什么是BFC,他有什么用?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1、什么是BFC
BFC - Block Formatting Context 块级格式化上下文 BFC的定义在官方文档到中是这么介绍的:一个BFC区域包含创建该上下文元素的所有子元素但是不包括创建了新的BFC的子元素的内部元素BFC是一块块独立的渲染区域可以将BFC看成是元素的一种属性拥有了这种属性的元素就会使他的子元素与世隔绝不会影响到外部其他元素
那具体是啥意思呢

假设box1和box5是两个BFC区域那么根据上述原理能理解到的就是box1这个BFC区域包含了子元素box2box3box4box5。但不包括box678。而box5这块BFC区域则包含了box678这三个子元素。
总结:
1,每一个BFC区域只包括其子元素不包括其子元素的子元素。
2,每一个BFC区域都是独立隔绝的,互不影响
第一条就是字面意思第二条直接看代码理解
在理解第二条之前首先我们要知道。怎样使一个元素变成BFC区域
大概有以下几种办法:
·body根元素
·设置浮动不包括none
·设置定位absoulte或者fixed
·行内块显示模式inline-block
·设置overflow即hiddenautoscroll
·表格单元格table-cell
·弹性布局flex
那知道了怎么让元素变成BFC区域后这个BFC到底有什么作用呢?
根据上面的描述BFC区域有一个特点那就是独立。不会影响外部元素。根绝这个特性就能解决很多布局问题。
1解决外边距的塌陷问题(垂直塌陷)
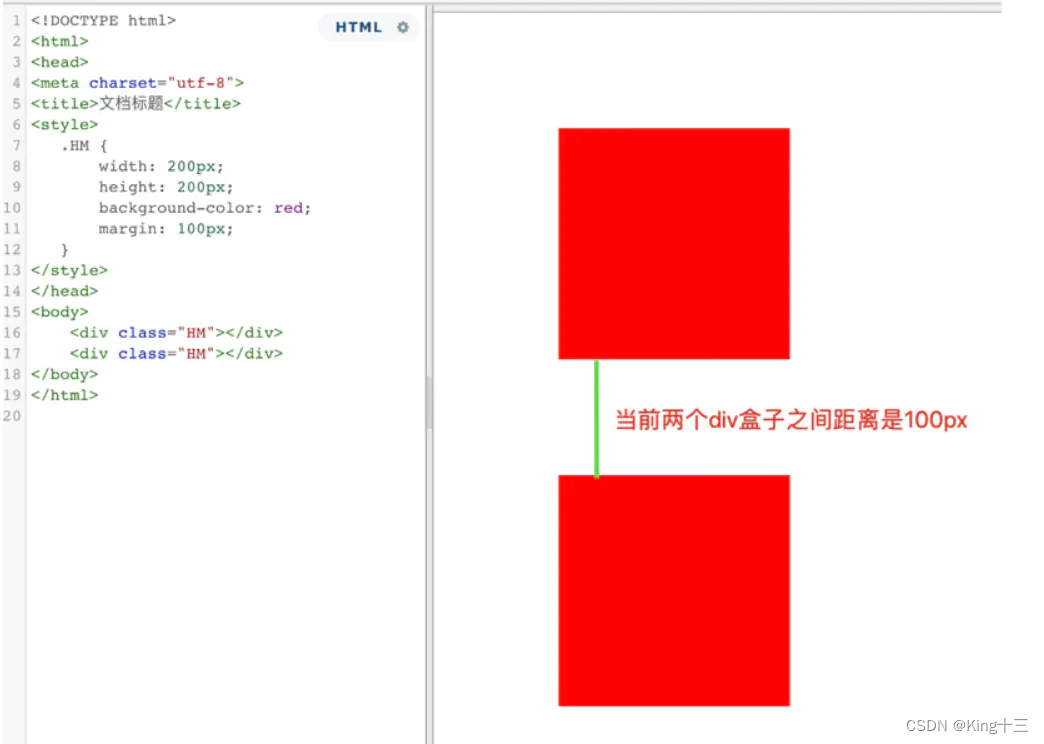
开发中前端的布局手段离不开外边距margin那么也会遇到一些问题例如外边距的垂直塌陷问题。

