uniapp实现界面可任意拖动小图标
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
uniapp实现界面可任意拖动小图标
一、问题
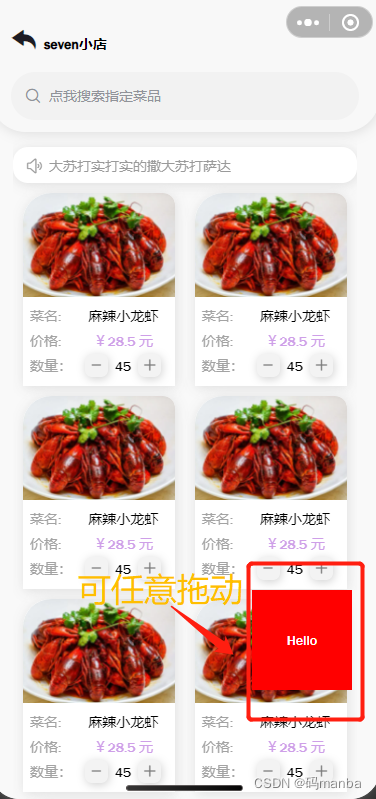
例如购物车小图标可任意拖动

二、解决步骤
2.1 根据uni-app官方提供的案例创建组件
创建 car.vue组件 将如下代码复制到该文件.
<template>
<view>
<view class="area">
<view @touchstart="test.touchstart" @touchmove="test.touchmove" class="movable">{{test.msg}}</view>
</view>
</view>
</template>
<script module="test" lang="wxs">
var startX = 0
var startY = 0
var lastLeft = 0;
var lastTop = 0;
function touchstart(event, ins) {
console.log("touchstart")
var touch = event.touches[0] || event.changedTouches[0]
startX = touch.pageX
startY = touch.pageY
lastLeft = touch.pageX - 50
lastTop = touch.pageY - 50
console.log(touch.pageX+"-------")
}
function touchmove(event, ins) {
var touch = event.touches[0] || event.changedTouches[0]
var pageX = touch.pageX
var pageY = touch.pageY
var left = pageX - startX + lastLeft
var top = pageY - startY + lastTop
startX = pageX
startY = pageY
lastLeft = left
lastTop = top
ins.selectComponent('.movable').setStyle({
left: left + 'px',
top: top + 'px'
})
return false
}
module.exports = {
msg: 'Hello',
touchstart: touchstart,
touchmove: touchmove
}
</script>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.area{
position: absolute;
width: 100%;
height: 100%;
}
.movable{
position: absolute;
width: 100px;
height: 100px;
right: 50px;
bottom: 50px;
color: white;
text-align: center;
line-height: 100px;
background-color: red;
z-index: 1000;
}
</style>
2.2 在需要的界面引入组件使用
单独界面引入组件
- 引入组件

- 在components中可设置别名如下方式也可以

- 通过标签可使用了

如果多个界面使用可以在main.js中挂载组件

额外注意
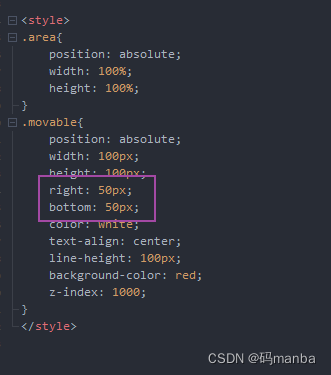
官方案例的初始位置为top:50px left:50px, 如何初始到右下角
- 在css样式中设置绝对定位为右下角

- 注意设置监听函数内也有一个设置初始位置的地方如下
touch.pageX会获取到界面的横向像素
lastLeft是偏移的量 right50px 其实就是页面横向像素减去50的地址
bottom同理


