vue+element模仿腾讯视频电影网站
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一.布局设计
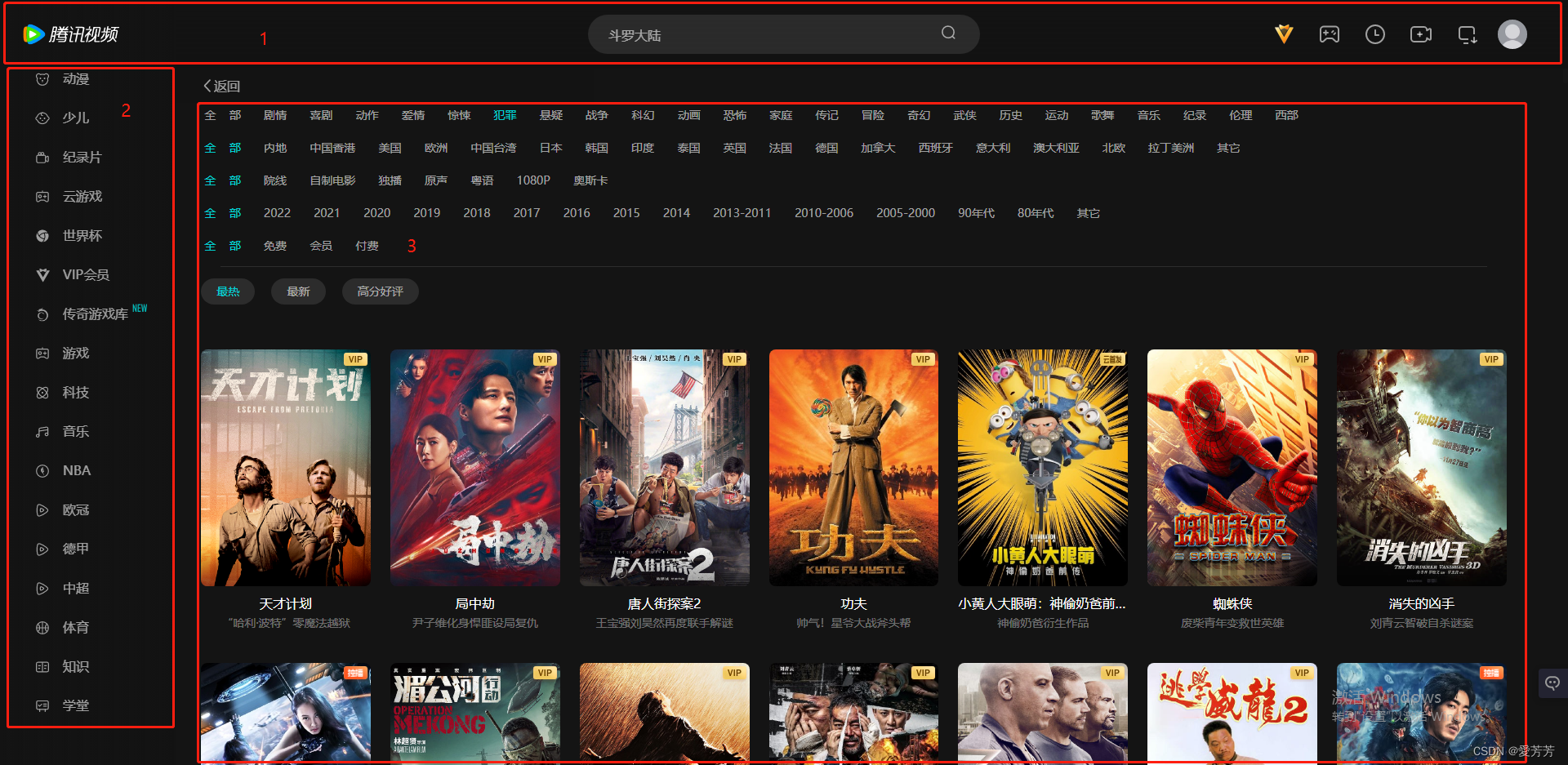
官方图例

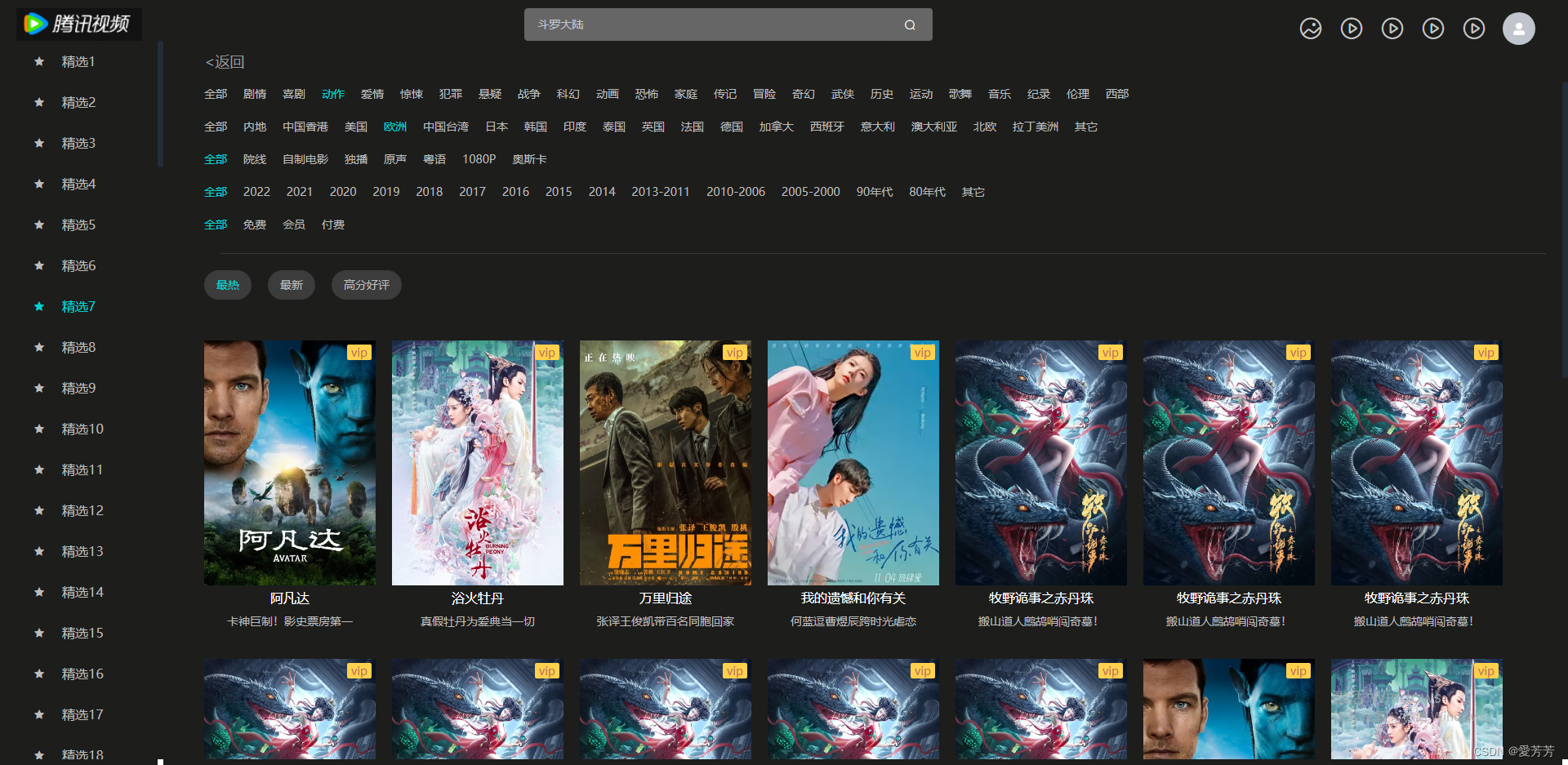
demo效果

- 顶部1
- 左侧菜单栏2
- 右侧内容展示区3
关键点
- 顶部固定不随页面滚动而滚动
- 左侧可局部滚动显示更多菜单
- 右侧局部滚动“<返回”以下区域滚动
二.页面布局实现
<template>
<div id="body" style="width: 100%;height: 100%;overflow: hidden;">
<top style="height: 50px;"></top>
<div style="display: flex;height: calc(100% - 50px);overflow: hidden;">
<div style="width: 200px;overflow: scroll;">
<menu-nav></menu-nav>
</div>
<router-view style="flex: 1;"></router-view>
</div>
</div>
</template>
总高度height: 100%;
剩余高度height: calc(100% - 50px);
顶部top即可达到固定效果;
三.电影卡片
<div style="margin: 50px 20px 20px 0;">
<div class="movie-box" v-for="(item,index) in movies">
<div style="position: relative">
<img :src="item.img" style="width: 210px;height: 300px;">
<span style="position: absolute;right: 5px;top: 5px;color: #bd6d59;background-color: #ffd14d;padding: 0 5px;border-radius: 2px;">vip</span>
</div>
<div class="movie-title">
