Nodejs快速搭建简单的HTTP服务器,并发布公网远程访问
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation原为 Node.js Foundation已与 JS Foundation 合并持有和维护亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前JavaScript 通常作为客户端程序设计语言使用以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块使得程序可以脱离 Apache HTTP Server 或 IIS作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问windwos node.js的服务端。
1.安装Node.js环境
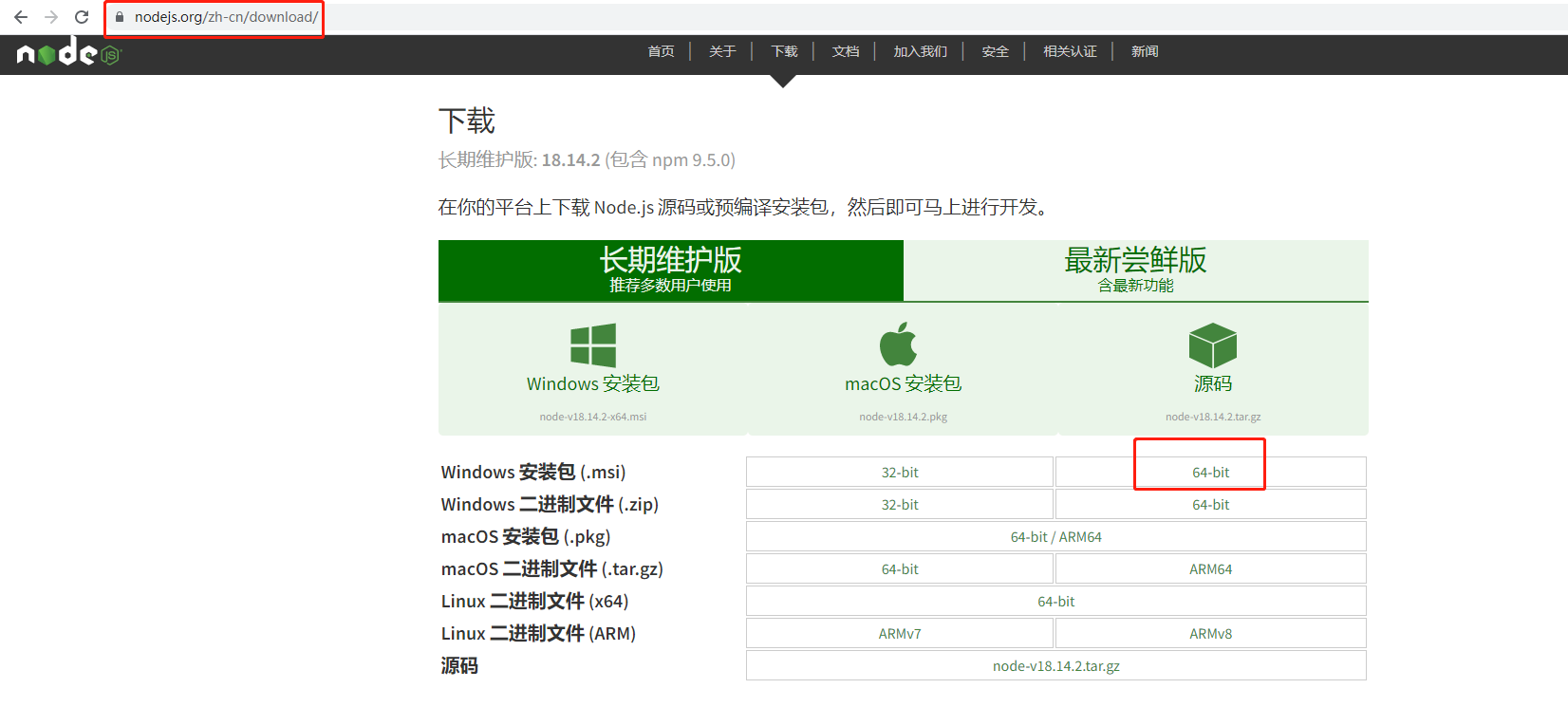
官网下载node.js,我们选择64位一键安装

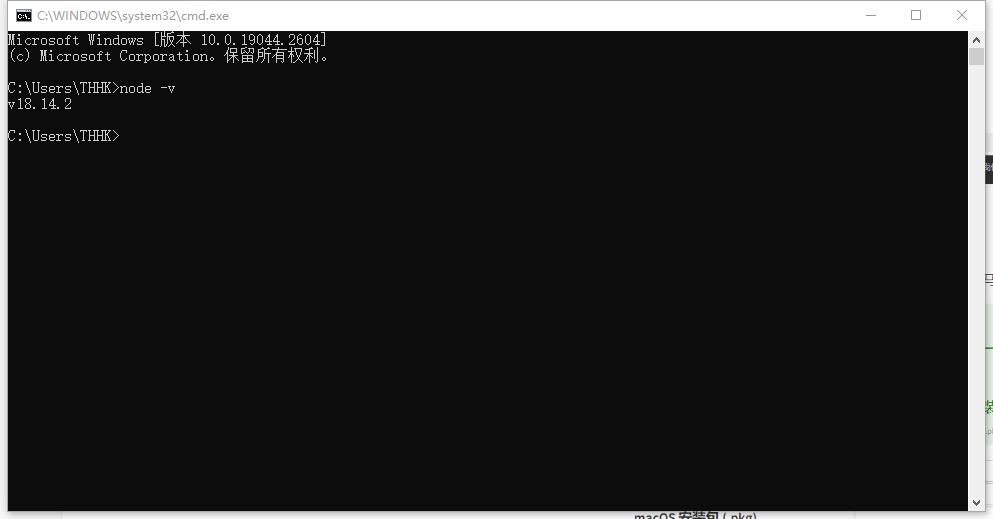
安装好后我们打开cmd,输入命令有正常出来版本号表示安装成功,一键安装版,默认会配置环境变量。
node -v

