ColorMatrixFilter--颜色矩阵滤镜
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
ColorMatrixFilter--颜色矩阵滤镜(flash.filters.ColorMatrixFilter) 在颗粒等级上提供给你更好的控制方法。ColorMatrixFilter为 4行5列的多维矩阵(20个元素的数组)。图1是与ColorMatrixFilter等同的矩阵:
图1. 与ColorMatrixFilter等同的矩阵
红,绿,蓝通道的值由如下所示计算方法所决定:
CODE:
|
可以看出,第一行的值决定了红色值,第二行决定绿色,第三行蓝色,第四行是透明(Alpha)通道值。同样可以看出首四栏值是与红,绿,蓝,alpha通道值的乘积,而第五栏的值分别是和(偏移量)。注意每行的源值和结果值都是在0到255的区间内。因此即使各个通道的值小于0或大于255都会被强制到该区间内。我来举些例子说明它的原理。
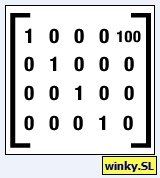
如果你想在红色通道加100(偏移量),将a[4]设置为100,如图2:

图2. 红色值增加100
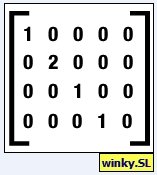
如果想使绿色通道加倍,将a[6]设为2,如图3:

图3. 绿色加倍
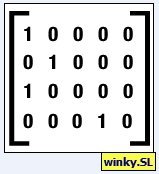
如果你要使结果图像中的蓝色与原图的红色数量相等,将a[10]设为1, a[12]设为0 ,如图4:

图4. 红色决定蓝色值
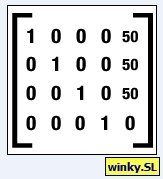
改变图像的亮度,你需要在每个颜色通道的值改变同样的数量。最简单的途径是在每个通道都设置相同的偏移量。偏移量为正时可以增加亮度为负时可以减小亮度。图5是一个增加亮度的例子:

图5. 增加亮度
你也可以通过将每个颜色通道与一个值相乘按比例的改变亮度,大于1的增加亮度小于1减小亮度。
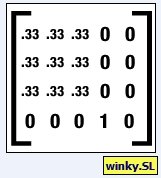
按照原理,将图像转换为灰度图,你需要将每个通道的部分设为等值。因为有三个通道,你可以将每个通道乘以0.33并将它们相加得到结果值。如图6:

图6.灰度图矩阵
由于不同颜色通道的相对屏幕发光度,但是确实有特殊的提供更加真实的灰度图的“亮度系数”值。例如在PS里创建一个纯绿色块然后把它放在一个纯蓝色块,然后将图像灰度化,你会看到原来绿色的地方的灰色会比原来蓝色的区域要亮。
在Flash里使用这些矩阵,创建一个ColorMatrixFilter的实例然后将它加入到一个影片剪辑(MovieClip)实例上。下面是一个使绿色加倍的例子:
CODE:
|
ColorMatrixFilter与一个已知的矩阵使用,你可以完成除了亮度和灰度之外复杂的颜色调整。调整对比度,饱和度和色相等。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

