【Java-SpringBoot+Vue+MySql】项目开发杂记
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
6、使用element-ui获取当前表格中的数据——删除功能
1、关闭eslint


2、 新建路由
{
path: '/user',
component: Layout,
redirect: '/user',
name: 'User',
meta: { title: 'User', icon: 'el-icon-s-help' },
children: [
{
path: 'list',
name: 'List',
component: () => import('@/views/user/userlist'),
meta: { title: 'User', icon: 'table' }
}
]
},3、安装jQuery依赖-在Vue使用JQuery语法
https://www.cnblogs.com/ggll611928/p/15564212.html
cnpm install jquery --save
npm install jquery --save;组件中直接使用
我们想在哪个组件中使用jQuery库首先要使用如下命令引入jquery然后就可以正常使用了
import $ from 'jquery'示例
<template>
<div>
<p>上传的文件</p>
<input multiple="multiple" type="file" id="uploadFile"/>
<br />
<br />
<button @click="upload">上传</button>
</div>
</template>
<script>
import $ from 'jquery'
export default {
methods: {
upload: function() {
var formData = new FormData() // 创建一个formData对象实例
var excelFile = $('#uploadFile').get(0).files[0]
formData.append('excelFile', excelFile)
$.ajax({
url: 'http://localhost:8088/upload',
data: formData,
type: 'post',
contentType: false, // 必须false才会自动加上正确的Content-Type
processData: false, // 必须false才会避开jQuery对 formdata 的默认处理,XMLHttpRequest会对 formdata 进行正确的处理
success: function(resp) {
console.log(resp)
alert('上传成功!')
}
})
}
}
}
</script>
4、MySQL———数据全部清除自增归零
truncate table +表名MySQL 删除表数据重置自增 id 为 0 的两个方式_mysql表id自增归0_小朋友呀呀的博客-CSDN博客
5、前后端数据传递——增加功能
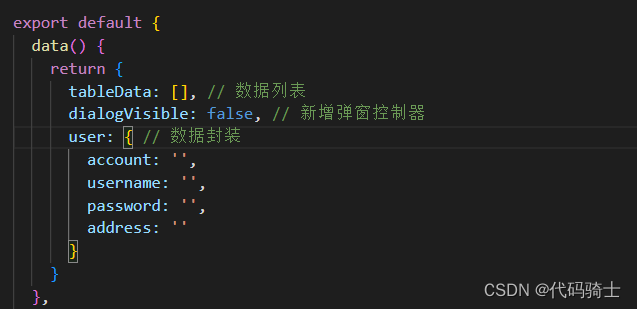
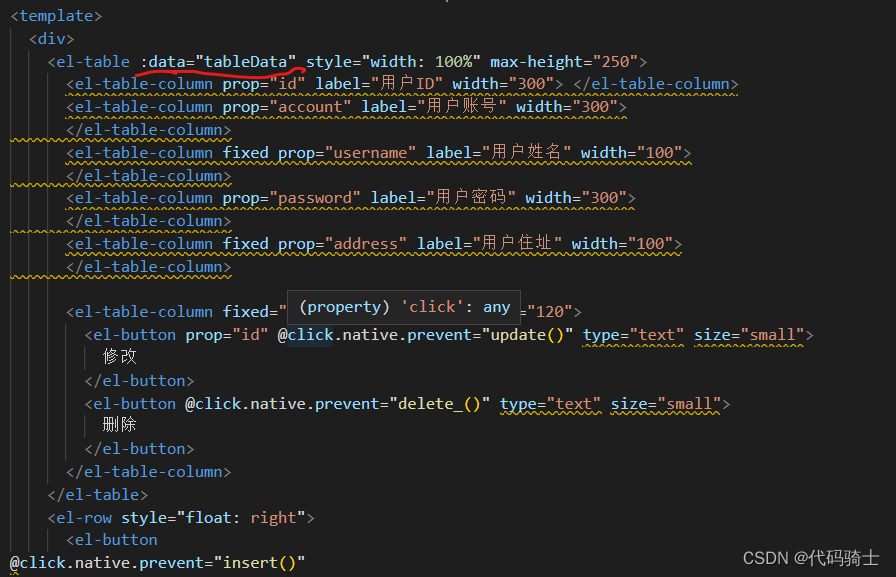
前端

