使用Vue脚手架工具搭建vue项目
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
场景使用vue脚手架快速搭建vue的项目
前提需要安装node.js和npm以及yarn
并且npm需要设置为淘宝镜像
1.全局安装webpack
使用npm全局安装webpack
打开命令行工具输入npm i -g @vue/cli-init安装完成之后输入 webpack -v如下图如果出现相应的版本号则说明安装成功。


2.使用dos命令新建项目
用dos命令弹窗cd到指定的项目空目录
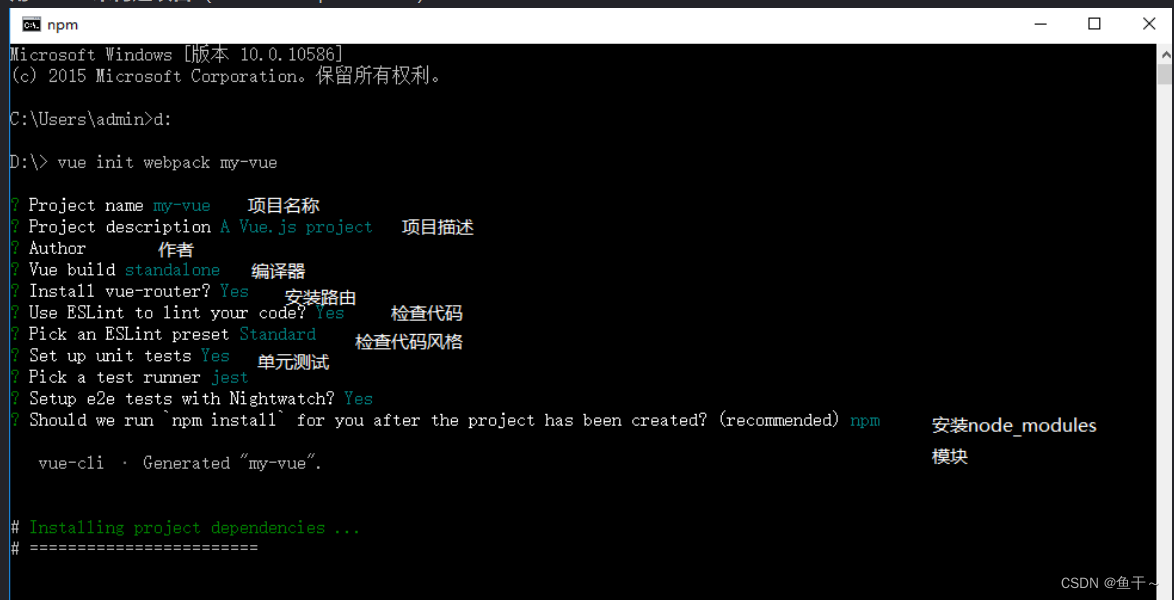
然后输入 vue init webpack 项目名 回车

注在最后一步Should we run npm install for you after the project has been created?选项
可以选择 yarn
成功后

