Vue3.0中的响应式原理
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
回顾Vue2的响应式原理
实现原理
- 对象类型通过 ``Object.defineProperty()``对属性的读取、修改进行拦截数据劫持。
- 数组类型通过重写更新数组的一系列方法来实现拦截。对数组的变更方法进行了包裹。
Object.defineProperty(data, 'count', {
get () {},
set () {}
})存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。


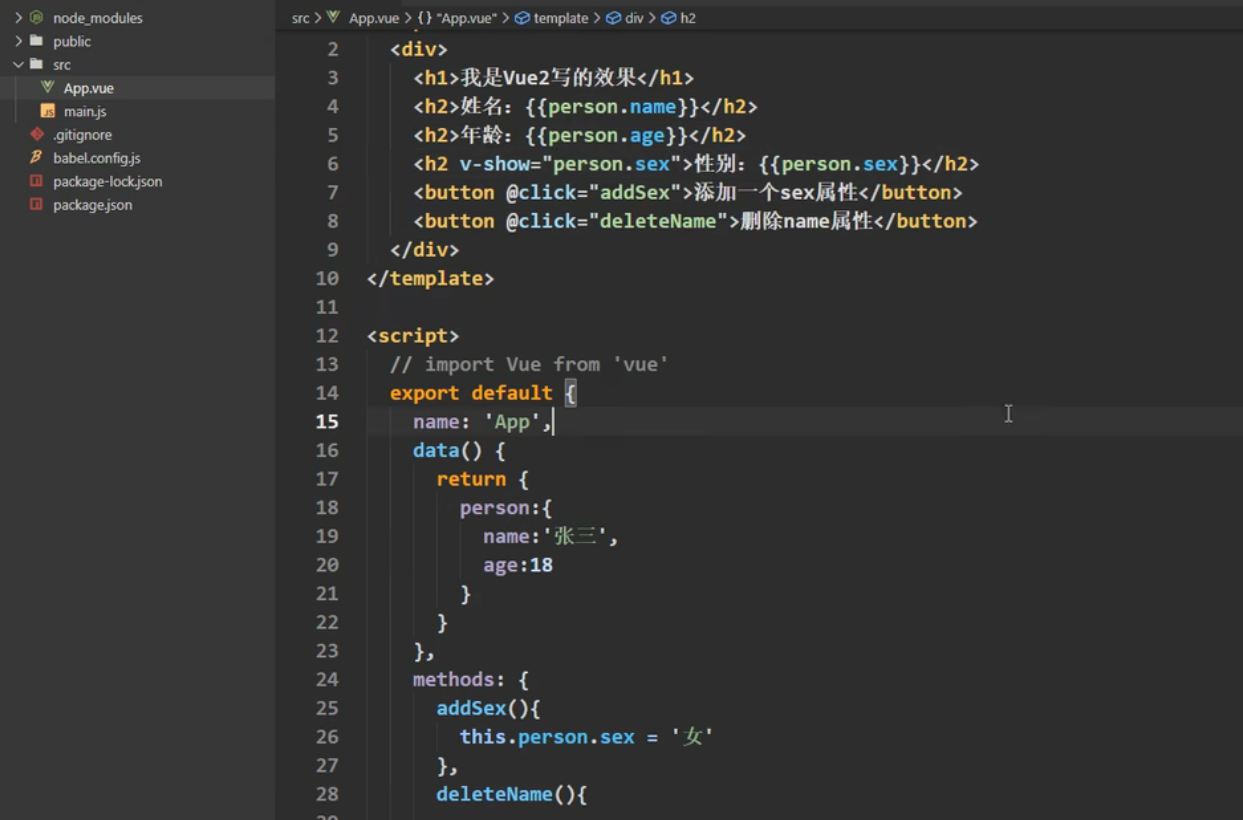
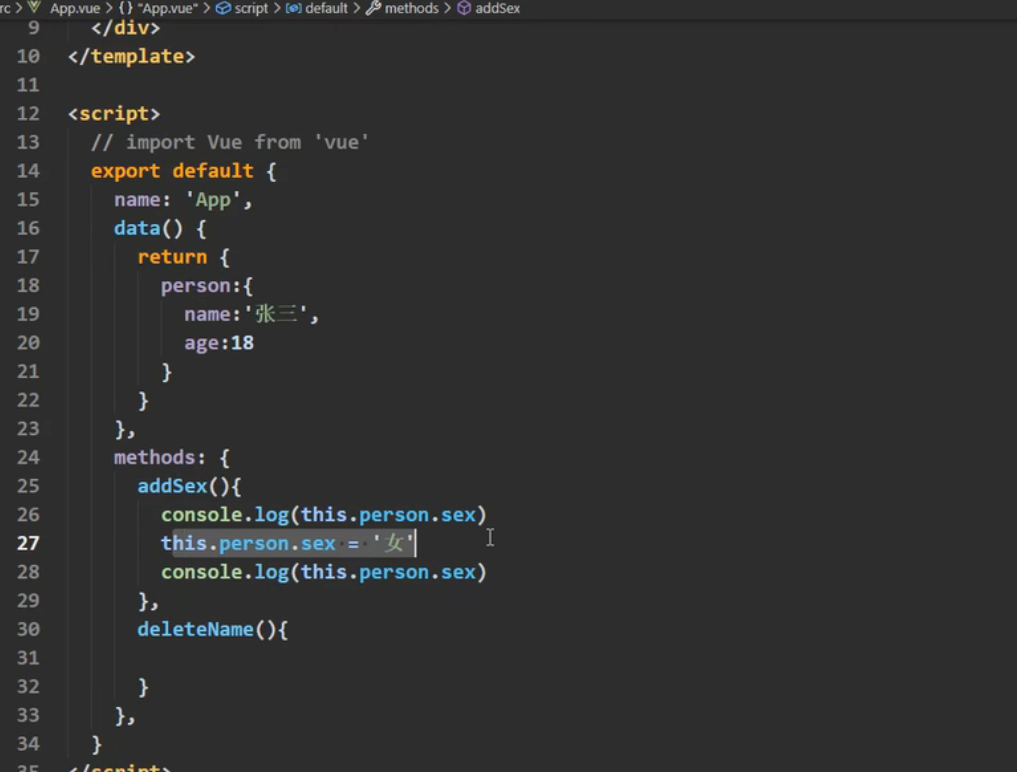
 添加之前是undefined添加之后页面是有数据的但是页面并没有展示因为直接这样操作数据通过defineProperty它是检测不到的
添加之前是undefined添加之后页面是有数据的但是页面并没有展示因为直接这样操作数据通过defineProperty它是检测不到的
