【JavaScript】Duke大学 程序设计与Web
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
程序设计与Web
基本运算
var x = 4;
var y = 5;
var z = x + x * y
print(z)
结果如下
24
图片处理
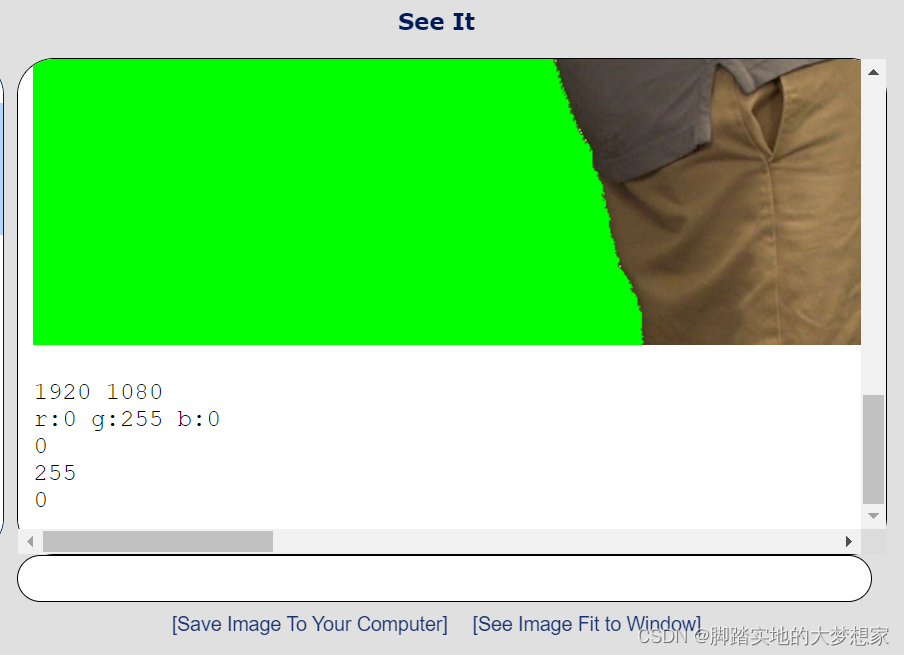
var image = new SimpleImage("drewRobert.png");
print(image)
print(image.getWidth(), image.getHeight())
print(image.getPixel(0,0))
print(image.getRed(0,0))
print(image.getGreen(0,0))
print(image.getBlue(0,0))
效果如下

自制函数
function square(x){
var ans = x*x;
return ans;
}
print(square(4))
结果如下
16
创建图片
创建一个黄色的200*200Pixel图片
var img = new SimpleImage(200,200);
for (var pixel of img.values()){
pixel.setRed(255);
pixel.setGreen(255);
pixel.setBlue(0);
}
print(img);
效果如下

更改图片样式
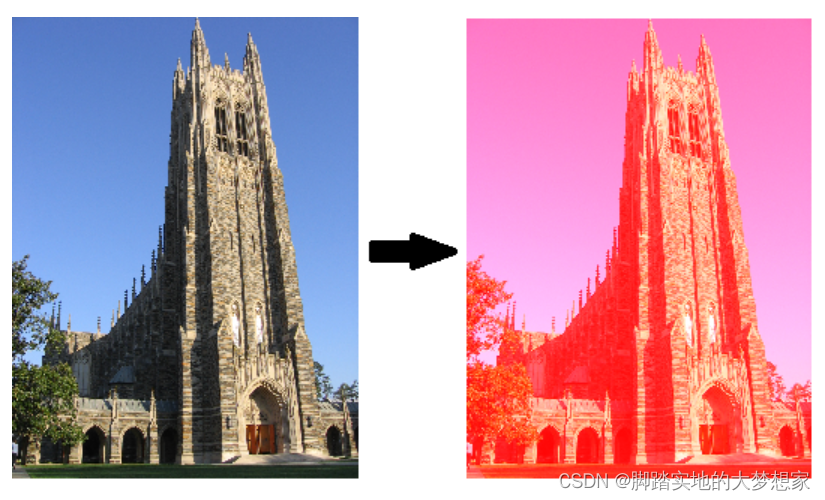
1. Turn the chapel red
将所有pixel的红色置为最深。
var image = new SimpleImage("chapel.png");
for(var pixel of image.values()){
pixel.setRed(255);
}
print(image);
效果

