网站都变成灰色了,它是怎么实现的?_网站变灰
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
大家好我是二哥呀。
想必大家都感受到了很多网站、APP 在昨天都变灰了。
先来感受一下变灰后的效果。


这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢?
方案 1换一套灰色的 UI那显然成本太大了用脚指头想一想就知道不太可能。
方案 2用魔法
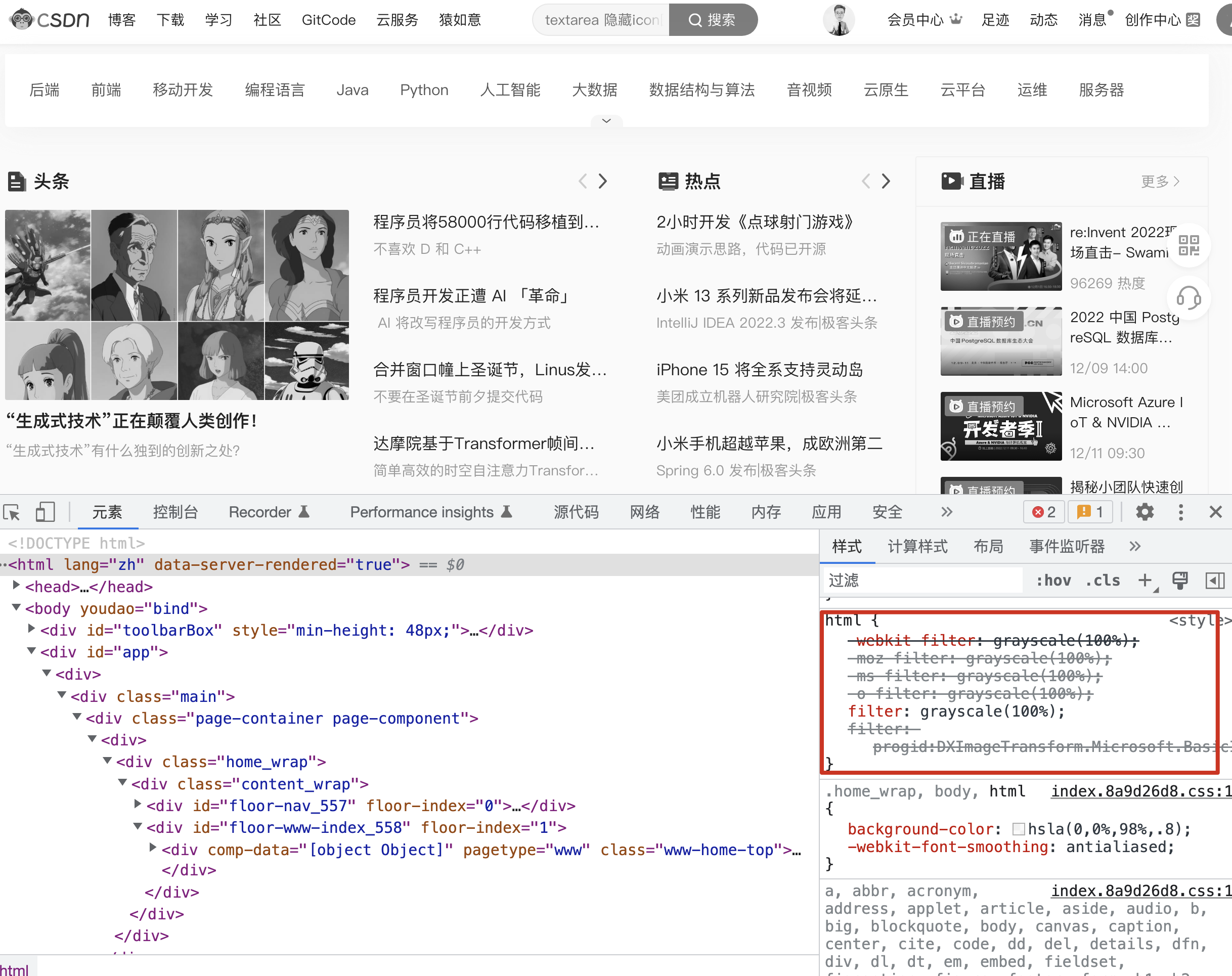
不好意思还真被你猜中了在网页端按下 F12打开开发者模式用元素选择器定位到 HTML 标签上在「样式」的面板中往下翻就可以看到这样一段代码。

我把它复制过来大家看一下。
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
打开二哥的网站《Java 程序员进阶之路》定位到 HTML 标签此时可以看到页面是正常的颜色。

然后把之前的代码添加到 HTML 上然后就可以看到色系变成灰色了。

那这段代码是什么意思呢?