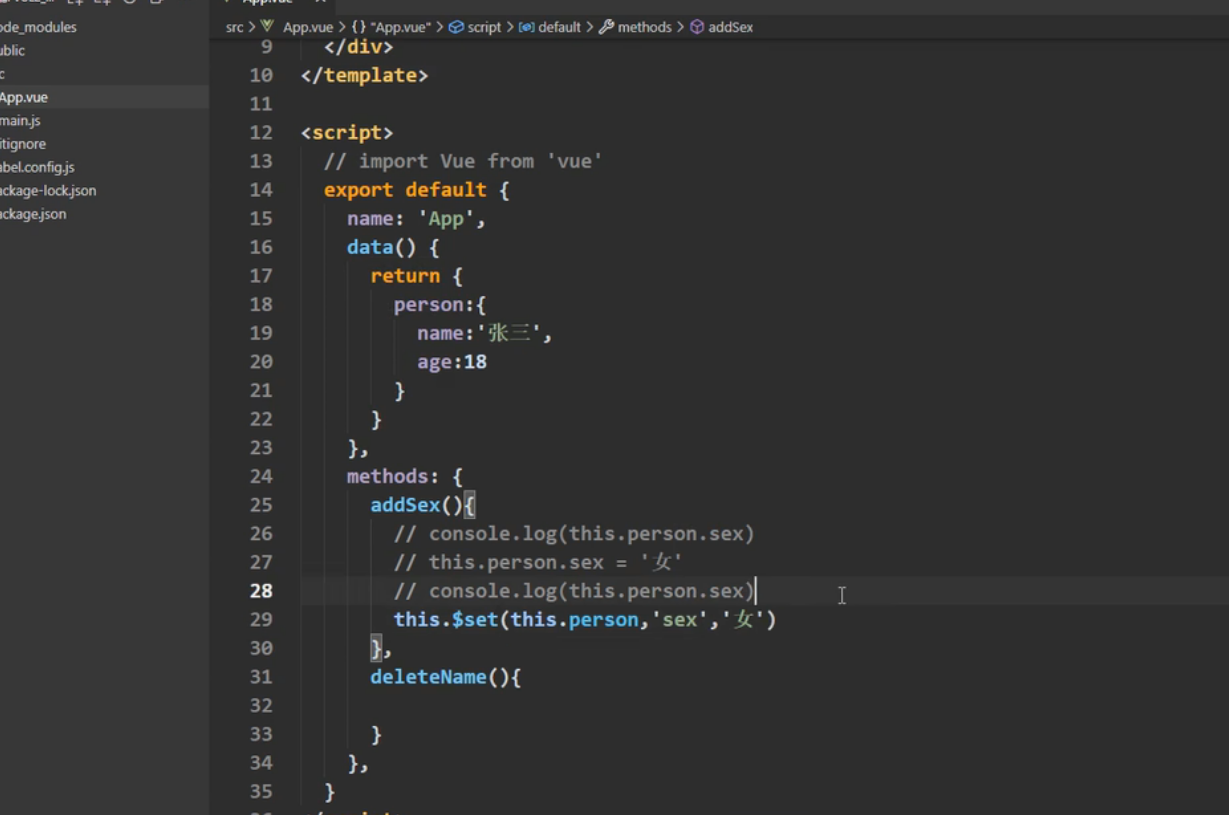
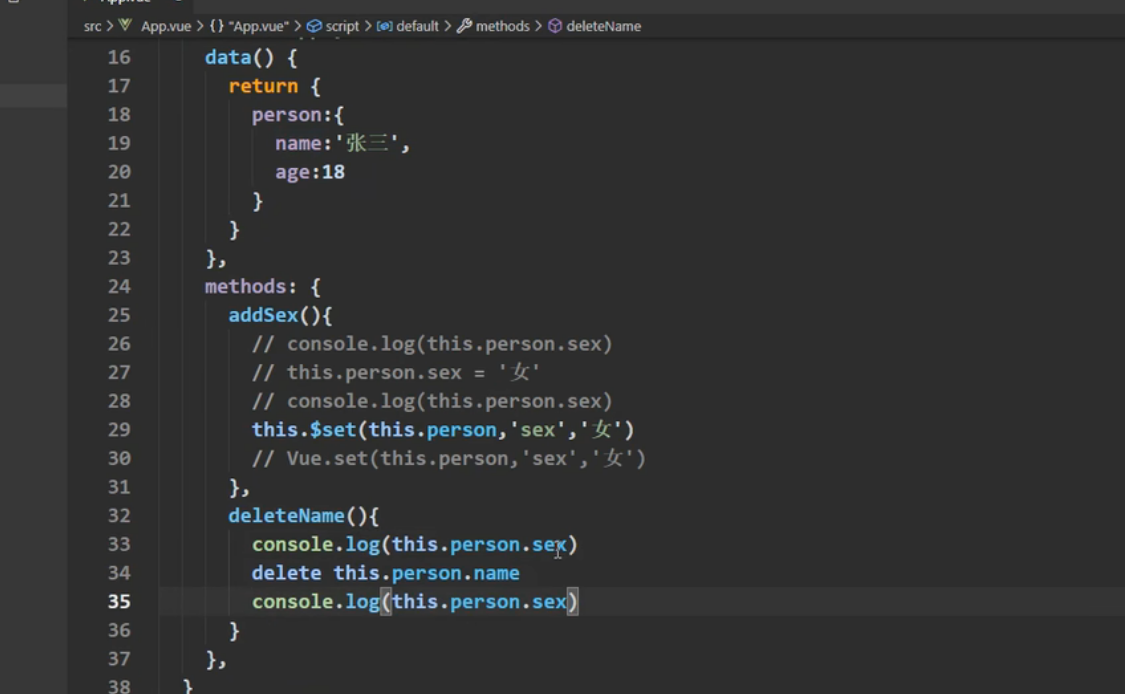
 当然在v2中也是能修改的需要使用$set这个api
当然在v2中也是能修改的需要使用$set这个api

 删除这个数据我们发现跟上面一样页面上没有变化但是数据发生改变
删除这个数据我们发现跟上面一样页面上没有变化但是数据发生改变
 也就是我也需要通过api的方式
也就是我也需要通过api的方式
 数组也存在上述的问题
数组也存在上述的问题
Vue3的响应式原理--Proxy
 而v3中不存在v2的问题
而v3中不存在v2的问题
这是为什么呢这就要说到v3的响应式原理了
首先模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性我发现了我要去更新界面')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性我发现了我要去更新界面')
person.age = value
}
})这个确实能实现响应式数据但是有弊端对于新添加的或删除的数据没有办法捕获
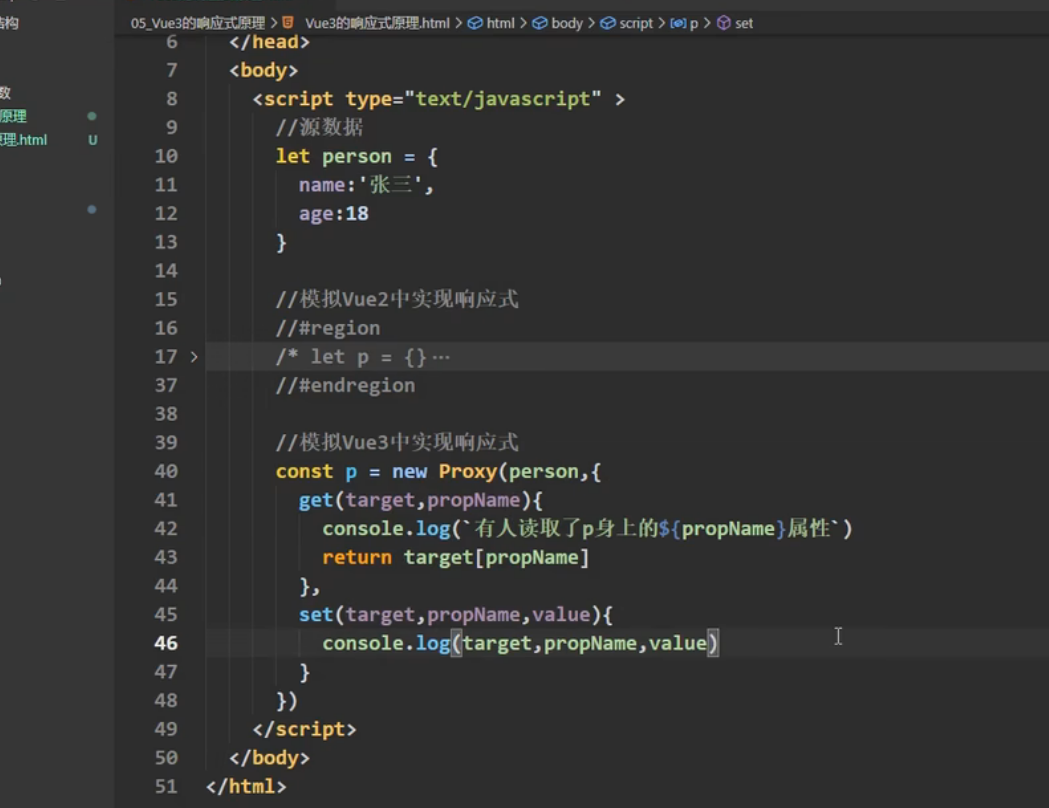