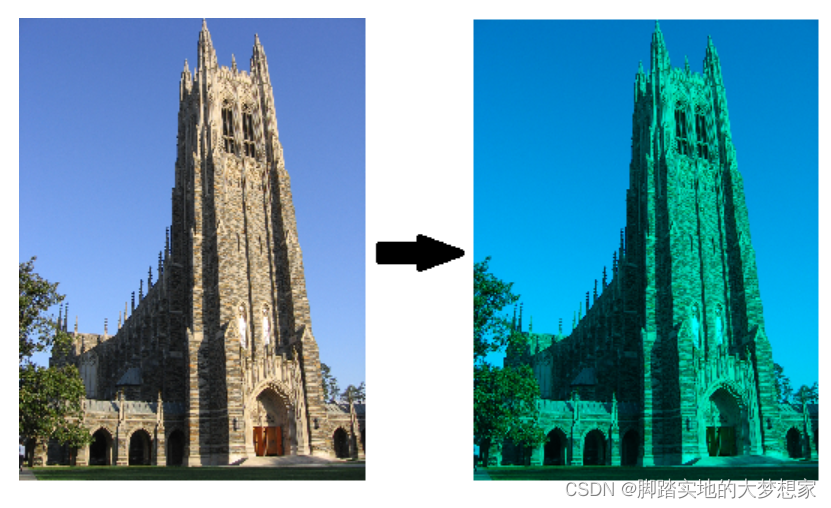
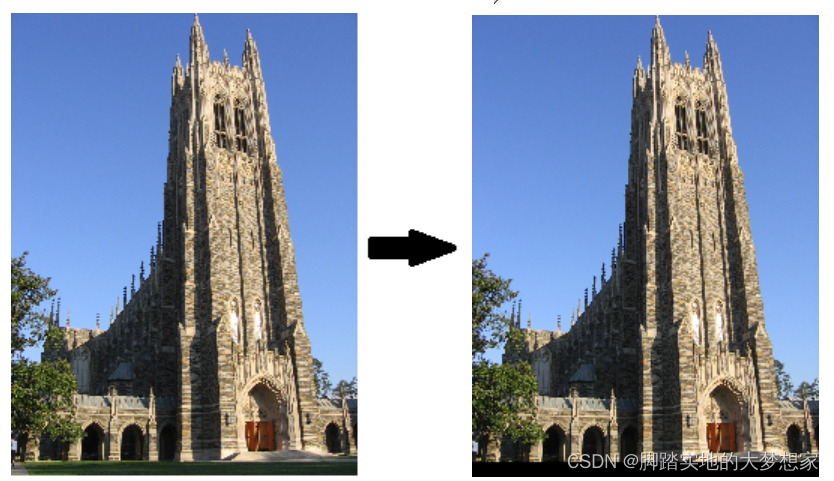
2. Remove all the red
将所有pixel的红色置为无。
var image = new SimpleImage("chapel.png");
for(var pixel of image.values()){
pixel.setRed(0);
}
print(image);
效果