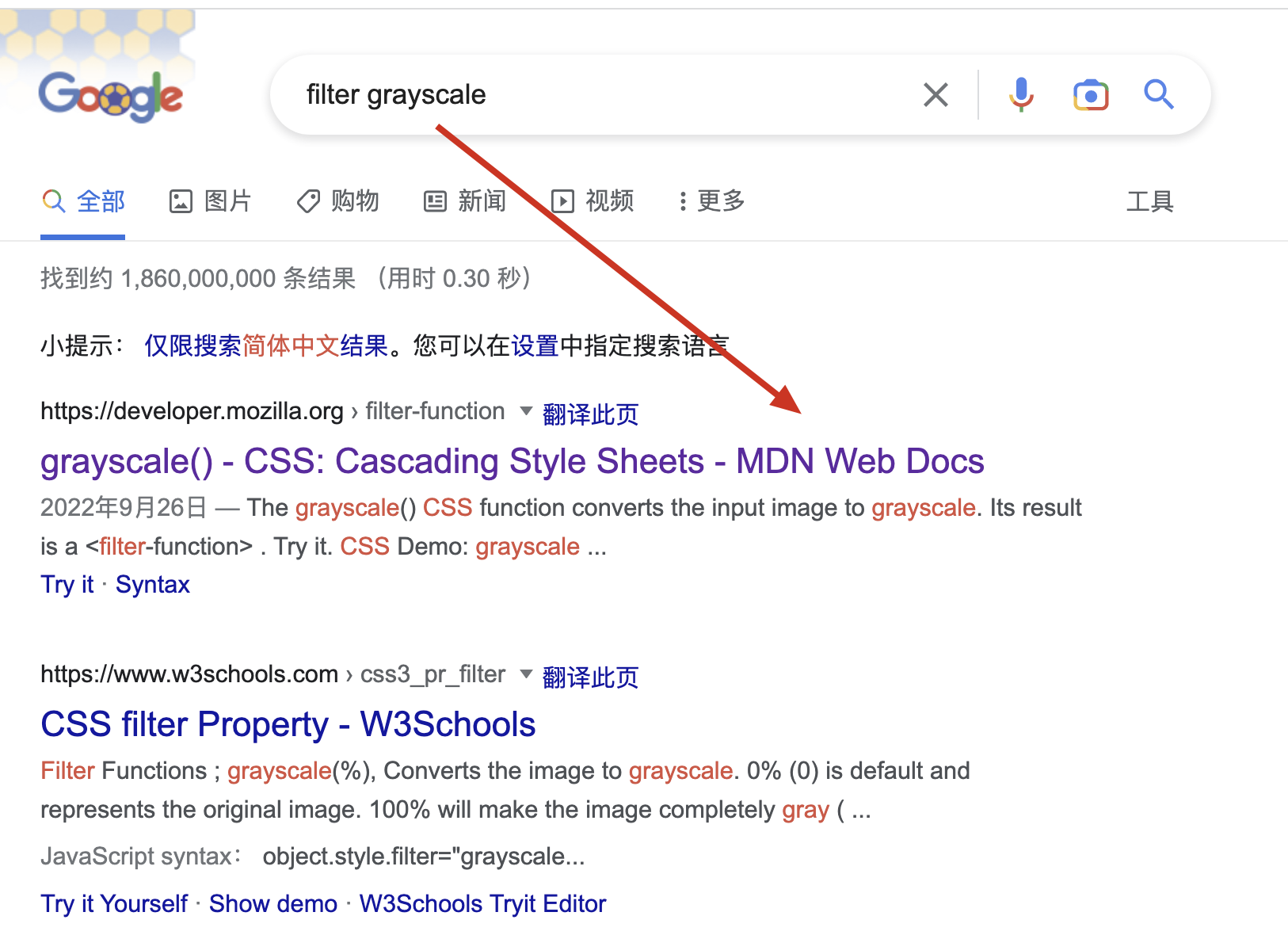
直接把 filter grayscale 复制到搜索引擎里看一下。

