html+javascript 编写的自动根据当前时间问好 早上 中午下午 晚上 还有下班倒计时等等-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

直接上代码
<!DOCTYPE html>
<html>
<head>
<title>Greetings</title>
</head>
<body>
<table style="
width: 100%;
height: 100px;
">
<tr>
<td id="greeting"></td>
</tr>
<tr>
<td id="greetings"></td>
</tr>
<tr>
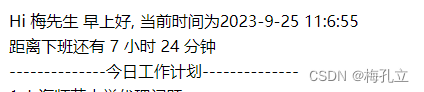
<td style="margin-top: -100px;">--------------今日工作计划--------------</td>
</tr>
<tr>
<td style="margin-top: -100px;">1.xxxxxx问题 </td>
</tr>
</table>
<script>
setInterval(myMethod, 1000);
function myMethod() {
var name = "X先生"
// 这里是你要每秒执行一次的代码
// 获取当前的小时数
var currentHour = new Date().getHours();
let now = new Date();
let current = now.getFullYear() + '-'
+ (now.getMonth() + 1) + '-'
+ now.getDate() + ' '
+ now.getHours() + ':'
+ now.getMinutes() + ':'
+ now.getSeconds();
// 根据当前的小时数来决定问候语
var greeting;
if (currentHour < 12 && currentHour >=5) {
greeting = "Hi "+name+" 早上好, 当前时间为"+current;
} else if (currentHour < 15 && currentHour >=12) {
greeting = "Hi "+name+" 中午好, 当前时间为"+current;
} else if (currentHour < 18 && currentHour >=3) {
greeting = "Hi "+name+" 下午好, 当前时间为"+current;
} else {
greeting = "Hi "+name+" 晚上好, 当前时间为"+current;
}
// 将问候语赋值给 HTML 元素
document.getElementById("greeting").textContent = greeting;
// 获取当前时间
var nows = new Date();
// 设置下班时间小时和分钟
var endHour = 18;
var endMinute = 30;
// 将当前时间和下班时间都转换为分钟
var nowMinutes = nows.getHours() * 60 + nows.getMinutes();
var endMinutes = endHour * 60 + endMinute;
// 计算时间差以分钟为单位
var timeDifference = endMinutes - nowMinutes;
// 如果时间差小于0则显示 "已经下班"
if (timeDifference < 0) {
console.log("已经下班");
document.getElementById("greetings").textContent = "已经下班";
}
// 显示倒计时时间
document.getElementById("greetings").textContent = "距离下班还有 " + Math.floor(timeDifference / 60) + " 小时 " + (timeDifference % 60) + " 分钟";
}
</script>
</body>
</html>
以上代码直接粘贴到html里面 打开就能使用 简简单单的一个小功能
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

