HUAWEI DevEco Studio教程四(鸿蒙HarmonyOS)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
低代码开发
HarmonyOS低代码开发方式具有丰富的UI界面编辑功能通过可视化界面开发方式快速构建布局可有效降低用户的上手成本和提升用户构建UI界面的效率。
此功能只在DevEco Studio V2.2
Beta1及更高版本中支持。请在https://contentcenter-vali-drcn.dbankcdn.com/pvt_2/DeveloperAlliance_package_901_9/ce/v3/7f2dVvqvRDq6DoGrzPDgEg/devecostudio-windows-tool-2.2.0.400.zip?HW-CC-KV=V1&HW-CC-Date=20210921T115024Z&HW-CC-Expire=7200&HW-CC-Sign=280BC1073C78F69661E797985FDD5E58F1D3EF93437E6D0EDF5E752A02ECC8C3下载新版本
文件说明
page.js(pages > page > page.js)逻辑描述文件定义了页面里用到的逻辑关系例如数据、事件等待。
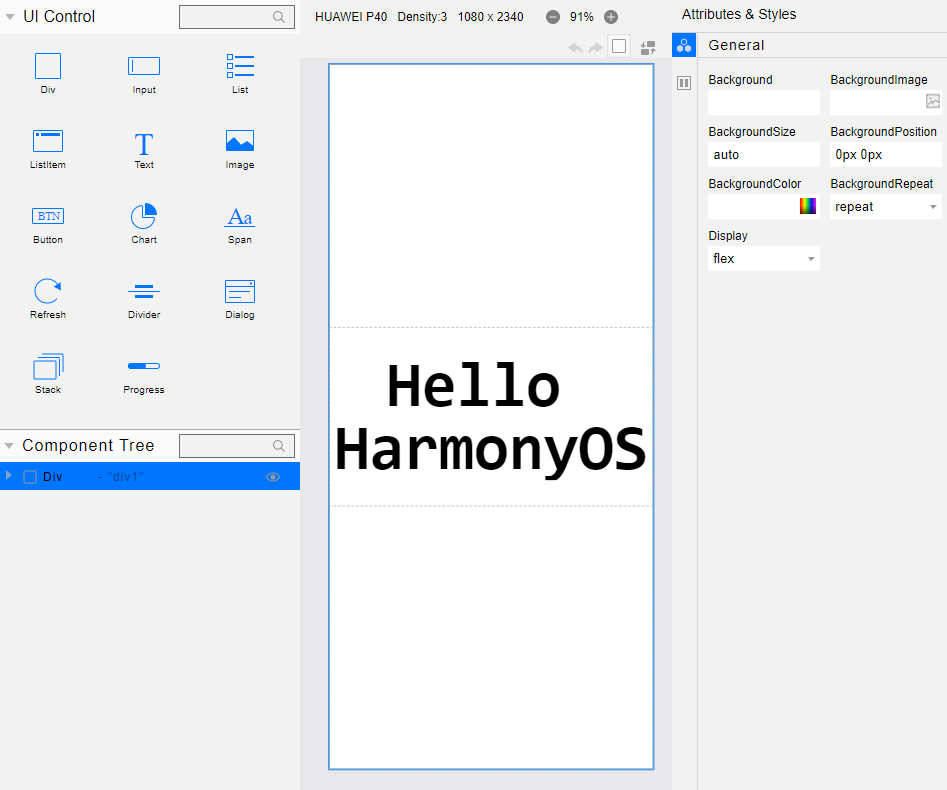
page.visual(pages > page > page.visual)存储数据模型双击即可打开可视化布局设计与开发页面。打开“page.visual”文件即可进行页面的可视化布局设计与开发。
点击界面右上角的“设备/模式切换”按钮进行设备或模式的切换。界面介绍
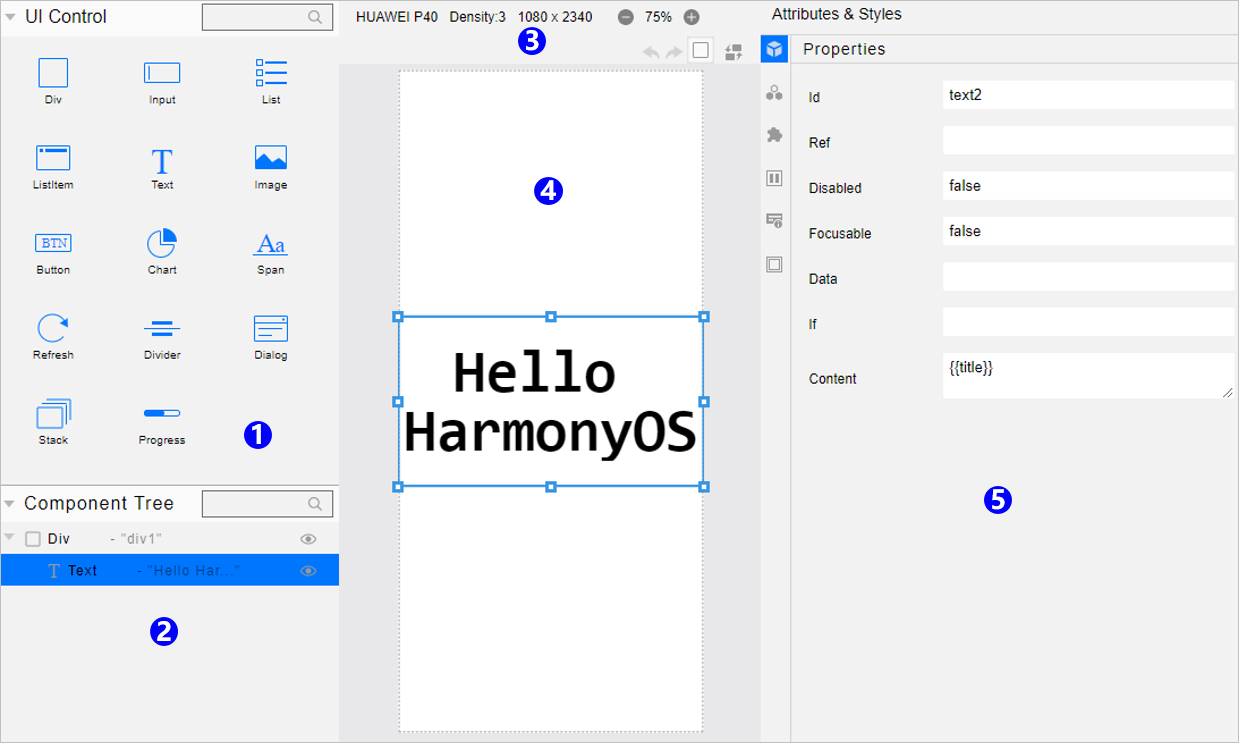
1UI ControlUI控件栏可以将相应的组件选中并拖动到画布Canvas中实现控件的添加。