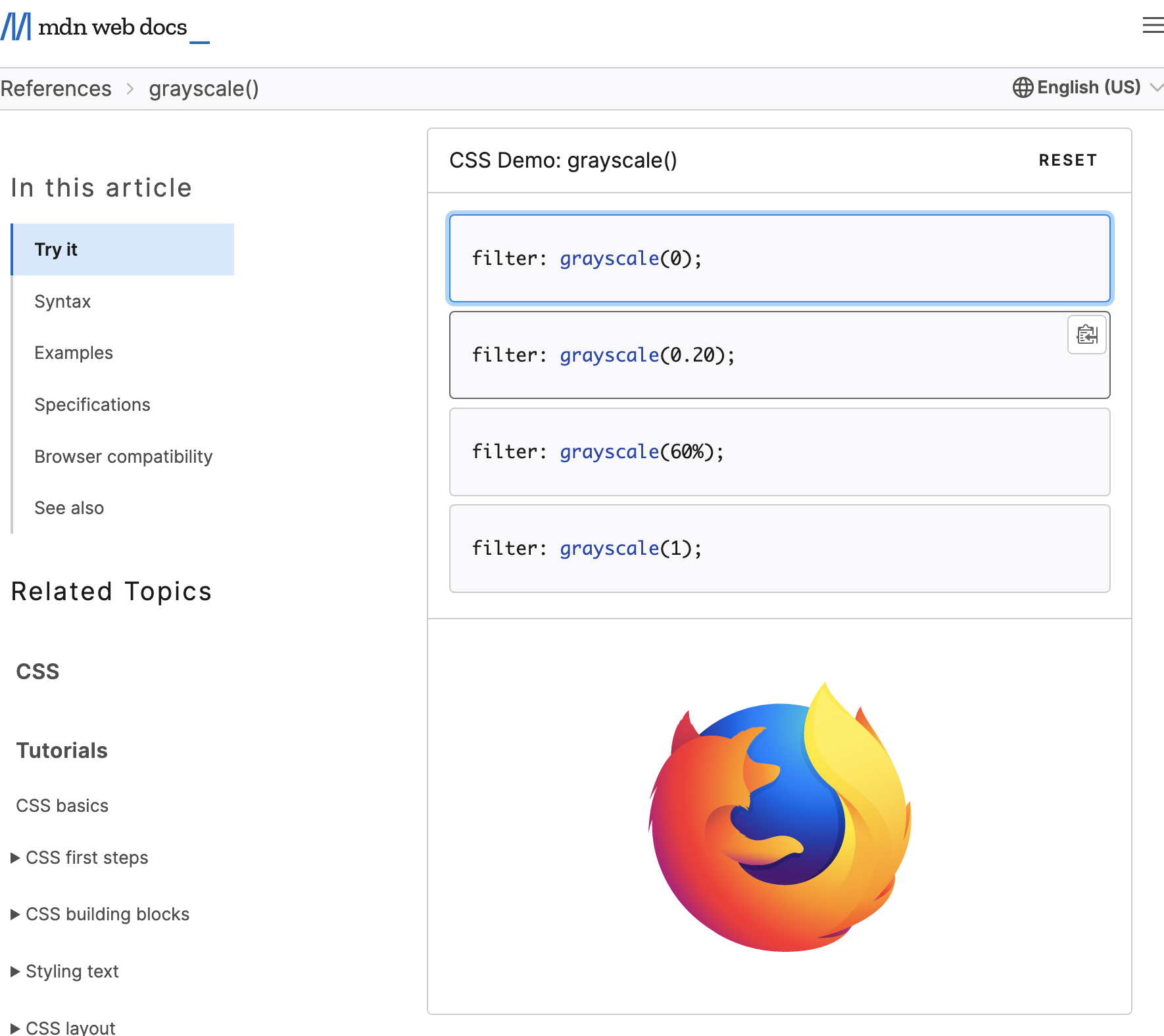
当参数为 0 的时候颜色是正常的。