2.创建node.js服务
这里我们在本地创建一个简单的nodejs服务创建一个贪吃蛇页面小游戏来进行演示。
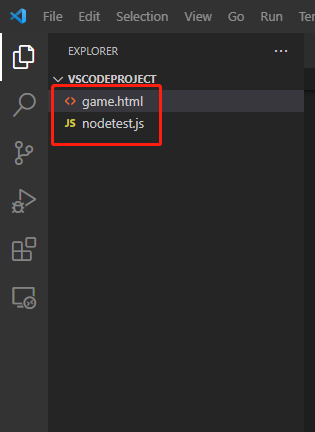
首先在本地创建一个文件夹并在文件夹中新建2个文件一个是js文件和一个html文件需要放在同个目录下然后使用vscode打开。
-
game.html文件 -
nodetest.js文件

在game.html添加如下html代码并保存以下代码是一个html页面小游戏(贪吃蛇)
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇</title>
<meta charset="UTF-8">
<meta name="keywords" content="贪吃蛇">
<meta name="Description" content="这是一个初学者用来学习的小游戏">
<style type="text/css">
*{margin:0;}
.map{margin:100px auto;
height:600px;
width:900px;
background:#00D0FF;
border:10px solid #AFAEB2;
border-radius:8px;
}
</style>
</head>
<body>
<div class="map">
<canvas id="canvas" height="600" width="900">
</canvas>
</div>
<script type="text/javascript">
//获取绘制工具
/*
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");//获取上下文
ctx.moveTo(0,0);
ctx.lineTo(450,450);*/
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
/*ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(450,450);
ctx.stroke();
*/
var snake =[];//定义一条蛇画蛇的身体
var snakeCount = 6;//初始化蛇的长度
var foodx =0;
var foody =0;
var togo =0;
function drawtable()//画地图的函数
{
for(var i=0;i<60;i++)//画竖线
{
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(15*i,0);
ctx.lineTo(15*i,600);
ctx.closePath();
ctx.stroke();
}
for(var j=0;j<40;j++)//画横线
{
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(0,15*j);
ctx.lineTo(900,15*j);
ctx.closePath();
ctx.stroke();
}
for(var k=0;k<snakeCount;k++)//画蛇的身体
{
ctx.fillStyle="#000";
if (k==snakeCount-1)
{
ctx.fillStyle="red";//蛇头的颜色与身体区分开
}
ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标后两个数是矩形的长宽。
}
//绘制食物
ctx.fillStyle ="black";
ctx.fillRect(foodx,foody,15,15);
ctx.fill();
}
function start()//定义蛇的坐标
{
//var snake =[];//定义一条蛇画蛇的身体
//var snakeCount = 6;//初始化蛇的长度
for(var k=0;k<snakeCount;k++)
{
snake[k]={x:k*15,y:0};
}
drawtable();
addfood();//在start中调用添加食物函数
}
function addfood()
{
foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数
foody = Math.floor(Math.random()*40)*15;
for (var k=0;k<snake;k++)
{
if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上
{
addfood();
}
}
}
function move()
{
switch (togo)
{
case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走
case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;
case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;
case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;
case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;
case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;
default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});
}
snake.shift();//删除数组第一个元素
ctx.clearRect(0,0,900,600);//清除画布重新绘制
isEat();
isDead();
drawtable();
}
function keydown(e)
{
switch(e.keyCode)
{
case 37: togo=1; break;
case 38: togo=2; break;
case 39: togo=3; break;
case 40: togo=4; break;
case 65: togo=5; break;
case 68: togo=6; break;
}
}
function isEat()//吃到食物后长度加1
{
if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody)
{
addfood();
snakeCount++;
snake.unshift({x:-15,y:-15});
}
}
//死亡函数
function isDead()
{
if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0)
{
window.location.reload();
}
}
document.οnkeydοwn=function(e)
{
keydown(e);
}
window.onload = function()//调用函数
{
start();
setInterval(move,150);
drawtable();
}
</script>
</body>
</html>
nodetest.js文件添加如下js代码以下代码意思是开启一个http服务,设置监听3000端口号
const http = require('http');
//加载文件模块
const fs = require("fs");
const hostname = '127.0.0.1';
//端口
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
fs.readFile('./game.html', (err, data) => {
if (err) throw err;
console.log(data.toString);
res.end(data);
});
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
3. 访问node.js 服务
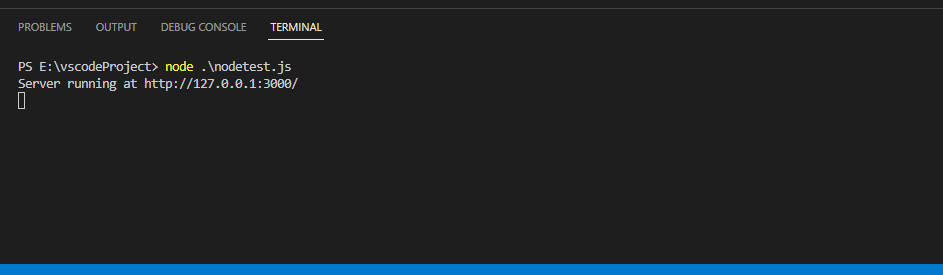
当我们编写好相关代码后,我们开始启动服务.在vscode控制台输入命令【注意需要进入到相应的文件目录下执行命令】
node .\nodetest.js

