
ReturnConfirmor = c.ReturnConfirmor,
ReturnTime = c.ReturnTime,
}).Where(r=>r.Name.Contains(Name));
var total = dtos.Count();
var dtos2 = dtos.Skip((pageNum - 1) * pageSize).Take(pageSize).ToList();
//
return new PagedRequest<Circulate>()
{
count = total,
items = dtos2,
};
}
[Consumes("application/json")]
[HttpPost]
public Msg Borrow([FromBody]Borrow borrow) {
Msg msg = new Msg();
if (borrow == null || string.IsNullOrEmpty(borrow.ISBN))
{
msg.code = 1;
msg.message = "书籍为空";
return msg;
}
var book = dataContext.Books.FirstOrDefault(r => r.ISBN == borrow.ISBN);
if (book == null)
{
msg.code = 1;
msg.message = "ISBN有误";
return msg;
}
var entity = dataContext.Circulates.FirstOrDefault(r => r.BookId == book.Id && r.IsReturn == false);
if (entity != null)
{
msg.code = 1;
msg.message = "书籍已被借阅";
return msg;
}
var userId = HttpContext.Session.GetInt32("UserId");
if (userId < 0) {
msg.code = 1;
msg.message = "尚未登录";
return msg;
}
var borrorConfirmor = dataContext.Users.FirstOrDefault(r => r.Id == userId)?.NickName;
var entity2 = new CirculateEntity()
{
Id = 0,
BookId = book.Id,
IsReturn = false,
BorrowTime = DateTime.Now,
BorrowUser=borrow.BorrowUser,
BorrowConfirmor= borrorConfirmor,
};
this.dataContext.Circulates.Add(entity2);
this.dataContext.SaveChanges();
msg.code = 0;
msg.message = "success";
return msg;
}
/// <summary>
/// 归还
/// </summary>
/// <param name="returns"></param>
/// <returns></returns>
[Consumes("application/json")]
[HttpPost]
public Msg Return([FromBody] Return returns) {
Msg msg = new Msg();
if (returns == null || string.IsNullOrEmpty(returns.ISBN))
{
msg.code = 1;
msg.message = "书籍为空";
return msg;
}
var book = dataContext.Books.FirstOrDefault(r => r.ISBN == returns.ISBN);
if (book == null)
{
msg.code = 1;
msg.message = "ISBN有误";
return msg;
}
var userId = HttpContext.Session.GetInt32("UserId");
if (userId < 0)
{
msg.code = 1;
msg.message = "尚未登录";
return msg;
}
var returnConfirmor = dataContext.Users.FirstOrDefault(r => r.Id == userId)?.NickName;
var entity = dataContext.Circulates.FirstOrDefault(r => r.BookId == book.Id && r.IsReturn == false);
if (entity != null)
{
entity.IsReturn = true;
entity.ReturnTime = DateTime.Now;
entity.ReturnConfirmor=returnConfirmor;
dataContext.Circulates.Update(entity);
dataContext.SaveChanges();
msg.code = 0;
msg.message = "success";
}
else {
msg.code = 1;
msg.message = "书籍已归还";
}
return msg;
}
}
}6. 图书借还功能测试
图书借还主要包括借阅和归还如下所示

以上就是校园图书管理系统的图书管理及图书借还功能实现功能正在开发完善中后续功能再继续介绍。旨在抛砖引玉一起学习共同进步。

