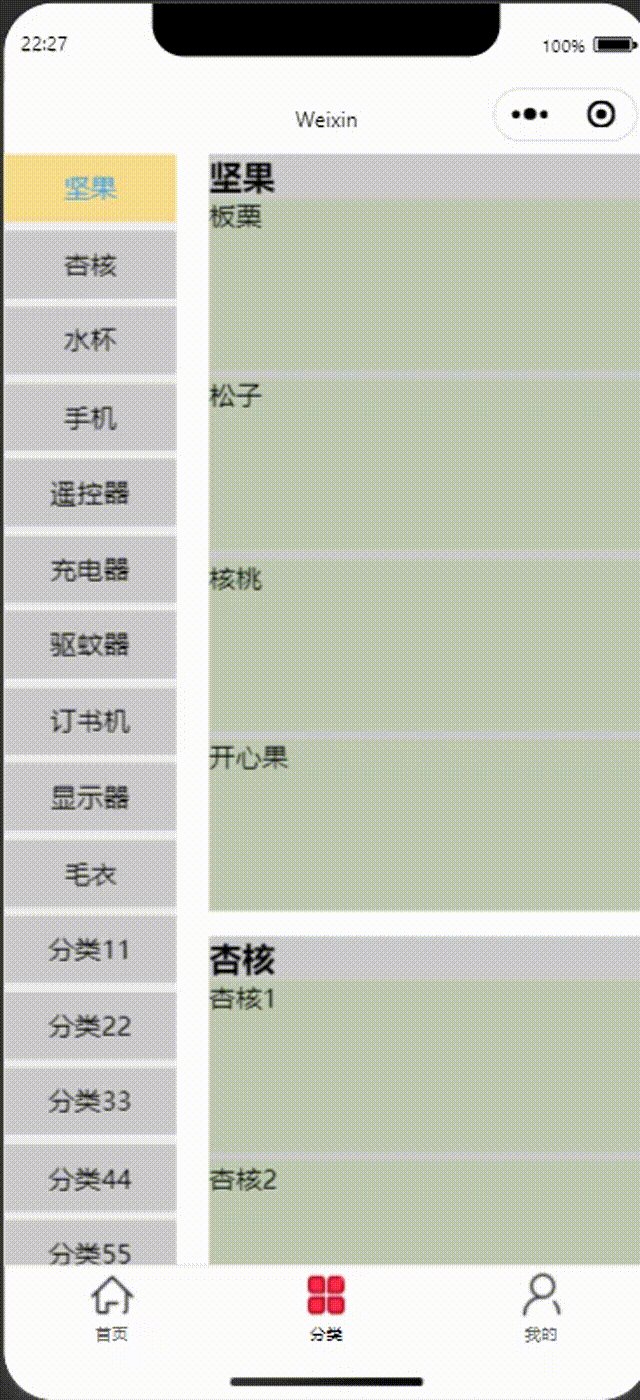
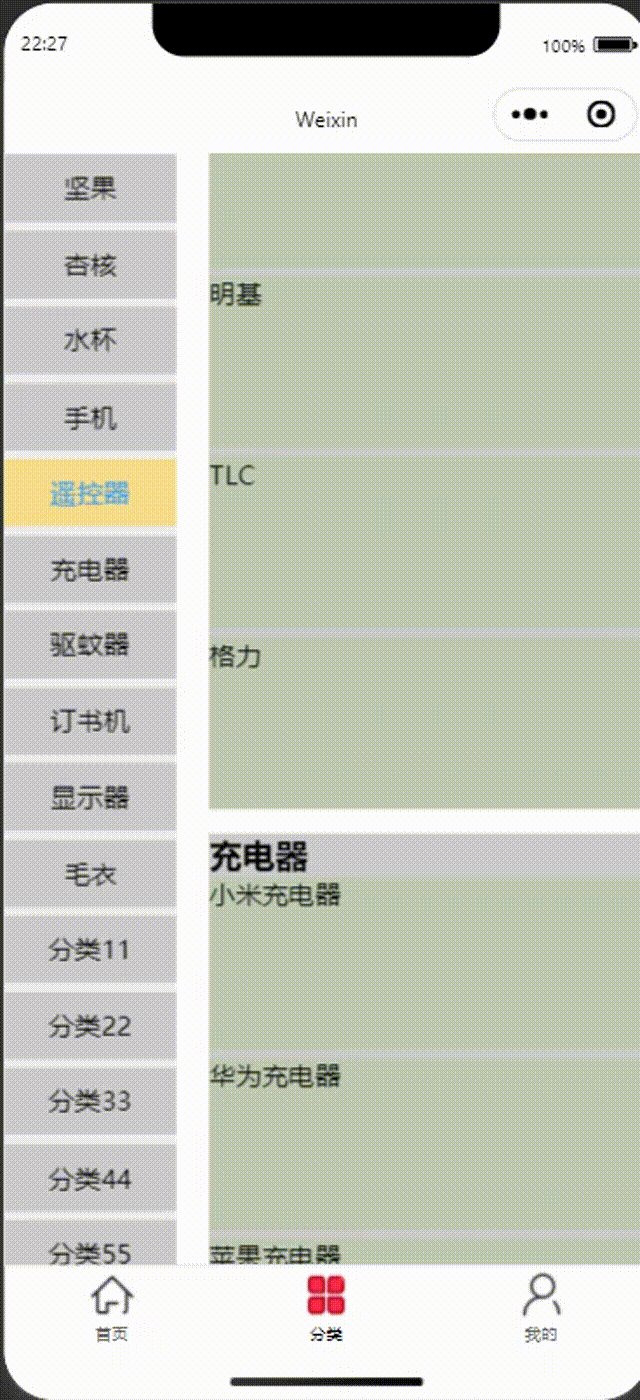
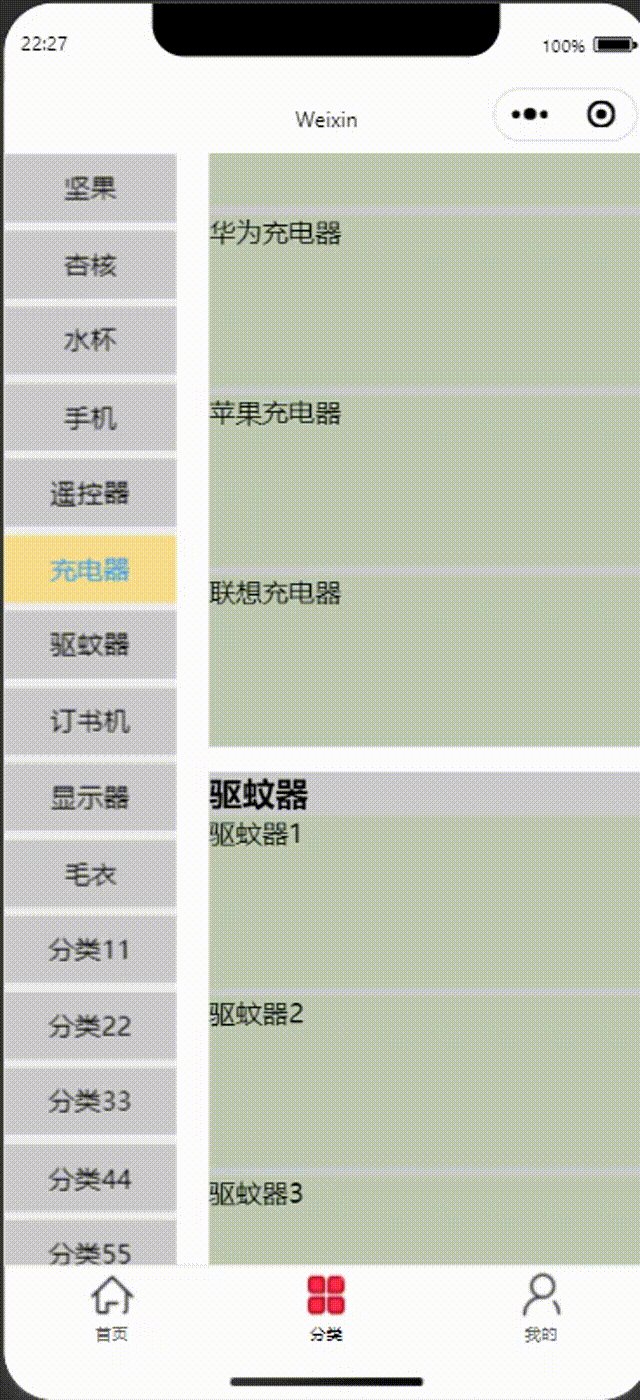
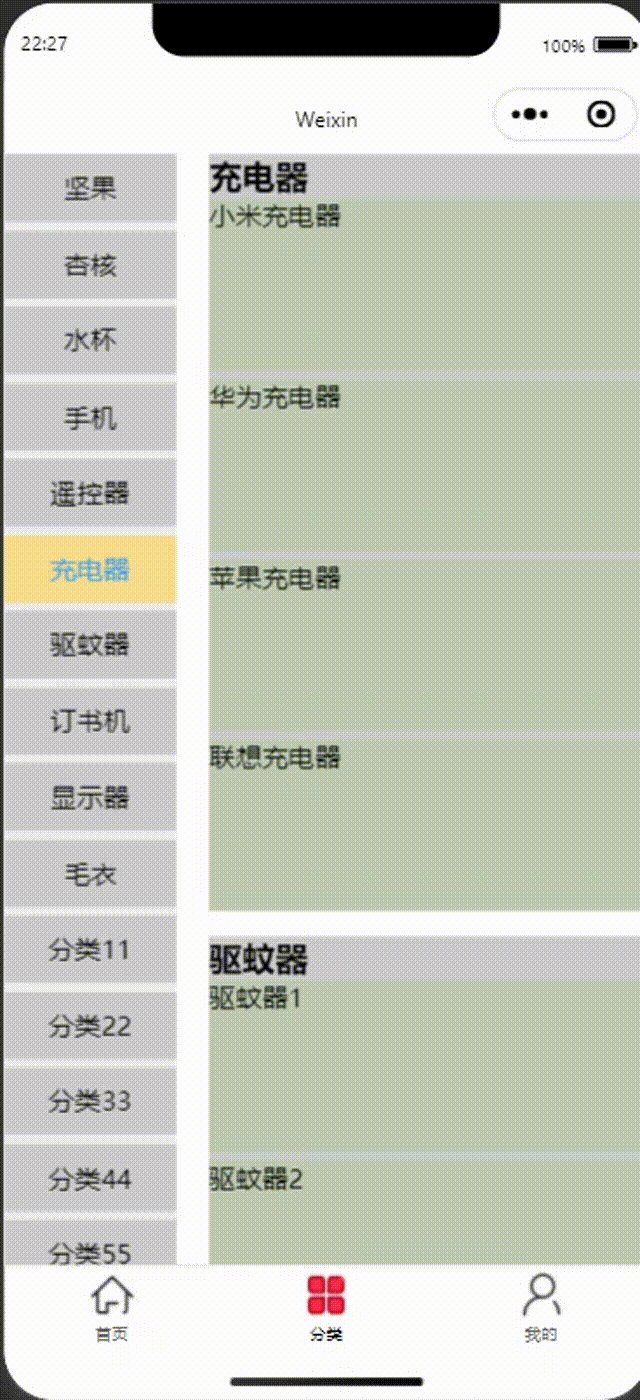
微信小程序分类菜单激活状态跟随列表滚动自动切换
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

这里主要用到微信小程序提供的SelectorQuery获取页面节点信息实现组件用的是微信小程序的scroll-view
逻辑就是获取右侧盒子的节点信息获取右侧子分类的节点信息当子分类滑动到顶部的之后则切换左侧分类状态而且当右侧子分类的位置处于触顶以及包含顶部位置的状态下同样激活左侧分类状态。
view结构
左侧父级分类
<scroll-view
class="left"
scroll-y
>
<view
class="{{item.id == active ? 'left_current left_box' : 'left_box'}}"
wx:for="{{leftData}}"
wx:key="index"
bindtap="leftClick"
data-id="{{item.id}}"
>{{item.catName}}</view>
</scroll-view>
右侧子分类
<scroll-view
class="right"
scroll-y
scroll-into-view="{{'chunk'+ activeClassifyId}}"
scroll-with-animation