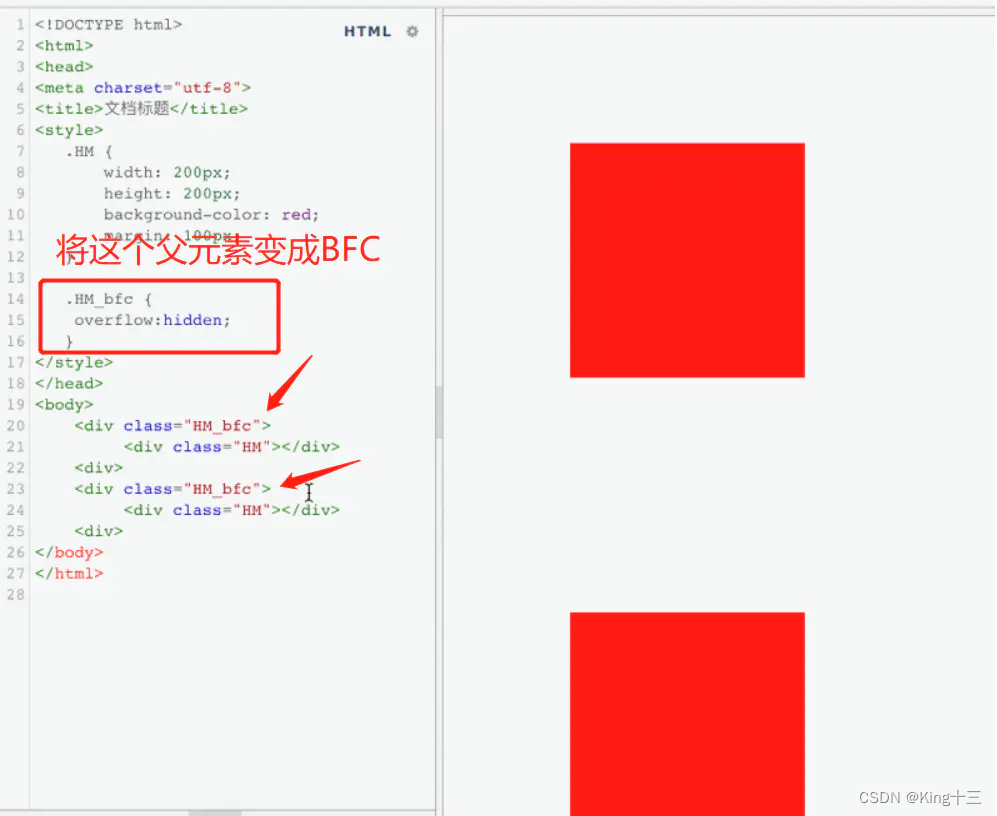
看上面的例子两个盒子都有100的外边距但是实际上两个盒子的距离却只有100px按理来说应该是200才对这就是margin垂直塌陷。那要解决这个问题只需要给这两个盒子都加一个父元素并且将这个父元素设置成BFC区域就可以解决这个margin塌陷的问题。

