说说你对slot的理解?slot使用场景有哪些?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
vue的slot的理解slot使用场景有哪些
定义
在Vue.js中slot插槽是一种用于组件之间内容分发的机制。它允许你在父组件中编写子组件的内容从而增加了组件的灵活性和可重用性。
Slot 艺名插槽花名“占坑”我们可以理解为slot在组件模板中占好了位置当使用该组件标签时候组件标签里面的内容就会自动填坑替换组件模板中slot位置作为承载分发内容的出口
可以将其类比为插卡式的FC游戏机游戏机暴露卡槽插槽让用户插入不同的游戏磁条自定义内容
使用场景
通过插槽可以让用户可以拓展组件去更好地复用组件和对其做定制化处理
如果父组件在使用到一个复用组件的时候获取这个组件在不同的地方有少量的更改如果去重写组件是一件不明智的事情
通过slot插槽向组件内部指定位置传递内容完成这个复用组件在不同场景的应用
分类
默认插槽
子组件用<slot>标签来确定渲染的位置标签里面可以放DOM结构当父组件使用的时候没有往插槽传入内容标签内DOM结构就会显示在页面
子组件Child.vue
<template>
<slot>
<p>插槽后备的内容</p>
</slot>
</template>
父组件
<Child>
<div>默认插槽</div>
</Child>
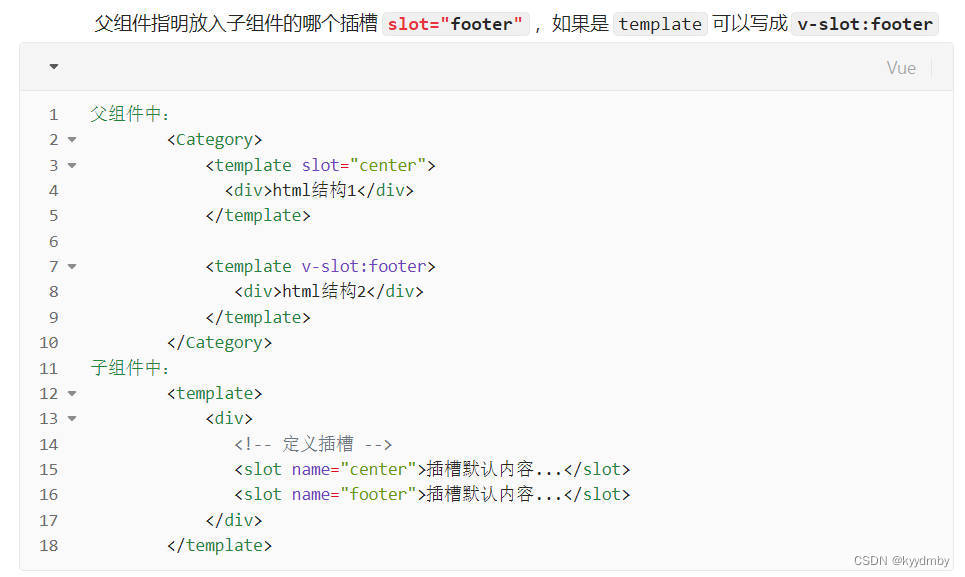
具名插槽

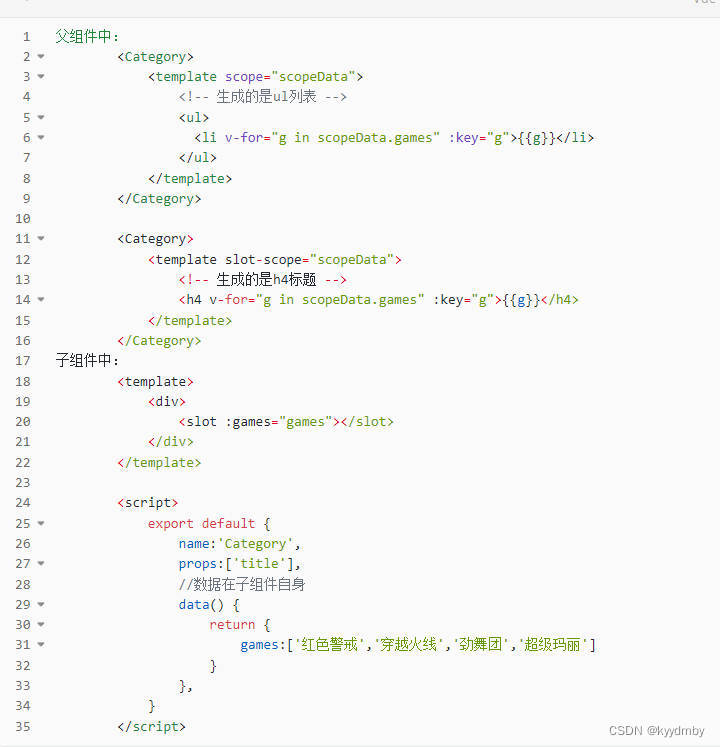
作用域插槽
数据在子组件但是使用的数据结构遍历出来由父组件决定

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

