H5页面跳转微信小程序时:wx.miniProgram.navigateTo 报错 ‘wx‘ is not defined no-undef
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
有一个功能需要从H5页面跳转到微信小程序查了微信官方文档只需要引入js文件然后直接使用即可
1引用

当然也可以下载下来直接引用项目具体位置的js文件
2: 使用

然后一直报错 Line 161: 'wx' is not defined no-undef

查了网上的一些解决方法基本是以下几种最好用的在最后
1eslint校验配置去掉对wx这个变量no-undef的校验
解决方法在 .eslintrc.js 文件里加入以下内容就不会报错了
module.exports = {
// 省略其他配置...
globals: {
wx: true
}
}2禁用eslint的no-undef校验
在.eslintrc.js中rules的规则如下
rules: {
"no-undef": "off"
}
规则值:
"off"或者0 //关闭检测规则
"warn"或者1 //打开并把打开的检测规则作为警告不影响退出代码
"error"或者2 //打开并把检测规则作为一个错误退出代码触发时为1
————————————————
"no-undef": 1,//不能有未定义的变量
3定义全局变量
修改vue.config.js文件
在configureWebpack下的externals中定义全局变量即可。
参考如下
configureWebpack: {
// 全局常量定义
externals: {
X2JS: 'X2JS'
}
},
4直接import使用
例如将原本<script>的引入方式
<script language="javascript" src="/static/js/xml2json.js" ignore>
改为import导入具体位置的文件
import X2JS from '@/assets/js/xml2json.js'
照常使用就无需定义全局变量了
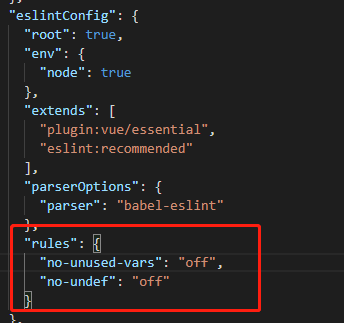
5项目没有eslintrc.js文件但是可以在package.json中配置eslint规则
在rules规则下添加"no-undef": "off"即可
但我的工程中没有eslintrc.js文件改了package.json也没生效最后找到一种最简单有效的方法在当前报错文件的最上面加一行代码
/* eslint-disable */就像这样

禁用当前页面的eslint检查亲测好用
收工

