移动WEB开发之rem基础&媒体查询_移动端媒体查询 rem布局
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前端干货内容在黑马,本篇目录:
一、rem基础
1.1 rem 单位
二、媒体查询
2.1 什么是媒体查询
2.2 语法规范
mediatype 查询类型
2.3 案例:根据页面宽度改变背景变色
2.4 媒体查询+rem实现元素动态大小变
2.5 引入资源(理解)
一、rem基础
1.1 rem 单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小
二、媒体查询
2.1 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

2.2 语法规范
用 @media 开头 注意@符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性 必须有小括号包含
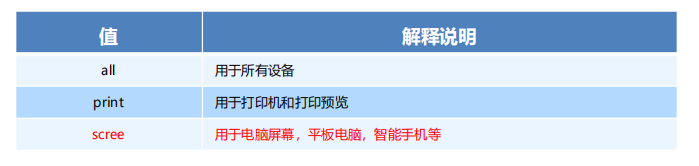
mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型。

关键字
关键字将媒体类型或多个媒体特性链接到一起作为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
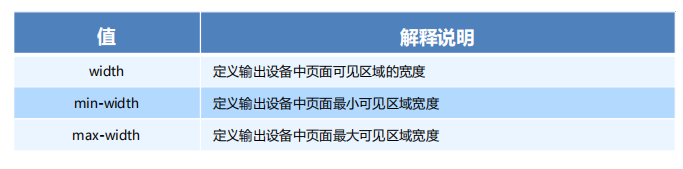
媒体特性:
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含

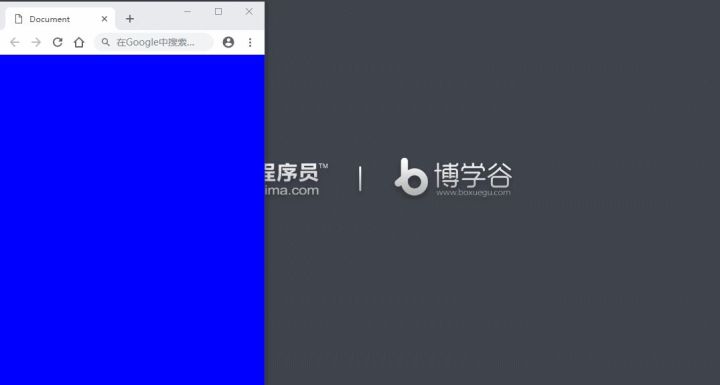
2.3 案例:根据页面宽度改变背景变色

案例:实现思路
① 按照从大到小的或者从小到大的思路
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539)
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969)
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970)
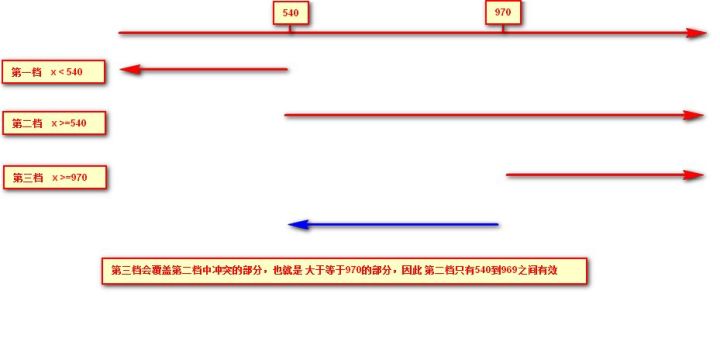
注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁
媒体查询从小到大优势代码分析:

2.4 媒体查询+rem实现元素动态大小变
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
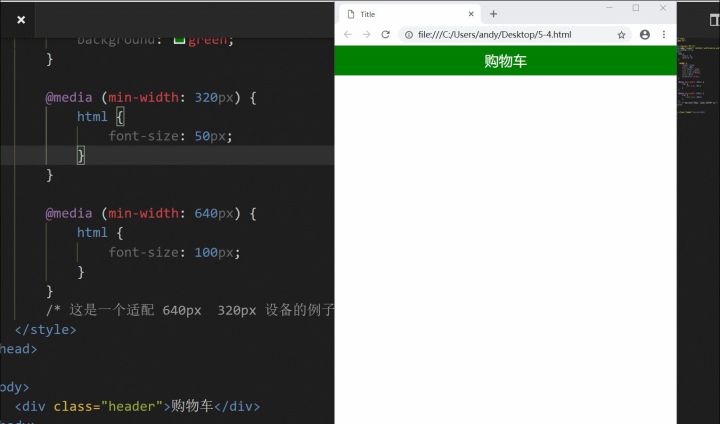
媒体查询+rem实现元素变化

2.5 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件
语法规范:
示例:
更多前端内容尽在前端专栏哦,关注再学,好方便~
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

