vue关于通过下标更改数组的理解
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
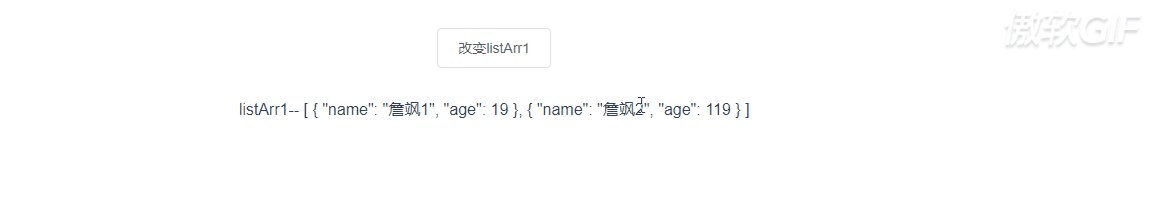
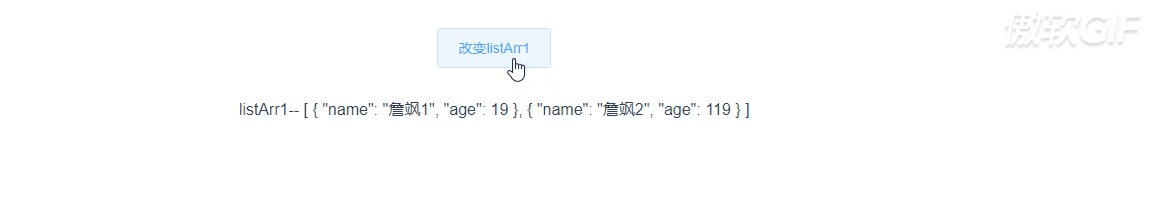
案例1:通过下标更改数组失败

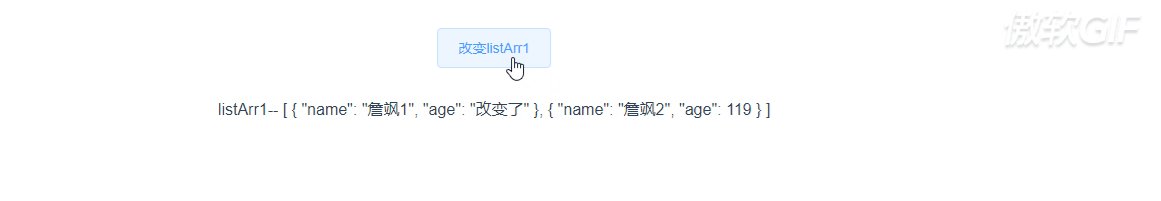
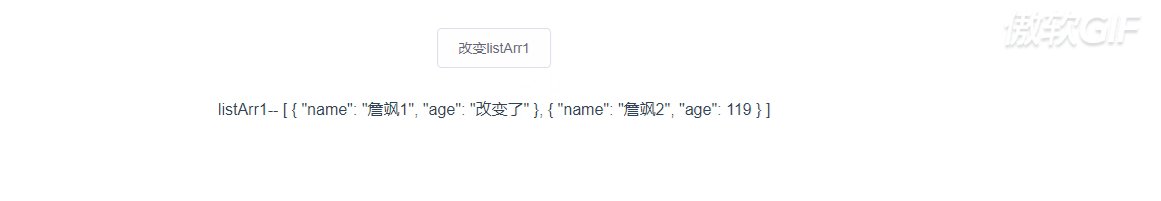
案例2:通过下标更改数组成功

发现问题-解释问题
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