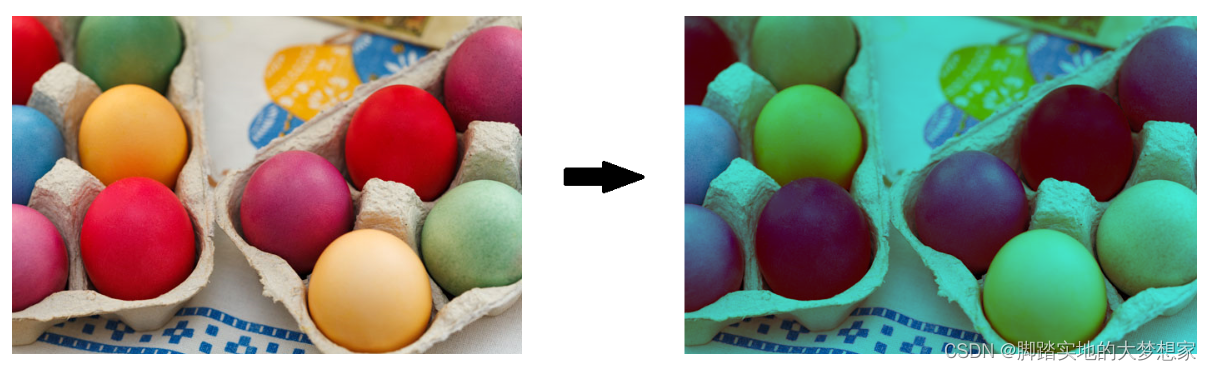
3. Turn the eggs less red
将图中pixel所有红色值大于70的设置为70。
var image = new SimpleImage("eastereggs.jpg");
for(var pixel of image.values()){
if(pixel.getRed()>70){
pixel.setRed(70);
}
}
print(image);
效果

4. 将图片中最后10行置为黑色
var image = new SimpleImage("astrachan.jpg");
for(var pixel of image.values()){
if(pixel.getY() >= (image.getHeight()-10)){
pixel.setRed(0);
pixel.setGreen(0);
pixel.setBlue(0);
}
}
print(image);
效果

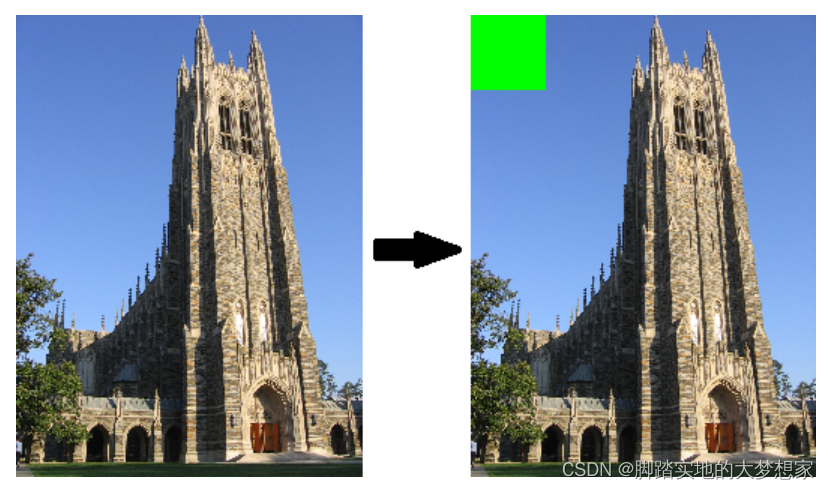
6. 左上角50*50设置为绿色
var image = new SimpleImage("chapel.png");
for(var pixel of image.values()){
if(pixel.getX()<50 & pixel.getY()<50){
pixel.setRed(0);
pixel.setGreen(255);
pixel.setBlue(0);
}
}
print(image);
效果

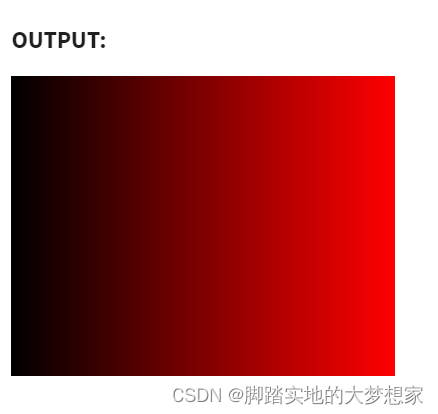
7. 制作一个渐变效果的红色块
function changeRed(width, height) {
var picture = new SimpleImage(width, height);
for(var pixel of picture.values()){
pixel.setRed(pixel.getX());
pixel.setGreen(0);
pixel.setBlue(0);
}
return picture;
}
var result = changeRed(256,200);
print(result);
效果

8. 在7的基础上更好看一些
function changeRed(width, height) {
var picture = new SimpleImage(width, height);
for(var pixel of picture.values()){
pixel.setRed(pixel.getX());
pixel.setGreen(200);
pixel.setBlue(100);
}
return picture;
}
var result = changeRed(256,200);
print(result);
效果


