| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
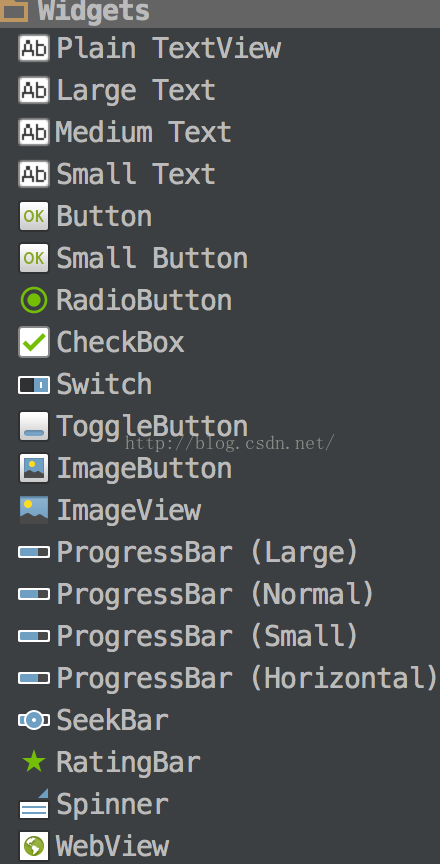
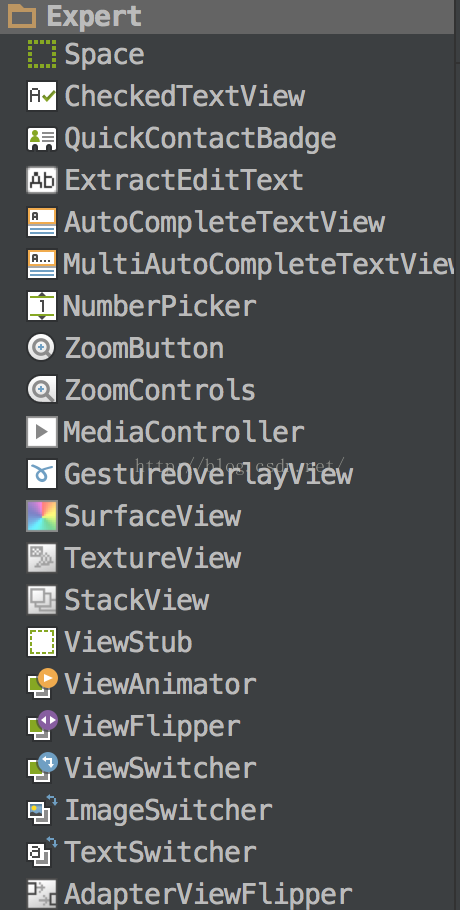
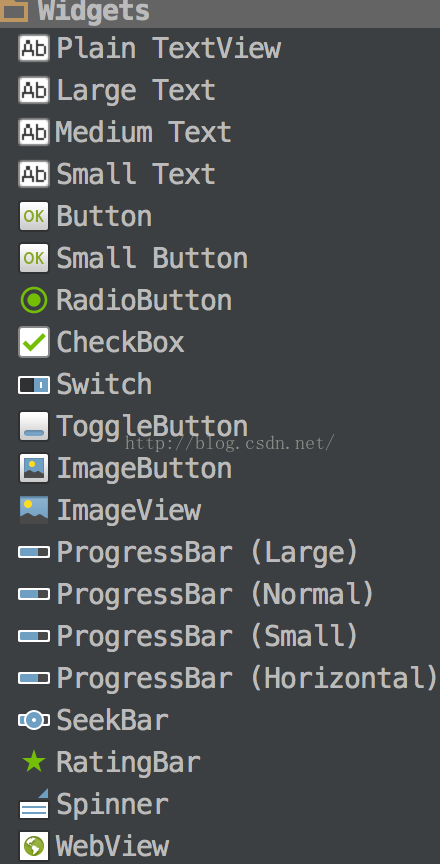
之前都是学习Activity,对于布局都没有做过学习,这里就简单学习下吧。下面看下Android Studio下有哪些控件:





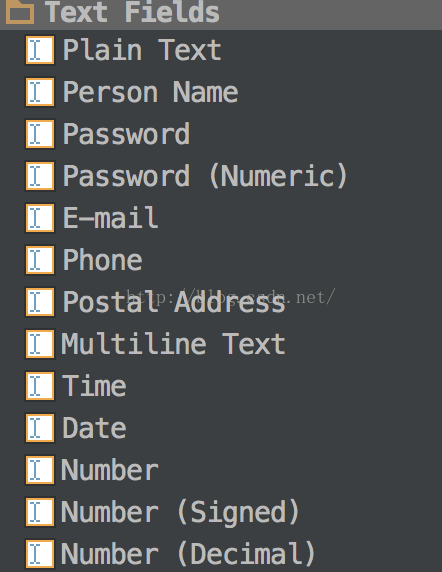
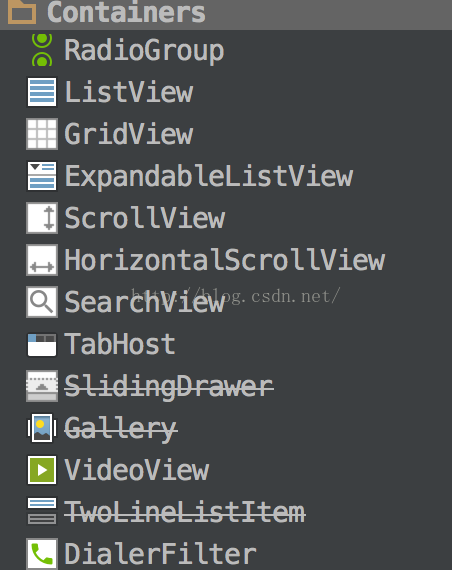
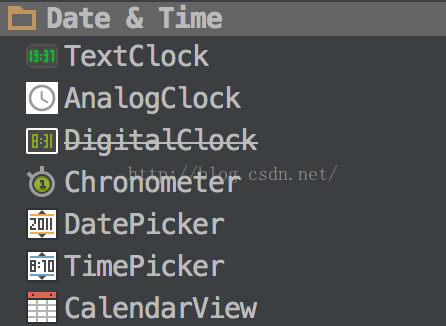
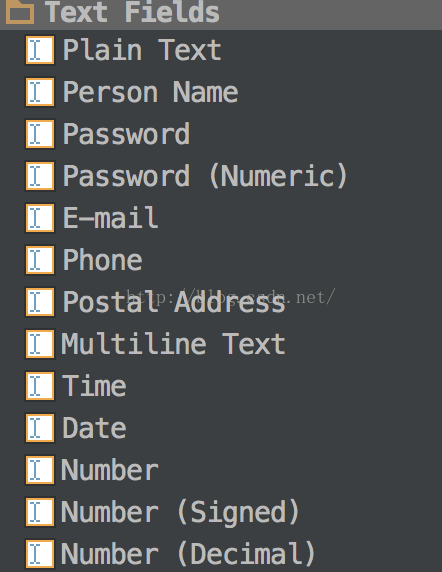
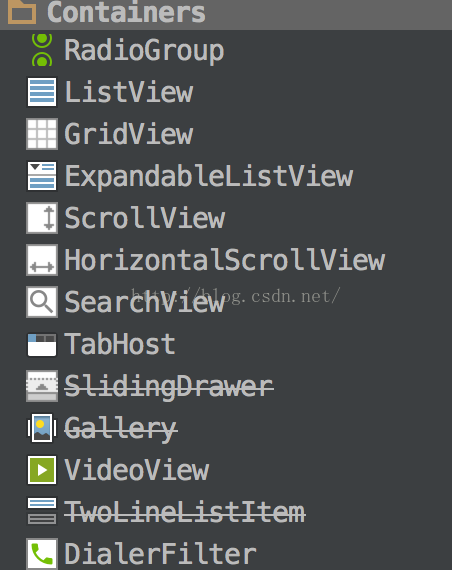
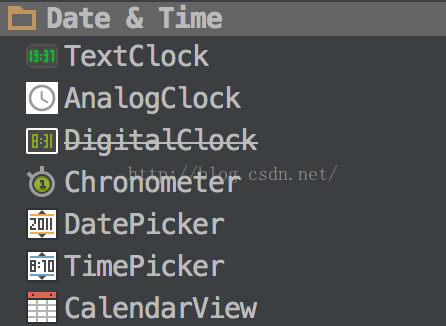
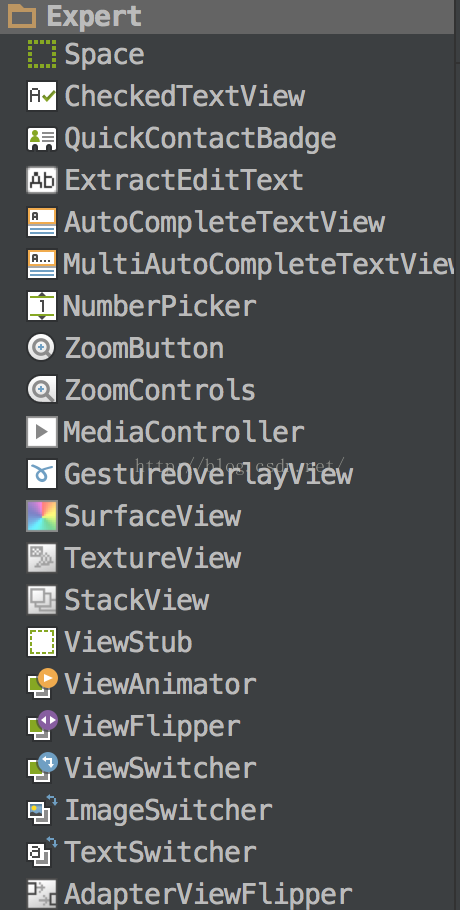
这里分为Widgets,Text Fields,Containers,Date & Time和Expert。
其中Widgets微件主要是一些简单地单一的功能,像TextView用来显示一些文字信息,Button用来触发按钮,RadioButton,CheckBox,Switch都是选择用的,ImageButton是可以添加图片,ImageView用来显示图片,ProgressBar是进度条,SeekBar是可拖动的进度条,Rating Bar是点星的功能,Spinner是下拉列表,WebView是用来显示web页面的。这里一般都是静态的显示为主,用户只有点击拖动,很少输入。
Text Fields主要是一些动态的和用户交互的内容,也即EditText,一般都需要输入。像Plain Text,Person Name,Password,E-mail,Phone,Postal Address, Multiline Text,Time,Date,Number等都是需要输入的信息。
Containers是容器的意思,这里基本上都是一个一个常用的view的容器。
Date & Time主要是一些时间和日期的控件。
Expert大概是专家级用的吧,不太明白,以后再看看。
这里先简单学习下TextView,Button,EditView,ImageView,ProcessBar,AlertDialog,ProcessDialog等。
首先是前面两个在前段时间已经学习过了的,TextView和Button。先学习下TextView,先看下系统为我们创建的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.jared.uiwidgettest.MainActivity">
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView" />
</RelativeLayout>
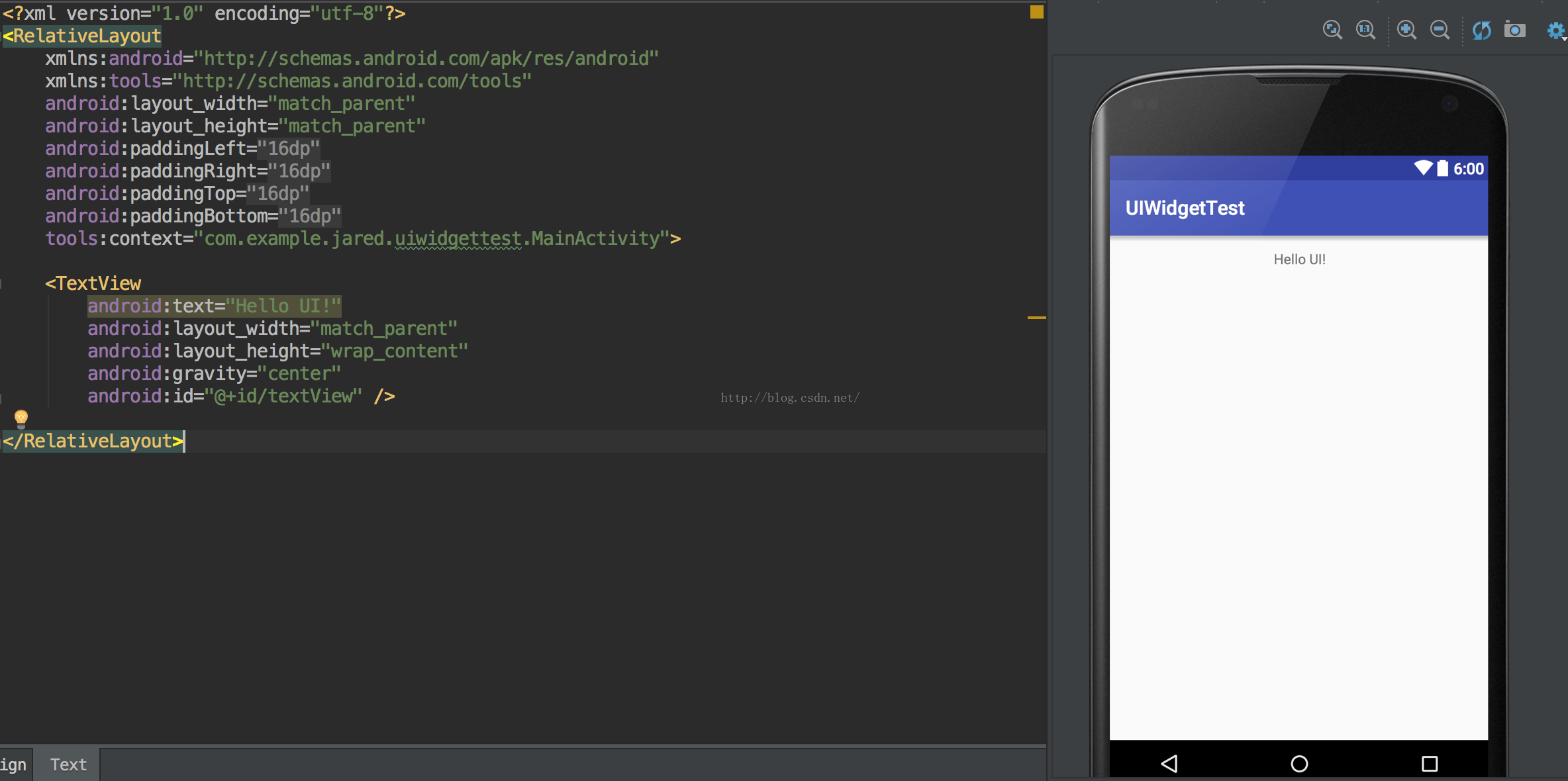
这里主要看下TextView这个控件的代码,这里基本上都是xml来实现的。<TextView …… />,在这里面填写需要实现的布局和内容等。其中android:text是要显示的问题,android:layout是布局,android:id是在代码实现时需要获取控制的唯一标识符。
显示效果如下:

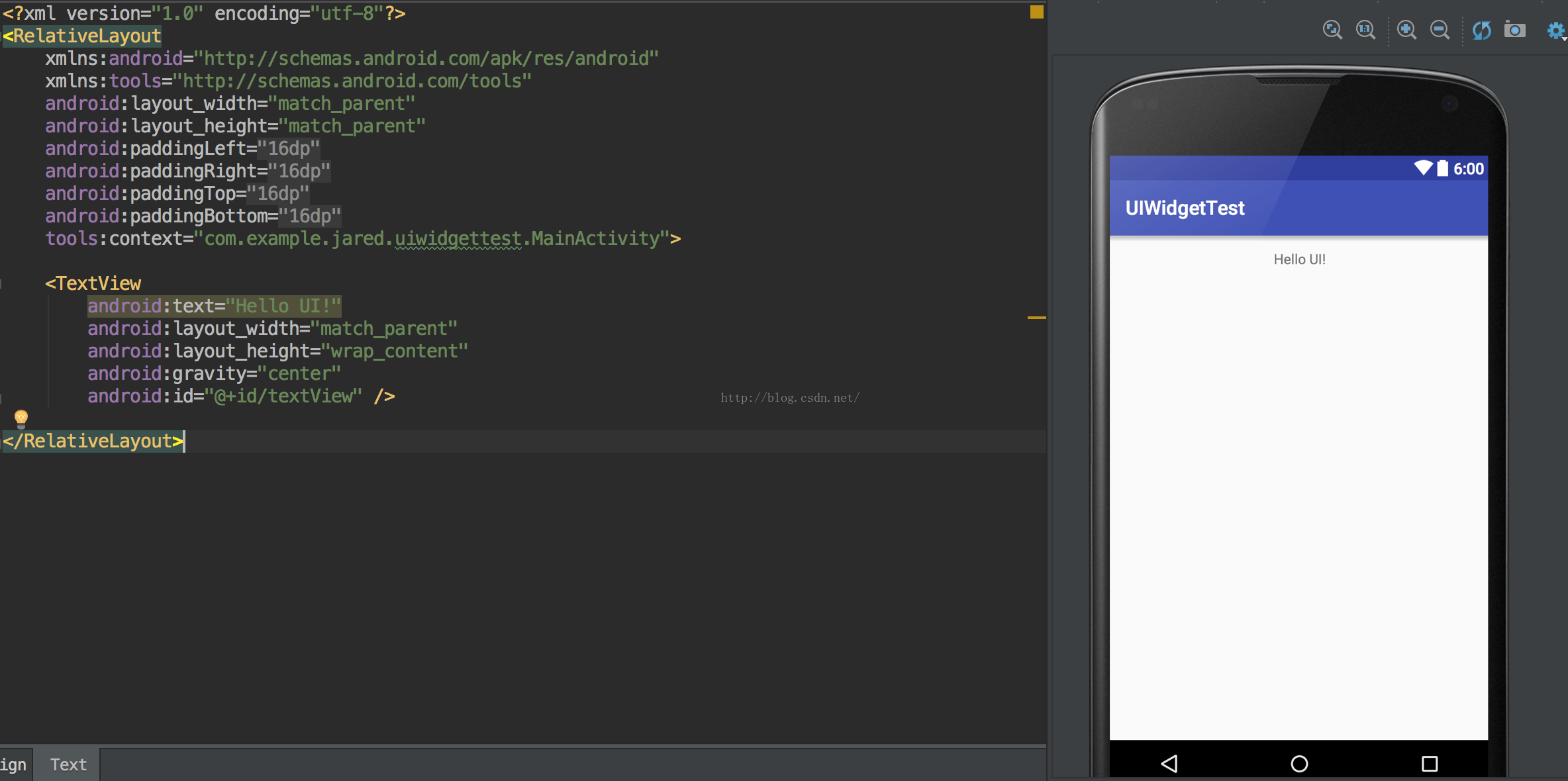
可以看出内容是左对齐的,默认都是这样的,那么我们来修改下居中试试,修改代码如下:

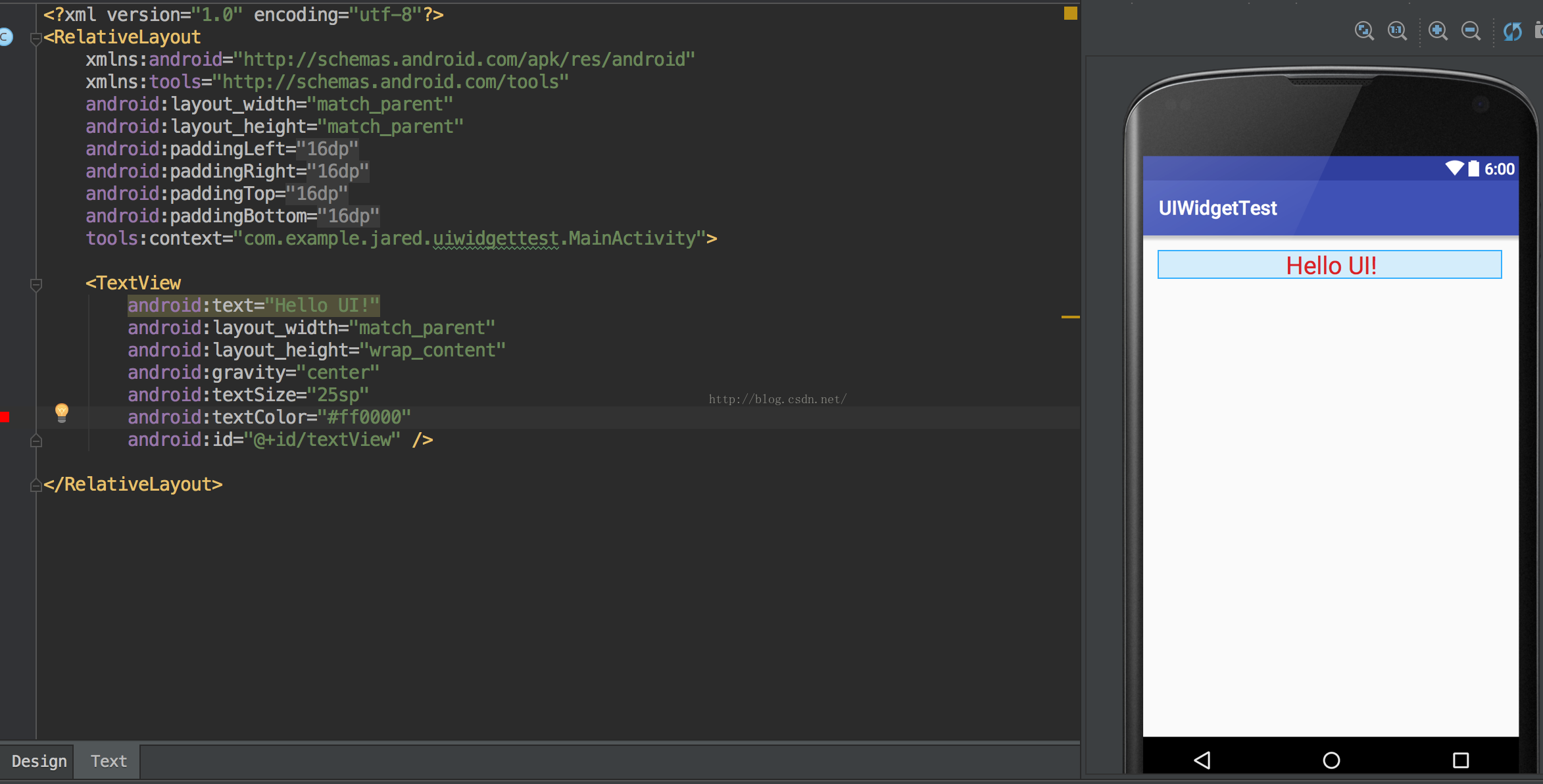
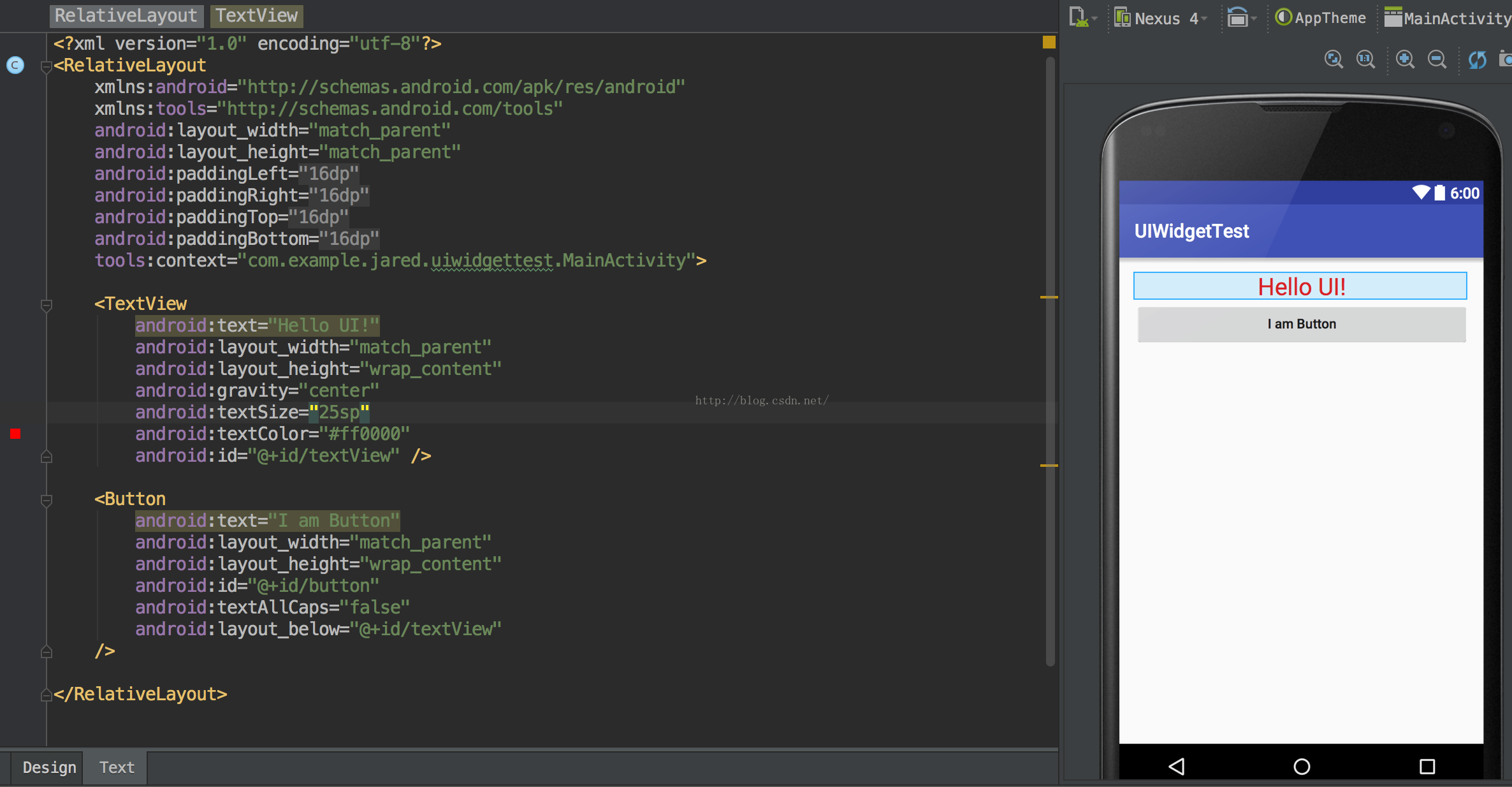
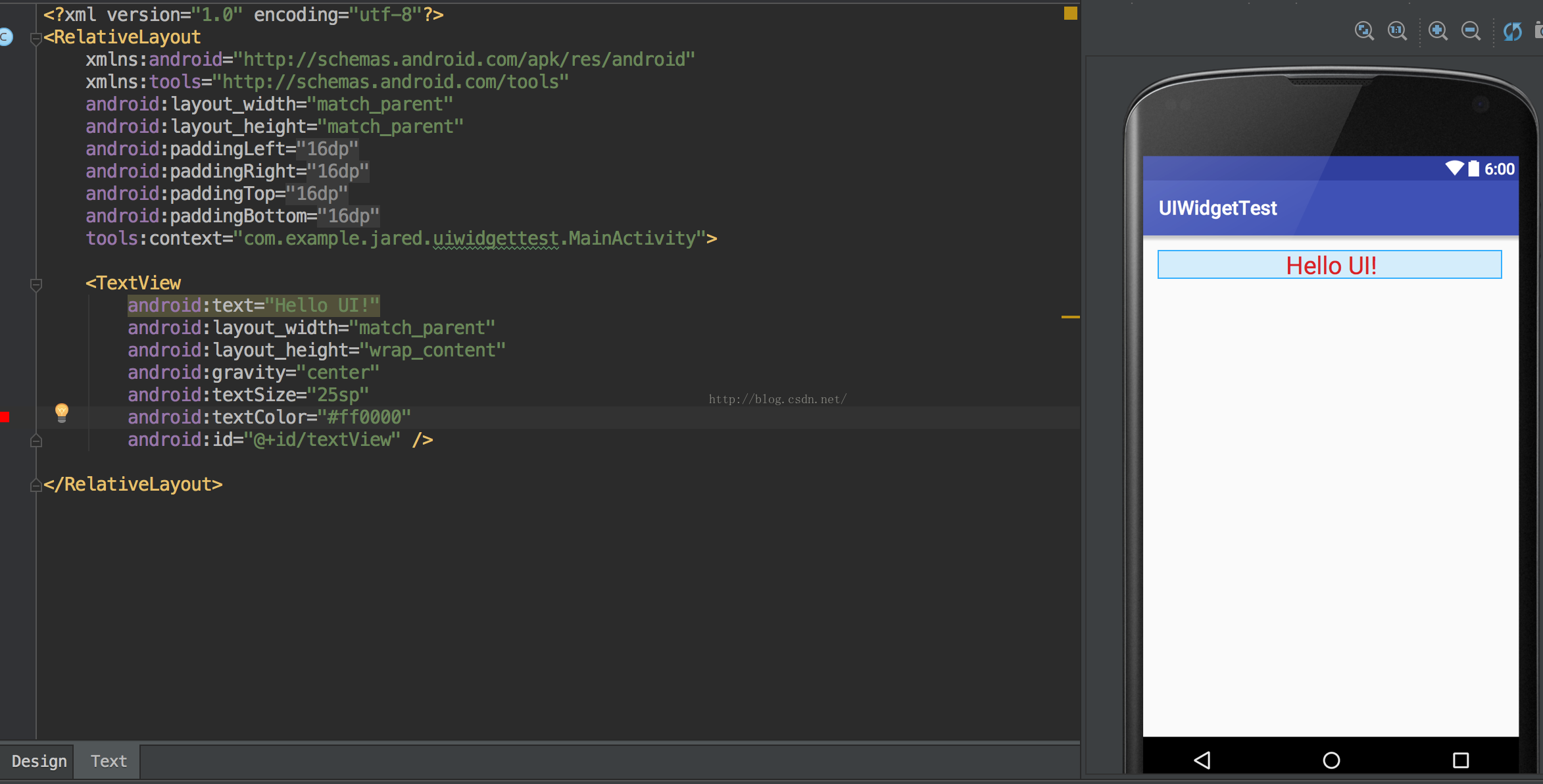
Android Studio用来左边写xml,右边实时显示效果非常棒,这样,左边的xml什么效果,右边很直观的就看到了。这里添加了android:gravity属性,其实这个属性的意思就是引力,选择center,就可以让显示的文字居中了,当然我们还可以选择top,bottom,left,right,效果这里就演示了。有没有觉得这样显示的话,字体都是同样的大小,同样的颜色,当然这里可以再次修改其中的字体的大小和颜色的不同。修改代码如下所示:

这里通过android:textSize来改变字体,大小为25sp(网上说最好用dp,sp不同设备可能会有不同的显示效果),关于sp,dp和px,这里也说说吧,
px就是pixels,就是像素的意思,不同的设备显示效果相同,一般HVGA代表320*480像素。
sp是scaled pixels,放大像素的意思,主要用于字体显示。
dp是device independent pixels,设备独立像素,不同设备有不同的显示效果,这个和设备硬件有关,一般为了支持WVGA,HVGA和QVGA使用这个,不依赖像素。
字体简单讲解了,然后是通过android:textColor来改变颜色,一般颜色都是用rgb表示的,而每个颜色都有0-255组成,也即习惯性表示为(255,255,255),16进制表示的话就是ffffff了,这里红色,所以第一个8位为ff,其余为0,就是#ff0000了,如果是绿色,那么就是#00ff00了,如果是蓝色就是#0000ff。
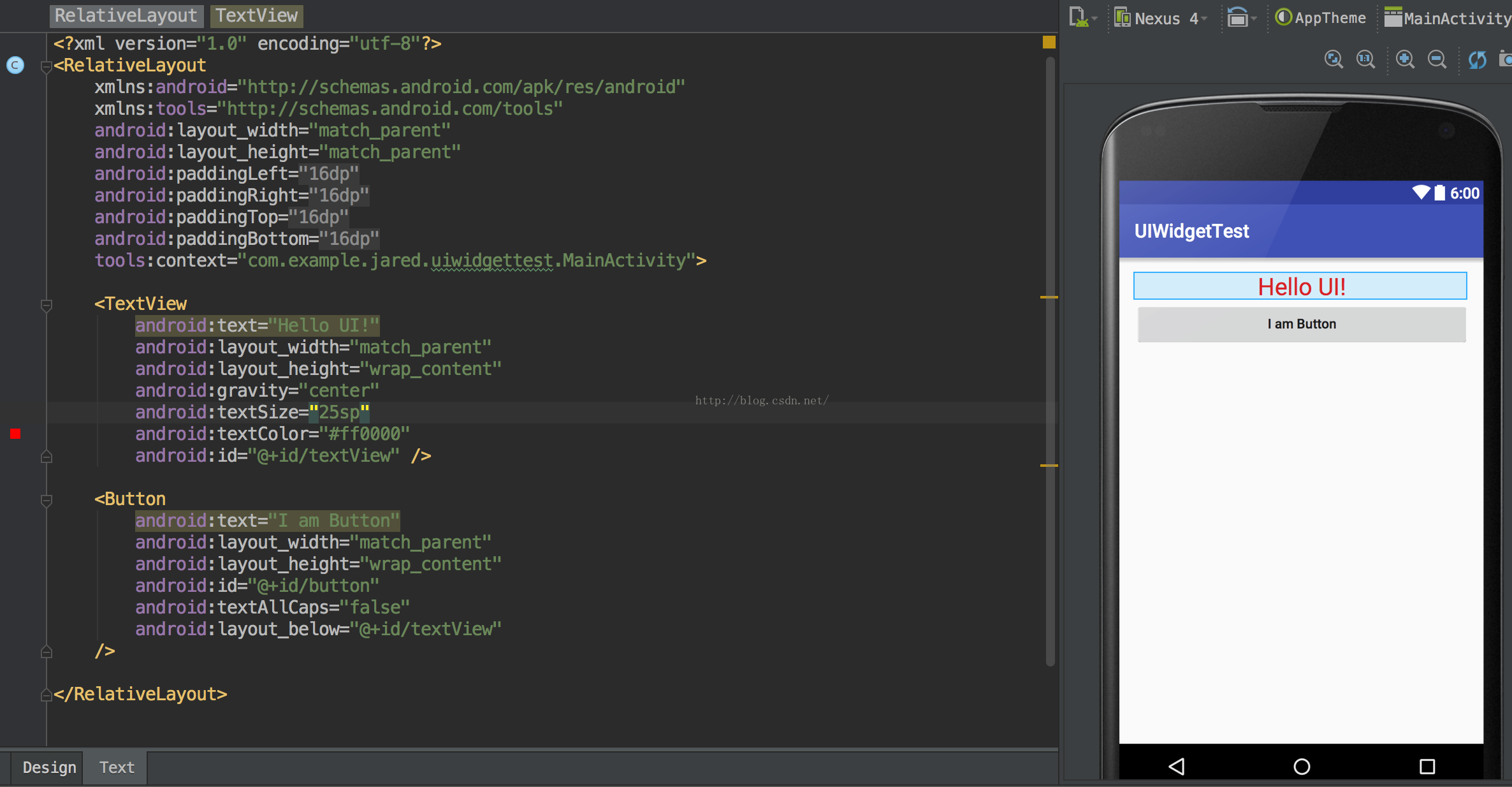
这里的字体和颜色都是通过数字表示的,那么如果我们有很多很多的xml,很多很多的字体和颜色,那么万一要修改的话,不是需要到处都修改吗?其实这里可以用到values目录下的color.xml和style.xml了。这里不多讲,以后会详细说明的。关于TextView就差不多讲到了这里,接着看Button,添加代码如下:

