(element-ui)取消el-table的hover状态,取消高亮显示
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
前言
在使用element-ui的el-table表格的过程中会发现虽然框架的表格很好用很方便emmmm确实很好用但是有一些烦人的甲方却不想要table的浮现效果特别是单独给单元格设置了背景颜色之后这个hover状态会覆盖掉自定义的单元格的背景颜色是不是很烦人是不是很抓狂我也是从网上搜罗了一大串的解决方法这边就一一做一下总结。
方法一 ------覆盖css样式
使用css覆盖的方法修改掉他默认的hover状态的颜色。例如
.el-table tbody tr:hover>td {
background-color:#f5f5f5 !important //修改成自己想要的颜色即可
}
或者
.el-table__body tr.hover-row.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .el-table__body tr.hover-row>td.el-table__cell{
background-color: #f5f5f5 !important;
}
但是这个方法显而易见只支持修改一种颜色像如下这种情况就不能使用

由于列有背景颜色的缘故修改css样式的话显然当鼠标hover上去的时候有颜色的单元格还是会被覆盖掉原来的颜色
所以这种方法只适用于背景颜色统一的表格
方法二------卸载掉背景颜色类似于方法一
代码如下示例
.el-table tbody tr:hover>td {
background-color:unset !important //修改成自己想要的颜色即可
}
或者
.el-table__body tr.hover-row.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .el-table__body tr.hover-row>td.el-table__cell{
background-color:unset !important;
}
方法三------使用函数方法
在el-tavle中加入如下属性强制让单元格渲染成固定颜色这个方法也可取但是遇到需要变色的单元格显然就使用不了问题显然又回到了方法一的缺陷之中去了。
但在单一背景色的表格中可取
:cell-style="{background: 'revert'}"
方法四------禁用鼠标悬浮
将所有事件禁用虽然不会触发el-table的hover效果也支持不同颜色的单元格BUT!!
这种方法将导致表格的点击事件无法使用例如表格最后一列的一些弹窗、或者一些删除、修改或者添加等操作将无法使用
.el-table tbody tr {
pointer-events: none;
}
这种方法最为鸡肋最不推荐
怎么办
就以为到这了吗
其实这些方法都是大多数网友总结的但是都满足不了我的业务需求。
要么自己重写一个table表格复刻一个el-table
只能说
懒人一个不想去码这么代码况且element-ui已经封装的非常完美了并且大多数的需求也已经满足了所以这种想法不现实
跟甲方说做不了好像也不现实毕竟是开发人员。。。。
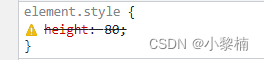
偶然间看到浏览器控制台的样式警告陷入了深思好像这种方法可行
将错就错
究极解决------将错就错
我们在控制台查看我们属性写错或者参数写错的时候都会出现如下的警告并且这种警告的颜色在网页里面是不生效的根据这个思路我们无非就是不想要他的hover颜色展现出来

看到这里我一下豁然开朗
咱要不写个错的样式覆盖掉原有的hover样式试了一下果真就成了好吧
这个是自我琢磨出来的看起来挺傻逼但是目前也能用废话不说附上代码
.noneHoveTable .el-table__body tr.hover-row.current-row>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row>td.el-table__cell{
background-color: a !important;
}
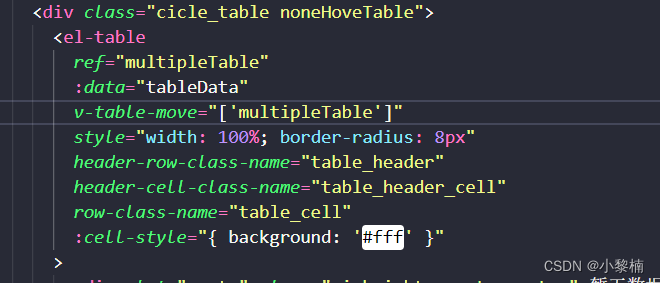
这里我自定义了类名noneHoveTable只要不需要hover状态的表格加入这个类名即可效果如下

这样设置之后就不在会用hover状态的出现
如果广大网友有更好的取消hover状态的方法欢迎在底下留言
我这个也是没有办法的办法害