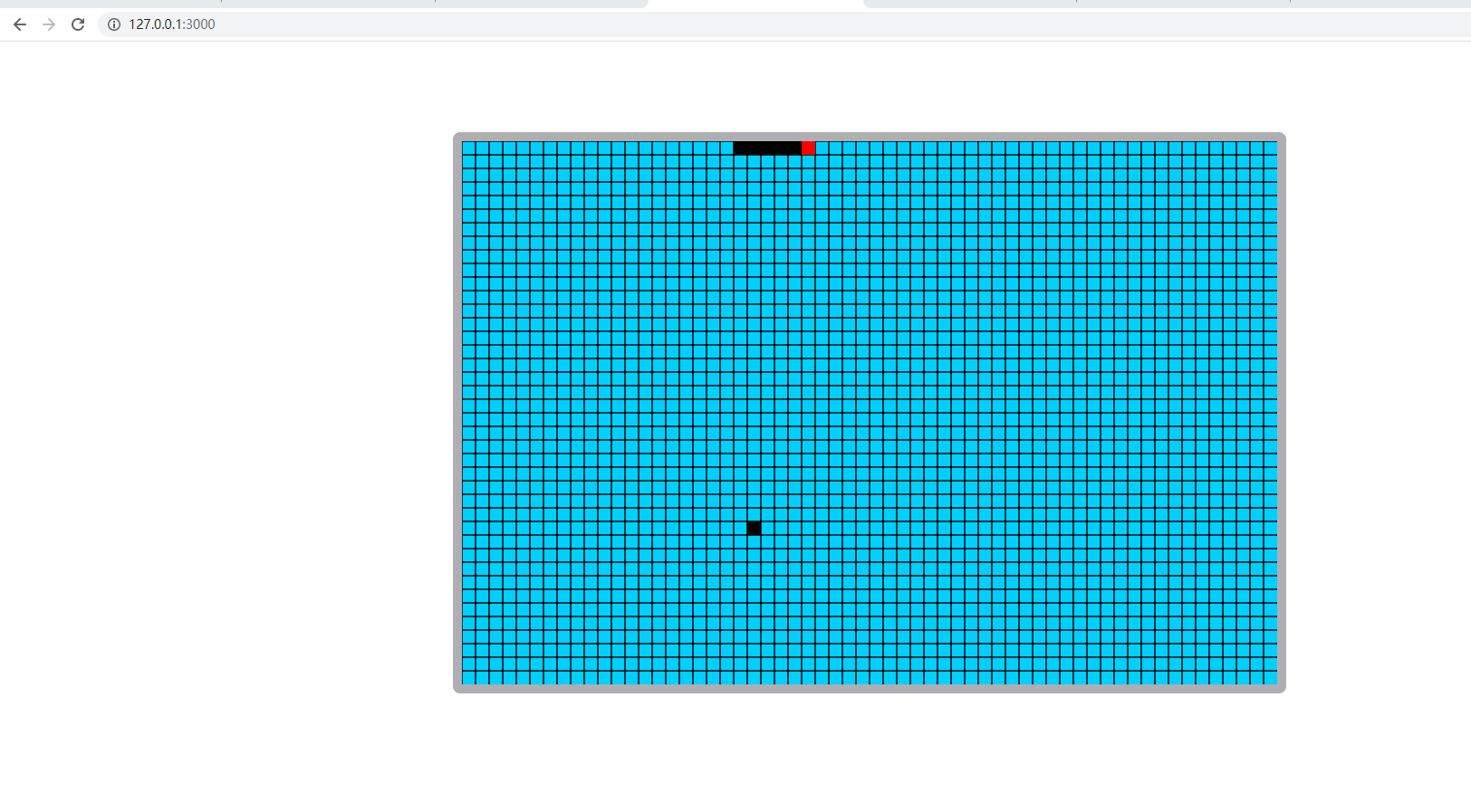
有正常返回提示服务在本地3000端口下我们打开浏览器,访问http://127.0.0.1:3000/,出现贪吃蛇界面表示成功【游戏控制:键盘上下左右键】

4.内网穿透
这里我们使用cpolar来进行内网穿透支持http/https/tcp协议不限制流量无需公网IP也不用设置路由器使用简单。
4.1 安装配置cpolar内网穿透
cpolar官网cpolar - 安全的内网穿透工具
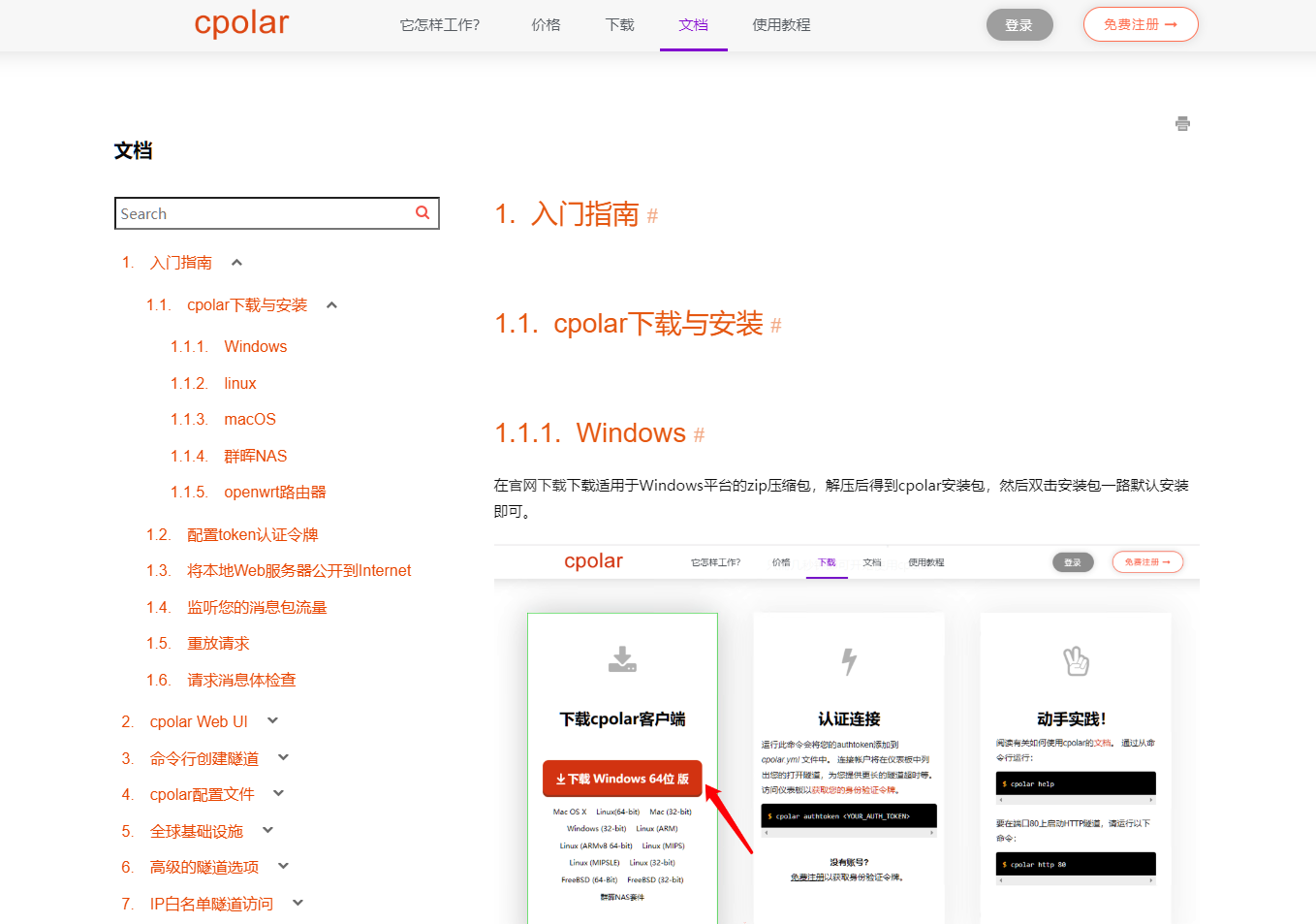
访问cpolar官网注册一个账号然后下载并安装客户端具体安装教程可以参考官网文档教程。
-
windows系统在官网下载安装包后双击安装包一路默认安装即可。
-
linux系统支持一键自动安装脚本详细请参考官网文档——入门指南

4.2 创建隧道映射本地端口
cpolar安装成功后在浏览器上访问本地9200端口http://localhost:9200使用cpolar邮箱账号登录。

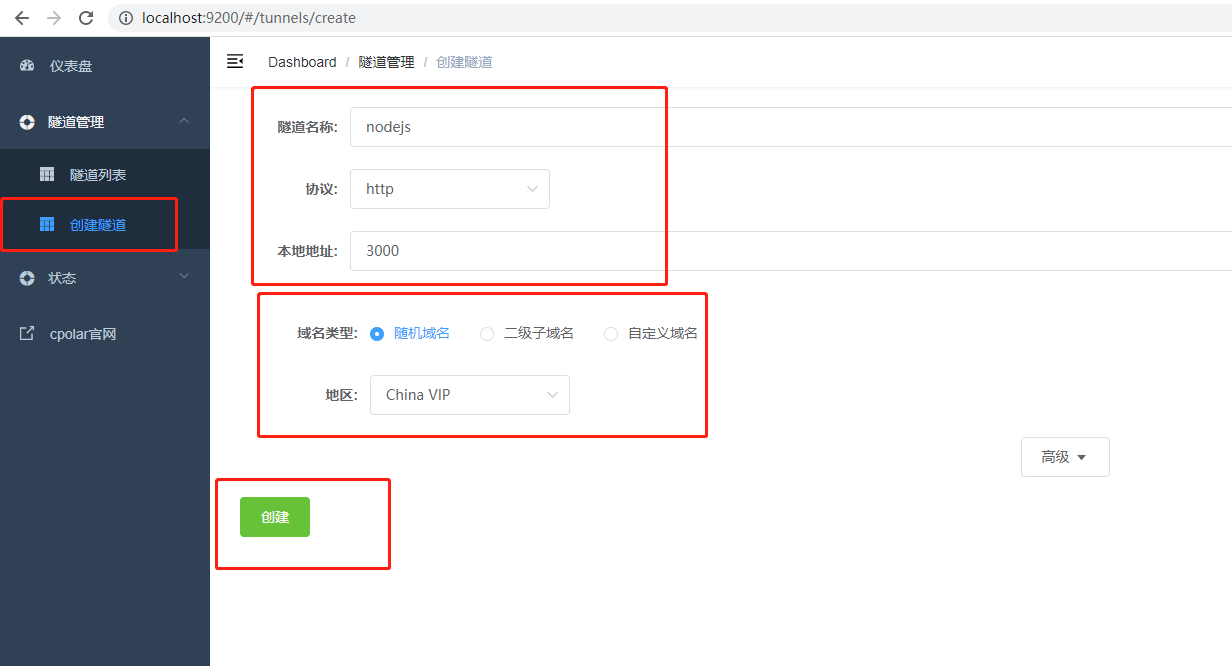
点击左侧仪表盘的隧道管理——创建隧道创建一个指向本地3000端口的http隧道
-
隧道名称可自定义命名注意不要与已有的隧道名称重复
-
协议选择http
-
本地地址3000
-
域名类型免费选择随机域名
-
地区选择China vip
点击创建

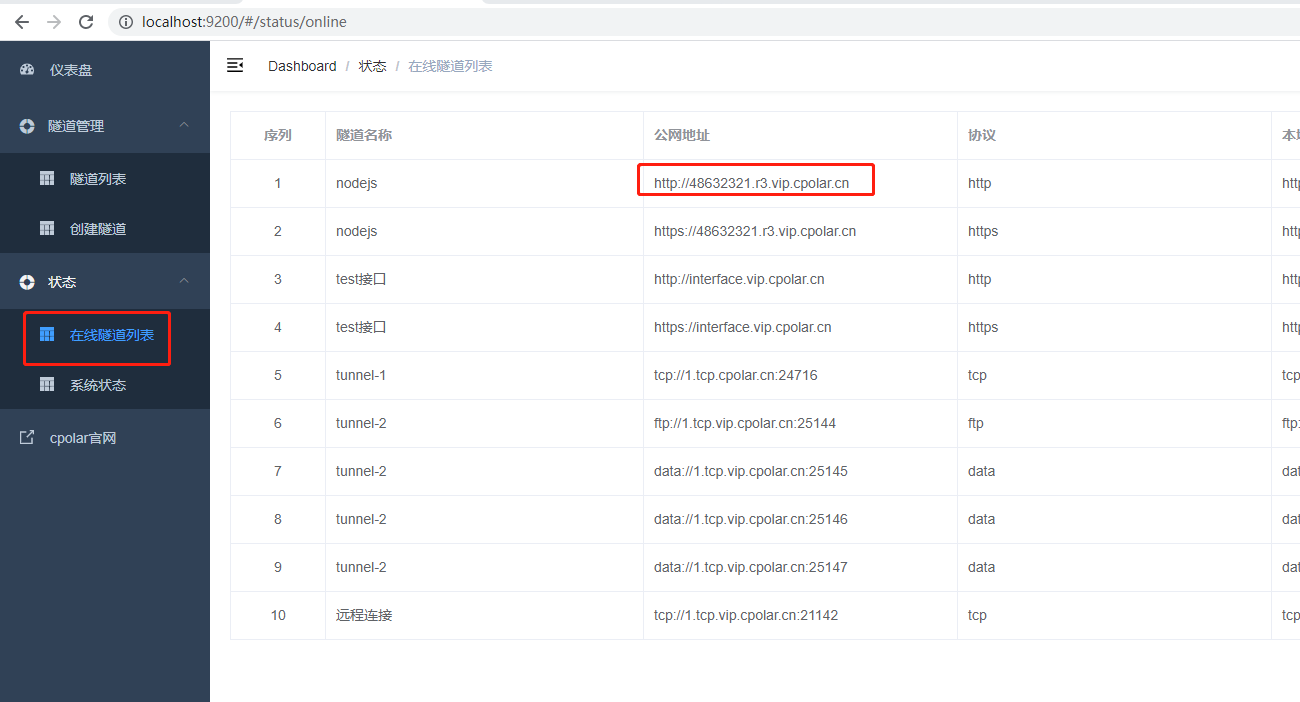
隧道创建成功后点击左侧的状态——在线隧道列表,查看所生成的公网地址然后复制地址

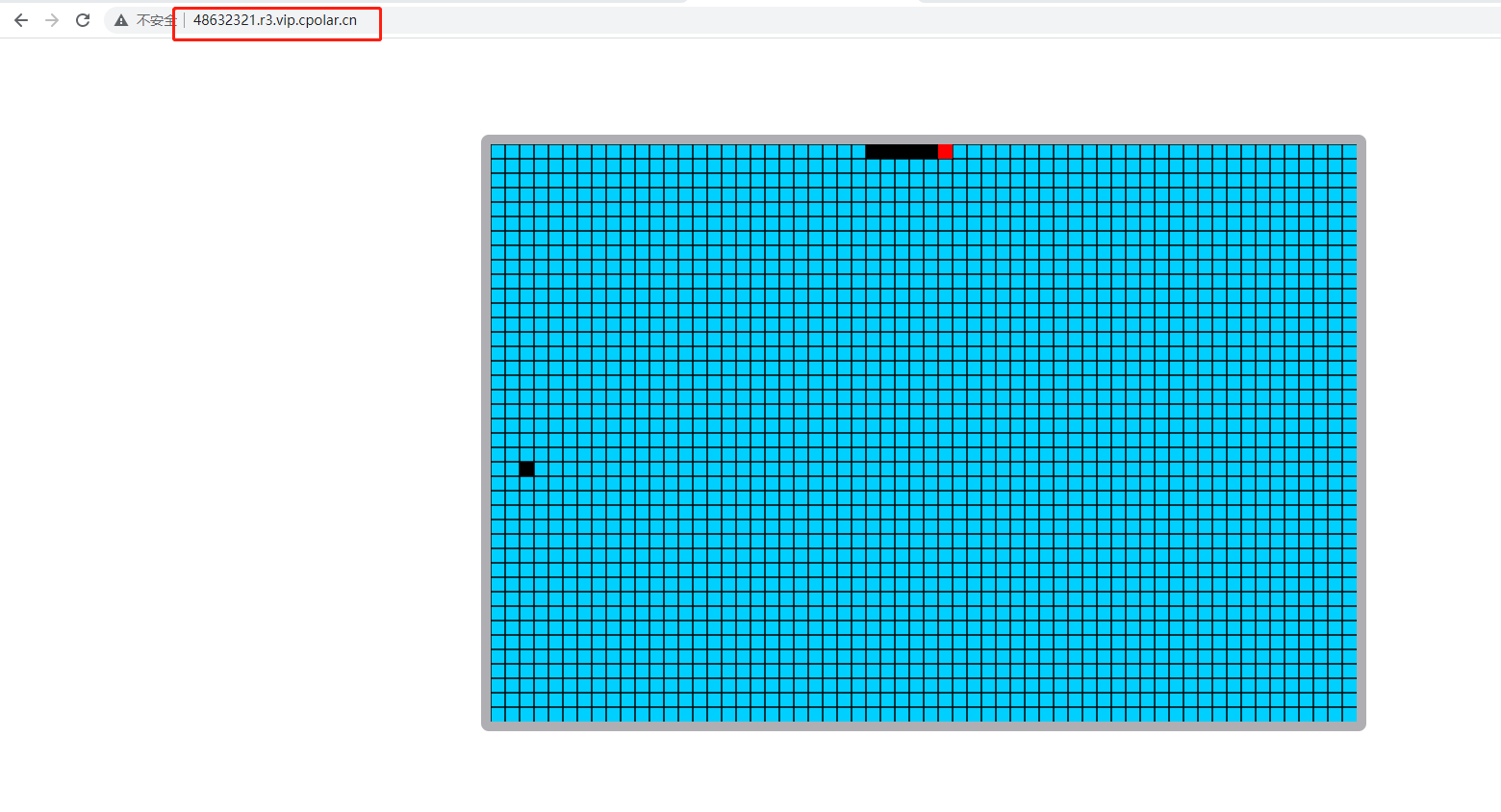
打开浏览器器,我们使用上面公网地址进行访问,至此,我们成功将本地·node.js 服务发布到了公网地址

5.固定公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址24小时内会随机变化不利于长期远程访问。因此我们可以为其配置二级子域名该地址为固定地址不会随机变化。
-
保留一个二级子域名
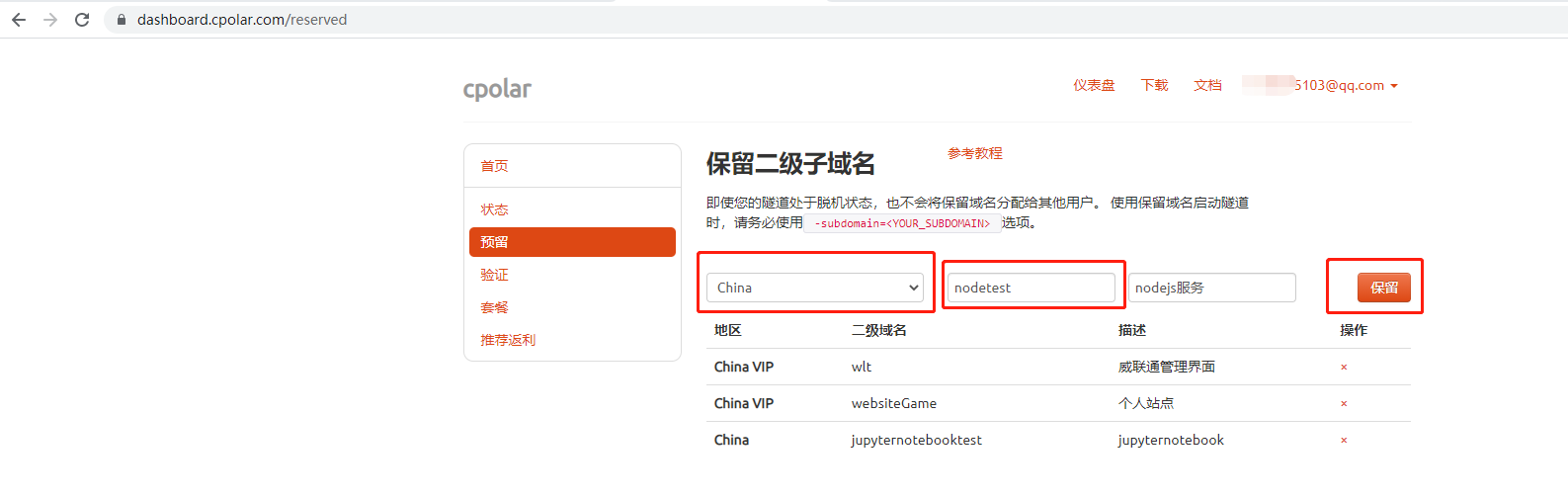
登录cpolar官网点击左侧的预留选择保留二级子域名设置一个二级子域名名称点击保留,保留成功后复制保留的二级子域名名称

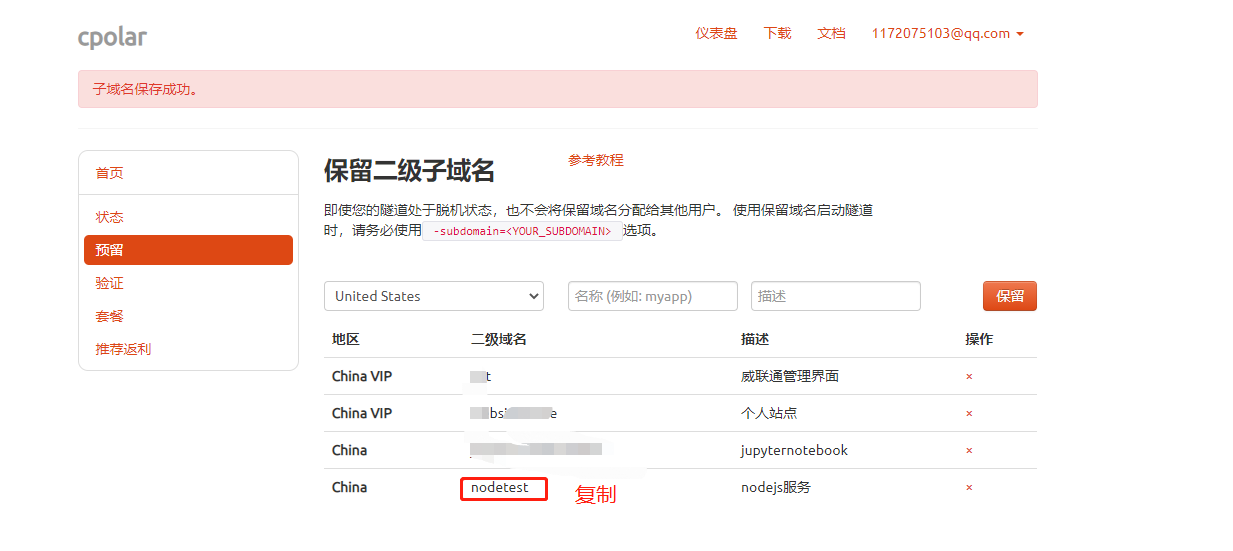
保留成功后复制保留的二级子域名地址

-
配置二级子域名
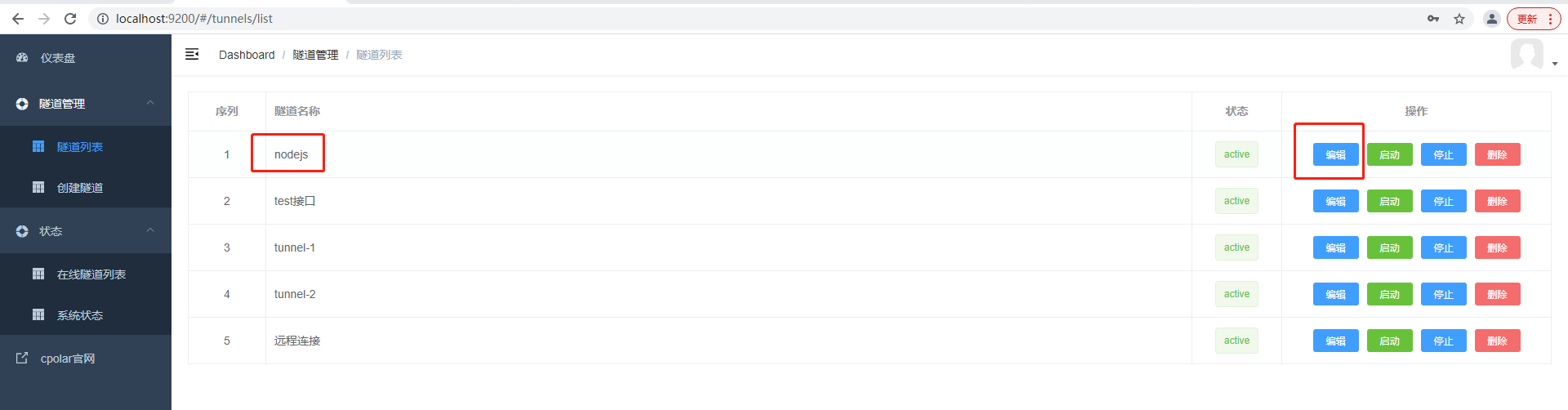
访问http://127.0.0.1:9200/登录cpolar web UI管理界面点击左侧仪表盘的隧道管理——隧道列表找到所要配置的3000隧道点击右侧的编辑

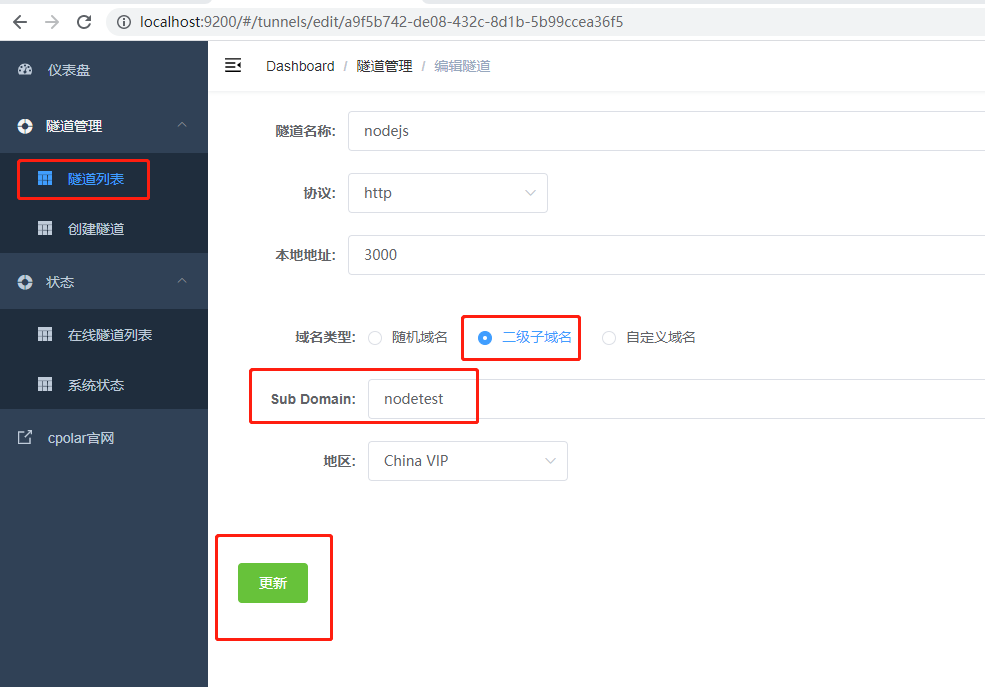
修改隧道信息将保留成功的二级子域名配置到隧道中
-
域名类型选择二级子域名
-
Sub Domain填写保留成功的二级子域名
点击更新

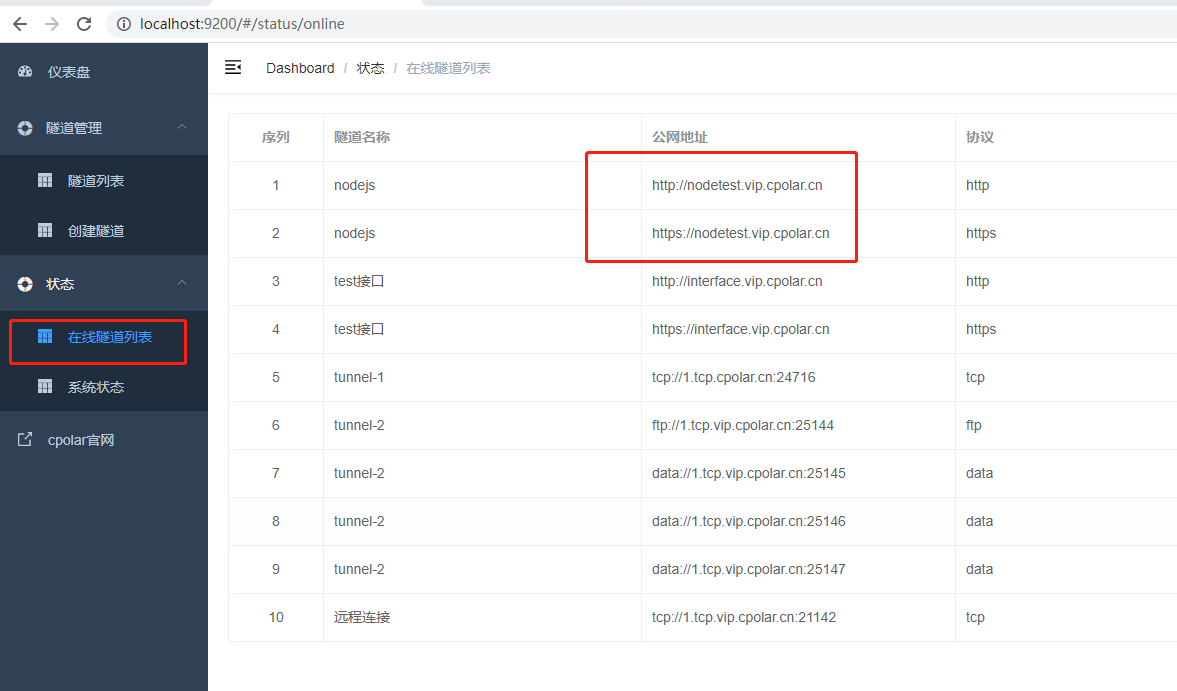
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来

然后使用固定http地址打开浏览器访问
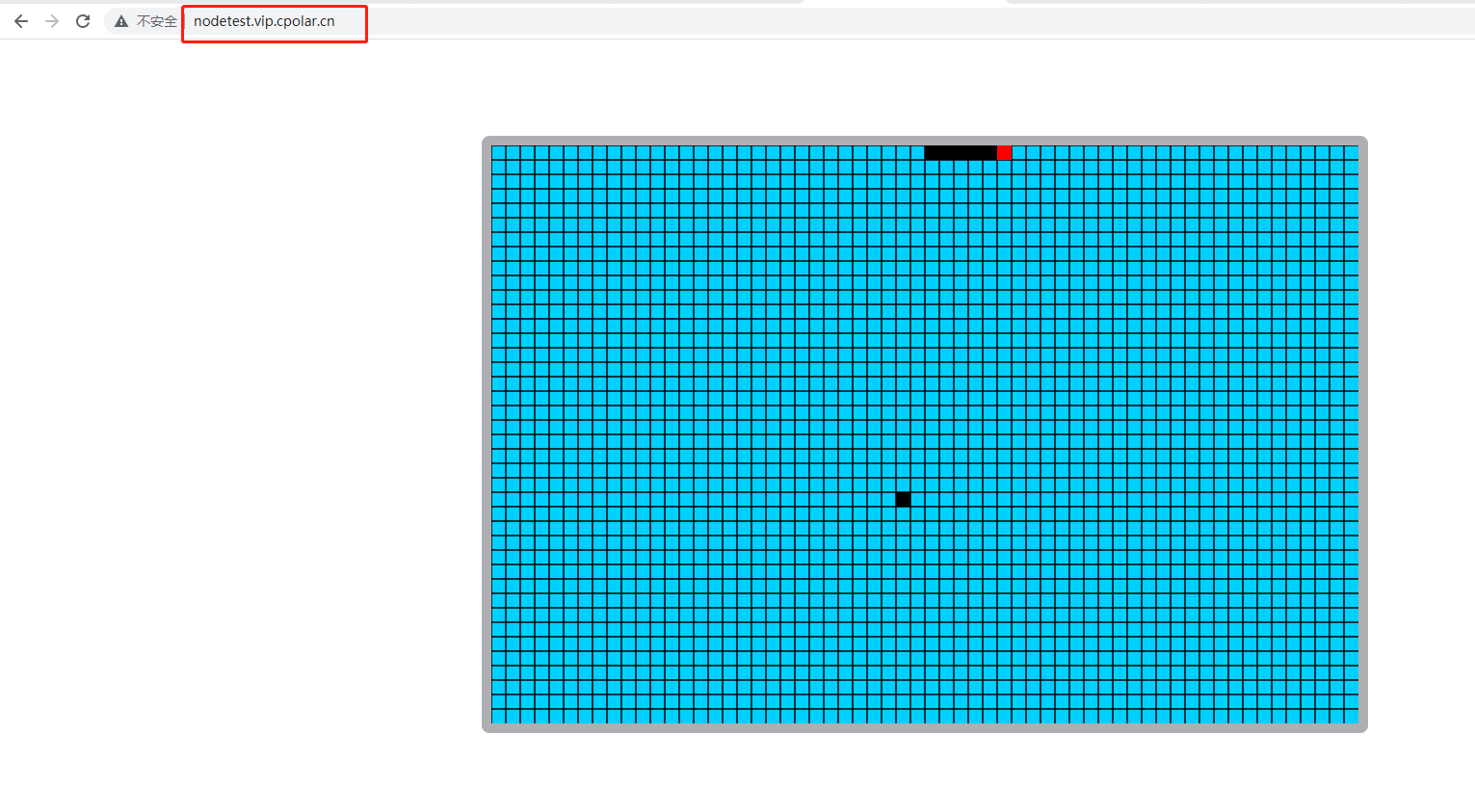
 访问成功现在这个公网地址是固定的了不会随机变化。成功通过cpolar内网穿透实现在外远程访问nodejs服务无需公网IP 也不用设置路由器。
访问成功现在这个公网地址是固定的了不会随机变化。成功通过cpolar内网穿透实现在外远程访问nodejs服务无需公网IP 也不用设置路由器。
转载自cpolar极点云文章公网远程访问Node.js服务【cpolar内网穿透】