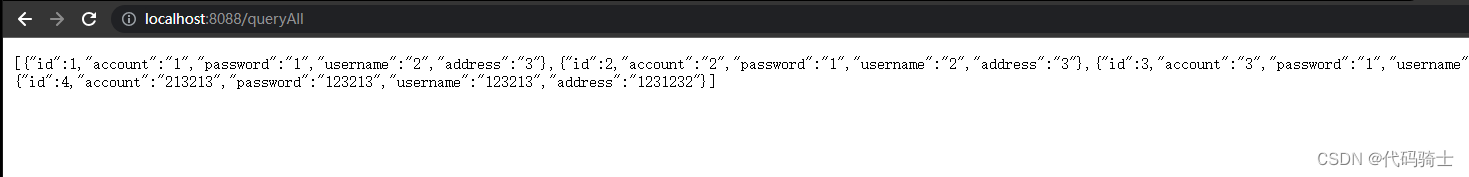
tableData是一个列表在后端写好接口后调用接口可以得到数据库中的数据是存储在列表中的。

定义方法将后端发送来的数据保存到前端tableData中。

使用axios的周期函数在组件创建时将数据传给前端数组

使用element-ui的table组件绑定数据并显示

列表显示完成下面进行添加。
关于添加因为前端是以表单形式向后端传递封装好的数据所以使用Post请求后端参数前加注释@RequestBody

前端使用axios进行网络请求并返回数据
双向绑定user变量数据
 save方法发送前端请求和封装好的数据user。
save方法发送前端请求和封装好的数据user。
打开对话框添加数据

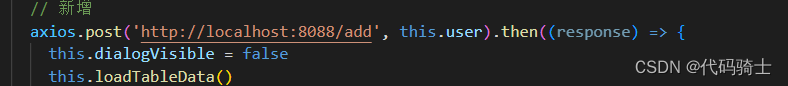
使用axios.post发送请求并传递表单参数。


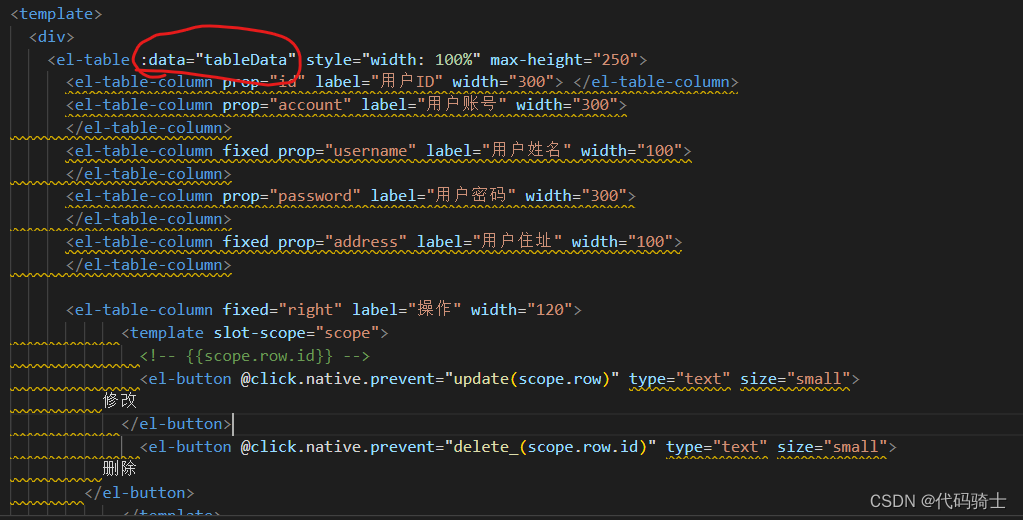
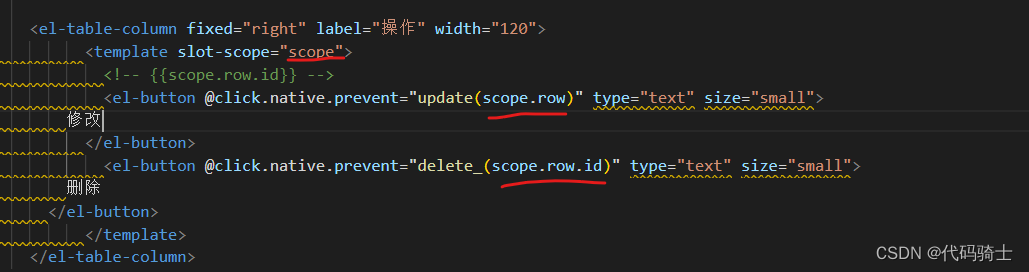
6、使用element-ui获取当前表格中的数据——删除功能
vue elementui表格获取某行数据(slot-scope和selection-change方法使用)_JavaScript-免费资源网

element-ui表格数据绑定

通过template的slot-scope="scope"使用scope.row拿到当前行的数据

编写删除函数