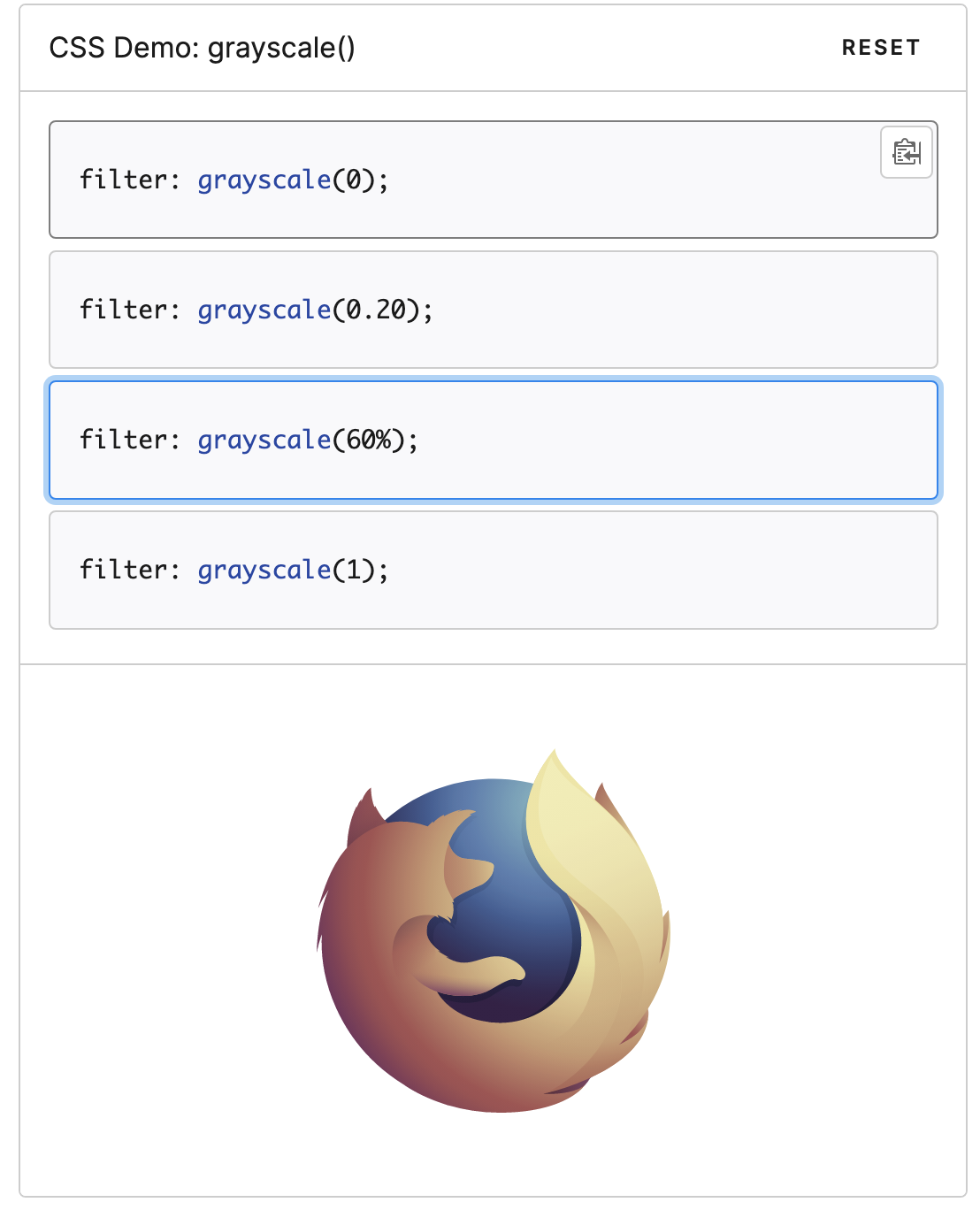
然后依次试一下 60%

100%

MDN 是怎么解释 grayscale() 函数呢?