模拟Vue3中实现响应式
想要写v3中的响应式首先我们要知道window上面的Proxy
Proxy - JavaScript | MDN (mozilla.org)
 注意的一点这个代理对象的第二个参数不能不写。宁愿给它空对象
注意的一点这个代理对象的第二个参数不能不写。宁愿给它空对象


 最重要的是你对他进行增删改查的操作他都能捕获到。
最重要的是你对他进行增删改查的操作他都能捕获到。
如果我们想要操作数据的时候响应式的回复我们内容我们可以对这个空对象进行设置
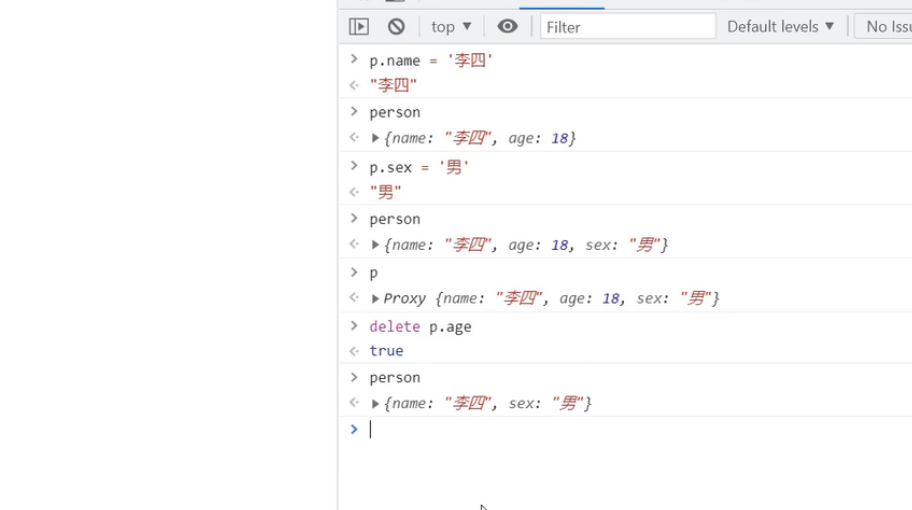
 说一下
说一下
get(target,propName){}有俩个参数第一个是target指的是源数据对象person第二个是propName就是我们读取的属性例如p.name name就是propName
其中为什么return要用[]这是因为动态为对象添加属性是只能用中括号
js对象取值的两种方式点和中括号_js获取对象的值_小太阳...的博客-CSDN博客
set(target,propName,value){}而set就有三个参数第一二个跟上面一样。第三个是我们修改的值
