【详讲】微信小程序分包流程步骤
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
【详讲】微信小程序分包流程步骤
本文基于微信小程序的官方文档对分包的概念以及具体的操作流程进行讲解。
一、为什么要使用分包
主要原因就是微信小程序规定了主包大小不能超过 2M 但我们随着开发的更新迭代一个小程序往往是大于 2M 的。于是小程序提供了分包的解决方法将一个完整的的小程序在打包时分成不同功能或需求的分包在用户使用时再加载对应的分包。
主包使用分包后必须有一个主包用于存放 TabBar 页面以及一些公共的资源文件和JS脚本。
分包从主包上拆分而来的文件个人建议的的拆分方式先根据 TabBar 页面拆分大的模块再拆分每个 TabBar内具体的小功能模块这样拆分管理起来也更加清晰明了。
目前小程序分包大小有以下限制
- 整个小程序所有分包大小不超过 20M
- 单个分包/主包大小不能超过 2M
二、使用分包
1、基本配置
我们先看看官方给出的目录结构和 app.josn 的配置
-
目录结构
├── app.js ├── app.json---------分包配置文件 ├── app.wxss ├── packageA---------分包A │ └── pages │ ├── cat │ └── dog ├── packageB---------分包B │ └── pages │ ├── apple │ └── banana ├── pages------------主包 │ ├── index │ └── logs └── utils -
app.json 配置
{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ] }app.json 参数说明
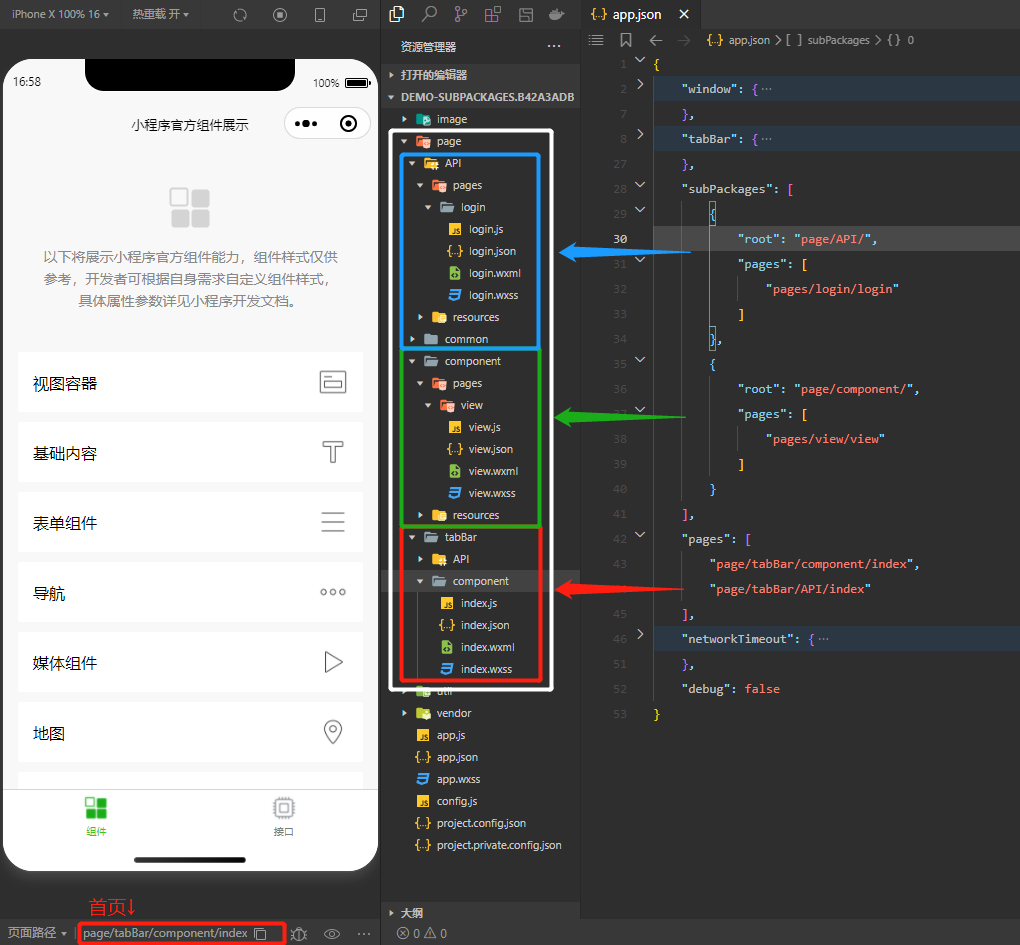
2、demo 案例分析

为了看起来更清晰我删除了部分重复文件但保留了 demo 本身的目录结构。看 demo 不难看出无论是分包还是主包都是放在 page 这个文件夹下面的这说明分包所在位置并没有严格的要求可以根据自身的需求配置路径放置。
此外我们还需要注意到主包和分包的默认路径是从根目录开始的分包的路径是以 root 内的设置的路径为起始。
3、打包原则
- 声明
subpackages后将按subpackages配置路径进行打包subpackages配置路径外的目录将被打包到主包中。也就是没指定分包的文件都会被打包到主包。 - 主包也可以有自己的 pages即最外层的 pages 字段。
subpackage的根目录不能是另外一个subpackage内的子目录。也就是不能在分包内放置另外一个另外一个分包两者必须是平级的关系。tabBar页面必须在主包内。
4、引用原则
省流除了分包异步化可以请求不同包的 JS 文件其他情况下的分包都只能访问自身的和主包的文件。
packageA无法 requirepackageBJS 文件但可以 require 主包、packageA内的 JS 文件使用 分包异步化 时不受此条限制。packageA无法 importpackageB的 template但可以 require 主包、packageA内的 template。packageA无法使用packageB的资源但可以使用主包、packageA内的资源。
5、低版本兼容
由微信后台编译来处理旧版本客户端的兼容后台会编译两份代码包一份是分包后代码另外一份是整包的兼容代码。 新客户端用分包老客户端还是用的整包完整包会把各个 subpackage 里面的路径放到 pages 中。
三、独立分包
版本支持微信客户端 6.7.2基础库 2.3.0 及以上版本开始支持。开发者工具请使用 1.02.1808300 及以上版本可 点此下载。
独立分包顾名思义就是可以独立于主包和其他分包运行的一种特殊分包。从独立分包页面进入小程序时无需下载主包当用户进入普通分包或主包页面的时候才会下载主包资源。
