HTML5+CSS3(十)-全面详解(学习总结---从入门到深化)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Display

display 可以修改元素的类型让块级元素和内联元素相互转换
 元素隐藏属性对比
元素隐藏属性对比

学习效果反馈
1.下列哪个属性可以隐藏元素并且不保留原位置display:none;
文档流

文档流是文档中可显示对象在排列时所占用的位置/空间 例如块元素自上而下摆放内联元素从左到右摆放 标准流里面的限制非常多导致很多页面效果无法实现

文档流产生的问题
高矮不齐底边对齐

<span>我是文本内容</span>
<img src="1.jpg" alt="">img{
width: 200px;
}空格折叠

<span>我是文本 内容</span>
<img src="1.jpg" alt="">img{
width: 200px;
}元素无空隙

<span>我是文本内容</span>
<img src="1.jpg" alt=""><img src="1.jpg" alt="">img{
width: 200px;
}如果我们现在就要并排顶部对齐那该怎么办呢办法是移民 脱离标准流
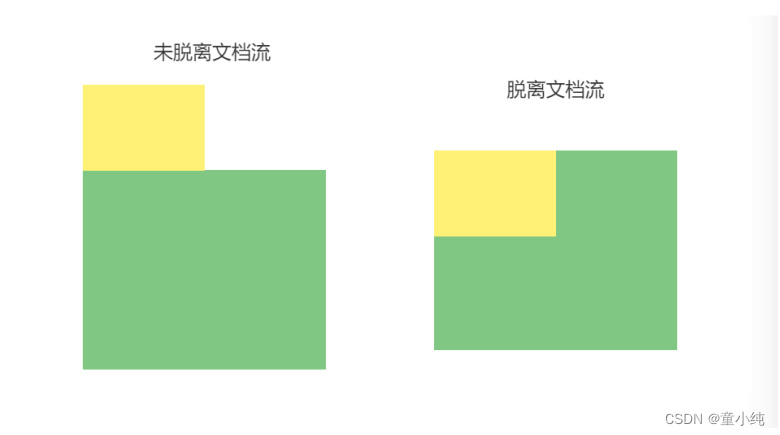
脱离文档流

学习效果反馈
1.下列哪种方式不能脱离文档流相对布局
浮动

浮动的定义
float 属性定义元素在哪个方向浮动任何元素都可以浮动。


元素向左浮动
脱离文档流之后元素相当于在页面上面增加一个浮层来放置内 容。此时可以理解为有两层页面一层是底层的原页面一层是脱 离文档流的上层页面所以会出现折叠现象

<div class="box"></div>
<div class="container"></div>.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
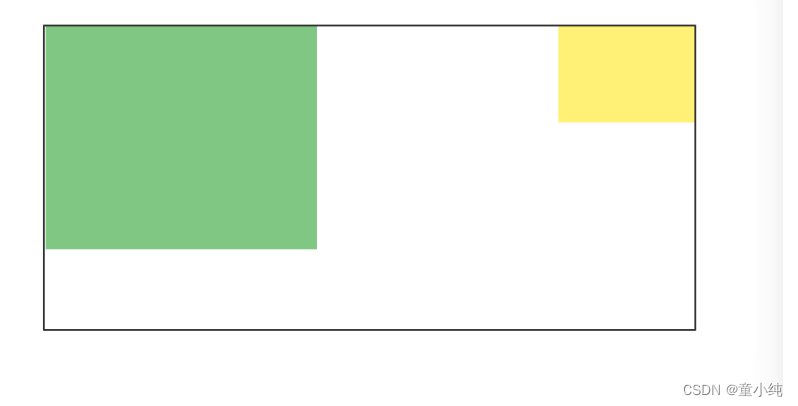
}元素向右浮动

<div class="box"></div>
<div class="container"></div>.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: right;
}所有元素向左浮动
当所有元素同时浮动的时候会变成水平摆放向左或者向右

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 0 5px;
}当容器不足时
当容器不足以横向摆放内容时候会在下一行摆放

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.container{
width: 250px;
height: 300px;
border: 1px solid red;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
}学习效果反馈
1.下列关于浮动描述错误的是当容器不足以横向摆放内容时候会隐藏元素