The grayscale() CSS function converts the input image to grayscale. Its result is a .
大致的意思就是grayscale 是一个 CSS 函数可以把图像转成灰色参数是个百分比结果返回一个 filter 函数。
The CSS data type represents a graphical effect that can change the appearance of an input image. It is used in the filter and backdrop-filter properties.
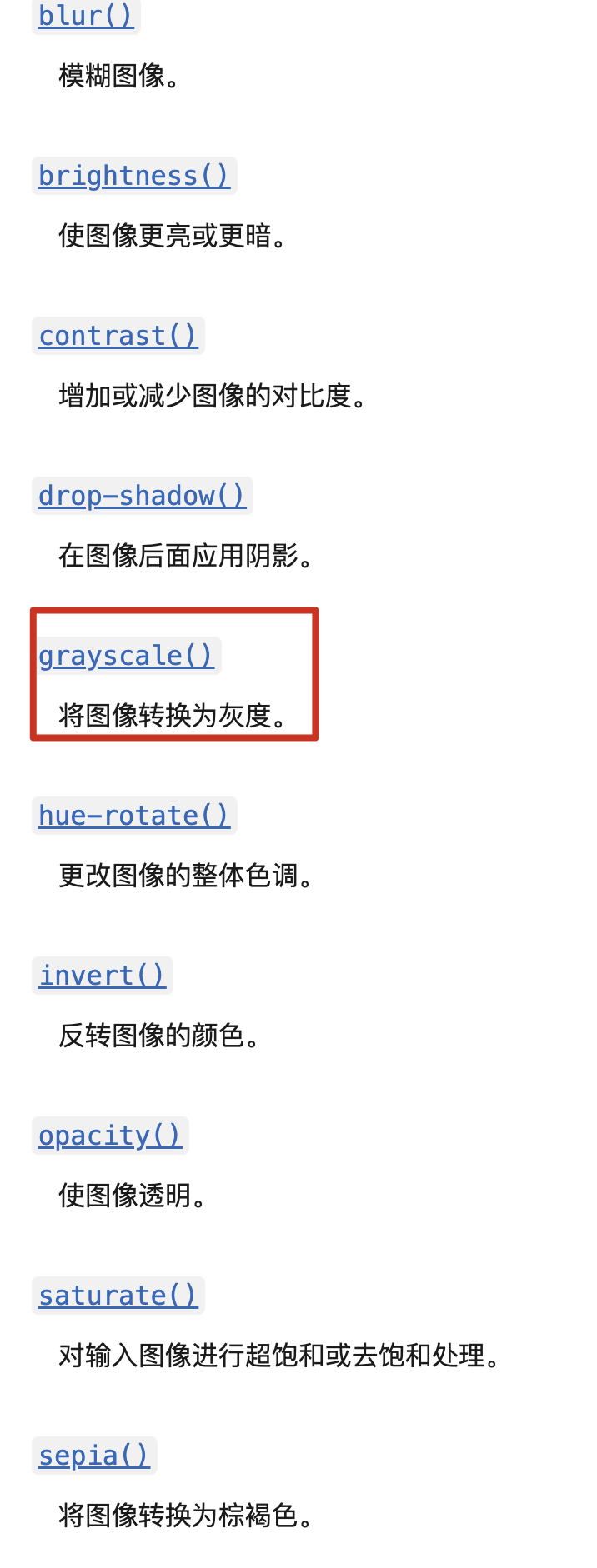
