微信小程序 | 小程序配置和架构
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
🖥️ 微信小程序 专栏小程序配置和架构
🧑💼 个人简介一个不甘平庸的平凡人🍬✨ 个人主页CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
目录
一、小程序的双线程模型
谁是小程序的宿主环境? => 微信客户端
宿主环境是为了执行小程序的各种文件:wxml文件 wxss文件 js文件
当小程序基于WebView环境下时 WebView的Js逻辑 DOM树创建 CSS解析 样式计算 Layout Paint(composite)都发生在同一线程,在WebView上执行过多的Js逻辑可能阻塞渲染 导致界面卡顿
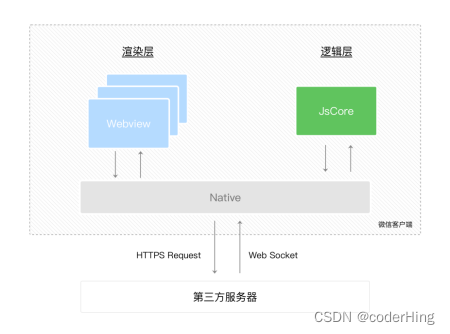
以此为前提小程序同时考虑了性能与安全采用了目前称为「双线程模型」的架构。
双线程模型
WXML模块和WXSS样式运行于 渲染层渲染层使用 WebView线程渲染一个程序有多个页面会使用多个 WebView的线程。
JS脚本app/home.js等运行于 逻辑层逻辑层使 用JsCore运行JS脚本。
这两个线程都会经由微信客户端Native进行中转交互。

二、不同配置文件的区分
小程序的配置文件
小程序的很多 开发需求 被规定在了 配置文件 中
- 这样做可以更有利于我们的开发效率
- 可以保证开发出来的小程序的某些风格比较一致
- 如 导航栏 顶部TabBar栏 以及 页面路由
常见的配置文件有哪些?
- project.config.json => 项目配置文件
- sitemap.json => 小程序搜索相关
- app.json => 全局配置
- page.json => 页面配置
三、全局配置文件app.json
全局app配置文件
完整的可查看官方文档 => 打开开发文档 => 框架 => 全局配置
| 属性 | 类型 | 必填 | 描述 |
| pages | String[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部tab栏表现 |
- pages: 页面路径列表
- 指定小程序由哪些网页组成,每一项对应一个页面的路径(含文件名)信息
- 小程序所有页面都必须在pages中注册
- window:全局的默认窗口展示
- 用户指定窗口怎样展示,包含很多其他属性
- tabBar:底部tab栏展示
- 案例:
在app.json中进行tabbar配置

| JSON |
四、页面配置文件page.json
页面page配置文件
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置
- 页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。

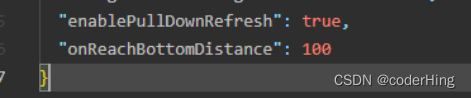
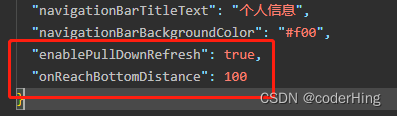
enablePullDownRefresh 是否开启下拉刷新
onReachBottomDistance 距离底部还有多少距离 回调函数
|
|
|

五、注册App实例的操作
注册小程序 - App函数
每个小程序都需要在app.js中调用App函数 注册小程序实例
- 在注册时 绑定对应的 生命周期函数
- 在生命周期函数中 执行对应的代码

注册App时,我们一般会做什么?
- 1 判断小程序的进入场景
- 2 判断生命周期函数,在生命周期中执行对应的业务逻辑,如:某个生命周期函数中进行登录操作或请求网络数据;
- 3 因为App()实例只有一个, 并且是全局共享的(单例对象),所以我们可以将一些共享数据放在这里;
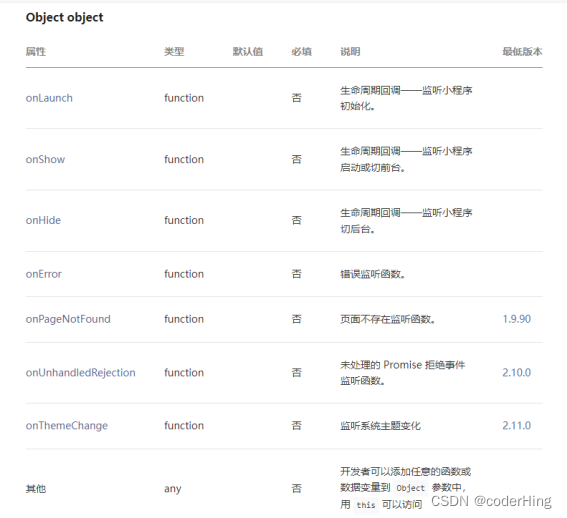
App函数中的参数

