jquery 内容选择器 子元素选择器
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章主题
jquery 内容选择器 子元素选择器
文章正文
废话不多,代码加注释说话,一目了然
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js""></script>
<script src="js/index2.js"></script>
</head>
<body>
<div>hello abc</div>
<div>abc<span>aaa</span></div>
<div></div>
<div style="display: none;">:hidden :visible</div>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
$(
function(){
$("div:contains('hello')").css("color","aqua");
$("div:has('span')").css("color","rebeccapurple");
//查找所有有内容的div
alert($("div:parent").length);
$("div:hidden").show();
$("div:visible").hide();
$("ul li:first").css("background-color","pink");//找到的元素中选择第一个
$("ul li:first-child").css("background-color","pink");//作为第一个孩子被找到
$("ul li:last-child").css("background-color","yellow");//作为最后一个孩子被找到
$("ul li:nth-child(2)").css("background-color","green");//作为第n个孩子被找到
}
)
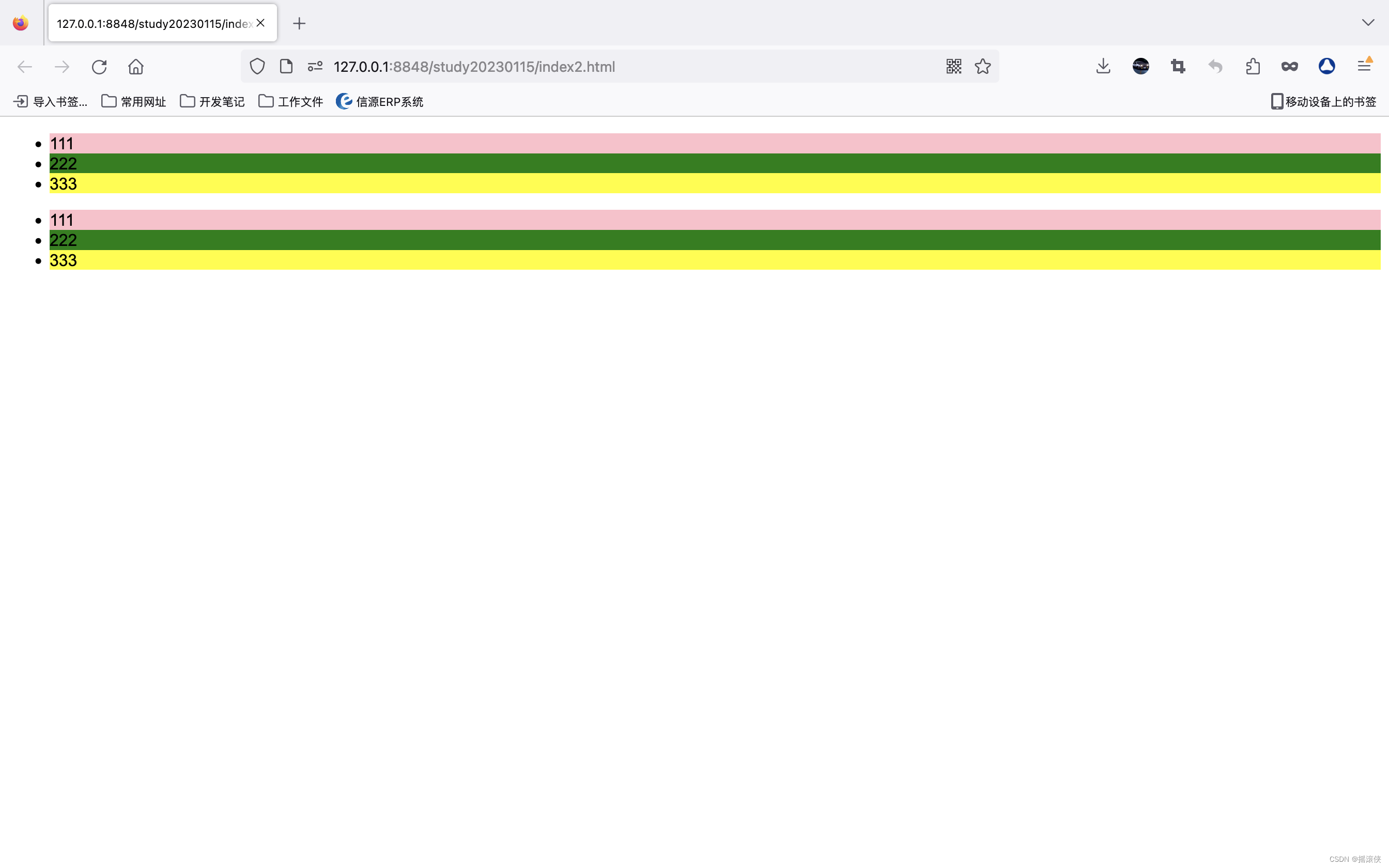
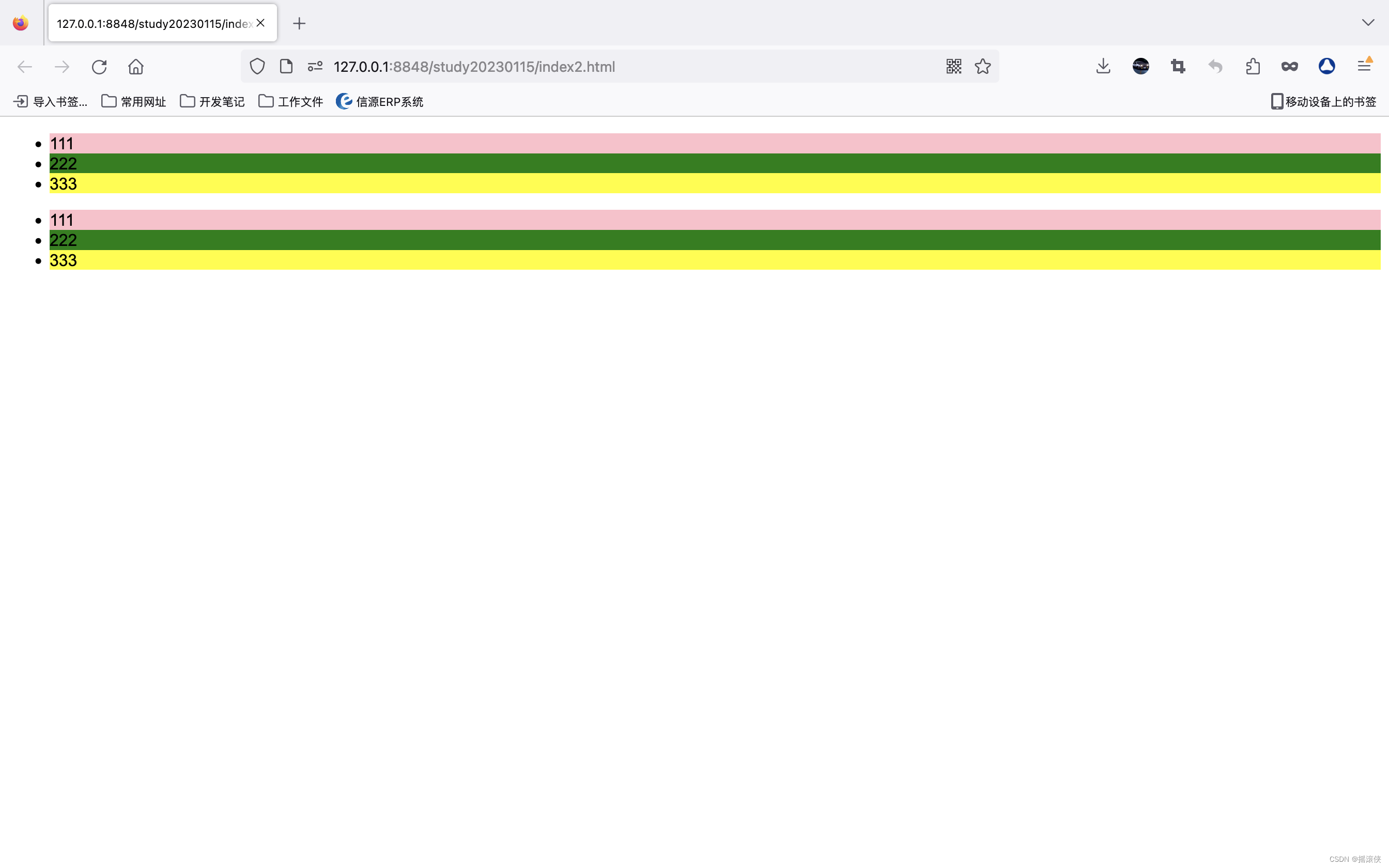
运行效果图

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
“jquery 内容选择器 子元素选择器” 的相关文章