2利用BFC解决包含塌陷
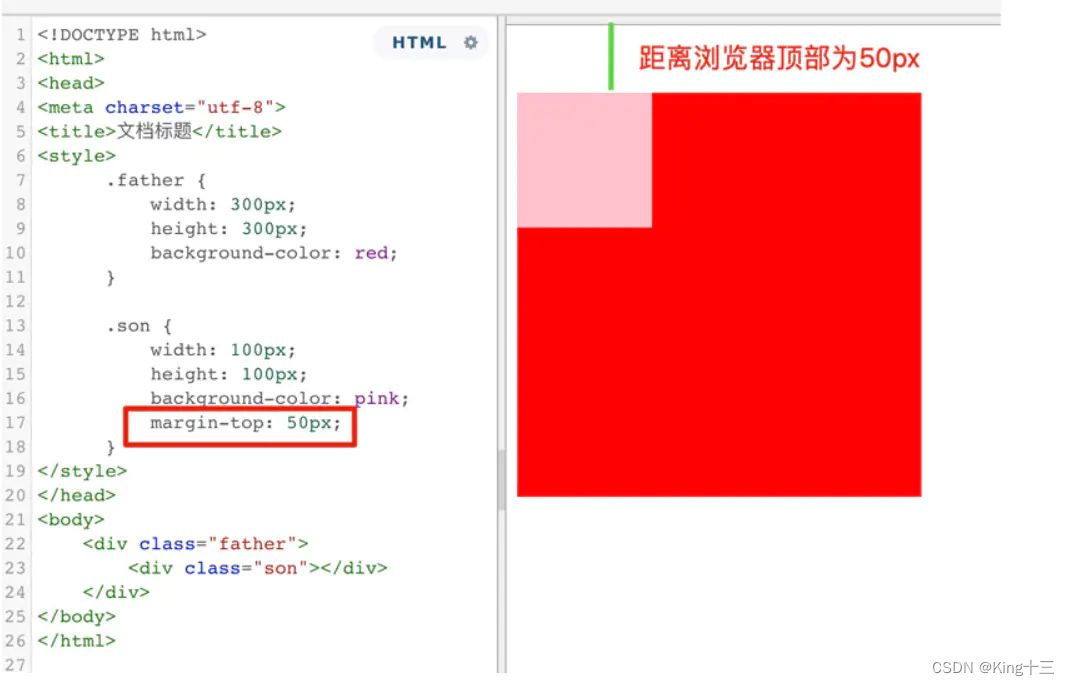
有时候我们给子元素加margin可能会带着父元素一起跑

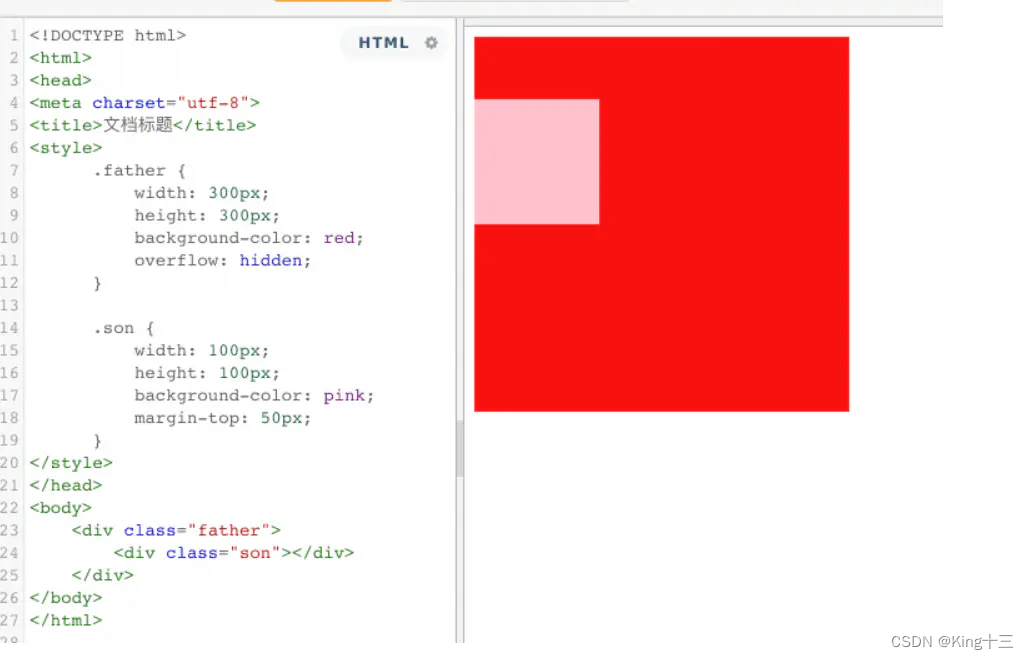
很显然我们只是想要子元素距离父元素50px而不是整个父元素都一起跑。这个时候用padding可以解决问题但是用BFC同样可以解决
只需要将父元素变为BFC区域就能得到解决