作用一:判断用户打开场景
小程序打开场景较多:
- 常见打开场景:小程序列表中,群聊中,微信扫描等..
- 可在开发文档中打开

如何确定场景:
- 在onLaunch和onShow生命周期回调函数中,会有options参数,其中有scence值

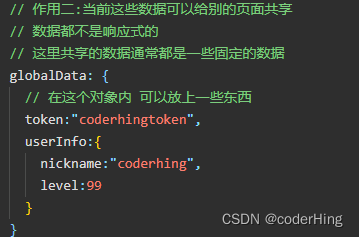
作用二:定义全局App的数据
可以在Object中定义全局App的数据

定义的数据可以在其他任何网页中进行访问:

作用三: 生命周期函数
在生命周期函数中,完成应用程序启动后的初始化操作
- 登录操作
- 读取本地数据(拿取token等..)
- 请求整个应用程序所需要的数据

六、注册Page实例的操作
注册页面 - Page函数
小程序中的每个页面 都有一个对应的js文件 其中调用Page函数注册页面实例
在注册时,可以绑定初始化数据、生命周期、事件处理函数等..

注册一个Page页面时 一般需要做什么?
- 在生命周期函数中发送网络请求,从服务器获取数据
- 初始化一些数据 方便被wxml展示
- 监听wxml中的事件 绑定对应的事件函数
- 其他监听等..(下拉刷新,上拉加载等..)
注册页面时 做什么?

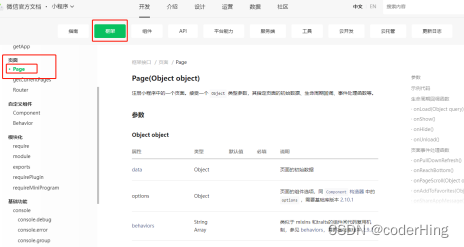
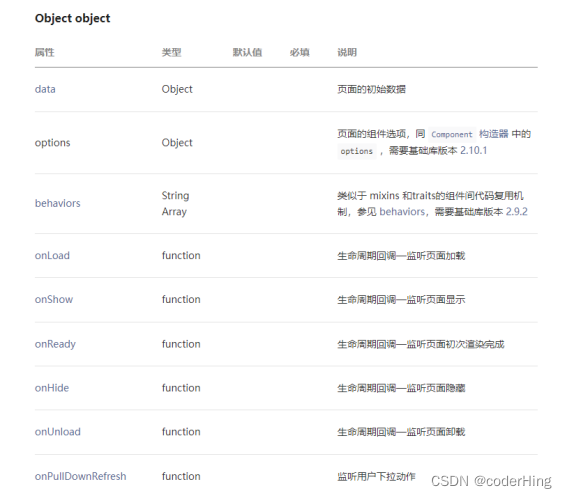
Page页面的生命周期

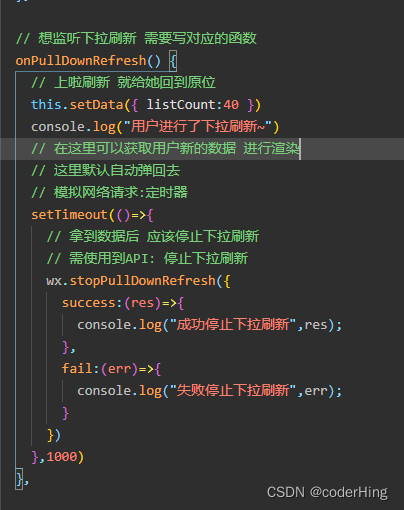
上拉和下拉的监听
监听页面的下拉刷新和上拉加载更多:
步骤一:配置页面的json文件

步骤二:代码中进行监听