2 Component Tree组件树在低代码开发界面中可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件画布中对应的组件被同步选中实现画布内组件的快速定位点击组件后的 或 图标可以隐藏/显示相应的组件。
3 Panel功能面板包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、可视化布局界面一键转换为hml和css文件等。
4 Canvas画布开发者可在此区域对组件进行拖拽、拉伸等可视化操作构建UI界面布局效果。
5 Attributes & Styles属性样式栏选中画布中的相应组件后在右侧属性样式栏可以对该组件的属性样式进行配置。包括
• Properties用于设置组件基本标识和外观显示特征的属性如组件的ID、If等属性。
• General用于设置Width、Height、Background、Position、Display等常规样式。
• Feature用于设置组件的特有样式如描述Text组件文字大小的FontSize样式等。
• Flex用于设置Flex布局相关样式。
• Events为组件绑定相关事件并设置绑定事件的回调函数。
• Dimension用于设置Padding、Border、Margin等与盒式模型相关的样式。
• Grid用于设置Grid网格布局相关样式该图标只有Div组件的Display样式被设置为grid时才会出现。UI控件栏控件介绍
- Div一个块级元素可以在其中添加控件
- Input输入框
- List列表
- ListItem列表项
- Text文字控件
- Image图片控件
- Button按钮
- Chart图表
- Span类似div组合文档中的行内元素。
- Dialog对话框
- Progress进度条