filter 函数可以用来改变图像的显示效果用于 CSS 的 filter 属性。 除了 grayscale 函数可选项还有以下这些

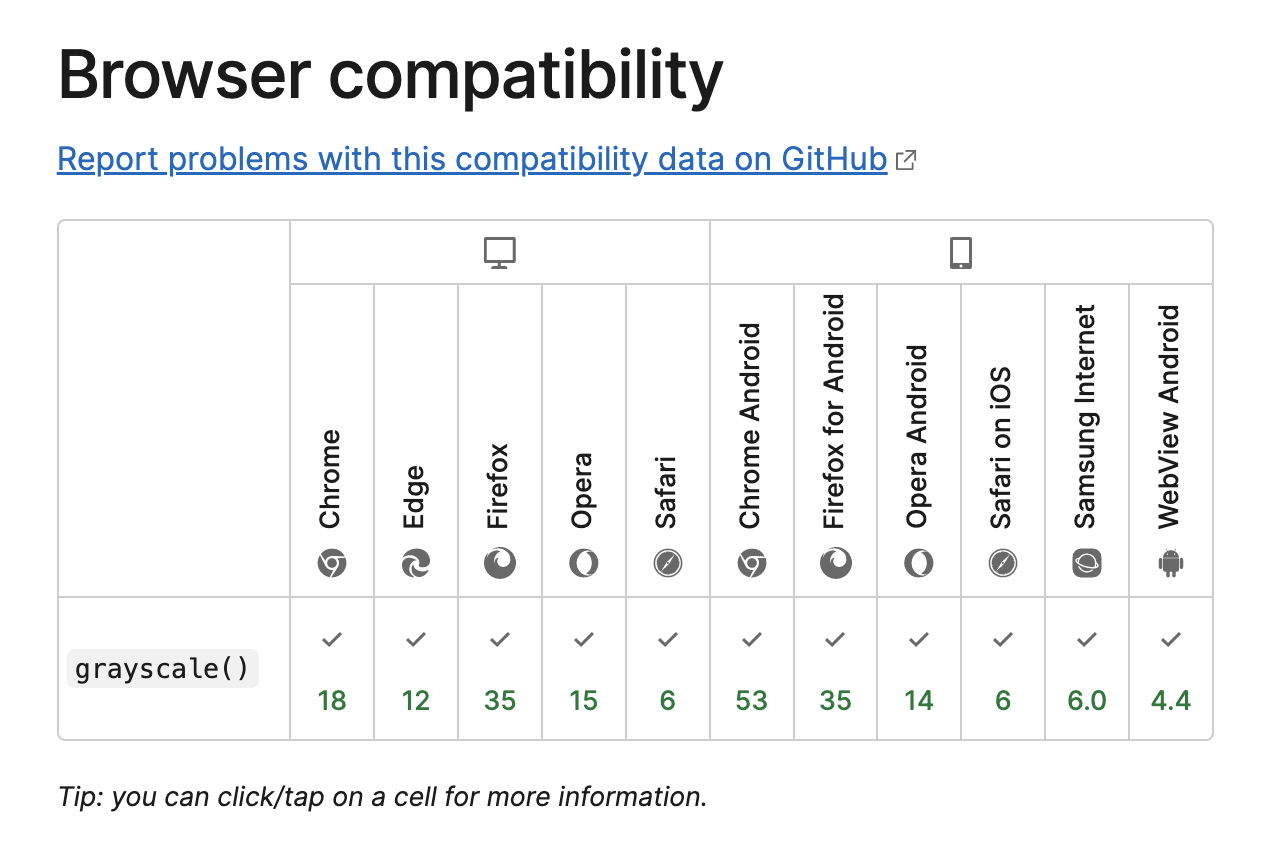
可以看到目前的主流浏览器版本都支持 grayscale 函数比如说 PC 端的 Chrome、edge、Firefox、Opera、Safari 等等除了 IE。

没有什么使我停留——除了目的纵然岸旁有玫瑰、有绿荫、有宁静的港湾我是不系之舟。
本文已收录到 GitHub 上星标 4.2k+ 的开源专栏《Java 程序员进阶之路》据说每一个优秀的 Java 程序员都喜欢她风趣幽默、通俗易懂。内容包括 Java 基础、Java 并发编程、Java 虚拟机、Java 企业级开发Git、Nginx、Maven、Intellij IDEA、Spring、Spring Boot、Redis、MySql 等等、Java 面试等核心知识点。学 Java就认准 Java 程序员进阶之路😄。