因为将父盒子变成一个独立的区域这样在BFC区域内部的任何操作都不会影响到外部
3.清除浮动。
大家都知道浮动会导致父元素高度塌陷那大家还记得怎么清除浮动吗?相信很多人都知道:overflow:hidden嘛。相信在认识BFC之前大家肯定不太清楚为什么overflow:hidden可以清除浮动。现在知道了BFC区域内的子元素任何边动都是不会影响到外部元素的。所以BFC区域同样可以清除浮动带来的影响。这里就不上例子了
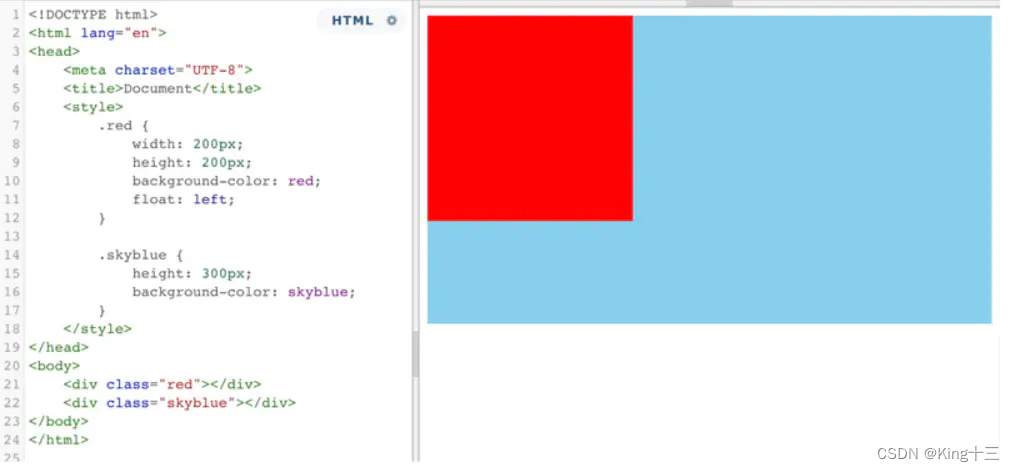
4.BFC可以阻止标准流元素被浮动元素覆盖
大家都知道浮动的元素会脱离文档流跑到上一个层面也就是和原本的元素们不在一个层面了。所以可能会导致浮动元素覆盖基本元素的问题。

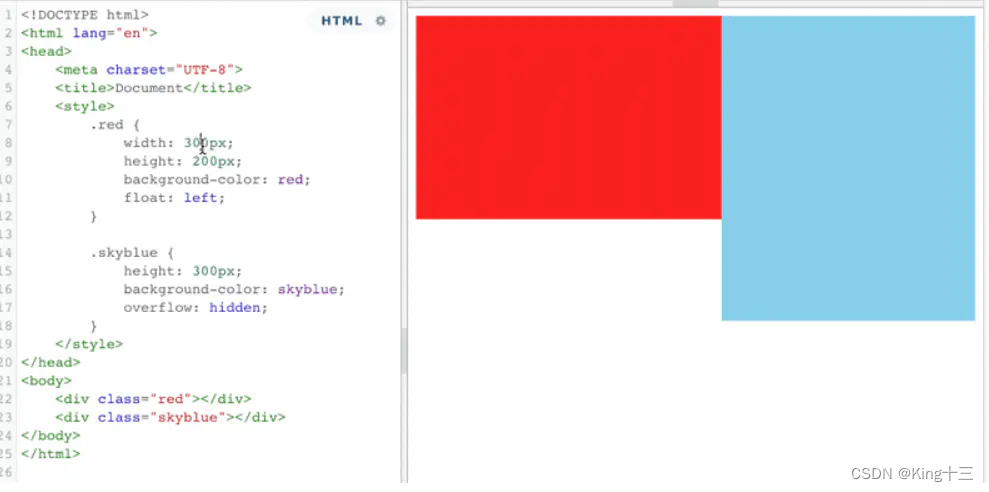
那么这个时候我们只需要让蓝色区域触发BFC就可以做到不受浮动元素影响

而且还能利用这个特性来实现蓝色盒子宽度根据红色盒子的宽度来做自动适应。怎么样是不是很神奇。
最后总结一下:
一个BFC区域只包含其子元素不包括其子元素的子元素。
并不是所有的元素都能成为一块BFC区域只有当这个元素满足条件的时候才会成为一块BFC区域。
不同的BFC区域之间是相互独立的互不影响的。利用这个特性我们可以让不同BFC区域之间的布局不产生影响。

