css图片铺满浏览器窗口且不变形
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
今天项目中提到一个需求需要把背景图片铺满浏览器全屏且图片不变形。
也就是说显示的宽高是不确定的我第一反应就是background-size: 100% 100%;但是这样做有一个弊端。
下面结合代码图具体讨论一下
首先设计一个背景颜色为绿色背景图片为大象的盒子这里之所以设置背景颜色是为了突出背景图片。然后分别叠加background-size属性值。
<style>
.box{
height: 250px;
width: 400px;
border: 1px solid red;
background: palegreen url("imgs/elephant.jpeg") 0 0 no-repeat;
}
.on-auto{
background-size: auto;
}
.on-percent{
background-size: 100% 100%;
/* background-size: 100% auto; */
/* background-size: auto 100%; */
}
.on-cover{
background-size: cover;
}
.on-contain{
background-size: contain;
}
</style>
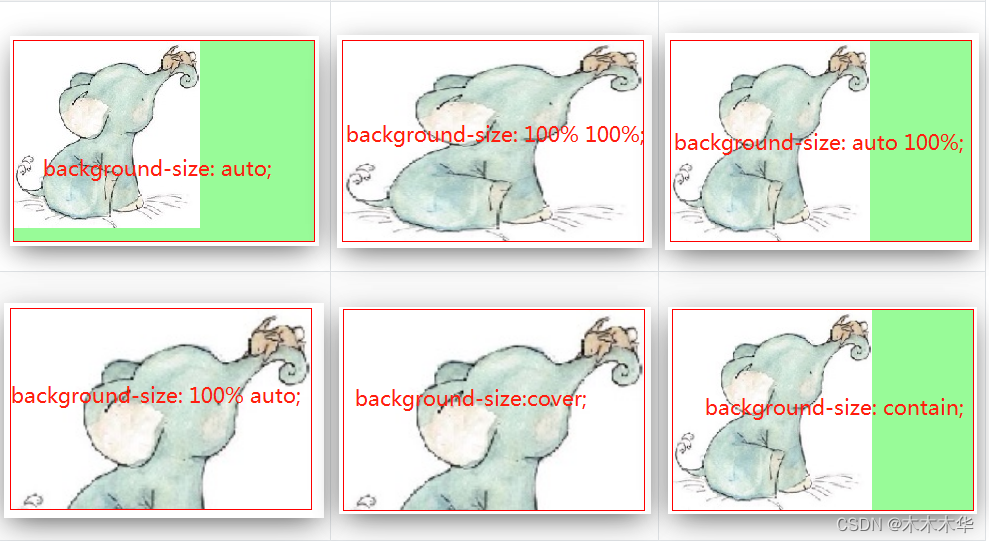
1. 先看一下效果

我用box盒子模拟浏览器窗口用大象的图片当做背景图片。
由图中可以看到
background-size: auto;表示图片原始的大小
background-size: 100% 100%; 宽和高都铺满即将图片分别往宽和高都拉伸了图片变形
background-size: auto 100%; 按照高度铺满窗口宽度等比例放大即图片在高度上扩大几倍在宽度上就扩大几倍
background-size: 100% auto; 按照宽度铺满窗口高度等比例放大
background-sizecover; 实现的效果和background-size: 100% auto;一样难道这两行代码含义相同不急往下看
background-size: contain; 实现的效果和background-size: auto 100%;一样难道这两行代码含义相同不急往下看
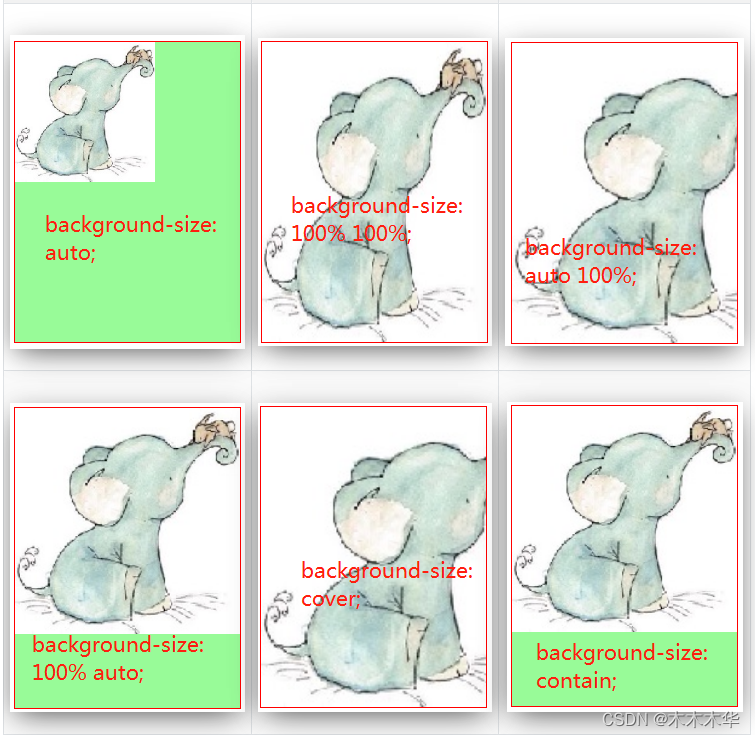
2. 模拟变换浏览器窗口的宽高
浏览器的窗口大小肯定不是固定的会随着用户拖动发生变化。
我将box盒子原来的宽高属性值height: 250px;width: 400px;变为height: 400px;width: 300px;看效果

由图中可以看到
此时
background-sizecover;和background-size: auto 100%;的实现效果一样
background-size: contain;和background-size: 100% auto;的实现效果一样。
跟第一次的样式效果正好颠倒过来了所以可以得出
background-sizecover;按照 窗口宽/图片宽、窗口高/图片高 中的大的倍数等比例放大图片
background-size: contain;按照 窗口宽/图片宽、窗口高/图片高 中的小的倍数等比例放大图片
想要实现背景图片铺满窗口且图片不变形
首先排除background-size: auto;background-size: 100% 100%;和background-size: contain;
然后排除background-size: auto 100%; 和background-size: 100% auto;
因为单纯按照某个边放大可能会出现铺不满的情况
推荐background-sizecover;