 有人删除p的某个属性时调用
有人删除p的某个属性时调用
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性我要去更新界面了`)
return delete (target[propName]
}
Vue3的响应式原理--Reflect
在vue3底层当然不是用我们这么土的办法该什么底层数据啊。
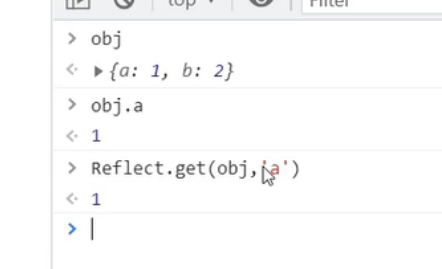
除了普通点语法能获取对象的值还有window.Reflectes6也能实现

Reflect.get()能获取对象的值

Reflect.set()能修改对象的值

Reflect.delete()可以删除一个对象的值
当然用这个方式实现太麻烦了那为什么要设计这个东西呢
其实我ECMA这个脚本组织现在正把Object中的一些api移接到Reflect

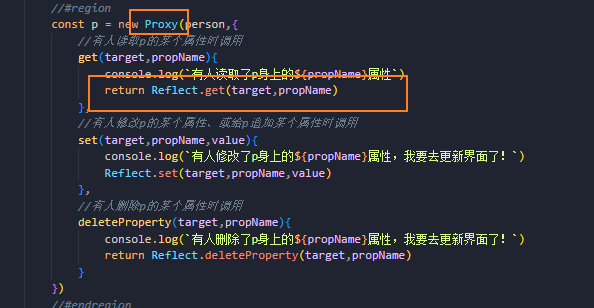
v3就是通过一个代理一个反射
总结
实现原理
- 通过Proxy代理: 拦截对象中任意属性的变化, 包括属性值的读写、属性的添加、属性的删除等。
- 通过Reflect反射: 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect
- ProxyProxy - JavaScript | MDN (mozilla.org)
- ReflectReflect - JavaScript | MDN (mozilla.org)
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})reactive对比ref
从定义数据角度对比
ref用来定义基本类型数据。
reactive用来定义对象或数组类型数据。
备注ref也可以用来定义对象或数组类型数据, 它内部会自动通过 ``reactive``转为`<stro代理对象。
从原理角度对比
ref通过 ``Object.defineProperty()``的 ``get``与 ``set``来实现响应式数据劫持。
reactive通过使用Proxy来实现响应式数据劫持, 并通过Reflect操作源对象内部的数据。
从使用角度对比
ef定义的数据操作数据需要``.value``读取数据时模板中直接读取不需要``.value``。
reactive定义的数据操作数据与读取数据均不需要``.value``。