{{item.title}}
</div>
<div class="movie-des">
{{item.des}}
</div>
</div>
</div>
模拟电影数据
menuIndex1: 0,
menu1: ['全部','剧情', '喜剧', '动作', '爱情', '惊悚', '犯罪', '悬疑', '战争', '科幻', '动画', '恐怖', '家庭', '传记', '冒险', '奇幻', '武侠', '历史', '运动', '歌舞', '音乐', '纪录', '伦理', '西部'],
menuIndex2: 0,
menu2: ['全部','内地', '中国香港', '美国', '欧洲', '中国台湾', '日本', '韩国', '印度', '泰国', '英国', '法国', '德国', '加拿大', '西班牙', '意大利', '澳大利亚', '北欧', '拉丁美洲', '其它' ],
menuIndex3: 0,
menu3: ['全部','院线', '自制电影', '独播', '原声', '粤语', '1080P', '奥斯卡' ],
menuIndex4: 0,
menu4: ['全部', '2022', '2021', '2020', '2019', '2018', '2017', '2016', '2015', '2014', '2013-2011', '2010-2006', '2005-2000', '90年代', '80年代', '其它' ],
menuIndex5: 0,
menu5: ['全部', '免费', '会员', '付费' ],
menuIndex6: 0,
menu6: ['最热', '最新', '高分好评'],
movies: [
{title:' 阿凡达 ',des:' 卡神巨制影史票房第一 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/ldl1811bamppdrd1627874484186/350?max_age=7776001'},
{title:' 浴火牡丹 ',des:' 真假牡丹为爱典当一切 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200sq4adbj1670464899032/350?max_age=7776001'},
{title:' 万里归途 ',des:' 张译王俊凯带百名同胞回家 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200qv892j31664769964603/350?max_age=7776001'},
{title:' 我的遗憾和你有关 ',des:' 何蓝逗曹煜辰跨时光虐恋 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200lvq1mod1667183514204/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:' 阿凡达 ',des:' 卡神巨制影史票房第一 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/ldl1811bamppdrd1627874484186/350?max_age=7776001'},
{title:' 浴火牡丹 ',des:' 真假牡丹为爱典当一切 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200sq4adbj1670464899032/350?max_age=7776001'},
{title:' 万里归途 ',des:' 张译王俊凯带百名同胞回家 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200qv892j31664769964603/350?max_age=7776001'},
{title:' 我的遗憾和你有关 ',des:' 何蓝逗曹煜辰跨时光虐恋 ',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200lvq1mod1667183514204/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
{title:'牧野诡事之赤丹珠',des:'搬山道人鹧鸪哨闯奇墓',img:'https://puui.qpic.cn/vcover_vt_pic/0/mzc00200x7pl0aw1671072545184/350?max_age=7776001'},
]