通过拖拽的方式即可快速创建一个应用程序
多语言支持
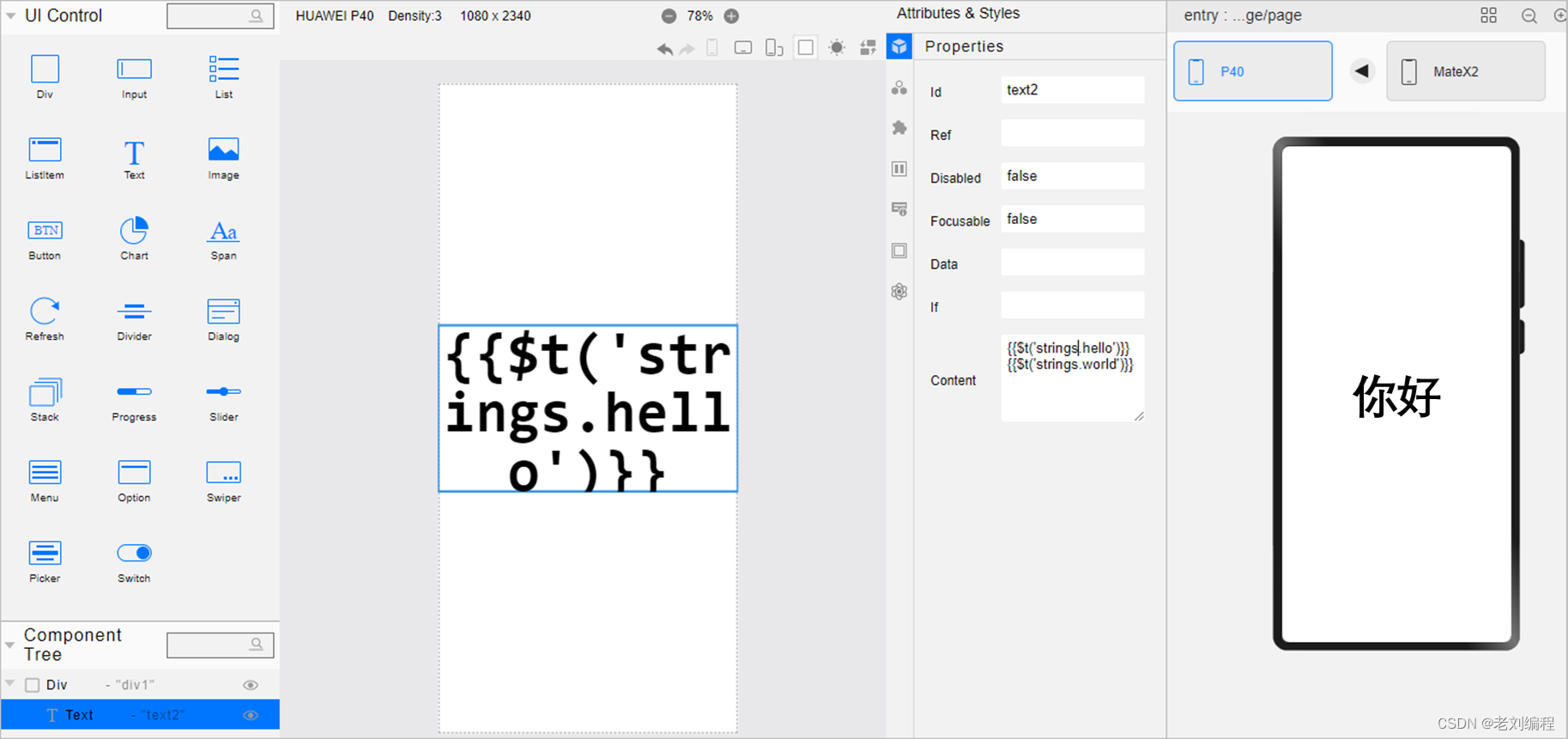
低代码页面支持多语言而无需开发多个不同语言的版本。可以通过定义资源文件和引用资源两步来使用多语言能力。
- 在i18n文件夹创建文件
- 低代码页面的属性样式栏中使用$t方法引用资源
需要打开预览器才可预览展示效果。
添加JS Component与JS Page
在JS语言的工程中支持添加JS Component和JS Page。
• JS Component在JS工程中可以存在多个JS Component例如js目录下的default文件夹就是一个JS Component一个JS FA对应一个JS Component可以独立编译、运行和调试。Lite Wearable和Smart Vision设备对应的JS工程只存在一个JS FA因此Lite Wearable和Smart Vision设备的JS工程不允许创建新的JS Component。
• JS PagePage是表示JS FA的一个前台页面由JS、HML和CSS文件组成是Component的最基本单元构成了JS FA的每一个界面。添加方法
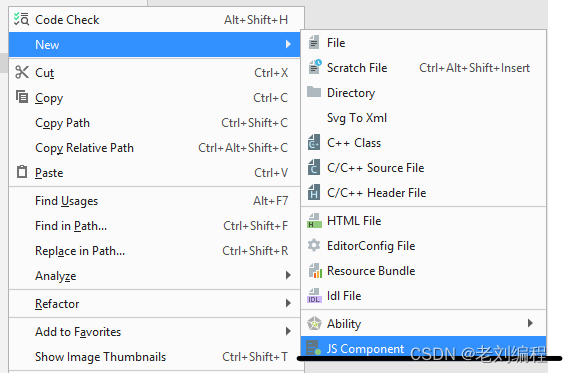
选中js文件夹鼠标右键选择New > JS Component输入JS Component的名称点击Finish即可完成添加。
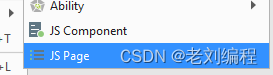
JS Page则需选择要添加Page的pages文件夹鼠标右键选择New > JS Page输入JS Page的名称点击Finish即可完成添加。
阿里云国内75折 回扣 微信号:monov8 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6