vue文本点击样式设置
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
vue文本点击样式设置
嘚吧嘚
相信当家在写代码的过程中文本的点击事件是常有的吧如历史搜索记录、页面跳转等。本次就就分享一下文本点击样式设置。
为了提升用户体验不仅仅是在文本上添加一个点击事件就完了还要友好的提示鼠标悬停在哪一项上首先鼠标悬浮在文本区域时光标要由箭头变成小手的样式同时文本区域的样式也要有所变化(如字体颜色或者背景颜色改变等)。
简单做了一个demo最终实现效果如下😄。

这里设置的样式是比较通用的还是要根据实际情况设置或者微调因为不同的场景可能会有不同的需求比如有些场景鼠标悬停时只要求改变字体颜色背景颜色不需要改变等。
干就完了
想法有了接下来就是实现了。一个一个来吧首先实现光标变小手的效果。
光标边小手
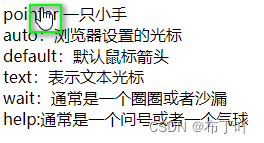
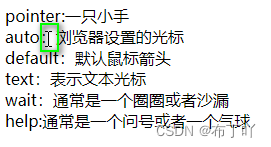
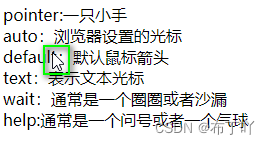
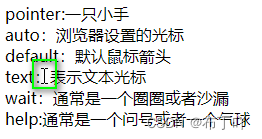
光标的样式是由style中的cursor来控制的cursor有auto、default、pointer、text、wait、help6种类型。
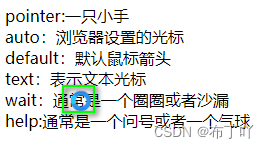
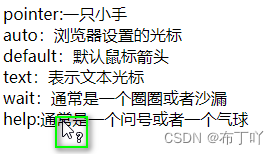
6种效果都看一下。
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row>
<span style="float: left; cursor: pointer; width: 300px;">pointer:一只小手</span>
</el-row>
<el-row>
<span style="float: left; cursor: auto; width: 300px;">auto浏览器设置的光标</span>
</el-row>
<el-row>
<span style="float: left; cursor: default; width: 300px;">default默认鼠标箭头</span>
</el-row>
<el-row>
<span style="float: left; cursor: text; width: 300px;">text表示文本光标</span>
</el-row>
<el-row>
<span style="float: left; cursor: wait; width: 300px;">wait通常是一个圈圈或者沙漏</span>
</el-row>
<el-row>
<span style="float: left; cursor: help; width: 300px;">help:通常是一个问号或者一个气球</span>
</el-row>
</div>
pointer

auto

default

text

wait

help

变小手就用pointer类型代码如下
<div style="height: 70px;">
<el-row>
<span style="float: left; cursor: pointer; width: 100px;" @click="getView">百度</span>
</el-row>
<el-row>
<span style="float: left; cursor: pointer; width: 100px;" @click="getView">CSDN</span>
</el-row>
</div>
文本域样式修改
文本与的样式设置需要用css的hover样式了这里和大家分享一下hover常用的几个语法。
hover语法
语法一
selector:hover{}
鼠标悬停在selector元素上的时候给selector元素设置样式。
如下css实现的效果row1下面的所有文字颜色都会变为红色。
.row1:hover {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
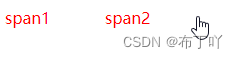
效果如下

语法二
selectorhover childSelector{}
鼠标悬停在selector元素上的时候给childSelector元素设置样式childSelector是selector的子元素。
如下css实现的效果只有row1下面的span1的文字颜色变成红色其他的不变。
.row1:hover .span1 {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
效果如下

语法三
selector:hover > childSelector{}
鼠标悬停在selector元素上的时候给childSelector元素设置样式。childSelector是selector的直系子元素。
如下css实现的效果只有row1下面的span1的文字颜色变成红色其他的不变。
.row1:hover > .span1 {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
效果如下

语法四
selector:hover + selector2{}
鼠标悬停在selector元素上的时候给selector2元素设置样式。selector2是selector的相邻第一个元素。
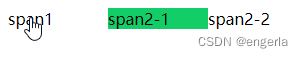
如下css实现的效果鼠标悬停在span1上时的span2-1的背景颜色变成绿色span2-2的不变。
.span1:hover + .span2 {
background: #13ce66;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2-1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2-2</span>
</el-row>
</div>
效果如下

学以致用效果实现
1、定义一个class名字为his-span的hover样式。
.his-span:hover {
/*改变字体颜色*/
color: blue;
/*改变背景颜色*/
background: #F5F5F6;
}
2、引用his-span这个class就可以实现文章开头所展现的效果了。
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row>
<span class="his-span" style="float: left; cursor: pointer; width: 100px;" @click="getView">百度</span>
</el-row>
<el-row>
<span class="his-span" style="float: left; cursor: pointer; width: 100px;" @click="getView">CSDN</span>
</el-row>
</div>
干完收工😄

