听说你想用开发者工具调试我的网站?挺可以的啊。25
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
本篇博客重点为大家介绍如何禁止用户在浏览器中查看源码禁用开发者工具调试等前端需求
案例已更新到 爬虫训练场
文章目录
禁用右键禁用 F12
在浏览器中查看源码常用的方式有两种鼠标右键和 F12 快捷键让我们首先屏蔽这两个按键。
禁用 JavaScript 中的右键菜单
// 禁用右键菜单
document.oncontextmenu = function () {
return false;
};
禁用右键菜单可以使用 document.oncontextmenu 事件处理函数这个函数在用户点击鼠标右键时调用。在函数中返回 false可以禁用右键菜单。
禁用 F12
// 禁用 F12
document.onkeydown = function (e) {
if (e.which === 123) {
return false;
}
};
禁用 F12可以使用 document.onkeydown 事件处理函数这个函数在用户按下键盘上的任何键时调用。在函数中检测键盘事件的 which 属性是否等于 123如果是则返回 false可以禁用 F12 键。
禁用 ctrl + U 查看源代码禁用 ctrl + shift + i 打开开发者工具
如题所示这两个快捷键也可以完成查看源码的操作我们也需要将其禁用掉。
在 JavaScript 中可以使用 document.onkeydown 事件处理函数这个函数在用户按下键盘上的任何键时调用。在函数中检测键盘事件的 ctrlKey 和 shiftKey 属性是否为 true以及 which 属性是否等于 85(U) 或 73(i)如果满足条件则返回 false,这可以禁用 ctrl + U 和 ctrl + shift + i。
禁用 ctrl + U
document.onkeydown = function (e) {
if (e.ctrlKey && e.which === 85) {
alert("已经禁用");
return false;
}
};
禁用 ctrl + shift + i
document.onkeydown = function (e) {
if (e.ctrlKey && e.shiftKey && e.which === 73) {
alert("已经禁用");
return false;
}
};
实现开发者工具无限 debugg
debugger 是 JavaScript 中定义的一个专门用于断点调试的关键字碰到该关键字JavaScript 的执行便会在此处中断进入调试模式。
该场景比较常见当用户打开开发者工具时就会进入无限 debugg并且由于 JavaScript 代码中存在死循环或者递归导致浏览器卡死。
该办法实现的原理是运用定时器实现利用 setInterval 或 setTimeout 开一个线程间隔固定时间执行一次 debugger如果你打开控制台就会进入 debugger 状态。
setInterval(function () {
debugger;
}, 1000);
setTimeout(function b() {
debugger;
setTimeout(b, 1000);
}, 1000);
经过检索在网络上还找到一种相对复杂的实现代码如下。
setInterval(function () {
check();
}, 1000);
var check = function () {
function doCheck(a) {
if (("" + a / a)["length"] !== 1 || a % 20 === 0) {
(function () {}["constructor"]("debugger")());
} else {
(function () {}["constructor"]("debugger")());
}
doCheck(++a);
}
try {
doCheck(0);
} catch (err) {}
};
check();
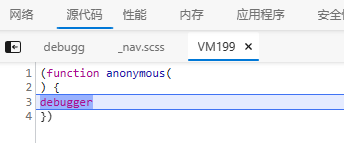
以上场景当用户使用开发者工具之后都会展示如下界面。

调用开发者工具展示固定页面
在 JavaScript 中可以使用插件来判断开发者工具是否被打开该插件名称为 devtools-detector它使用了一些技巧来检测开发者工具的使用如检测页面的宽度和高度是否发生了变化检测节点是否被移除等。
首先导入指定的 JS。
<script src="https://cdn.bootcdn.net/ajax/libs/devtools-detector/2.0.14/devtools-detector.min.js"></script>
然后使用下述基本判断代码。
<script type="text/javascript">
devtoolsDetector.addListener(function(isOpen) {
if (isOpen){
$('#school_list').html('<h2>请不要使用开发者工具调试</h2>');
}
});
devtoolsDetector.launch();
</script>
当使用其他方式打开开发者工具之后主页面视图区域会直接被替换掉。如下所示。

本案例到此结束已更新到 爬虫训练场 欢迎大家访问学习。
项目同步到代码仓库 https://gitcode.net/hihell/spider_playground
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕可以点点小手赞一下
🌻 发现错误直接评论区中指正吧
📆 橡皮擦的第 830 篇原创博客
从订购之日起案例 5 年内保证更新