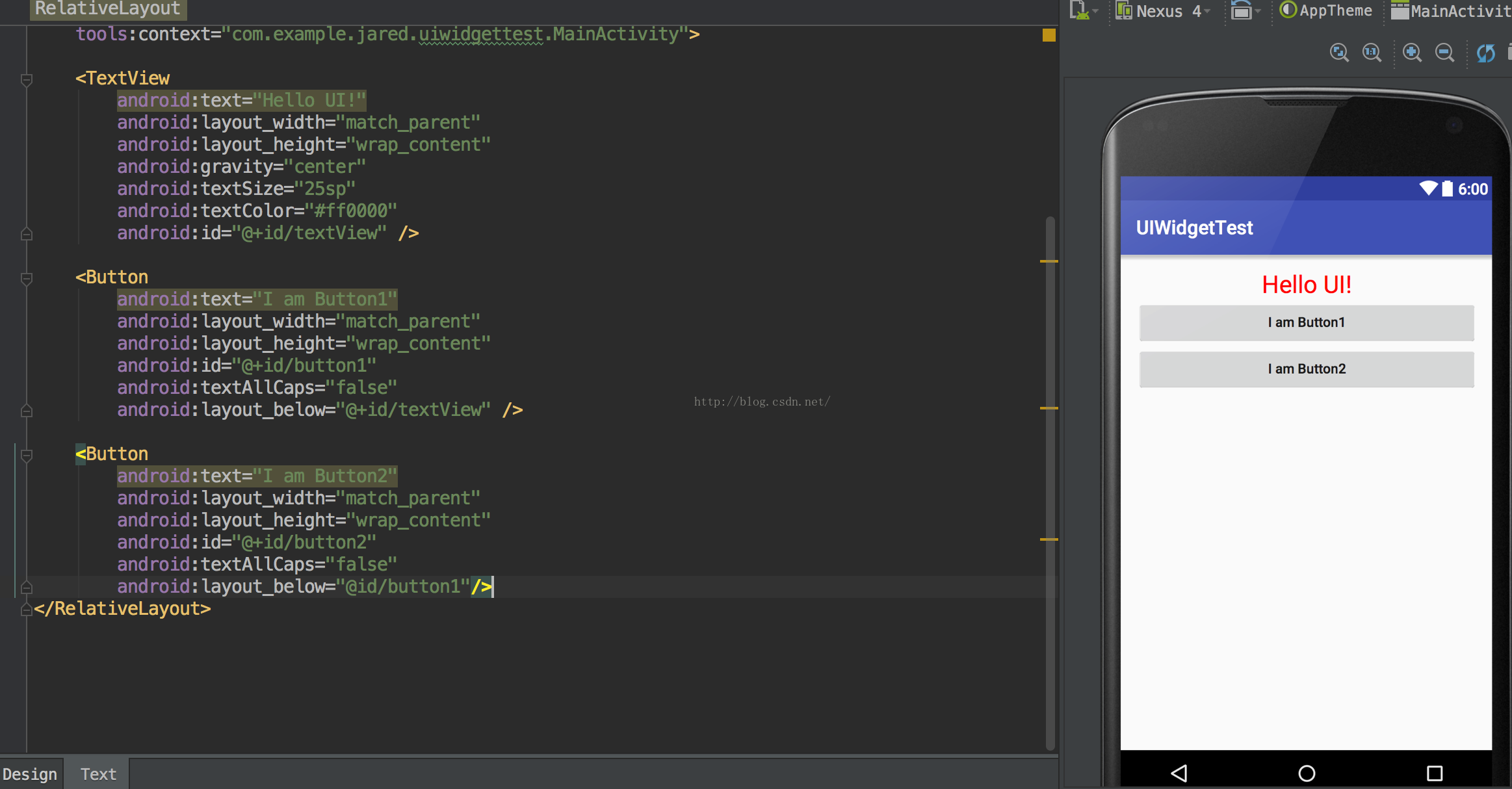
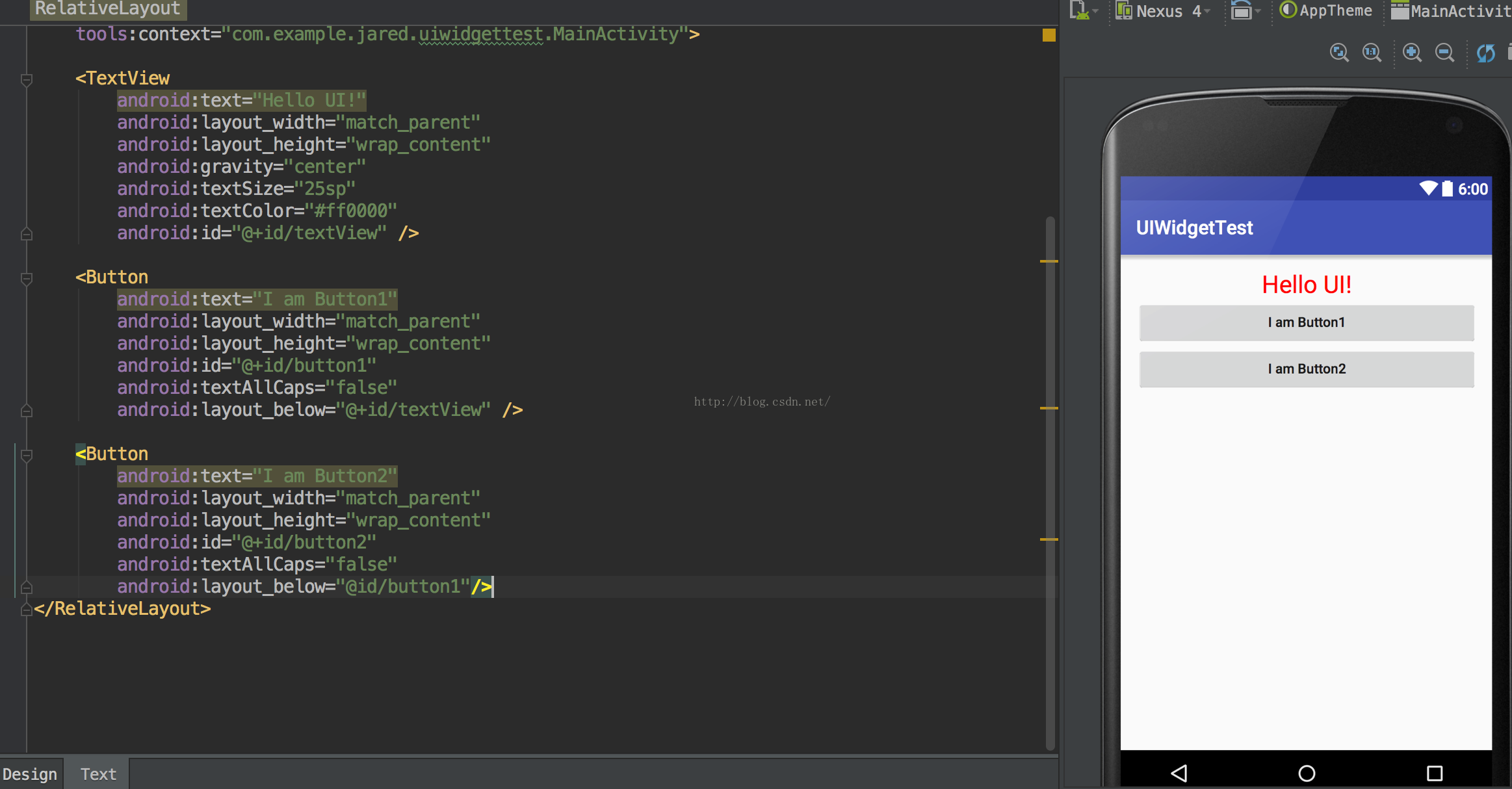
Button和TextView其实差不多,主要Button还有一个监听事件,这个监听事件相信在前面几篇文章中介绍的很多了,不过如果有很多button的话,不是代码量会很多?管理很不方便?这里就还有一个方法,添加另一个button,如下:

添加MainActivity代码如下:
package com.example.jared.uiwidgettest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(new MyOnClickListener());
button2 = (Button)findViewById(R.id.button2);
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
Toast.makeText(MainActivity.this, "Button1 is clicked !",
Toast.LENGTH_SHORT).show();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "Button2 is clicked !",
Toast.LENGTH_SHORT).show();
default:break;
}
}
}
}
这里实现了内部类MyOnClickListener继承实现了OnClickListener类,然后根据不同的id处理不同逻辑。这样在onCreat方法里的代码就不会一大串了,逻辑更加清晰。好了,Button就讲这么多了。
下面开始学习Editext,顾名思义,就是可编辑的text了,像注册啊,发邮件啊都是需要这个控件的,那就简单来写一个吧,添加如下代码:
<EditText
android:id="@+id/editText"
android:layout_below="@id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
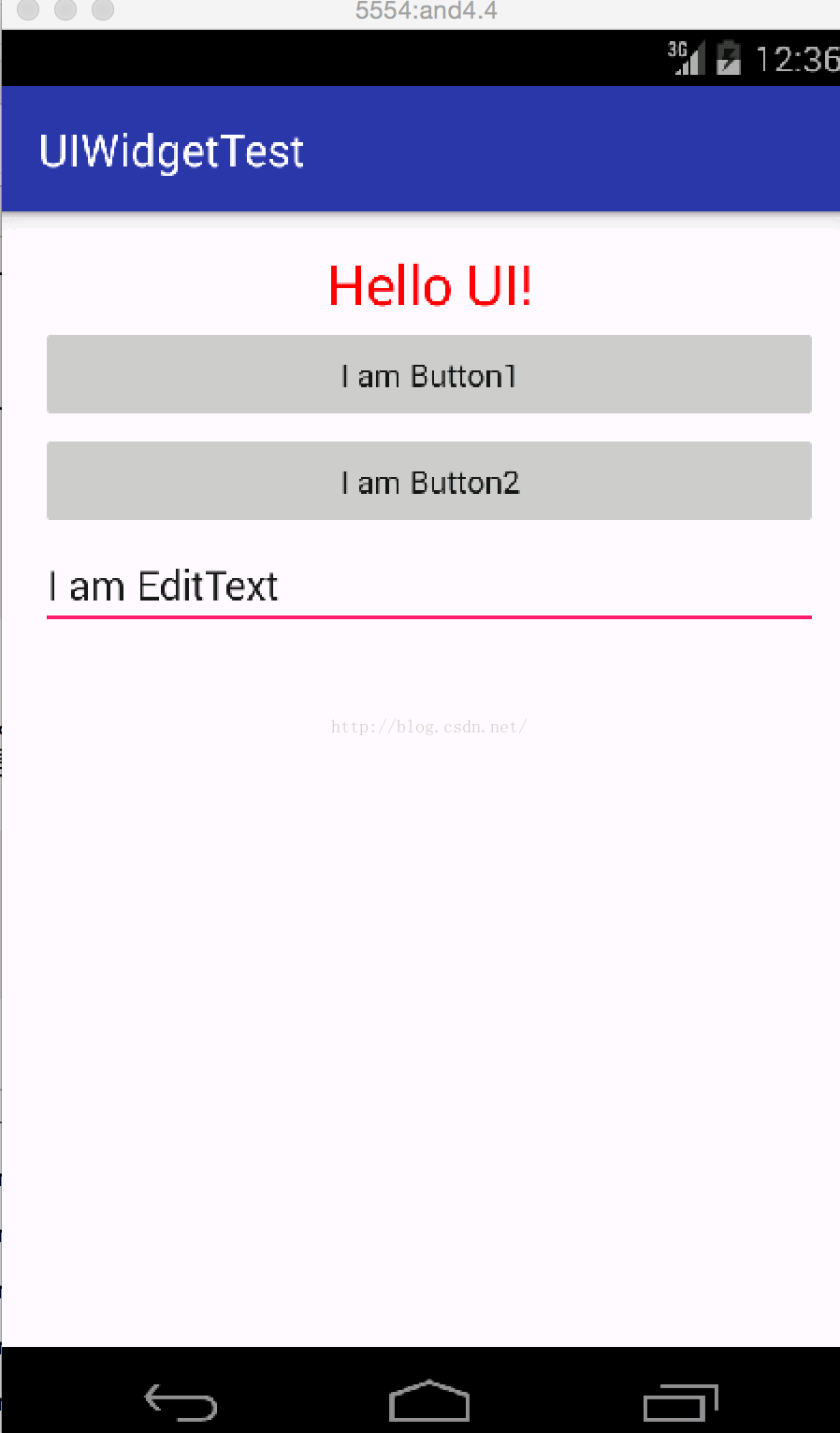
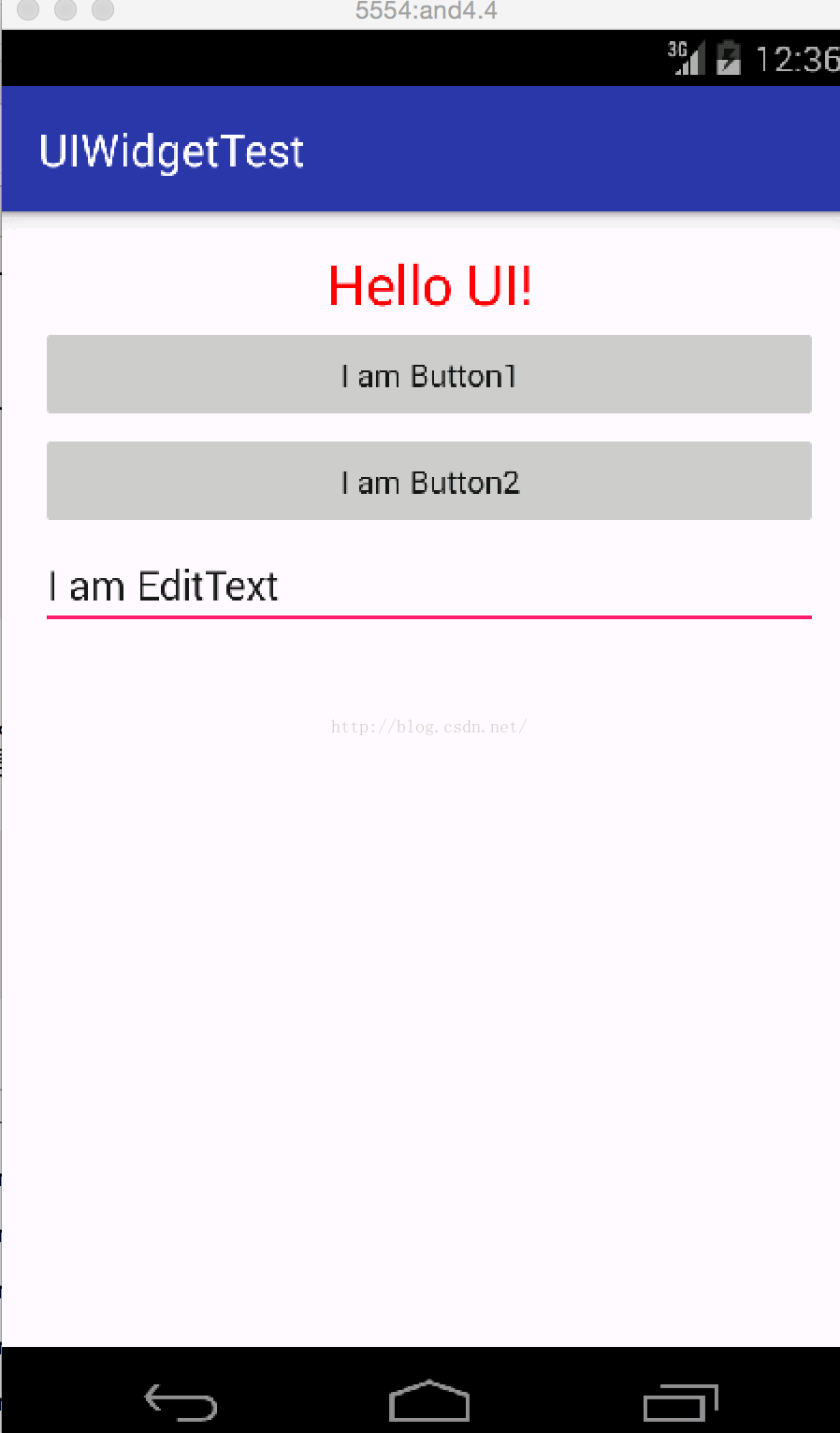
运行查看效果如下:

如图已经可以输入文字了,还有就是一般像我们注册一个账号的时候,总是会有显示帮助,当我们真的输入的时候就自动隐藏了,android里面有自带的功能,如下图所示:

可以看出隐形的问题,然后运行后输入文字后就不显示了。
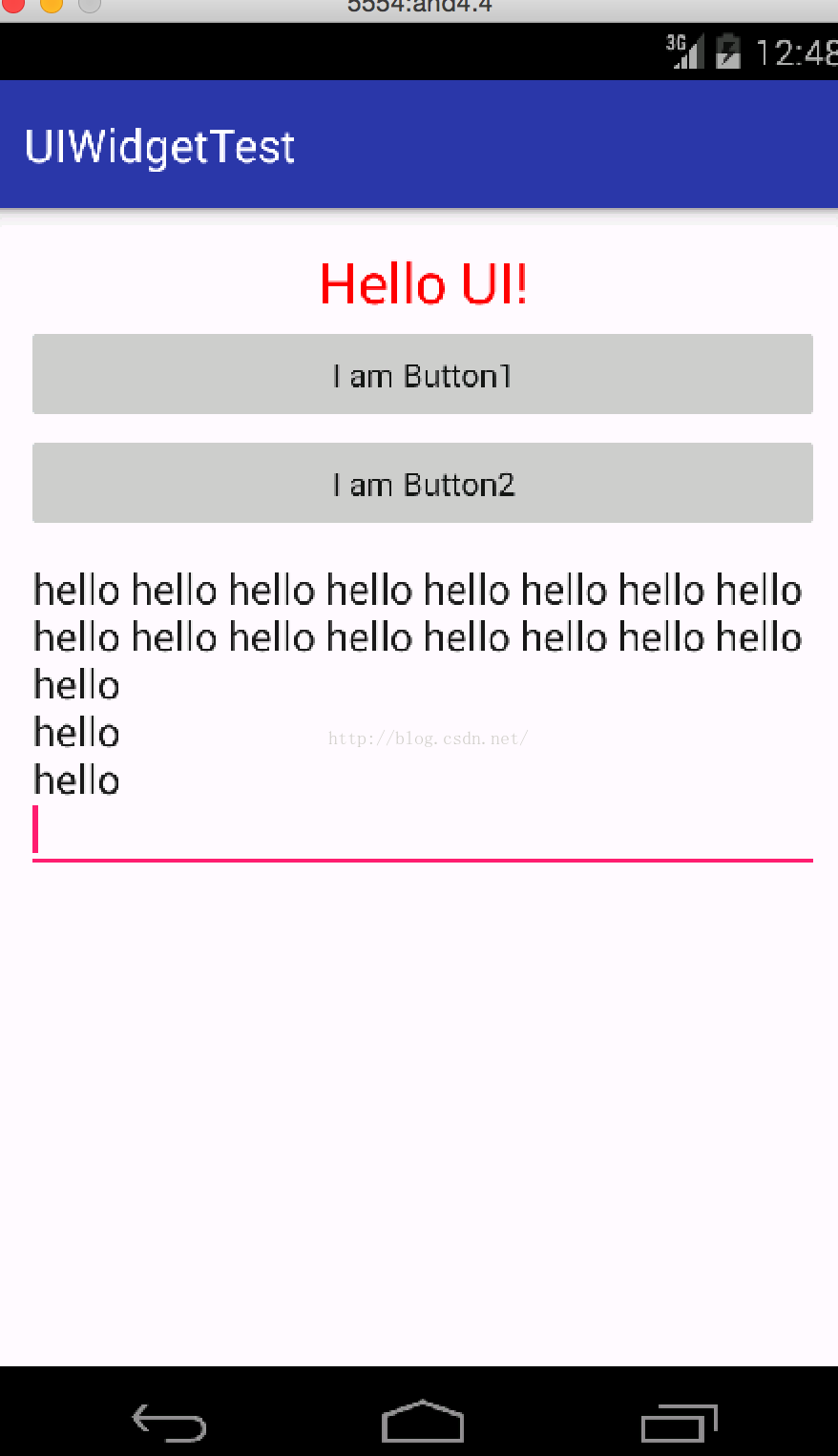
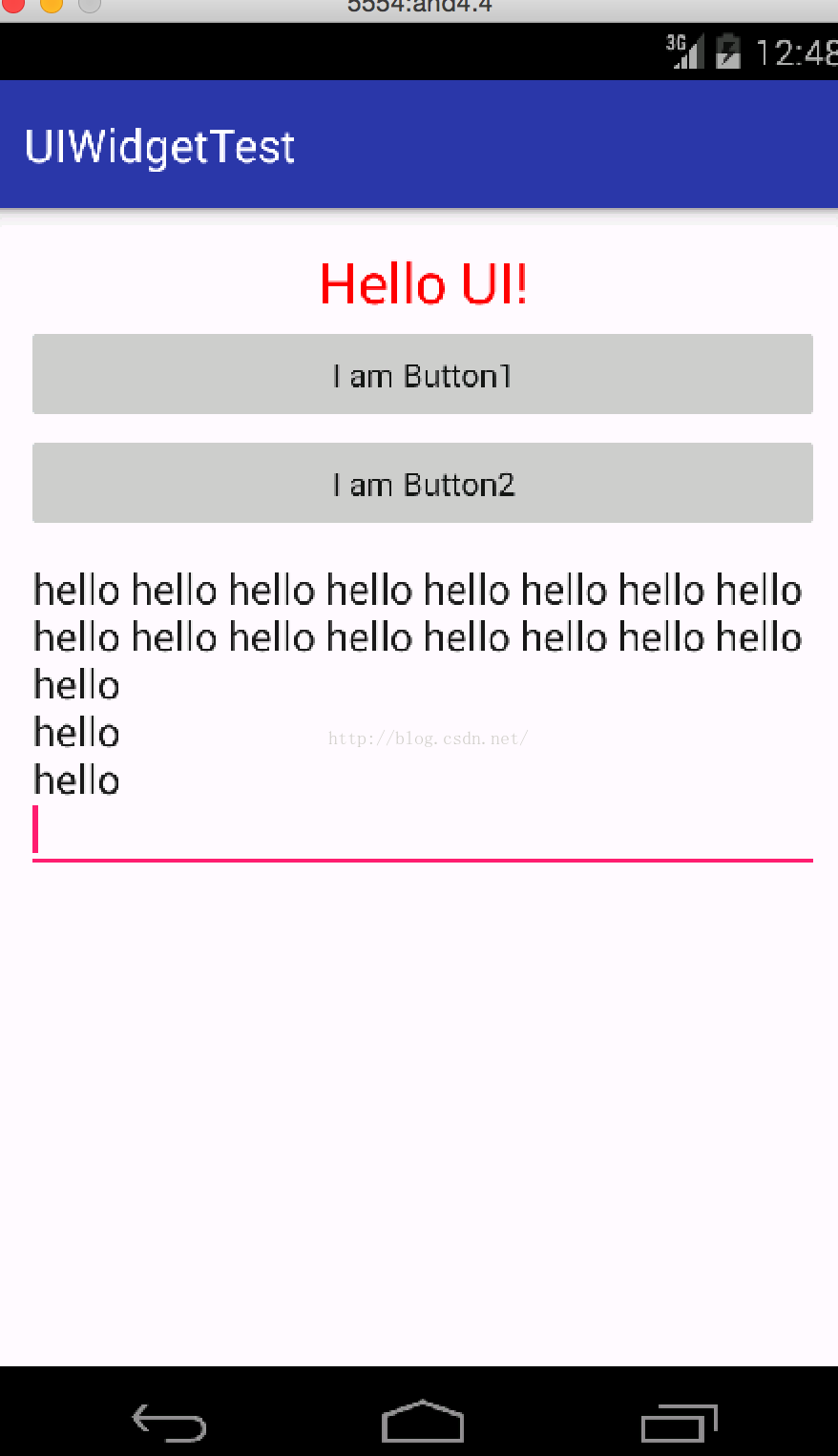
下面看看android:maxLines属性,可以看出这个主要是控制行数,如果不加控制的话,行数会随着文字的个数不断往下拉,因为我们的layout_height设置的事wrap_content,包含住所有的文字,看一下效果图:

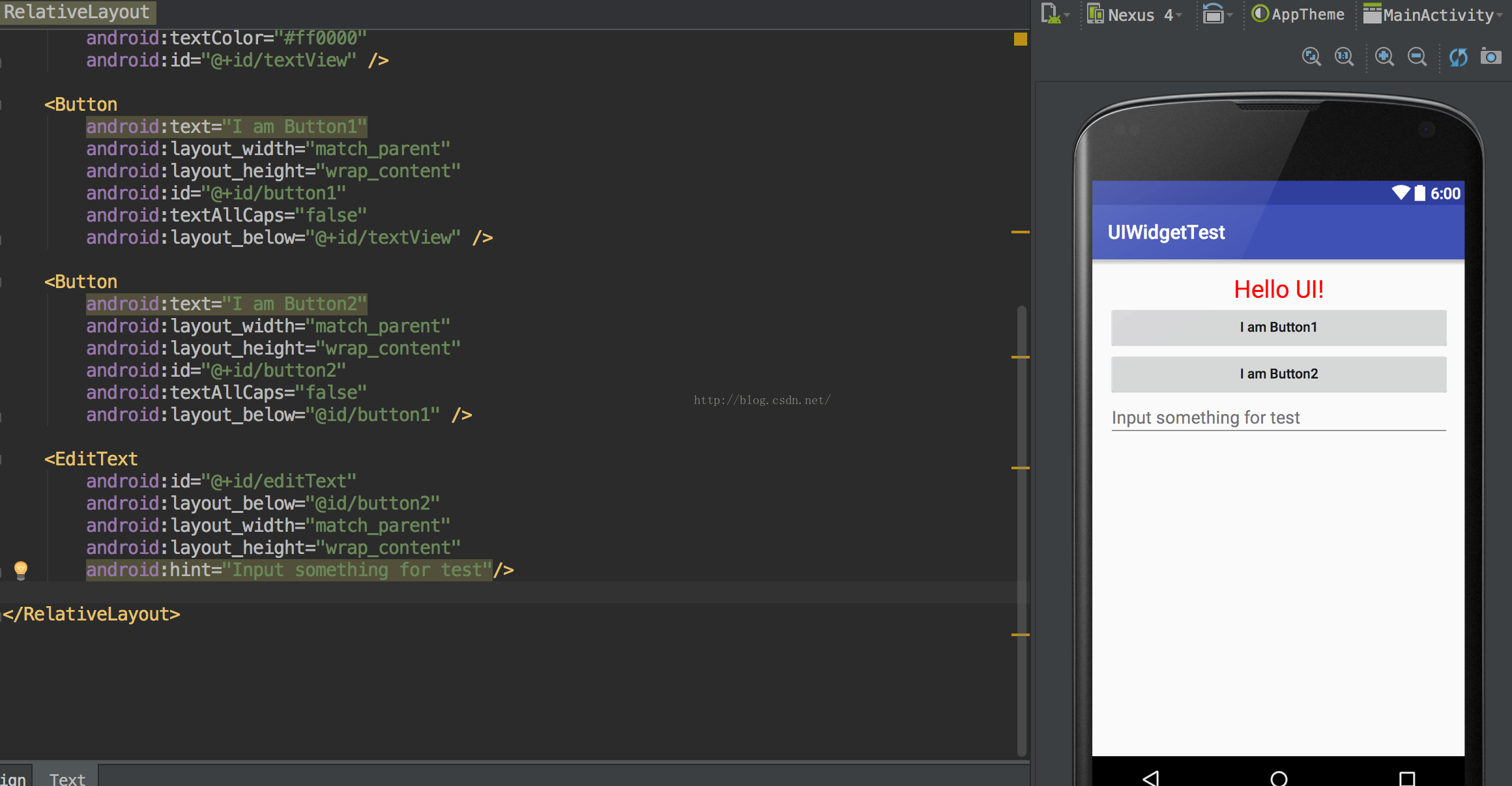
万一我们EditText下面还有控件,整个UI不是很乱了吗,添加android:maxLines如下:
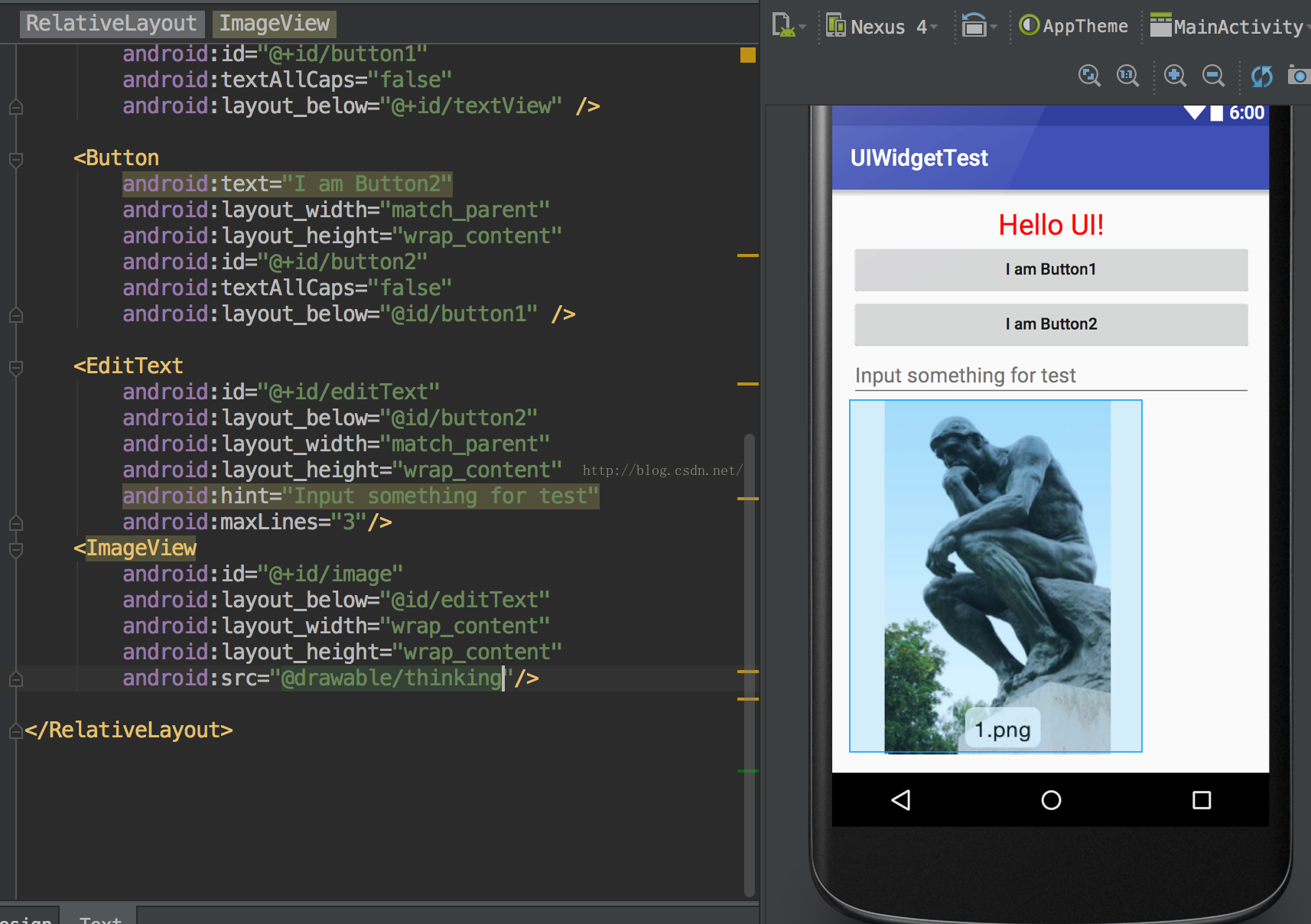
<EditText
android:id="@+id/editText"
android:layout_below="@id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Input something for test"
android:maxLines="3"/>
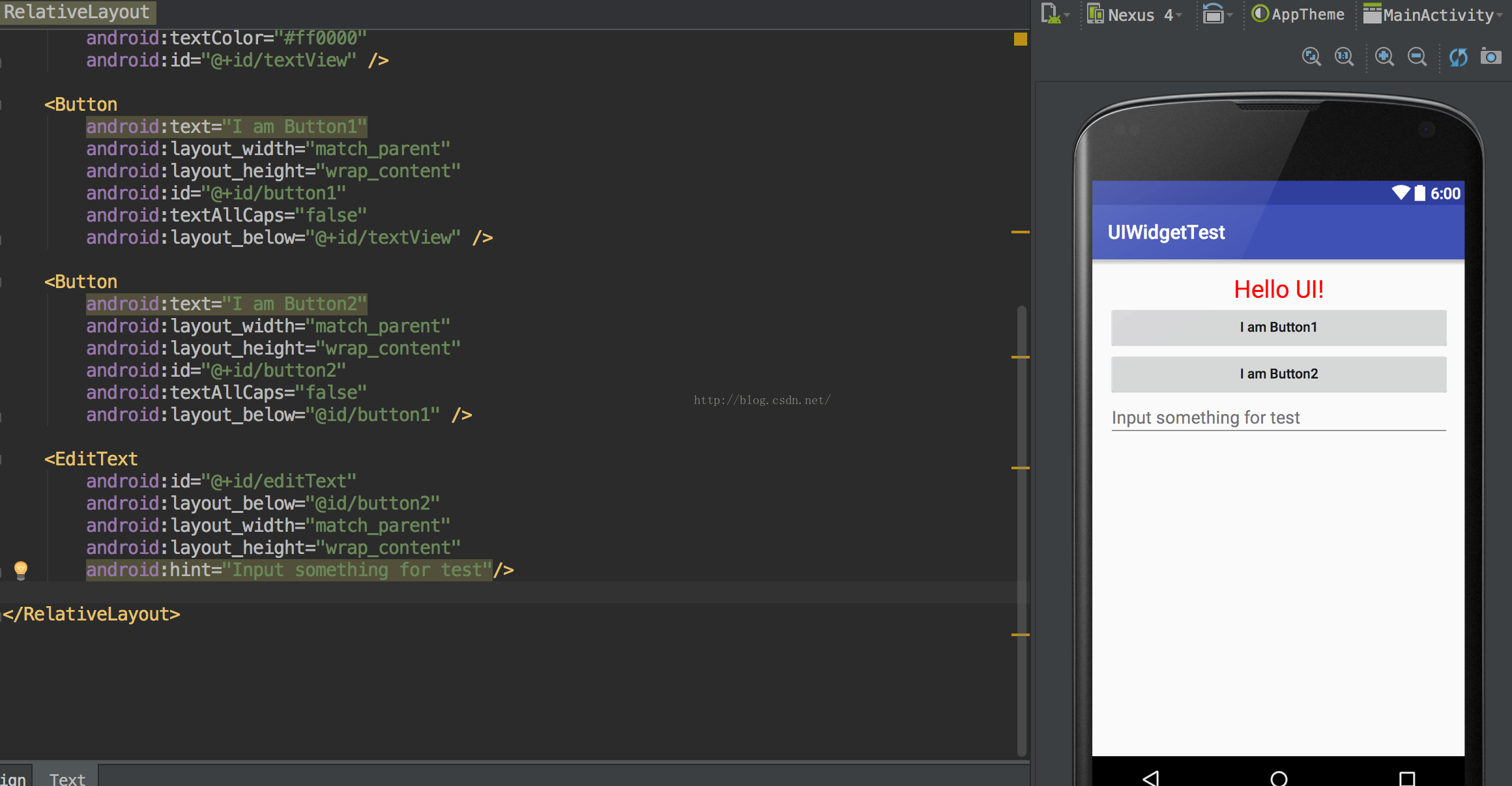
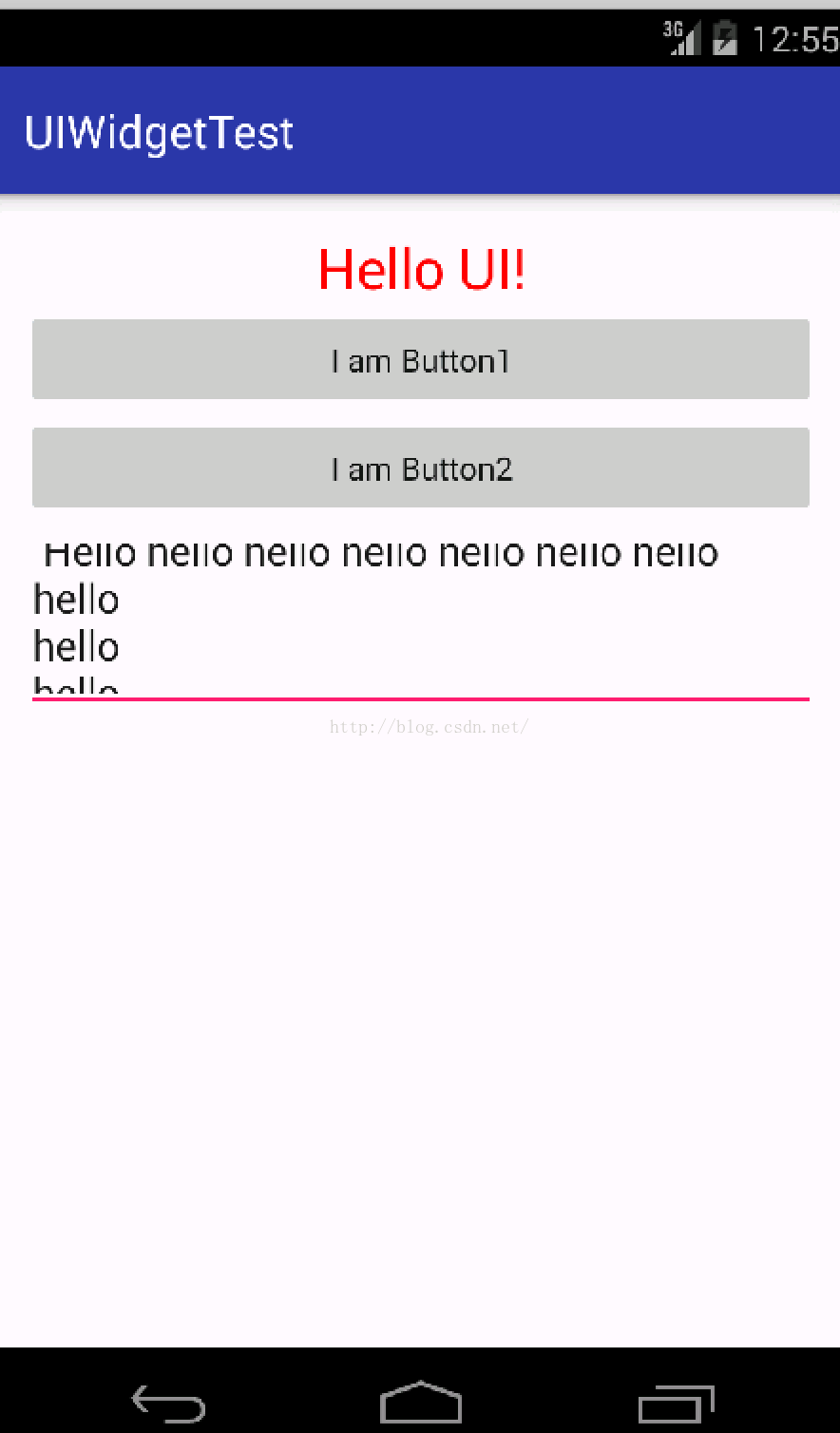
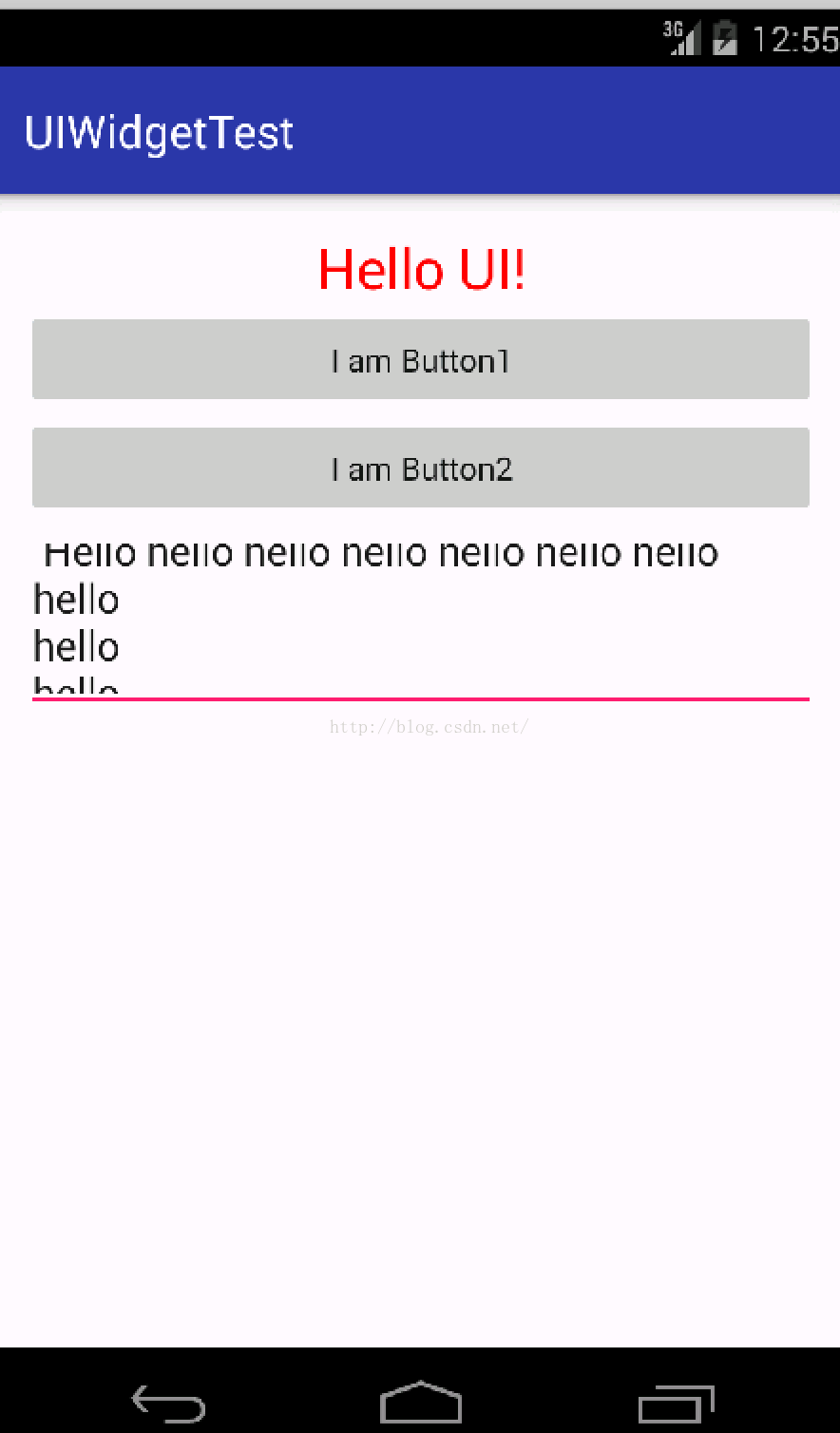
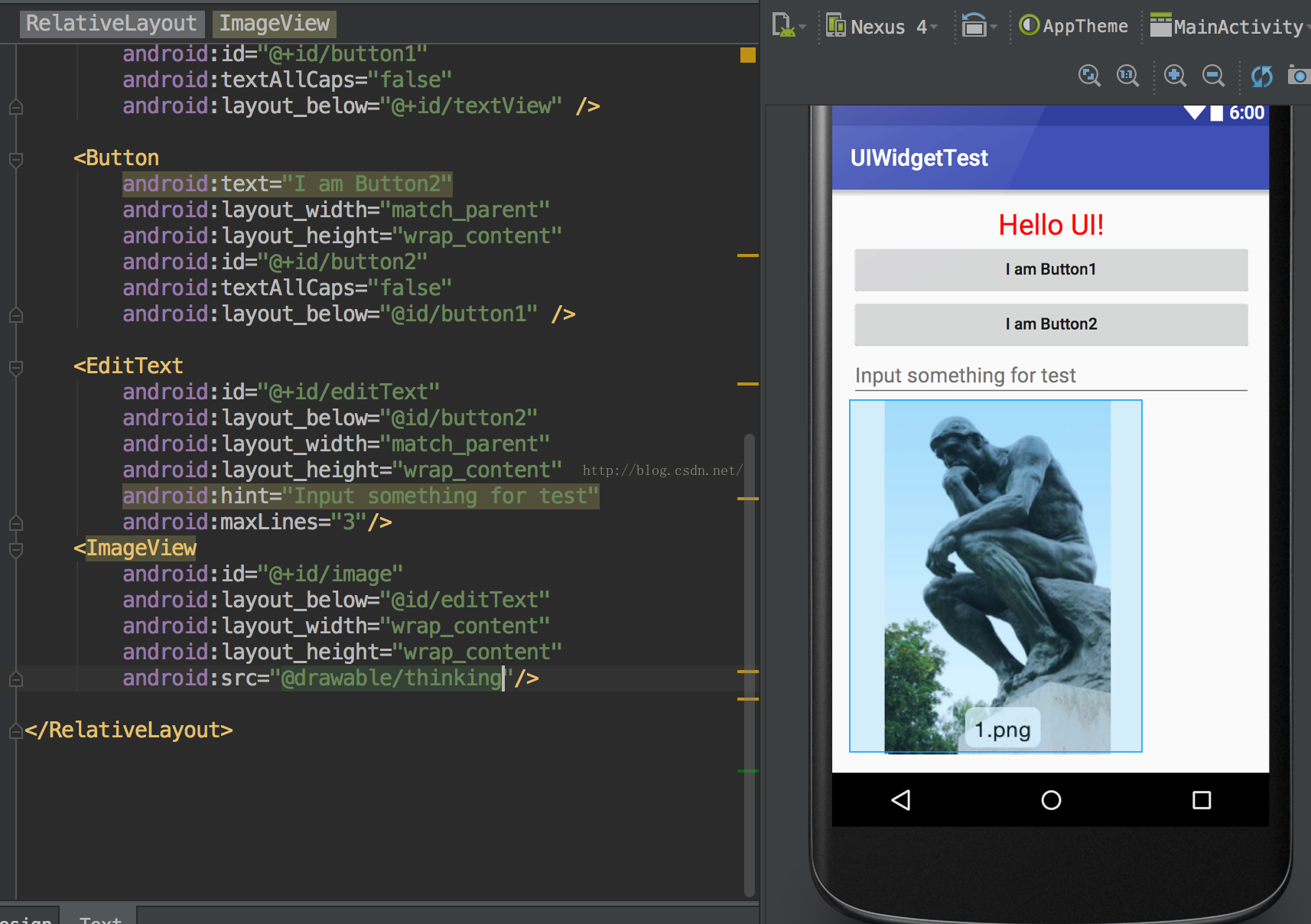
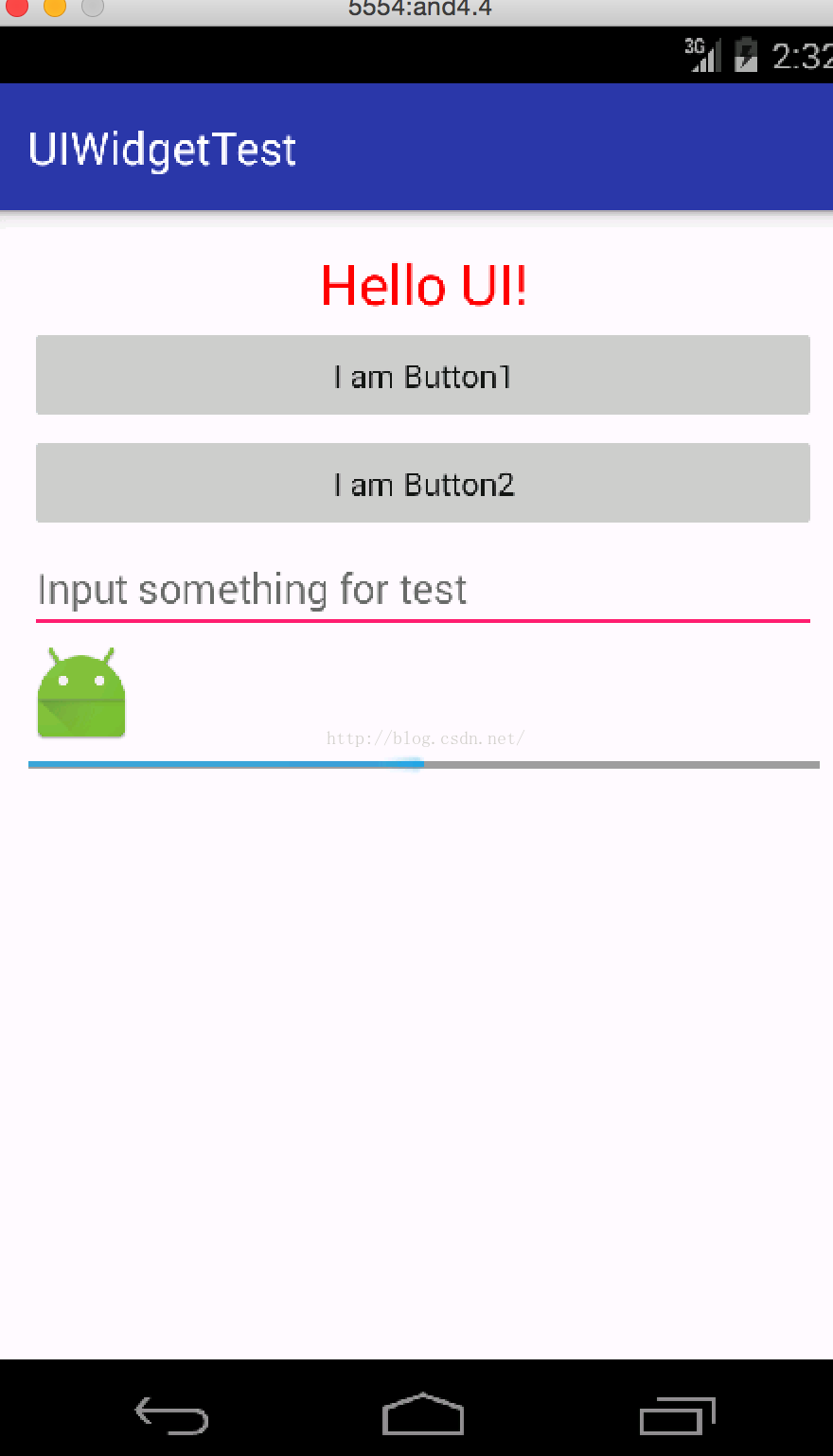
这里设置了3行,运行如下所示:

如上图所示,这里只有三行,当多于三行文字,那么就可以通过滚动来查看文字,这样的界面显得更加地整洁。
既然这些是输入的内容,那么怎么在代码中获取其中的数据呢?下面通过Button来获取数据显示,添加代码如下:
package com.example.jared.uiwidgettest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
String editdata = editText.getText().toString();
Toast.makeText(MainActivity.this, "Edit content: " + editdata,
Toast.LENGTH_SHORT).show();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "Button2 is clicked !",
Toast.LENGTH_SHORT).show();
default:break;
}
}
}
}
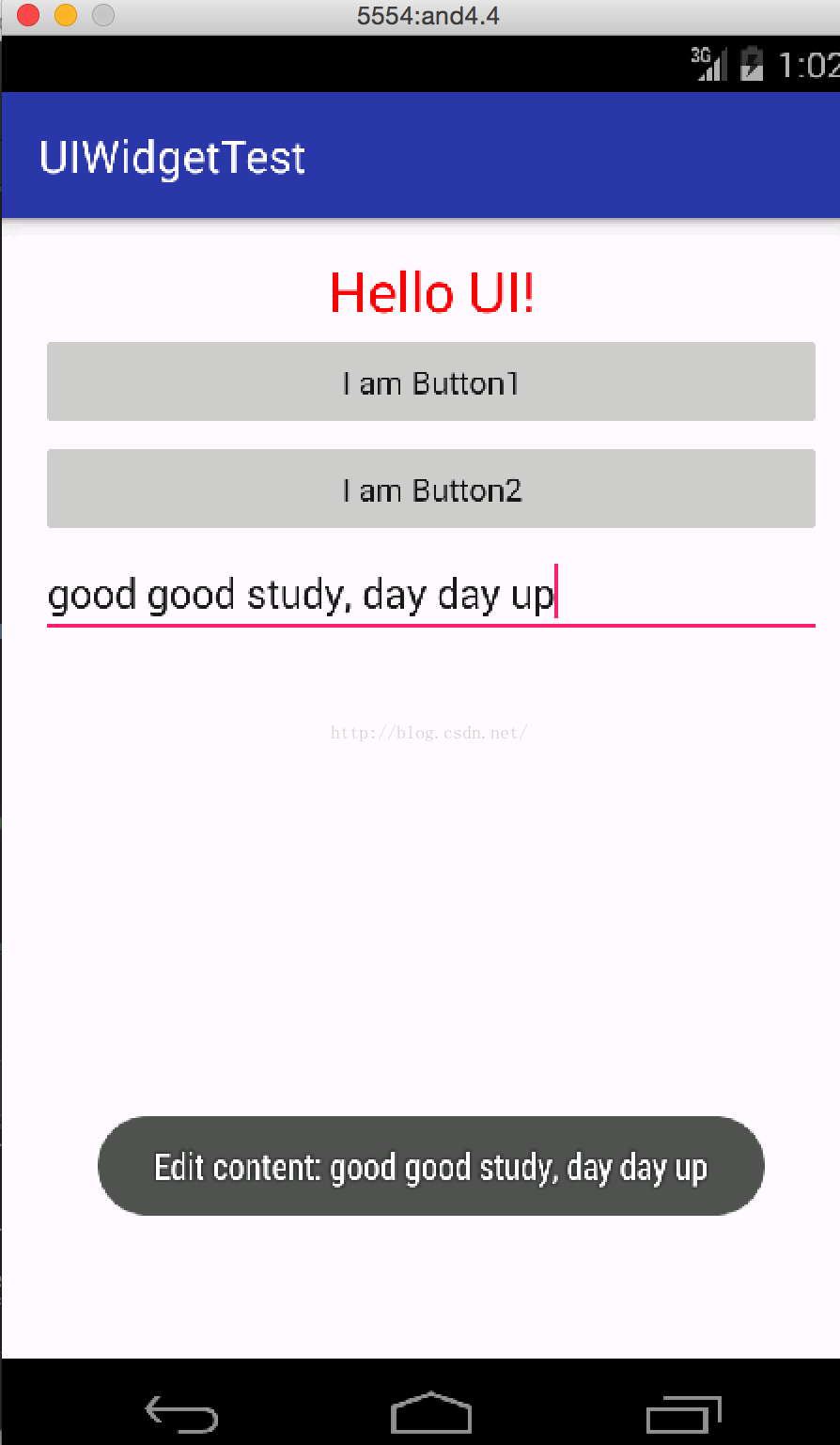
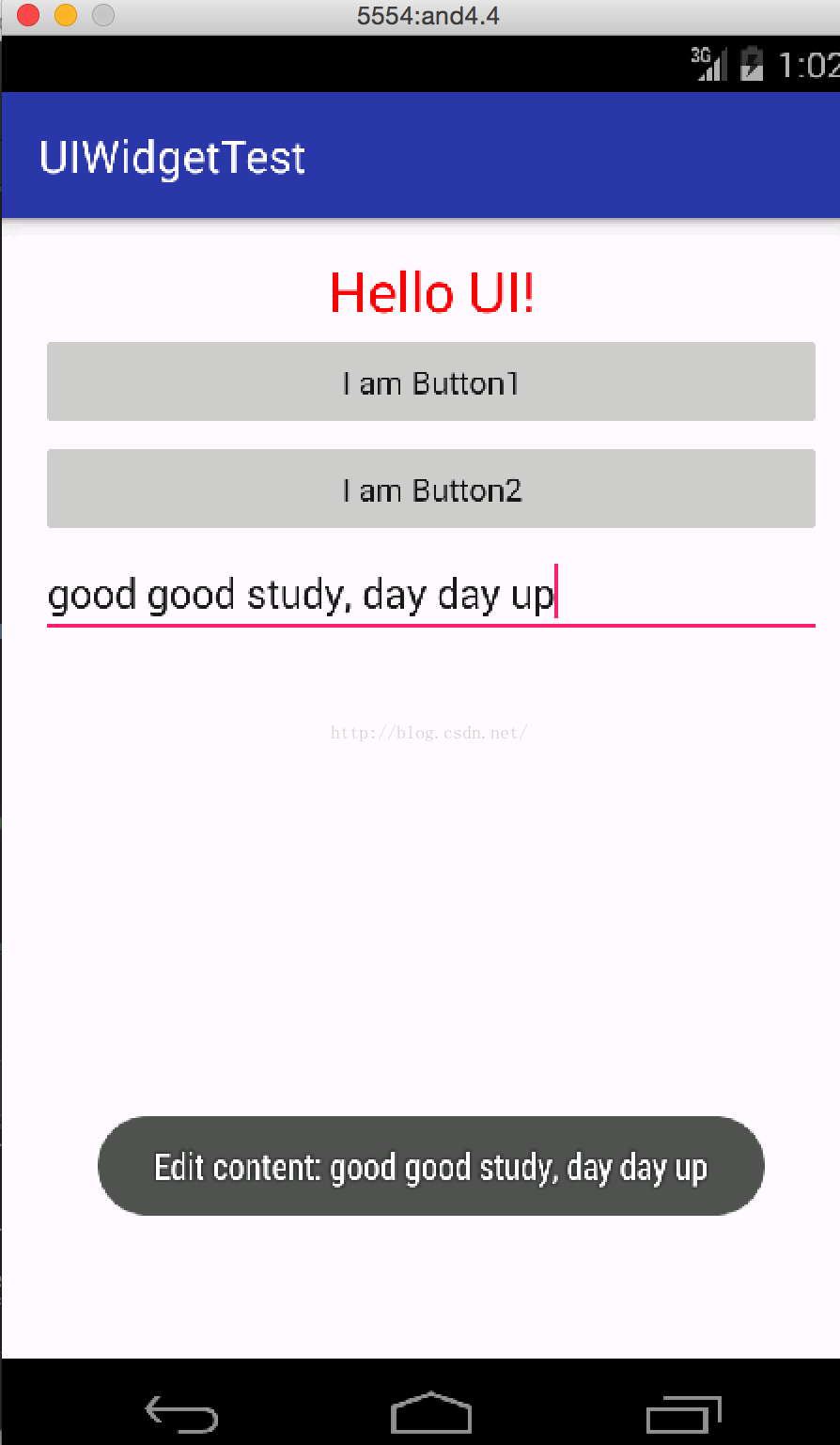
运行后输入文字,并且按button1按钮,效果如下所示:

EditText先学到这里,下面继续学习ImageView,是否发现基本的控件都类似的,很多接口Android Studio也会有自动补全,写起代码来确实比linux舒服多了。
ImageView其实就是把一张图片展示出来,这里先准备两张图片,并且放到drawable下面。添加代码:

注意,这里的图片名称不可以是数字开头的,一开始我用1.png,然后就报错了,所以这里还是英文字母开头靠谱,还是不能偷懒。这里有两张图片,那我们来试试通过按钮显示不同的图片。修改代码如下:
package com.example.jared.uiwidgettest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
imageView = (ImageView)findViewById(R.id.image) ;
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
String editdata = editText.getText().toString();
Toast.makeText(MainActivity.this, "Edit content: " + editdata,
Toast.LENGTH_SHORT).show();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "Button2 is clicked !",
Toast.LENGTH_SHORT).show();
imageView.setImageResource(R.drawable.monalisa);
default:break;
}
}
}
}
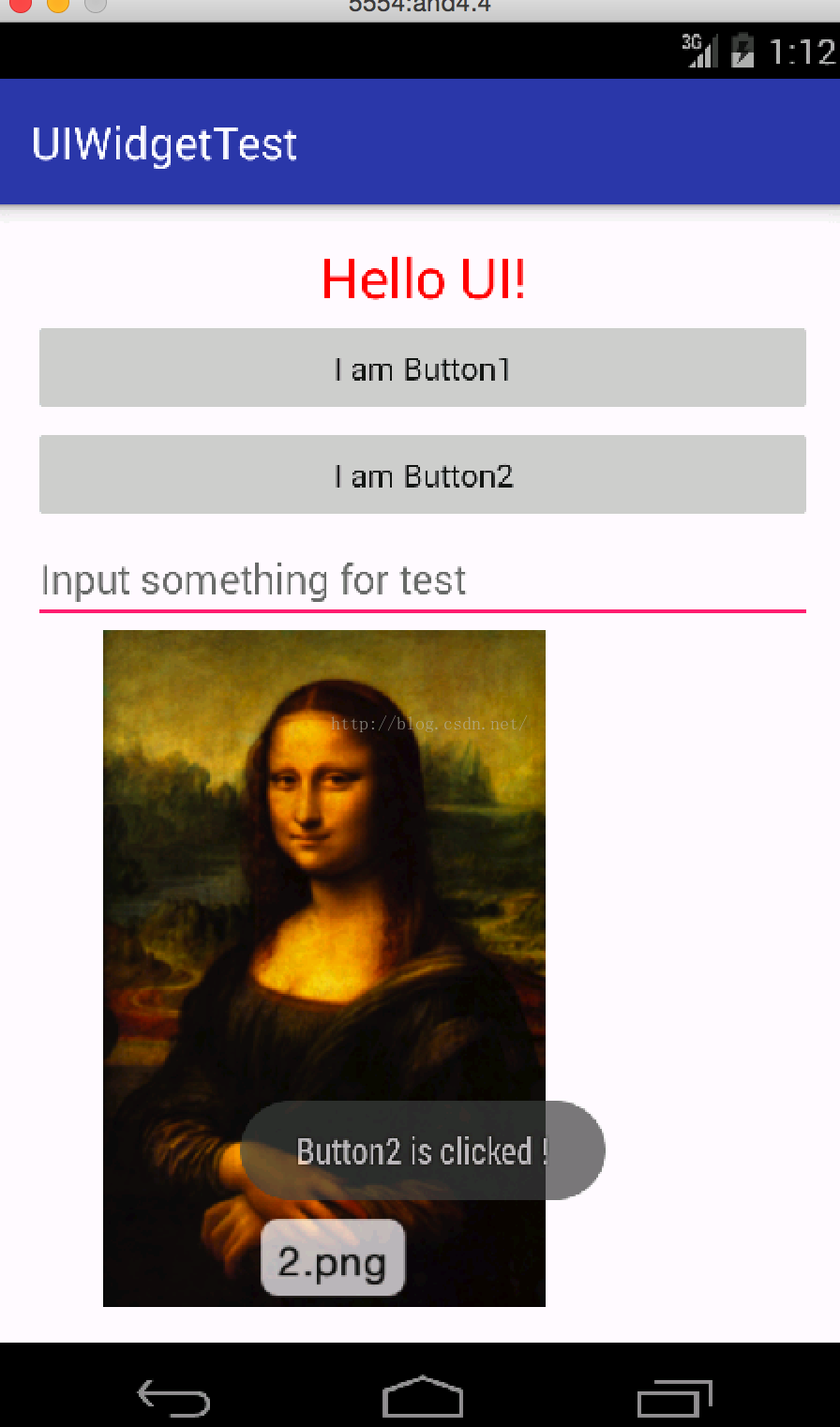
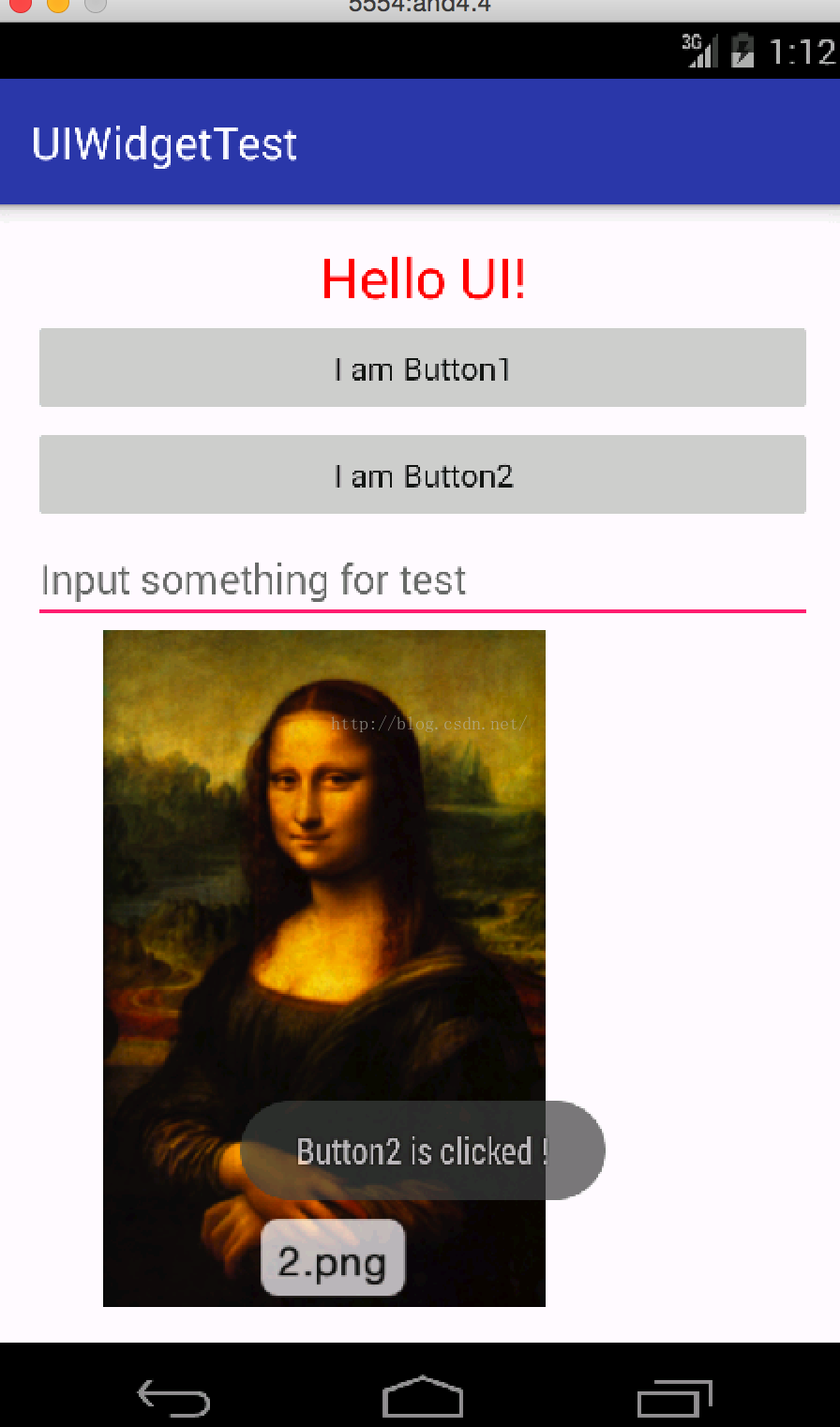
运行后按button2,显示如下:

我们继续学习ProgressBar,编写代码如下:
<ProgressBar
android:id="@+id/processbar"
android:layout_below="@id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
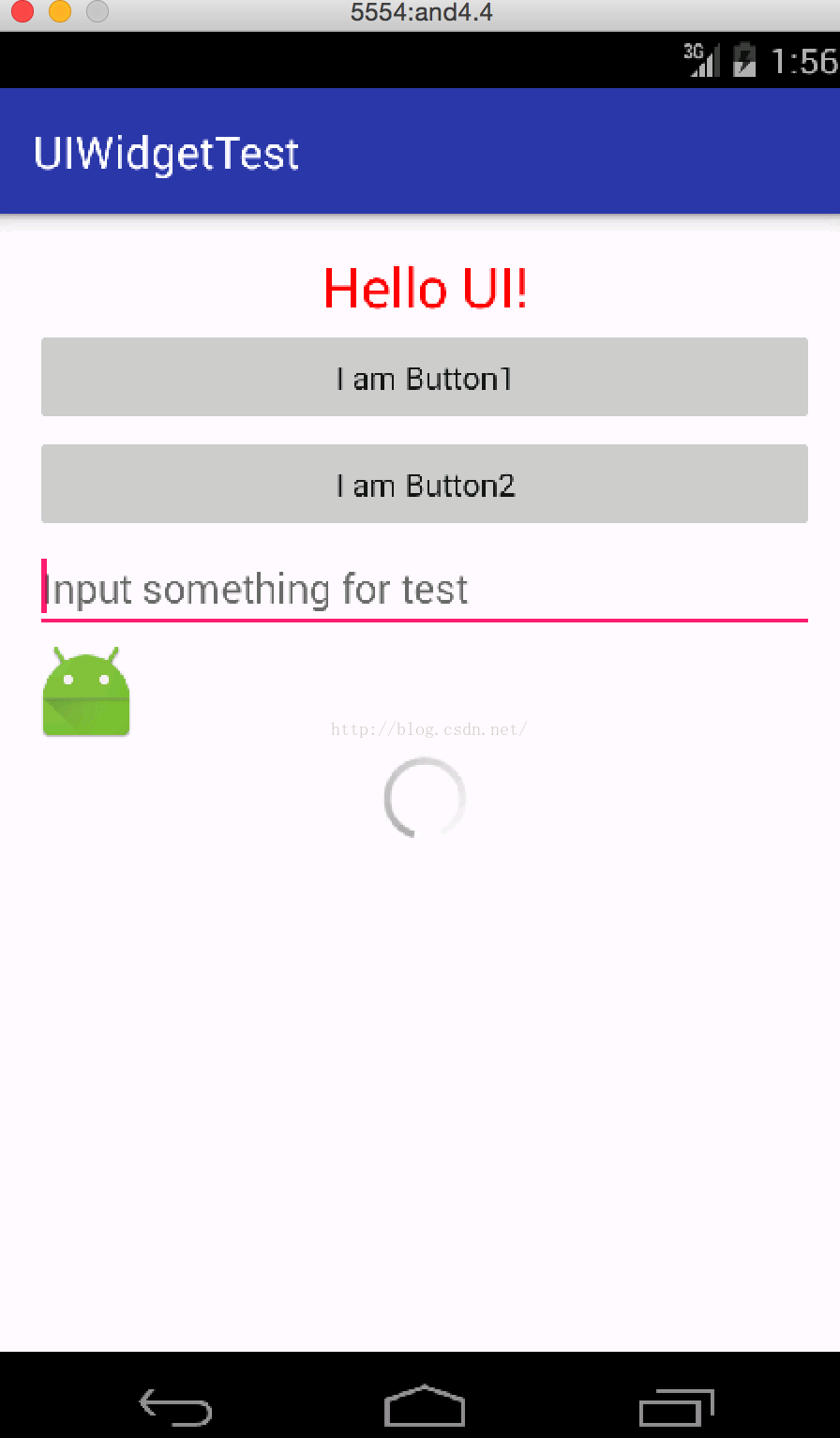
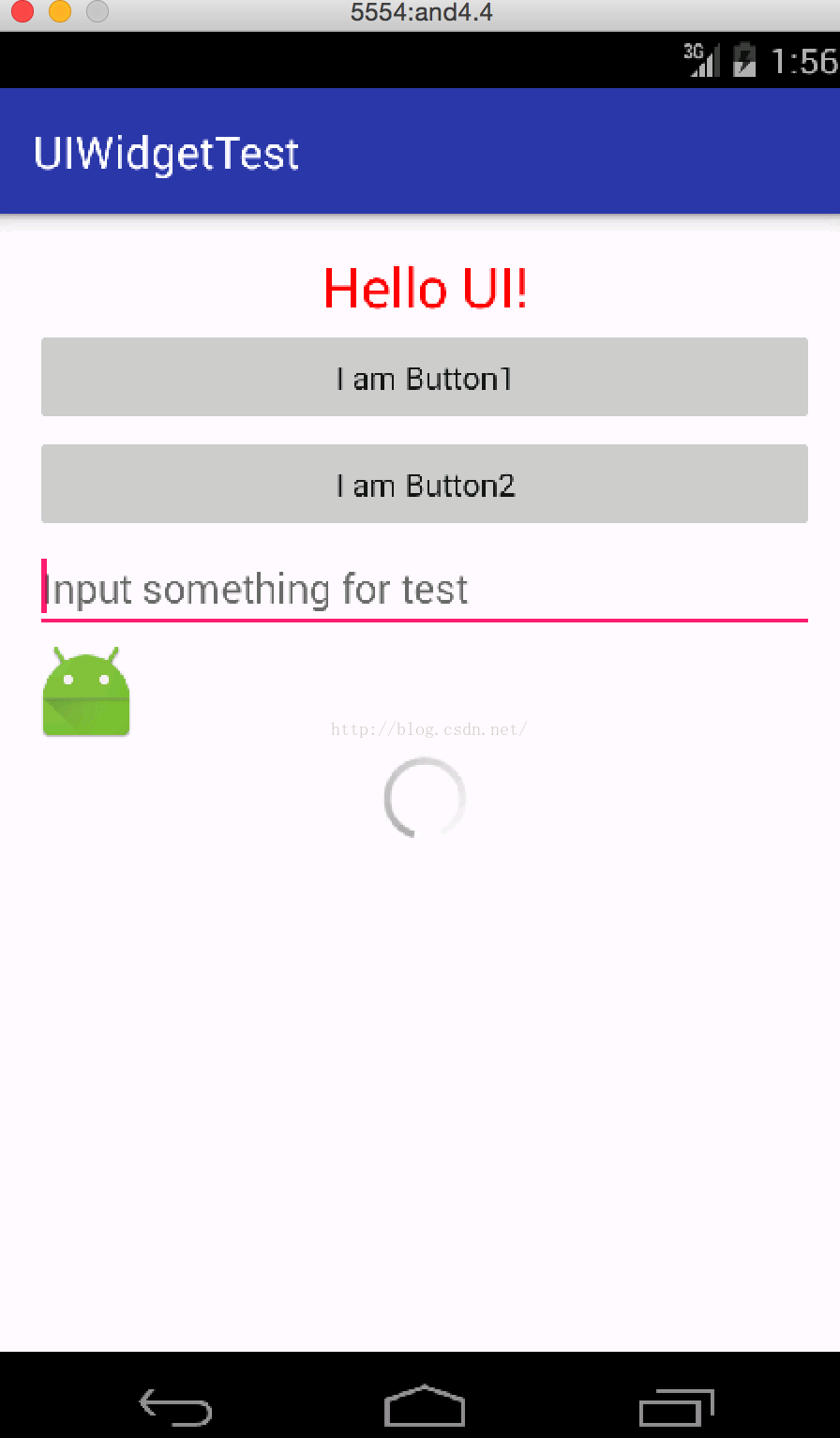
运行结果如下所示:

这里原本图片显示太大了,就改为图标了,中间的processbar是不是很像平时刷新网页的时候的效果?那么怎么让这个效果消失呢?因为一旦获取网络数据可是不能再显示这个的了。这里还没有学过网络,那就直接通过button吧,修改代码如下:
package com.example.jared.uiwidgettest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
imageView = (ImageView)findViewById(R.id.image);
progressBar = (ProgressBar)findViewById(R.id.progressbar);
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
//String editdata = editText.getText().toString();
//Toast.makeText(MainActivity.this, "Edit content: " + editdata,
// Toast.LENGTH_SHORT).show();
if(progressBar.getVisibility() == View.GONE) {
progressBar.setVisibility(View.VISIBLE);
} else {
progressBar.setVisibility(View.GONE);
}
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "Button2 is clicked !",
Toast.LENGTH_SHORT).show();
imageView.setImageResource(R.drawable.monalisa);
default:break;
}
}
}
}
这里用到了visible属性,一般是visible,invisible和gone,意思也很好理解,visible指的是显示,invisible就是不显示了,那么gone就是消失了,也不占用屏幕空间了。所以上述代码通过getVisibility和setVisibility来实现功能。
那么如果把这个进度条变成直条形呢?修改xml文件:
<ProgressBar
android:id="@+id/progressbar"
android:layout_below="@id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"/>
添加了android:attr属性, 接着我们用button2按钮没按一次,进度增加10,修改代码如下:
package com.example.jared.uiwidgettest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
imageView = (ImageView)findViewById(R.id.image);
progressBar = (ProgressBar)findViewById(R.id.progressbar);
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
//String editdata = editText.getText().toString();
//Toast.makeText(MainActivity.this, "Edit content: " + editdata,
// Toast.LENGTH_SHORT).show();
if(progressBar.getVisibility() == View.GONE) {
progressBar.setVisibility(View.VISIBLE);
} else {
progressBar.setVisibility(View.GONE);
}
break;
case R.id.button2:
//Toast.makeText(MainActivity.this, "Button2 is clicked !",
// Toast.LENGTH_SHORT).show();
//imageView.setImageResource(R.drawable.monalisa);
int progress = progressBar.getProgress();
progress += 10;
progressBar.setProgress(progress);
break;
default:break;
}
}
}
}
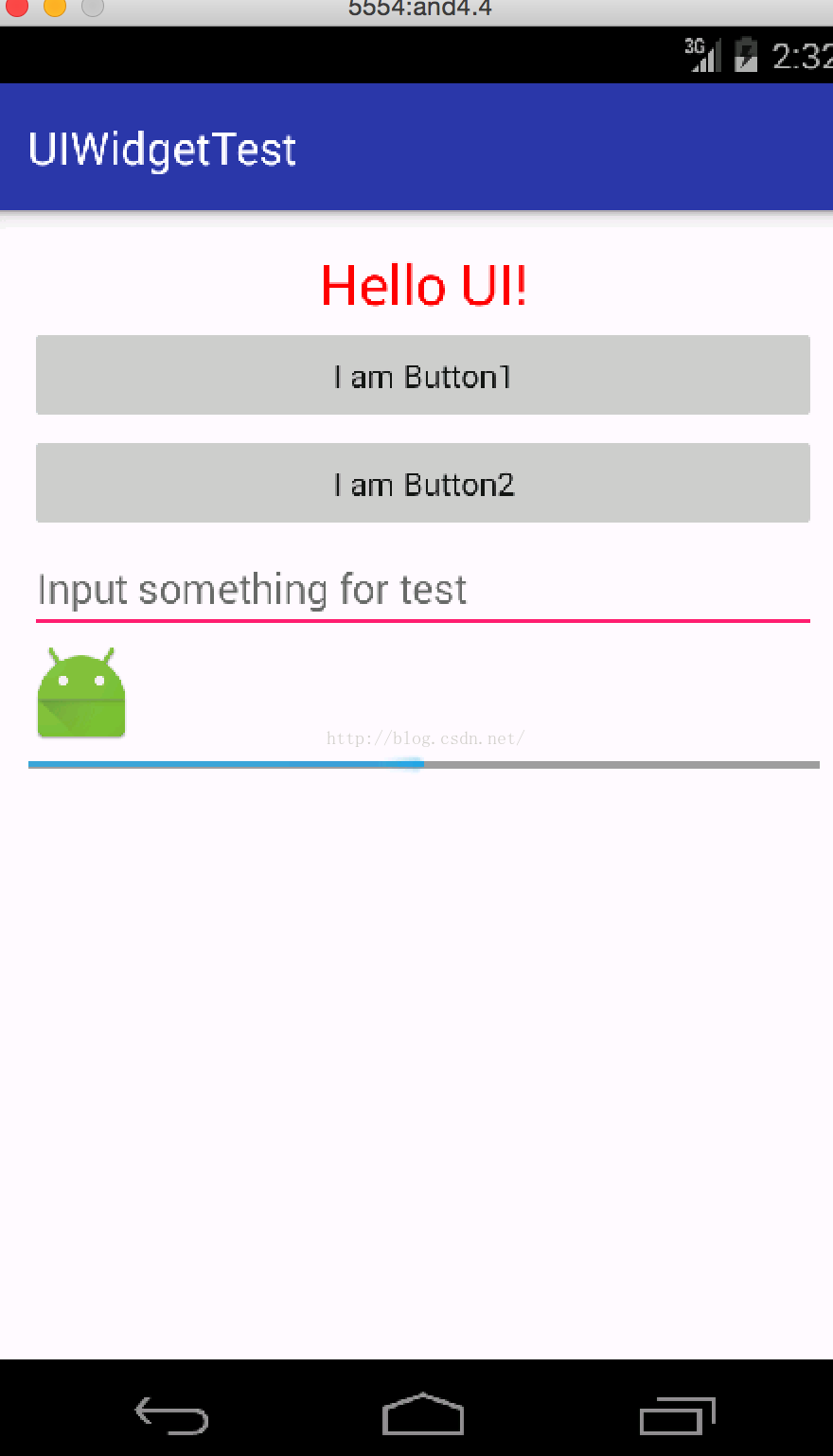
运行后按多次button2,效果如下:

基本的控件也学习了下,其他的控件其实也都是差不多的,下面再学习下两个dialog,方便以后使用。
首先是AlertDialog,这个其实是一个警告的框,用来提醒用户一些信息,或者是输入的数据要传递或者保存时的所需。实现下代码如下:
package com.example.jared.uiwidgettest;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
imageView = (ImageView)findViewById(R.id.image);
progressBar = (ProgressBar)findViewById(R.id.progressbar);
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
AlertDialogShow();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "Button2 is clicked !",
Toast.LENGTH_SHORT).show();
break;
default:break;
}
}
}
public void AlertDialogShow() {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("This is Dialog");
dialog.setMessage("Something you should care");
dialog.setCancelable(false);
dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.show();
}
}
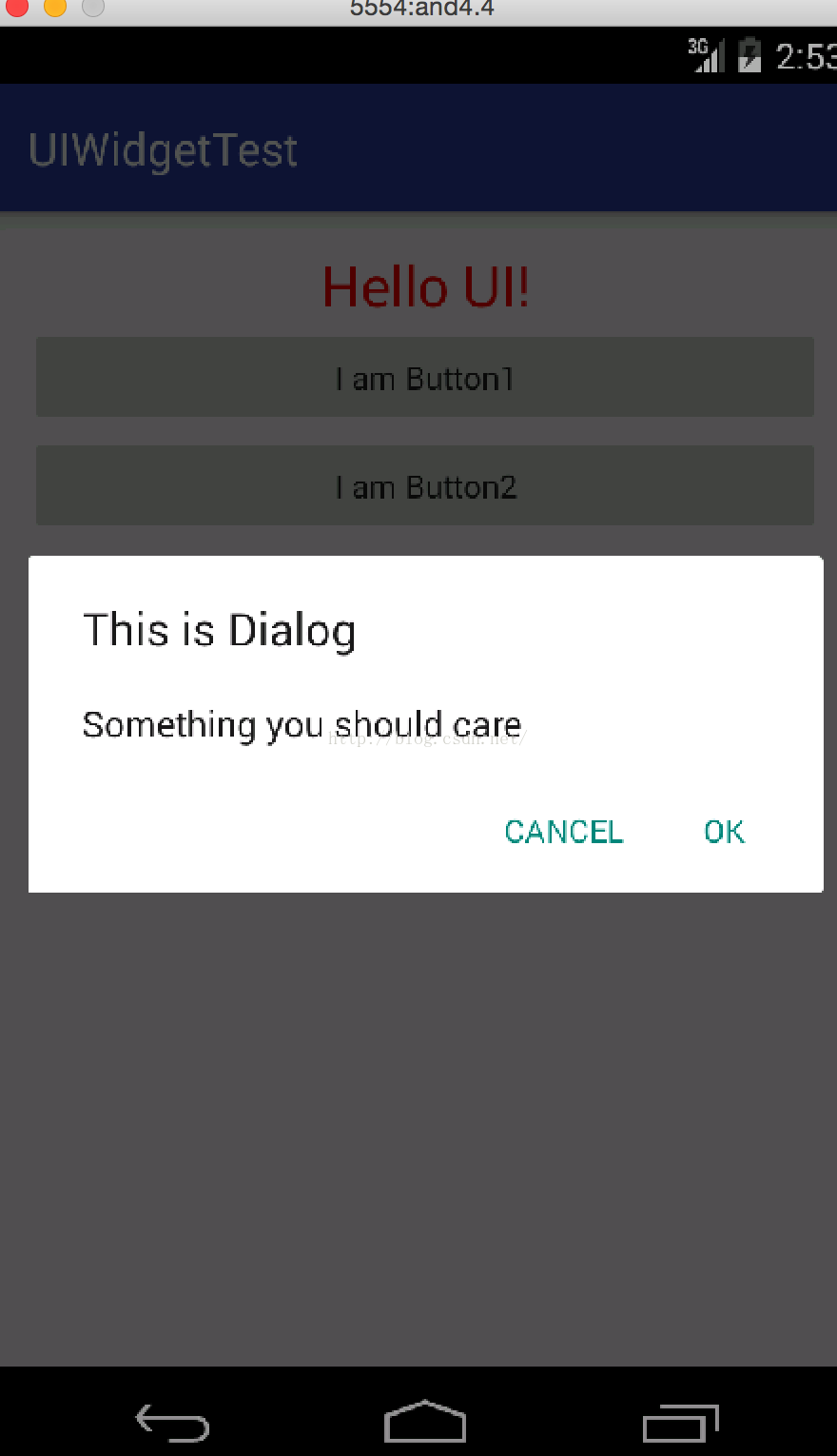
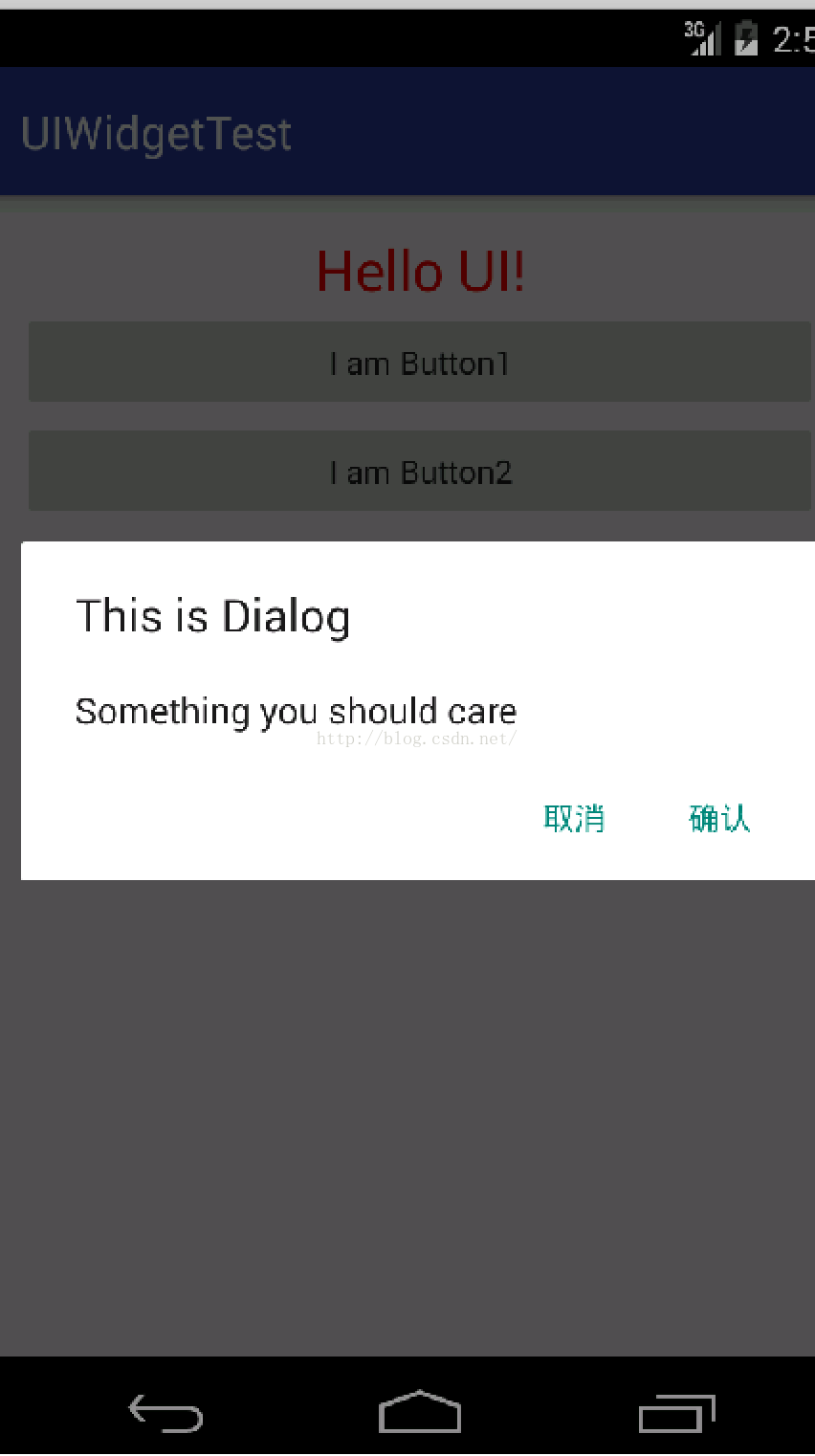
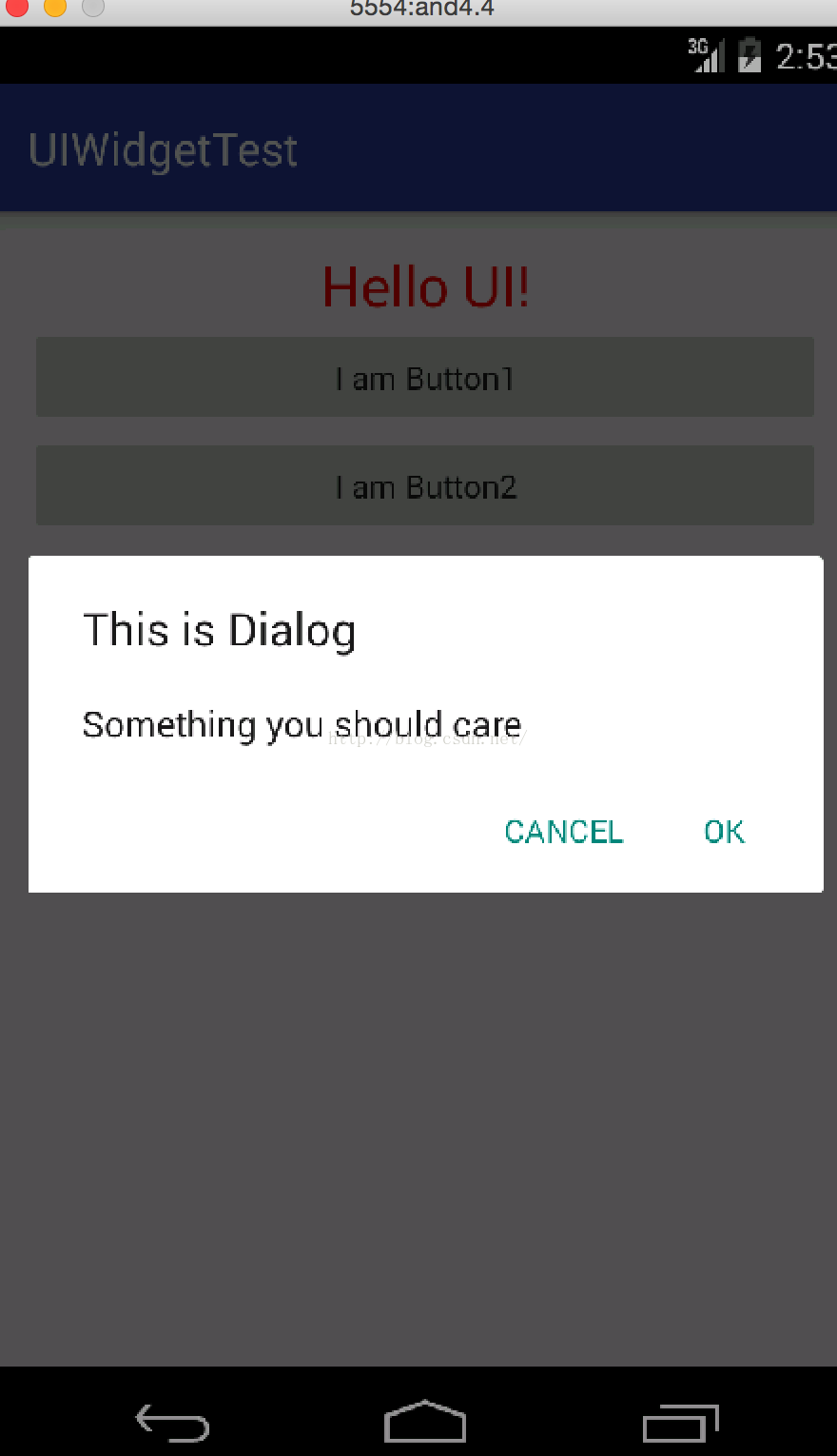
这里实现了一个AlertDialogShow方法,在button被按下的时候,调用,运行结果如下:


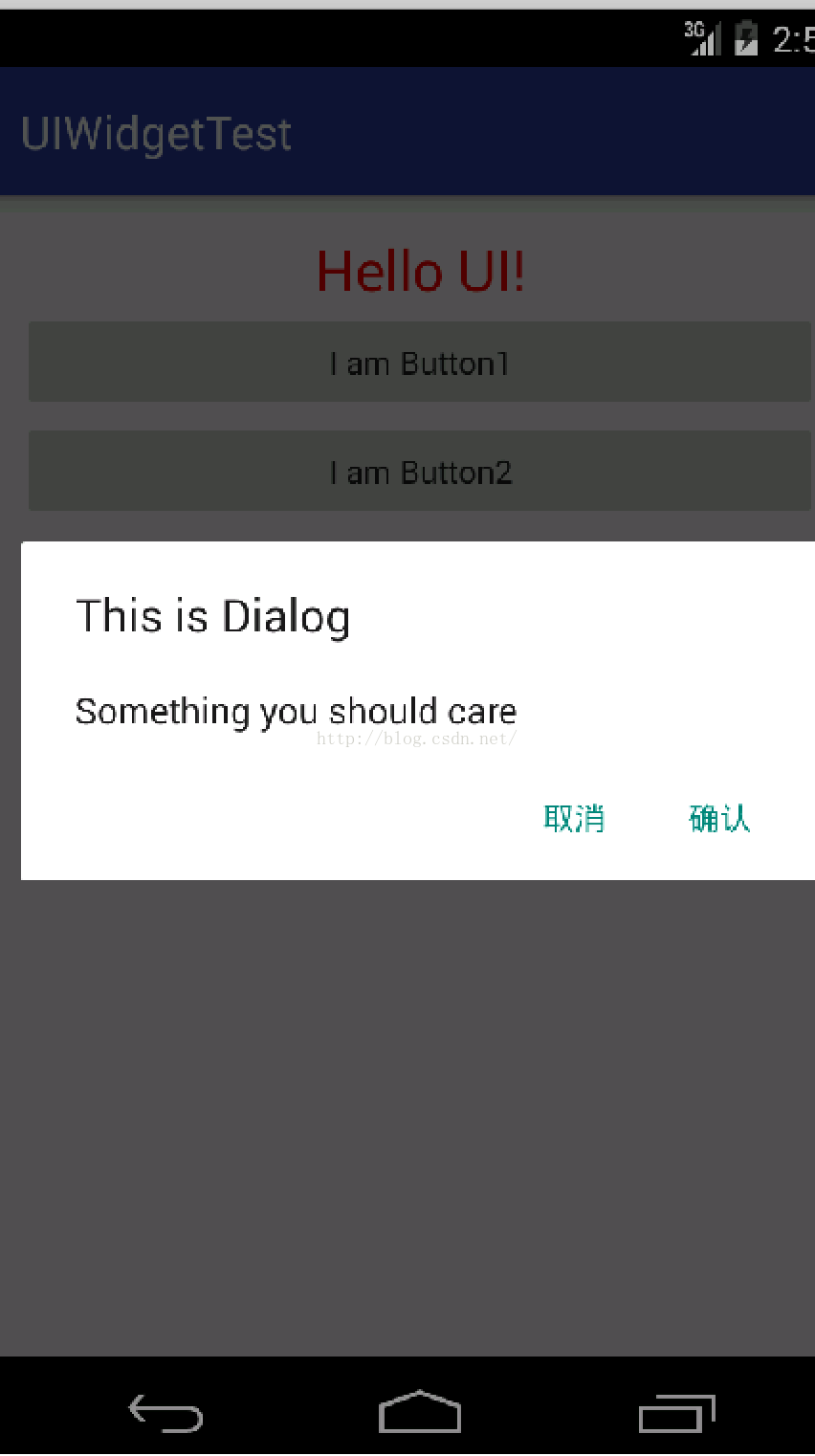
当然,你也可以修改为中文的确认和取消,如上图所示,所以在国际版的时候,我们就要注意这些字符都是需要在values目录下定义好的,到时候引用资源的形式来调用,要不然,不可能中文版和英文版还得写两套吧。
最后来学习下ProgressDialog吧,其实这个和AlerDialog方法类似,还是看下代码吧:
package com.example.jared.uiwidgettest;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private EditText editText;
private ImageView imageView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
button1 = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
imageView = (ImageView)findViewById(R.id.image);
progressBar = (ProgressBar)findViewById(R.id.progressbar);
button1.setOnClickListener(new MyOnClickListener());
button2.setOnClickListener(new MyOnClickListener());
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.button1:
AlertDialogShow();
break;
case R.id.button2:
ProgressDialogShow();
break;
default:break;
}
}
}
public void AlertDialogShow() {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("This is Dialog");
dialog.setMessage("Something you should care");
dialog.setCancelable(false);
dialog.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.show();
}
public void ProgressDialogShow() {
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("This is Progress dialog");
progressDialog.setMessage("Loading...");
progressDialog.setCancelable(true);
progressDialog.show();
}
}
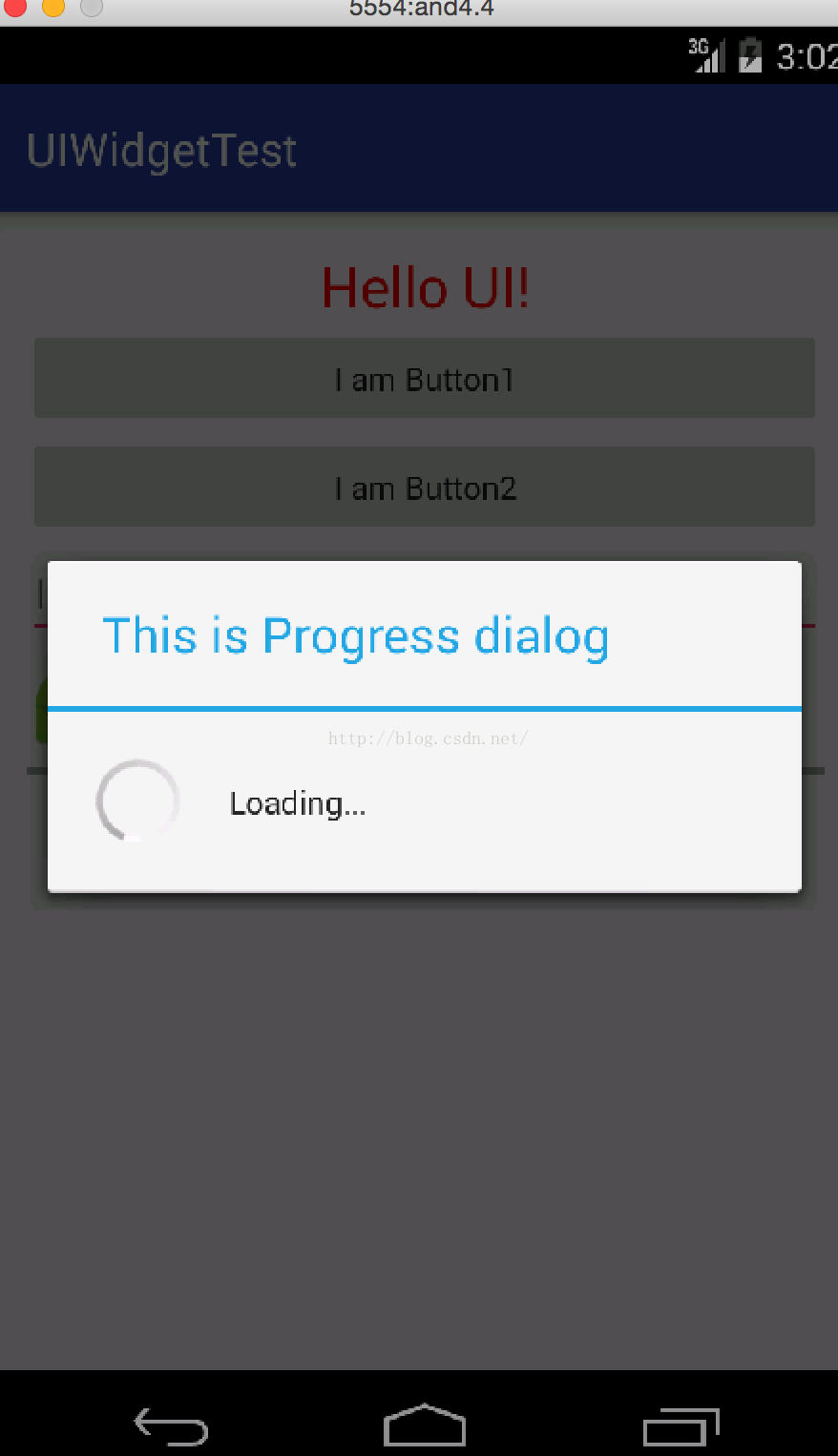
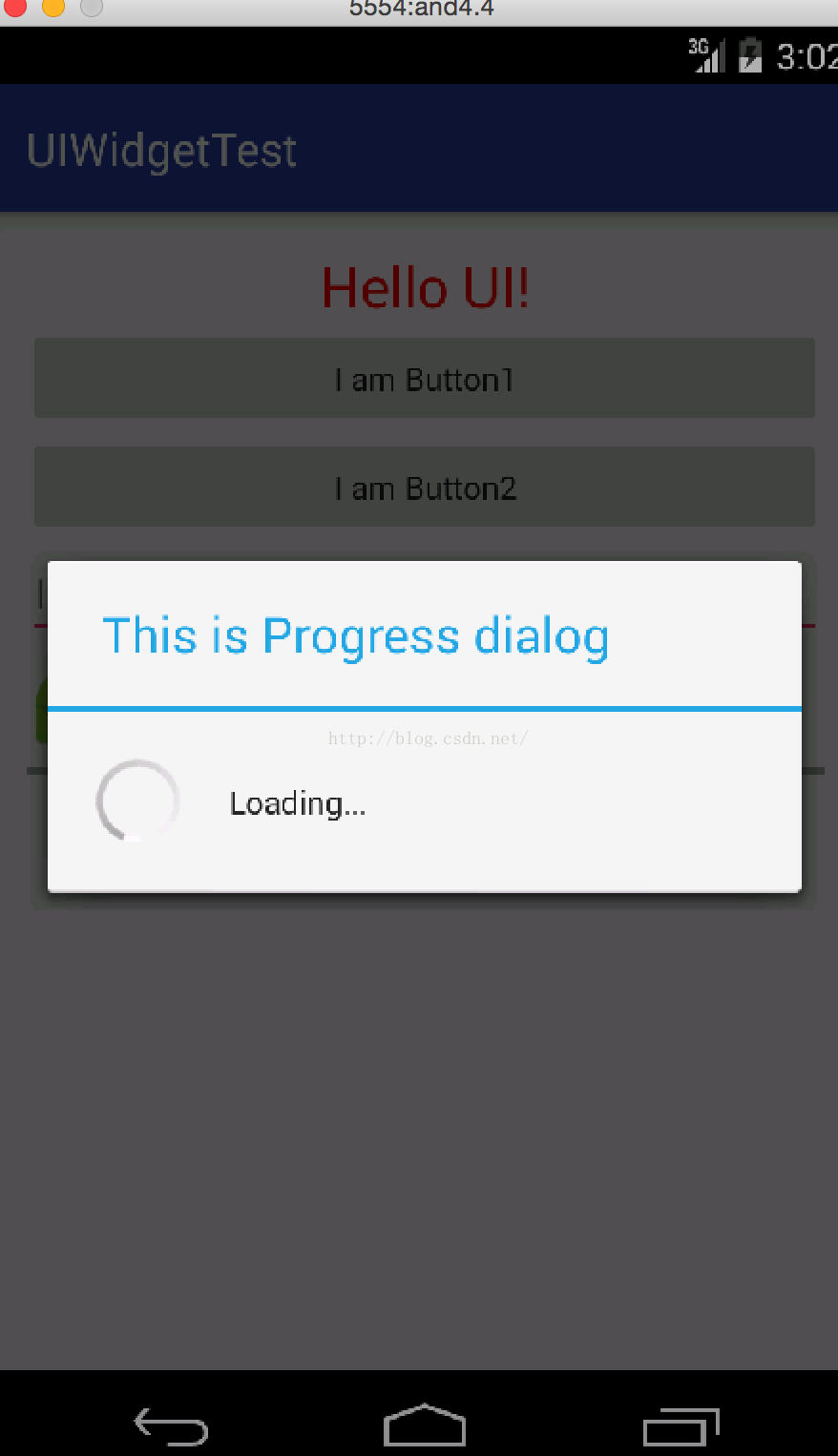
这里实现了一个ProgressDialogShow方法,在按钮button2按下时出发,运行效果如下所示:

基本上就体验到这里了,明天就可以回家了,今天花了半天时间,学习了android的ui的常用控件,基本上也做了大概的了解,一般地ui也可以搞起来了。
附:参考《第一行代码》
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |