HTML和CSS入门学习-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
一.HTML
简单说就是页面由一个由一个的标签或者说组件组成书写对应的标签游览器就会渲染出对应的元素。
读下面的文章就能入门了:
HTML标签大全 - 知乎
二.CSS
1.CSS作用美化页面
学完HTML我们会发现做出来的标签不好看需要修改style属性才能修改元素的属性进而美化标签美化标签。但是一般情况我们style属性的内容并不是写在html标签中而是放在CSS中的。
由HTML专注去做结构呈现虽然HTML也可以写样式样式交给CSS实现结构与样式分离。
2.CSS语法
【1】CSS语法规范
css设置属性的基本逻辑就是先通过选择器来选择对应的一个或多个标签然后通过键值对来调节各个属性的参数进而调节各个元素的样式。
格式简单说就是选择器 {属性:值,属性:值,......}
具体语法CSS Backgrounds(背景) | 菜鸟教程
【2】如何插入样式表
当读到一个样式表时浏览器会根据它来格式化 HTML 文档。
那我们怎么插入样式表让html读取到css呢
插入样式表的方法有三种我们一般情况下都选择第一种做到html和css分离
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
具体教程CSS 创建 | 菜鸟教程
3.CSS选择器
CSS选择器可以分成五类
简单选择器如标签选择器id选择器类选择器
组合器选择器
伪类选择器
伪元素选择器
属性选择器
具体教程CSS 选择器
4.CSS设置样式属性--设置html各种标签的属性
【1】文本属性--设置整段文字的样式
【2】字体属性--设置单个字的样式
【3】链接属性--设置链接的样式
这里强调一个链接状态--可以根据链接所对应的状态未访问过已访问过鼠标放在链接上被点击的那一刻改变链接的样式有点类似于后面js的dom操作。
【4】列表属性--设置列表的样式
【5】表格属性--设置表格的样式
【6】背景属性--设置背景的颜色图片等属性
【7】表单属性--设置表单的样式
当然还有其他元素对应的属性
作者的感想由上述属性可知我们要设置样式可以根据样式作用的元素
查找到对应的样式属性加以设置。
5.元素显示模式
【1】什么是元素显示模式

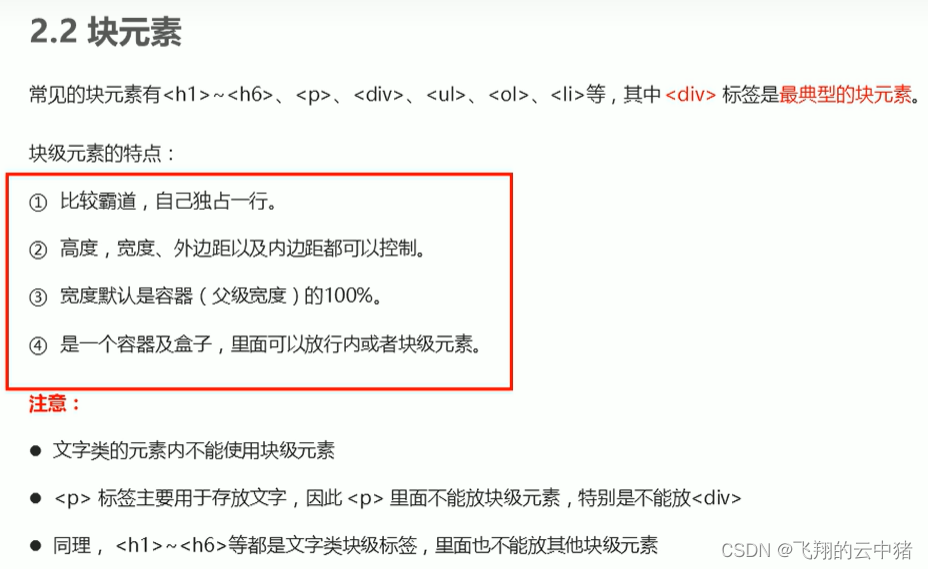
【2】块元素
比较重要的特点就是独占一行可以调节宽高。

【3】行内元素
比较重要的特点一行多个高宽无效。

【4】行内块元素
比较重要的特点就是一行多个可以调节宽高。

元素显示模式总结

元素显示模式转换

不少情况下元素显示模式都需要进行转化。比如最常见的情况就是span和a这些行内元素标签它们的大小往往不可以只是按内容大小来往往都需要进行改变。这时候常常都需要将行内元素转化为行内块元素。
6.CSS盒子模型与基础布局
【1】盒子模型
1盒子模型介绍
所有HTML元素可以看作盒子在CSS中"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子封装周围的HTML元素它包括边距边框填充和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
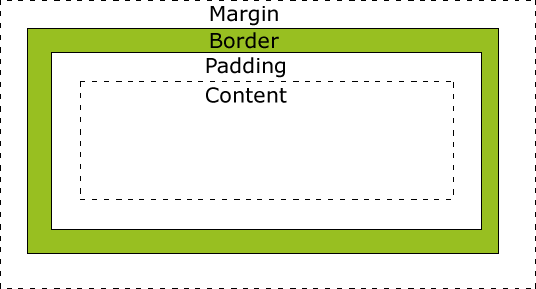
下面的图片说明了盒子模型(Box Model)

不同部分的说明
- Margin(外边距) - 清除边框外的区域外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域内边距是透明的。
- Content(内容) - 盒子的内容显示文本和图像。
还有一个轮廓
轮廓outline是绘制于元素周围的一条线位于边框边缘的外围可起到突出元素的作用。
2调节盒子模型的各种属性
盒子模型的每一部分都有相对应的属性和样式比如大小什么的从外之内
外边距属性CSS margin(外边距) | 菜鸟教程
轮廓属性CSS 轮廓outline属性 | 菜鸟教程
边框属性CSS Border(边框) | 菜鸟教程
内边距属性CSS padding填充 | 菜鸟教程
内容属性CSS 尺寸 (Dimension) | 菜鸟教程
需要注意的是如果没有规定内容的尺寸内容的尺寸由里面的元素决定。
【2】布局
注仅展示盒子模型的基础布局flex等布局还未进行学习。
基础布局往往通过调节外边距和内边距来调节盒子的布局。
两个元素之间往往通过调节外边距来调节两个盒子之间的距离。而要调节一个盒子在另一个盒子中的位置则通过改变父盒子的内边距来调节。
两个注意点
1外边距合并
不过要注意一下外边距何必问题简单说就是两个外边距在一起的时候两个盒子的距离并不是两个外边距的和而是两个外边距中的较大者。
26-外边距合并-嵌套块元素塌陷_哔哩哔哩_bilibili
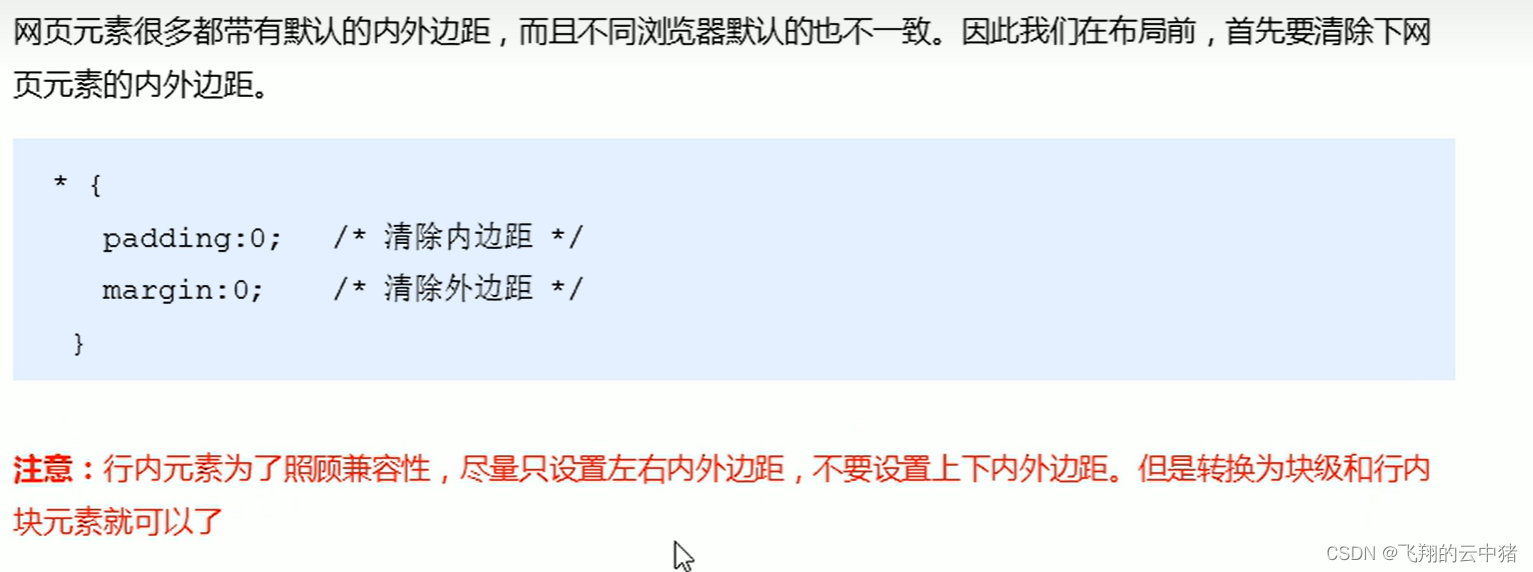
2清除内外边距
【3】定位
【4】对齐
我们很多时候需要元素垂直和居中对齐这样才能使得页面缩放的时候页面还能保持基本的样子不会往两边跑使得页面过于难看。具体的方法
一般通过调整盒子模型的外边距和内边距实现对齐。而块级元素和行内元素以及行内块元素居中的方式并不相同。
23-外边距典型应用-块级盒子水平居中对齐_哔哩哔哩_bilibili
24-行内元素和行内块元素水平居中_哔哩哔哩_bilibili
【5】其他
overflow属性--用于控制内容溢出元素框时显示的方式
Float属性--会使元素向左或向右移动其周围的元素也会重新排列。
Float浮动往往是用于图像但它在布局时一样非常有用。
https://www.runoob.com/css/css-float.html
Display(显示) 与 Visibility可见性--display属性设置一个元素应如何显示visibility属性指定一个元素应可见还是隐藏。
CSS Display(显示) 与 Visibility可见性 | 菜鸟教程
注盒子布局有时候会因为字数的多少改变本省所处的位置
这种情况可以通过以下几种方式进行控制
- 使用CSS的
white-space属性可以控制文本的换行方式。通过设置white-space: nowrap;可以使文本不换行而是水平滚动或溢出。- 使用CSS的
overflow属性可以控制溢出文本的处理方式。通过设置overflow: hidden;或overflow: scroll;可以隐藏或滚动显示超出盒子宽度的文本。- 使用CSS的
text-overflow属性可以在文本溢出时显示省略号。通过设置text-overflow: ellipsis;可以在盒子宽度不足以显示全部文本时用省略号表示被截断的部分。
7.Flex布局
代办