我们在开发时可以选择一些从公众号进入的页面或是调用webview的页面配置到我们的独立分包。因为不用下载主包可以很大程度上提高独立分包页面的启动速度。
一个小程序中可以有多个独立分包。
1、开启独立分包
开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包。
{
"root": "moduleB",
"pages": [
"pages/pear",
"pages/pineapple"
],
"independent": true
}
2、限制
独立分包属于分包的一种。普通分包的所有限制都对独立分包有效。独立分包中插件、自定义组件的处理方式同普通分包。
此外使用独立分包时要注意
- 除了使用 分包异步化 的 js 文件、自定义组件、插件外独立分包不依赖主包和其他分包内的内容。
- 主包中的
app.wxss对独立分包无效应避免在独立分包页面中使用app.wxss中的样式全局样式不生效。 App只能在主包内定义独立分包中不能定义App会造成无法预期的行为。- 独立分包中暂时不支持使用插件。
3、注意事项
1关于 getApp()
独立分包运行时App 并不一定被注册因此 getApp() 也不一定可以获得 App 对象
- 当用户从独立分包页面启动小程序时主包不存在因此
App也不存在此时调用getApp()获取到的是undefined。 当用户进入普通分包或主包内页面时主包才会被下载App才会被注册。 - 当用户是从普通分包或主包内页面跳转到独立分包页面时主包已经存在此时调用
getApp()可以获取到真正的App。
由于这一限制开发者无法通过 App 对象实现独立分包和小程序其他部分的全局变量共享。
为了在独立分包中满足这一需求基础库 2.2.4 版本开始 getApp 支持 [allowDefault] 参数在 App 未定义时返回一个默认实现。当主包加载App 被注册时默认实现中定义的属性会被覆盖合并到真正的 App 中。
示例代码
- 独立分包中
const app = getApp({allowDefault: true}) // {}
app.data = 456
app.global = {}
- app.js 中
App({
data: 123,
other: 'hello'
})
console.log(getApp()) // {global: {}, data: 456, other: 'hello'}
作为独立分包不依赖主包的情况下默认独立分包为传参方使用 getApp({allowDefault: true}) 方法后若打开主包则会更新至 App 中。主包打开后便可以使用 getApp() 获取数据。
2关于 App 生命周期
从独立分包启动小程序时不会触发主包中的 App 的onLaunch 和首次 onShow 直到用户第一次从独立分包的页面进入主包或其他分包页面的时候才会调用。
由于独立分包中无法定义 App所以无法使用正常页面中的 onLoad 或是 onShow 等生命周期。独立分包想要实现小程序生命周期的监听可以使用 wx.onAppShowwx.onAppHide 完成。App 上的其他事件可以使用 wx.onErrorwx.onPageNotFound 监听。
4、低版本兼容
在低于 6.7.2 版本的微信中运行时独立分包视为普通分包处理不具备独立运行的特性。
注意在兼容模式下主包中的
app.wxss可能会对独立分包中的页面产生影响因此应避免在独立分包页面中使用app.wxss中的样式。
ase/app/app-event/wx.onPageNotFound.html) 监听。
4、低版本兼容
在低于 6.7.2 版本的微信中运行时独立分包视为普通分包处理不具备独立运行的特性。
注意在兼容模式下主包中的
app.wxss可能会对独立分包中的页面产生影响因此应避免在独立分包页面中使用app.wxss中的样式。简单来说就是别样式重名。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

