Bootstrap学习笔记(1.0)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JavaScript的。
优点
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定值。
它还提供了基于Web的定制。
它是开源的。
Bootstrap包的内容
基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
CSS:Bootstrap自带以下特性:全局的CSS设置、定义基本的HTML元素样式、可扩展的class,以及一个先进的网格系统。
组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
JavaScript插件:Bootstrap包含了实际个自定义的jQuery插件。我们可以直接包含所有插件,也可以逐个包含这些插件。
定制:我们可以定制Bootstrap的组件、LESS变量和jQuery插件来得到我们自己的版本。
Bootstrap环境安装
从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。
直接下载到本地

使用bootstrap的HTML模板
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>对应的本地文件

由于下载到本地
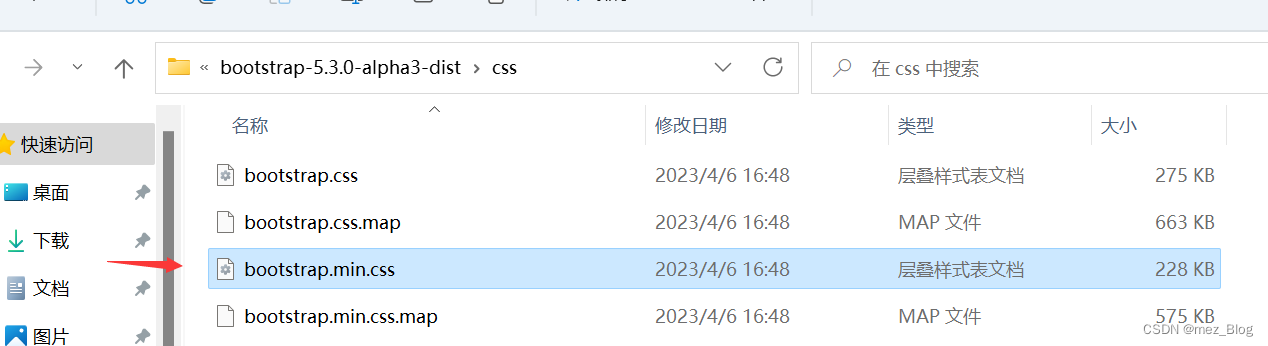
会有很多css和js文件,且每个文件的内容和作用不太相同。总结起来就是有的是全部功能,有的是针对某些功能的代码。真正使用的时候用那个拥有大部分常见css样式和js脚本的文件即可(因为是练习使用,具体使用还是要针对需求的)。


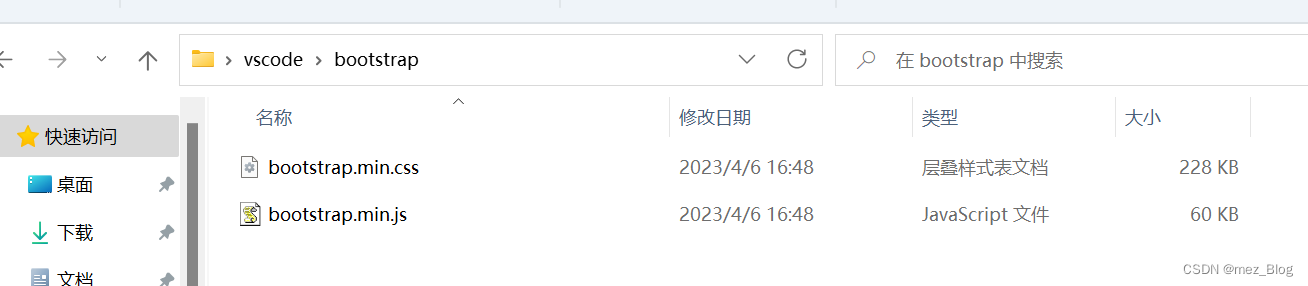
就像这样,放在本地vscode工作的文件夹里即可。

那我们来对比一下没有引入bootstrap的css样式的版本

如果不想下载到本地,也可以使用CDN方法进行引入
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>移动设备优先
移动设备优先是bootstrap 3的最显著的变化
在之前的bootstrap版本中(直到2.x),我们需要手动引入另一个css,才能让整个项目友好的支持移动设备。而bootstrap 3默认的css就对移动设备友好支持。
bootstrap3的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多用户使用移动设备。
为了让bootstrap开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的head中添加viewport meta标签,如下所示:

width属性控制设备的宽度。假设我们的网站将带有不同屏幕分辨率的设备浏览,那么将它设置为device-width可以确保它能正确呈现在不同设备上。
initial-scale=1.0确保网页加载时,以1:1的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为viewport meta标签添加user-scalable=no可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0与user-scalable=no一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让我们的网站看上去更像原生应用的感觉。
注意,这种方式并不是所有网站都使用,还是要根据实际的情况而定。
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">响应式图像
<img decoding="ascnc" src="..." class="img-responsive" alt="响应式图像">通过添加img-responsive class可以让bootstrap 3中图像对响应式布局的支持更友好。
接下来我们看下这个class包含了哪些css属性。
在下面的代码中,可以看到img-responsive class图像赋予了max-width:100%;和自适应高度属性,可以让图像按比例缩放,不超过其父元素的尺寸。
.img-responsive {
display: block;
height: auto;
max-width: 100%;
}这表明相关的图像呈现为block。当我们把元素的display属性设置为block,以块级元素显示。
设置height:auto,相关的元素高度取决于浏览器。
设置max-width为100%会重写任何通过width属性指定的高度。这让图片对响应式布局的支持更加友好。
如果需要让使用了.img-responsive类的图片水平居中,需要使用.center-block类,不要使用.text-center。
全局显示、排版和链接
基本的全局显示
bootstrap 3使用body{margin:0;} 来移除body的边距。
请看下面有关body的设置:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
}第一条规则设置 body 的默认字体样式为 "Helvetica Neue", Helvetica, Arial, sans-serif。
第二条规则设置文本的默认字体大小为 14 像素。
第三条规则设置默认的行高度为 1.428571429。
第四条规则设置默认的文本颜色为 #333333。
最后一条规则设置默认的背景颜色为白色。
排版
使用 @font-family-base、 @font-size-base 和 @line-height-base 属性作为排版样式。
链接样式
通过属性 @link-color 设置全局链接的颜色。
对于链接的默认样式,如下设置:
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}所以,当鼠标悬停在链接上,或者点击过的链接,颜色会被设置为 #2a6496。同时,会呈现一条下划线。
除此之外,点击过的链接,会呈现一个颜色码为 #333 的细的虚线轮廓。另一条规则是设置轮廓为 5 像素宽,且对于基于 webkit 浏览器有一个 -webkit-focus-ring-color 的浏览器扩展。轮廓偏移设置为 -2 像素。
以上所有这些样式都可以在 scaffolding.less 中找到。
避免跨浏览器的不一致
bootstrap使用Normalize来建立跨浏览器的一致性。
Normalize.css是一个很小的CSS文件,在HTML元素默认样式中提供了更好的跨浏览器一致性。
容器(Container)
<div class="container">
...
</div>bootstrap 3的container 类用于包裹页面上的内容。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}通过上面的代码,把 container 的左右外边距(margin-right、margin-left)交由浏览器决定。
请注意,由于内边距(padding)是固定宽度,默认情况下容器是不可嵌套的。
.container:before,
.container:after {
display: table;
content: " ";
}这会产生伪元素。设置 display 为 table,会创建一个匿名的 table-cell 和一个新的块格式化上下文。:before 伪元素防止上边距崩塌,:after 伪元素清除浮动。
如果 conteneditable 属性出现在 HTML 中,由于一些 Opera bug,围绕上述元素创建一个空格。这可以通过使用 content: " " 来修复。
.container:after {
clear: both;
}它创建了一个伪元素,并确保了所有的容器包含所有的浮动元素。
Bootstrap 3 CSS 有一个申请响应的媒体查询,在不同的媒体查询阈值范围内都为 container 设置了max-width,用以匹配网格系统。
@media (min-width: 768px) {
.container {
width: 750px;
}Bootstrap 浏览器/设备支持
Bootstrap 可以在最新的桌面系统和移动端浏览器中很好的工作。
旧的浏览器可能无法很好的支持。
下表为 Bootstrap 支持最新版本的浏览器和平台:
Chrome | Firefox | IE | Opera | Safari | |
Android | YES | YES | 不适用 | 不适用 | 不适用 |
iOS | YES | 不适用 | 不适用 | 不适用 | YES |
Mac OS X | YES | YES | 不适用 | YES | YES |
Windows | YES | YES | YES | YES | 不适用 |
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