3.运行项目
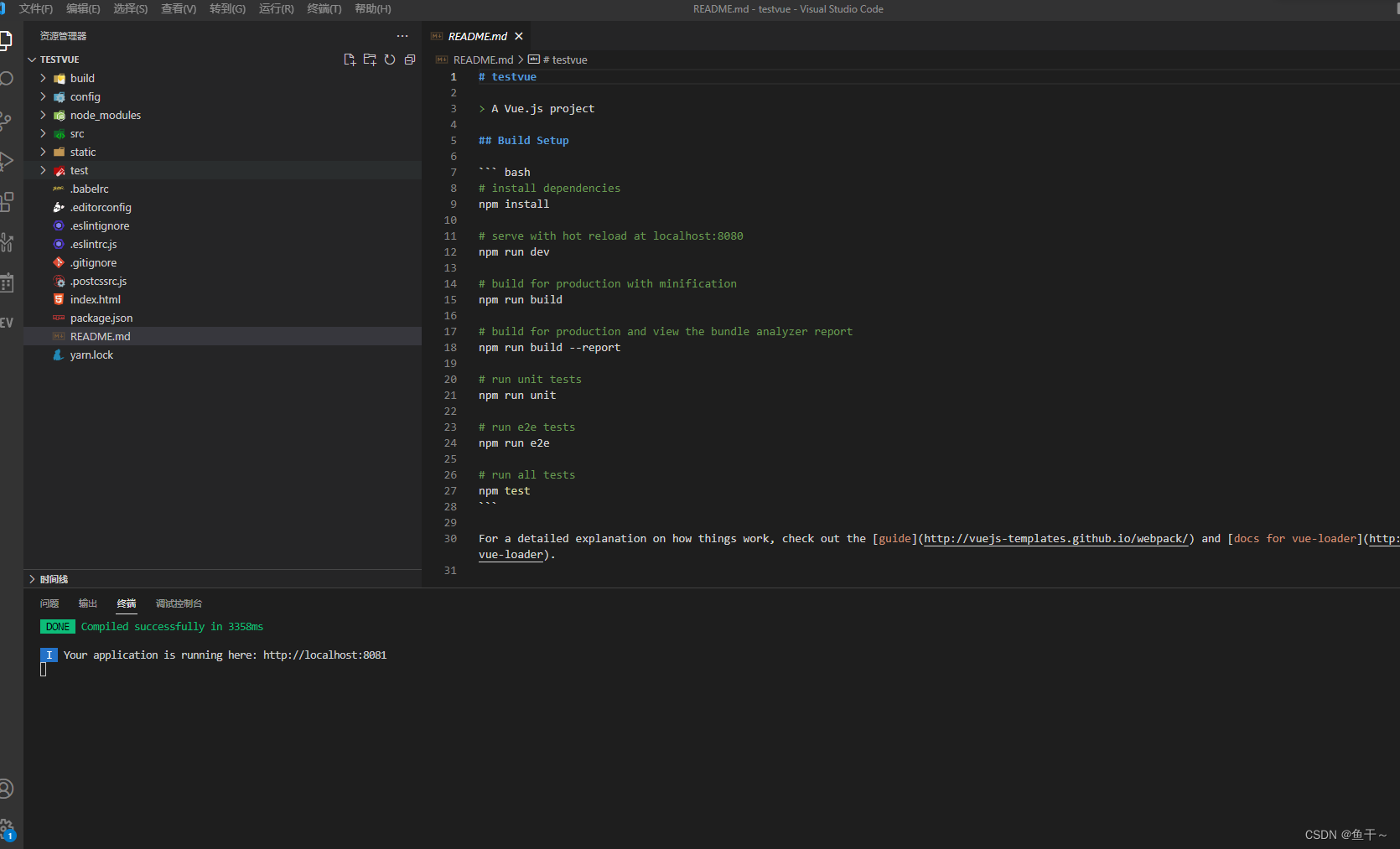
用vscode打开项目目录

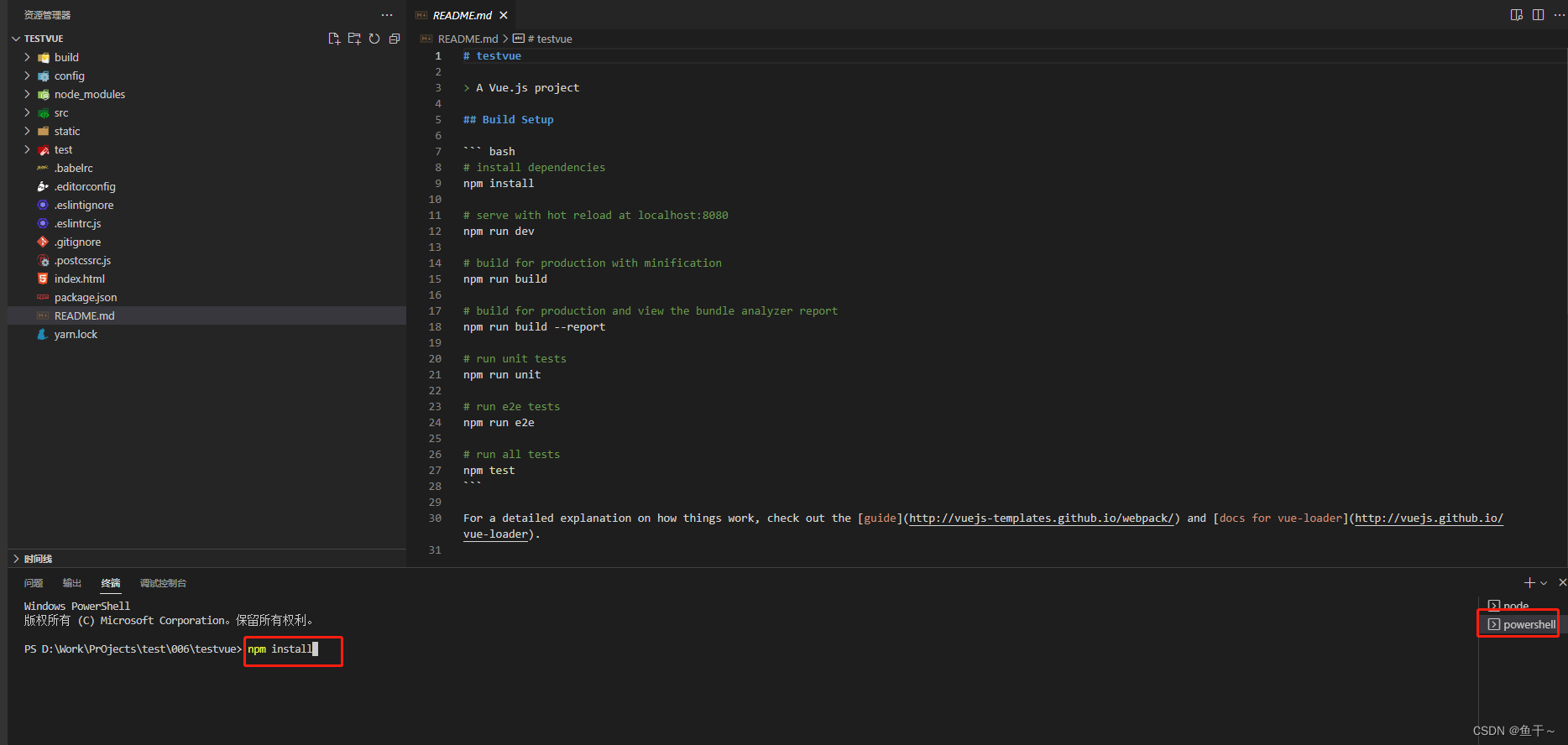
然后运行下面命令安装依赖
npm install

运行完成后再输入
npm run dev
以上命令成功后展示了页面的访问地址

浏览器访问如下