bindscroll="scroll"
>
<view
class="right_box"
wx:for="{{rightData}}"
wx:key="index"
id="{{'chunk'+ item.id}}"
>
<view class="right_title">{{item.name}}</view>
<view class="right_innerBox" wx:for-item="item2" wx:for="{{item.list}}" wx:key="index2" >
<view>{{item2.name}}</view>
</view>
</view>
</scroll-view>
css的部分大家自己按照需求写即可。
js部分
data:{
// ...数据...
active:'', // 左侧分类激活
activeClassifyId :'' // 滚动定位的id
}
// 左侧分类点击
leftClick(e){
// 当前分类id
let { id } = e.currentTarget.dataset
this.setData({
active:id, // 左侧激活的id
activeClassifyId : id // 分类定位的id
})
// activeClassifyId分类定位的id不应该和左侧激活的id是同一个否则左侧激活会在下面的滚动事件内持续触发导致无法滚动。
},
// 右侧滚动触发
scroll(){
let { rightData } = this.data
rightData.map(item=>{
if(item.list.length>0){
// 返回一个 SelectorQuery 对象实例。获取页面的节点信息。
const query = wx.createSelectorQuery()
query.select('#chunk'+item.id) // 获取id为chunkID的元素
.boundingClientRect(ref=>{ // 获取节点宽高信息和位置信息
// 如果当前的子分类滚动到了顶部以及当前子分类正处于顶部的位置
if(0>ref.top&&ref.top>(ref.height*-1)){
this.setData({active :item.id}) // 切换左侧父分类的高亮
}
}).exec()
}
})
},
属性解释
scroll-with-animation在设置滚动条位置时使用动画过渡
scroll-into-view值应为某子元素idid不能以数字开头。设置哪个方向可滚动则在哪个方向滚动到该元素
bindscroll滚动时触发的事件event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
createSelectorQuery返回一个 SelectorQuery 对象实例。获取页面的节点信息。
select获取id的元素
boundingClientRect获取节点宽高信息和位置信息
说明
此处用到的是scroll-into-view根据子分类的id动态定位到右侧子分类位置右侧子分类在滚动的时候会判断条件如果当前子分类展示的这一栏触顶或者处于正在展示的位置包含顶部更新父级分类。
注意
左侧分类的高亮active不能和滚动定位的activeClassifyId共用否则右侧滚动的时候会持续更新active导致右侧无法滚动activeClassifyId只需要在左侧父级分类点击的时候更新即可。

