el-table中的el-input标签修改值,但界面未更新,解决方法-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
el-table中的el-input标签修改值界面未更新
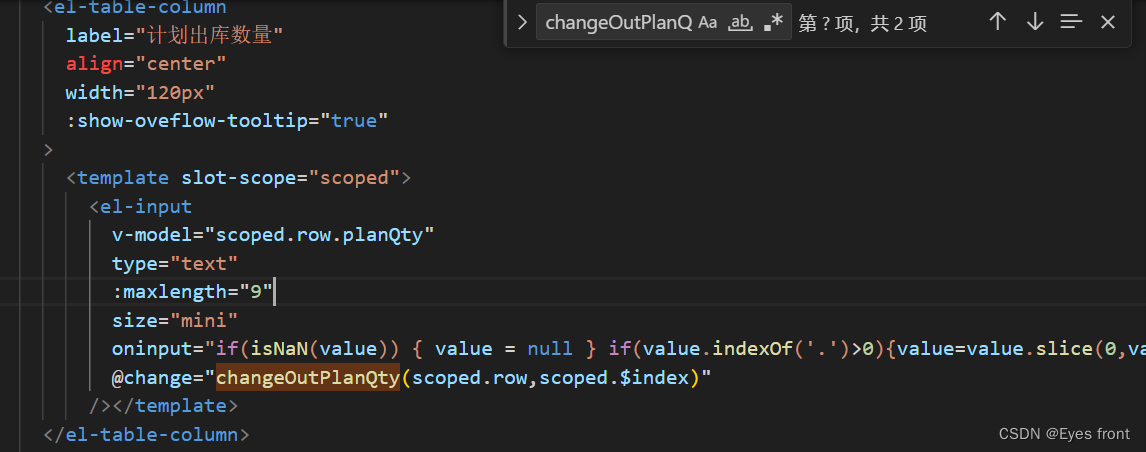
在el-table中的el-input里面写的change事件根本不触发都不打印试了网络上各种方法都没用

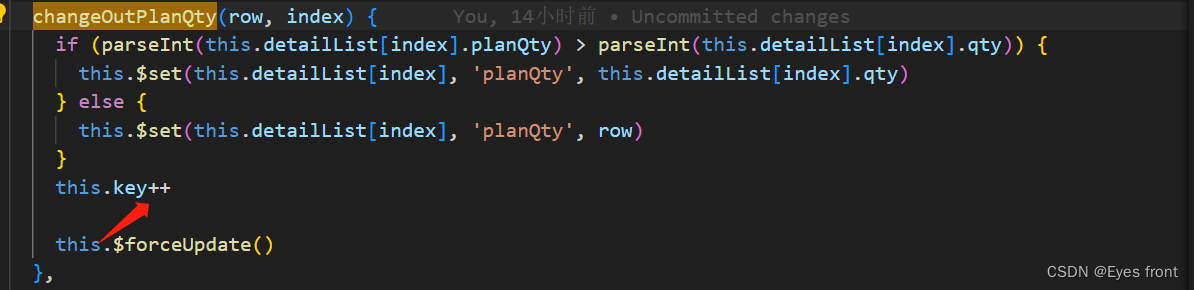
然后换成input事件input事件会触发但界面也未更新。我在触发事件的时候生成一个值用于刷新界面再绑定到el-table上但会导致界面强制刷新体验感很差


解决
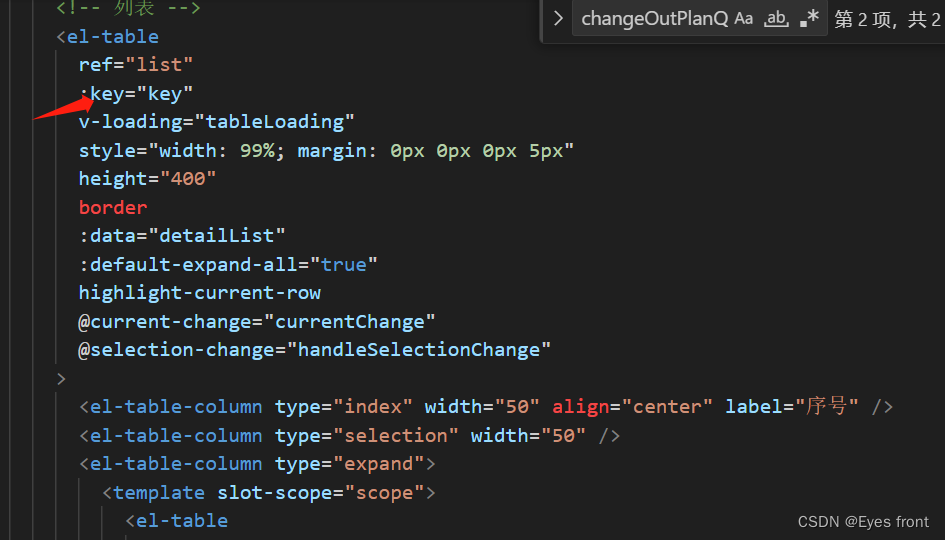
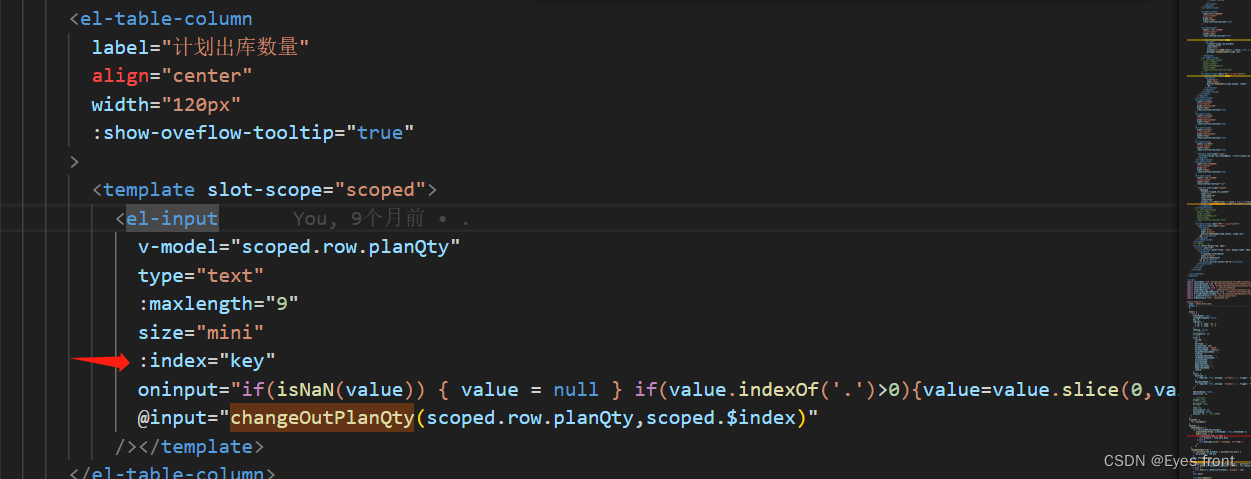
把生成的key值绑定在el-input框上这样会刷新而且效果可以
<el-table-column
label="计划出库数量"
align="center"
width="120px"
:show-oveflow-tooltip="true"
>
<template slot-scope="scoped">
<el-input
v-model="scoped.row.planQty"
type="text"
:maxlength="9"
size="mini"
:index="key"
oninput="if(isNaN(value)) { value = null } if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}"
@input="changeOutPlanQty(scoped.row.planQty,scoped.$index)"
/></template>
</el-table-column>

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