Github 仓库https://github.com/itwanger/toBeBetterJavaer
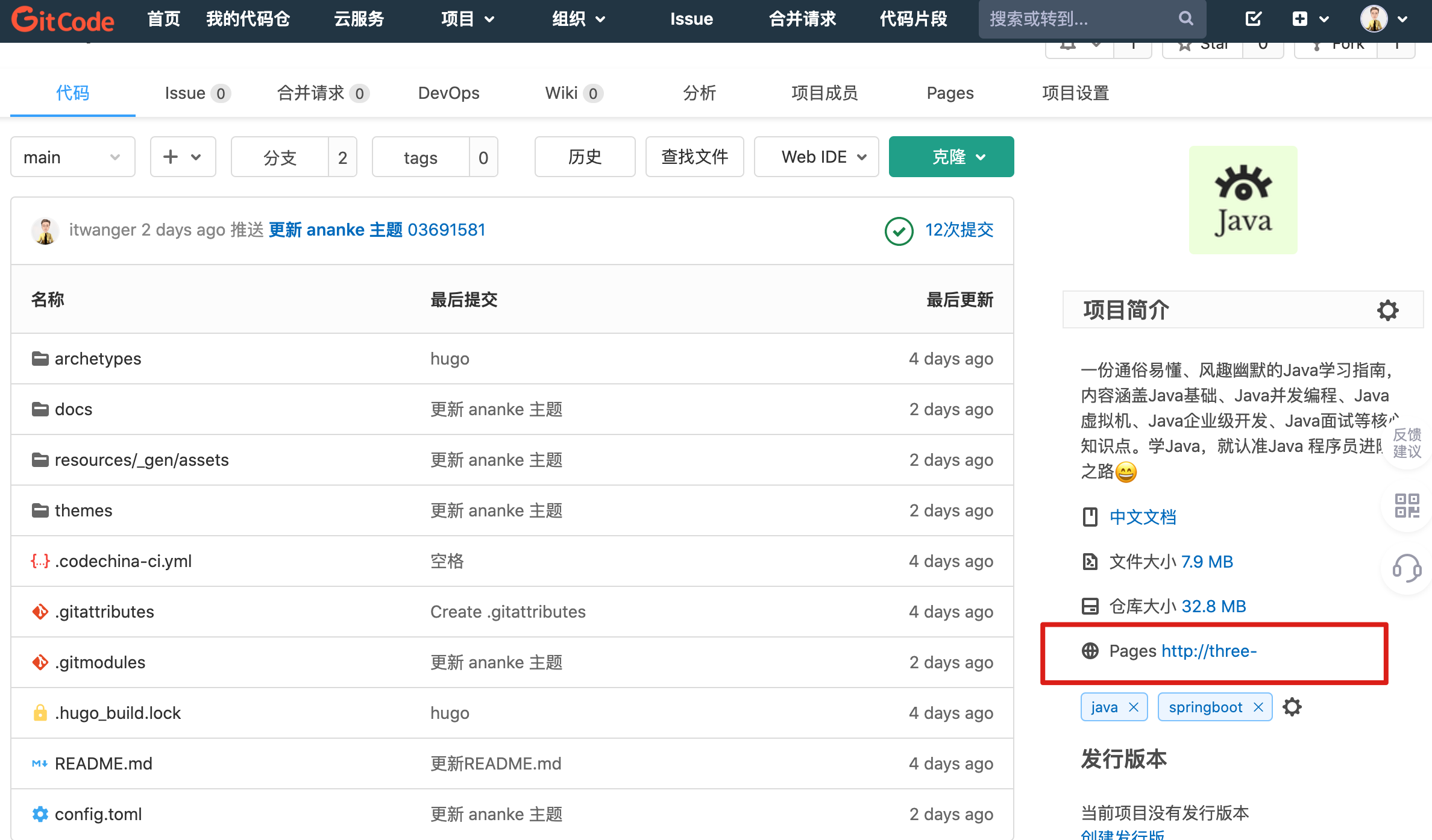
GitCode 仓库也同步了一份https://gitcode.net/three-musketeers/tobebetterjavaer
还用 GitCode Pages 生成了一个Java 程序员进阶之路网站大家可以戳链接体验一下没想到 CSDN还有这样的宝藏
CSDN 太强了

star 了这个仓库就等于你拥有了成为了一名优秀 Java 工程师的潜力。

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

